Illustrator手绘逼真樱桃教程
作者:网友整理
AI Illustrator免费版1.4 132.82M / 简体中文
点击下载
SAI大师安卓版(适合漫画爱好者) v3.9.9 手机免费版 28.83M / 简体中文
点击下载
狂人学院安卓版(淘宝美工、插画师、建筑设计师) v1.6.0 手机版 46.66M / 简体中文
点击下载本教程为中国教程网祁连山老师参加“Adobe08年度数字艺术大赛主题 -锐 ”教程组比赛作品
本实例将使用网格、混合等功能,利用鼠标绘制出两颗垂涎欲滴的樱桃,通过本教程你将能学习到网格工具的基础使用方法、吸取颜色建立立体感、混合的建立与修饰、模糊效果的应用、质感表现基础。
你吃过樱桃吗?你喜欢樱桃吗?你对那晶莹透亮的樱桃是否垂涎欲滴呢?你是否想通过自己的双手绘制出这既美丽有美味的樱桃呢?有兴趣的话就一起学习吧,下面我们先看看效果图:

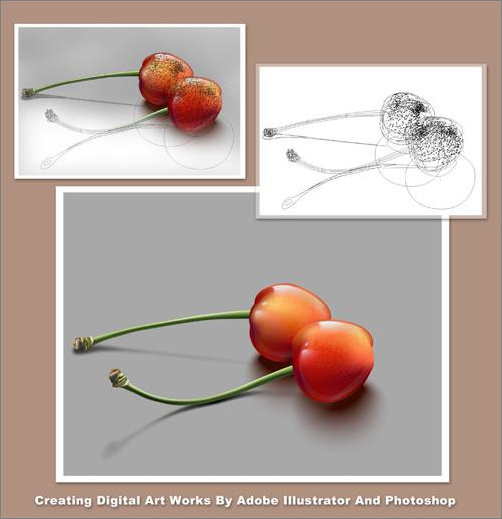
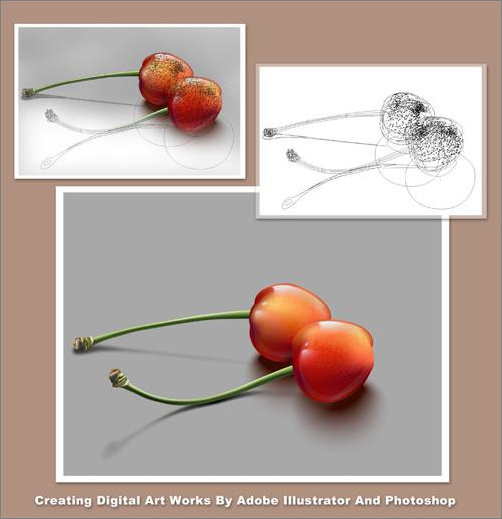
效果图
收集资料非常重要,我们需要多找相关的图片,多观察,勤思考。记得很小很小的时候,我喜欢看蚂蚁,常常打了苍蝇放在蚁窝附近。看着蚂蚁们推着拉着,把苍蝇抬回家。这么多年过去了,我还能记起蚂蚁的形态结构、它的动作特点。所以说观察是一个记录与吸收的过程,通过观察,吸收之后再创作,可以创作出逼真的作品。搜索引擎是一个好东东,通过搜索,我找到这样两张图片作为参考。图片的质量要尽可能好,这样我们就可以通过细致的观察来制作作品,并掌握结构、颜色的变化。

素材图
[page]
本教程为中国教程网祁连山老师参加“Adobe08年度数字艺术大赛主题 -锐 ”教程组比赛作品
本实例将使用网格、混合等功能,利用鼠标绘制出两颗垂涎欲滴的樱桃,通过本教程你将能学习到网格工具的基础使用方法、吸取颜色建立立体感、混合的建立与修饰、模糊效果的应用、质感表现基础。
你吃过樱桃吗?你喜欢樱桃吗?你对那晶莹透亮的樱桃是否垂涎欲滴呢?你是否想通过自己的双手绘制出这既美丽有美味的樱桃呢?有兴趣的话就一起学习吧,下面我们先看看效果图:

效果图
收集资料非常重要,我们需要多找相关的图片,多观察,勤思考。记得很小很小的时候,我喜欢看蚂蚁,常常打了苍蝇放在蚁窝附近。看着蚂蚁们推着拉着,把苍蝇抬回家。这么多年过去了,我还能记起蚂蚁的形态结构、它的动作特点。所以说观察是一个记录与吸收的过程,通过观察,吸收之后再创作,可以创作出逼真的作品。搜索引擎是一个好东东,通过搜索,我找到这样两张图片作为参考。图片的质量要尽可能好,这样我们就可以通过细致的观察来制作作品,并掌握结构、颜色的变化。

