Photoshop教程-漂亮的金属质感图标
作者:网友整理
UI设计教程安卓版(最系统的UI教程) v1.6.2 手机版 39.90M / 简体中文
点击下载
摄影教程PS大师安卓版v1.6 正式版 39.49M / 简体中文
点击下载
英雄联盟LOL桌面主题安卓版v1.10.1 最新版 46.22M / 简体中文
点击下载第一次写的教程,很多地方言语表达不清,有哪里不足,望能谅解!
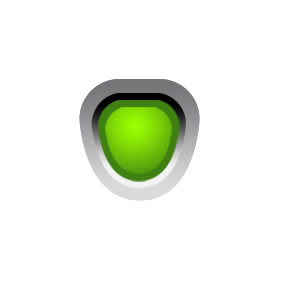
先看看效果图:

一、新建一个300x300象素的文档,填充黑色背景色。
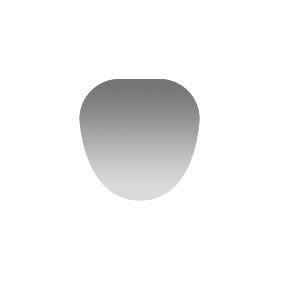
二、新建一层画一个这样的形状如下图:(形状按个人喜欢去定义,一开始做的话用圆形更为合适) 填充渐变;(不要取消选择)

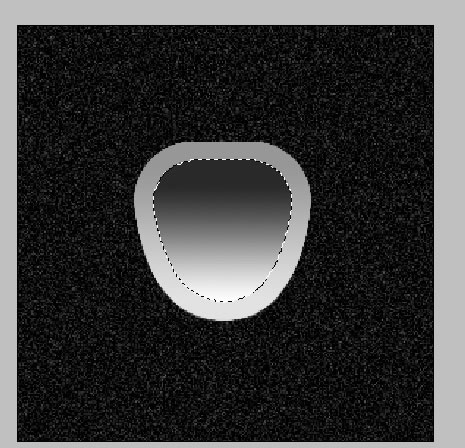
三、复制形状那个图层,然后缩小到80%;拉个垂直黑白渐变;如下图:


四、复制第三步的图层,再然后缩小到90% ,填充颜色(#3E8111);如下图:


五、再复制第四步的图层,再然后缩小到80-90% ;填充径向渐变;如下图:

[page]
六、然后在上面做高光;如下图:

七、复制第四步的图层,点选图层填充为白色,向上移动1-2象素,这样更有层次感;如下图:

八、在上面再新建一层,做如图的效果

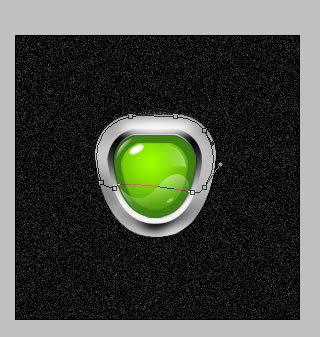
九、然后回到第一层,再上面新建一层,按ctrl+G与下层组合起来,再用钢笔描出一个轮廓,如下图;

十、然后ctrl+enter 选中填充白色,再设置图层样式,如下几图:




[page]
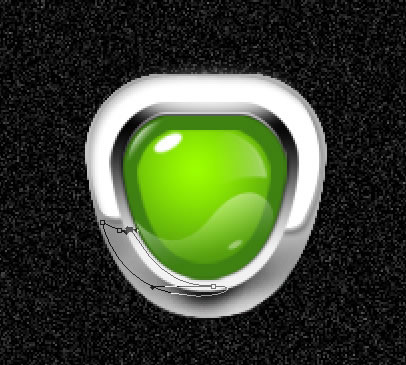
十一、再新建一层于上,然后ctrl+G再与下层组合,用钢笔描出一个轮廓,再做渐变;如下图:

十二、然后如此类推做出以下效果,如下图:(记住要新建一层再操作,方便修改)

