Photoshop鼠绘教程-无线鼠标
作者:网友整理
PS自学网app(PS入门教程) v1.7 安卓版 37.25M / 简体中文
点击下载
摄影教程PS大师安卓版v1.6 正式版 39.49M / 简体中文
点击下载
无线手写板鼠标安卓客户端(附使用方法) v3.13 最新版 53.01M / 简体中文
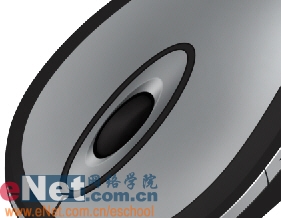
点击下载今天让我们用Photoshop来鼠绘一款无线鼠标……先看一下最终效果:

1.新建一个文件,用钢笔工具画出如下图所示的选区,然后新建一个图层,将勾好的路径填充黑色,如下图所示:

2.继续用钢笔工具勾出鼠标表面的路径,然后再新建一个图层填充中灰色,接着用加深减淡工具对表面进行涂抹,画出大的光感,如下图所示:

[page]
3.用钢笔工具勾出鼠标周边的路径,填充中灰色然后用加深减淡工具根据鼠标的外形进行涂抹。

4.用钢笔工具在上面勾出一些小的细节部分,将竖直的路径进行描边,将三角形路径填充黑色。

5.在鼠标表面用椭圆工具拉出两个椭圆,然后用自由变换工具调整大小和方向,如下图所示:

[page]
6.将勾好的椭圆路径之间填充黑色。

7.将一个椭圆路径用自由变化工具缩小变形并复制两份,将处于内部的椭圆填充黑色 作为滚轮,如下图所示:

8.用加深减淡工具对滚轮周围的表面进行涂抹,然后用加深工具涂出滚轮的暗部,如下图所示:

[page]
9.新建一个图层,至于背景层之上,然后选择鼠标外形的路径,用自由变换工具调大一些,然后填充深色作为阴影。

10.将阴影部分添加高斯模糊滤镜,然后修改背景层,将背景层调整为深色,然后用减淡工具突出光感,完成。

加载全部内容