Photoshop简单快速打造镜面切割效果
作者:网友整理
镜面相机最新版(摄影摄像) v2.15 免费版 59.99M / 简体中文
点击下载
镜面相机APP安卓版(Mirror Photo Editor Collage) v2.12 手机版 58.72M / 简体中文
点击下载
镜面相机安卓版v2.11 40.25M / 简体中文
点击下载 本文由中国教程网 肥鱼 原创,转载请保留此信息!
简单的描边阴影效果,处理恰当也可出效果,希望能够给玩PS的朋友一点启示,其实效果就在很简单的组合应用中
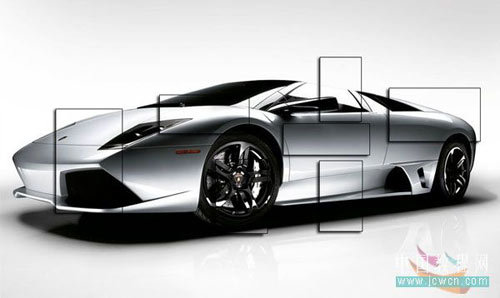
看效果图:

打开一副图像

[page]
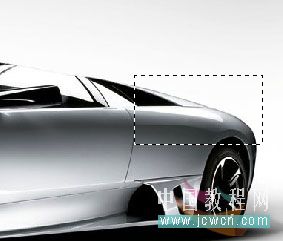
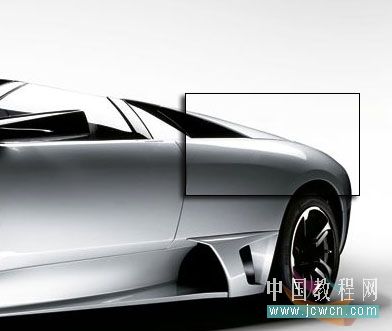
点击矩形选框工具

在图片上任意画一矩形框

选择编辑菜单下的拷贝

在图层窗口中点创建新的窗口

[page]
在编辑菜单中选择粘贴

粘贴的内容出现在刚才新建的图层中

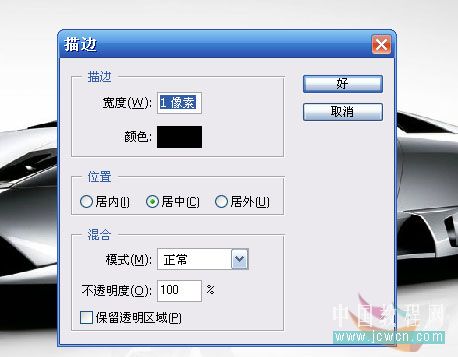
选择编辑菜单中的描边

出现描边对话框,定义为1像素,颜色为黑,当然你可以根据你的喜好来定,教程是死,真正掌握的是方法和举一反三

[page]
在图像中刚才框选的地方出现描边效果

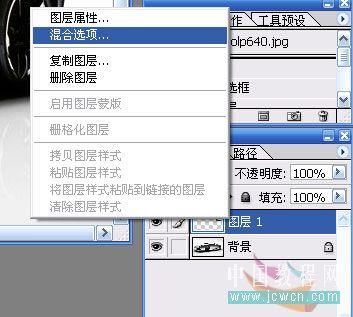
在描边效果的新图层中鼠标右键选中弹出菜单中选择混合选项

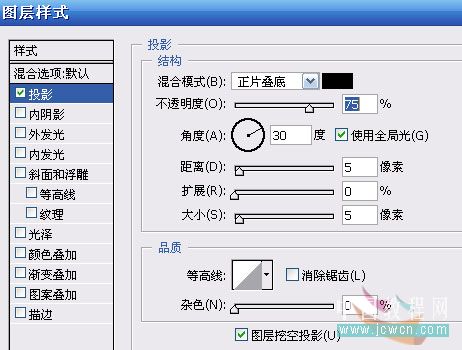
在弹出的图层样式对话框中,选中投影效果

看最后的投影效果

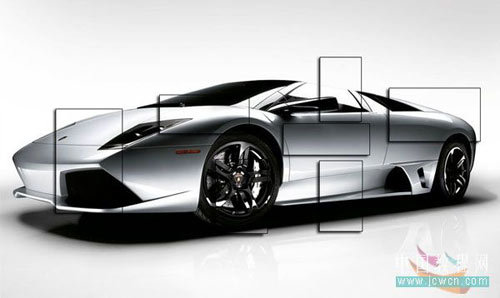
重复上面的步骤练习,效果如下。当然你做成箭头等形状效果更好,这里只是表述下简单做法,具体靠大家发挥了。。

加载全部内容