十三、为了更为有金属感,在第一层上用加深和减弱工具涂抹一下,效果更明显!
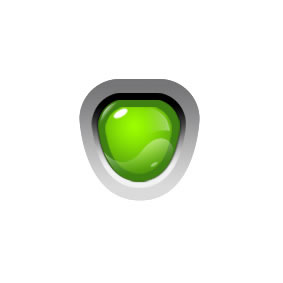
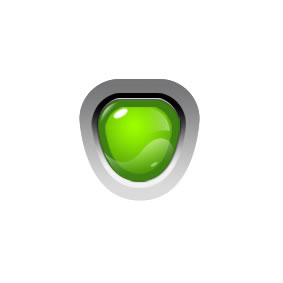
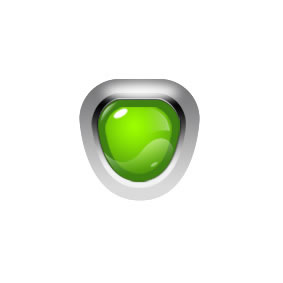
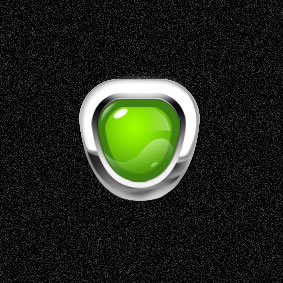
十四、最终效果如下:

高光部分步骤
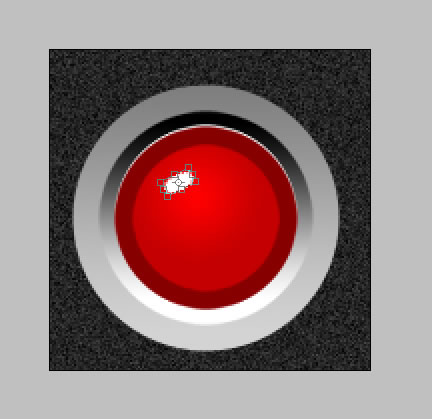
一、新建一层,用椭圆工具画出椭圆,填充白色,再用旋转工具放到适当的位置,如下图:

[page]
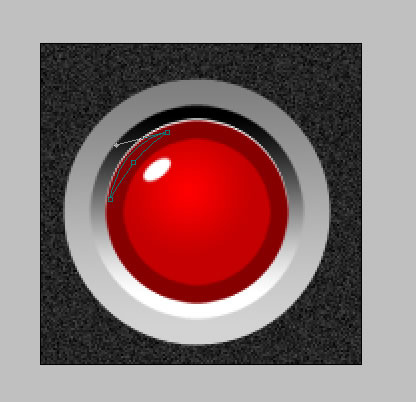
二、再新建一层,用钢笔画出上部分的高光,如下图:

然后设置一下渐变

拉出如下的效果

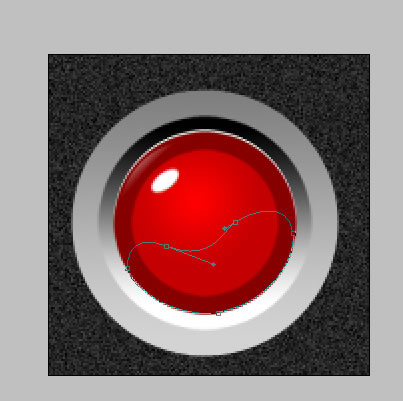
三、继续新建一层,用钢笔画出下半部分的高光,如下图:

渐变设置跟前面一样,拉出如下效果:

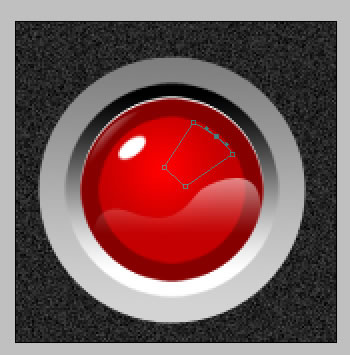
四、继续新建一层,钢笔画出右面部分的高光,

渐变设置跟面前一样,拉出如下效果:

[page]
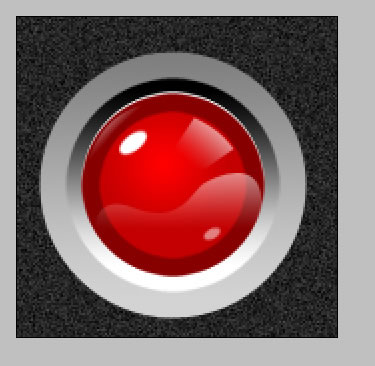
五、继续新建一层,用椭圆工具画出比较小的椭圆,填充白色,旋转好位置,透明度设置为50%,效果如下:

六、这样就差不多了,最终高光效果如下:

七、最终效果:

加载全部内容