素材图
[page]
樱桃给人的第一印象就是“圆形”,“红色”,“光滑多汁”。不过这些是对它整体属性的描述,在实际制作过程中,还有很多细节因素需要进行细致的修改。举个例子,樱桃各部位的颜色都是不同的,有的地方是暗红,有的地方是淡黄,有的地方带有绿色,除了它固有的颜色之外,它还受到光源色的影响,比如把它放在蓝天下,高光部分会带有一些蓝天的颜色,把它放在黄色的盘子里,受盘子反光的影响,樱桃下部就会发黄,即二级光源的颜色。
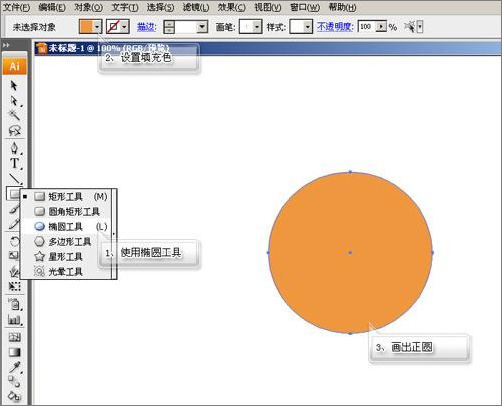
如果是使用手绘板来绘制樱桃,可以按传统的纸面绘画手段来画,而我们今天学的是用鼠标绘画,用的是数码绘画的手段。整体的理念是:先画出外形,再添加网格,对网格的颜色进行细致调整,形成基础之后,再利用路径来制作高光,形成最终的成品。我们使用图中所示的椭圆工具,设置填充色为桔红,按Shift键,画出一个正圆。

图1
没有学过绘画的时候,如果想画一个樱桃,画一个圈,涂上红色就成啦!但现在很显然,单纯的一个球体是不能让人满意的,我们还需要对它的形状和颜色进行细致的修理,让它具有立体感和颜色的过渡,表现出其固有色和光源色。
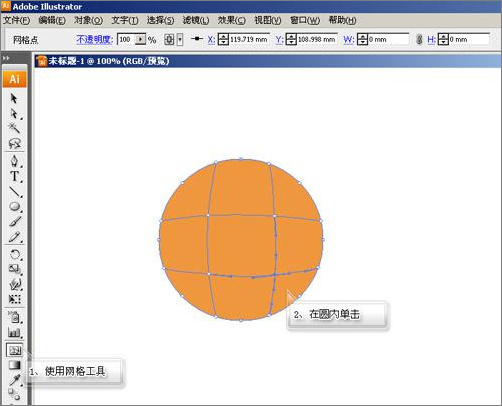
我们使用网格工具来实现。如图所示,使用网格工具,在球体中单击,可以看到单击之后,会在球体中产生网格,网格的每一个交叉点,我们都可以编辑它的曲率、影响范围,每一个网格点都可以赋予颜色,网格点和网格点之间会有柔和的过渡,当然,如果不想让这个过渡柔和的话,也是可以实现的。如果在网络线上单击,则只会形成与之交叉的网格,如果在物体空白处单击,则会产生相交叉的两条网格线,通过多次单击,会细分物体。

图2
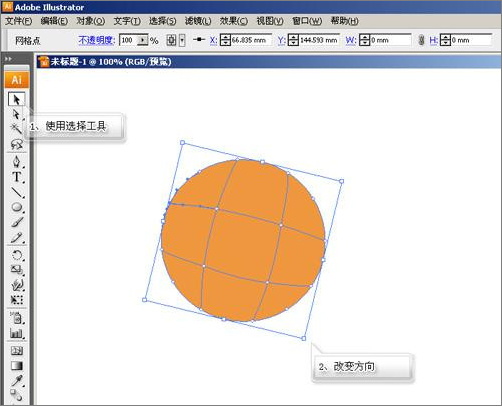
我们将要制作的樱桃会有一点角度,在开始的时候,我们就将其旋转到这个角度,然后再在这个基础上编辑网格点。当然,我们也可以在绘制完成之后再将其旋转过来。之所以先旋转再编辑,是为了创作时的视觉习惯,我们总不能一直歪着脖子来制作吧。
使用选择工具,在圆上会出现控制框,我们将它旋转一个角度。

图3
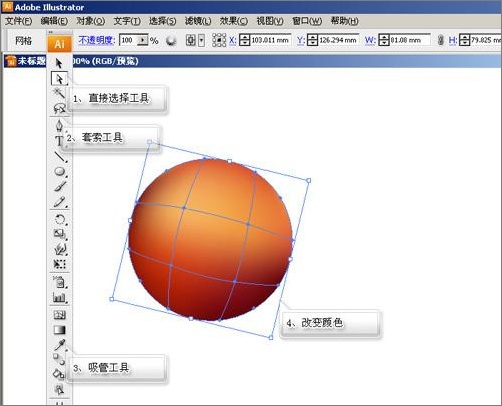
在细化球化之前,我们先把整体颜色画出来,这样在细化之后,就有了最基础的颜色,工作量会小很多。如图示:
使用直接选择工具,可以单击网格点,对其进行选择、移动。如果从物体外部框选,可以选择框中的所有网格点。
使用套索工具,可以框选多个网格点,但不能进行移动操作。
使用吸管工具,可以从图像中其他位置吸取颜色。这个功能非常实用,如果你的美术基础不强,可以用它从别的图像中取出颜色,放在相应位置,这样的临摹可以让用户很快上手,对颜色有更深入的了解。

图4
[page]
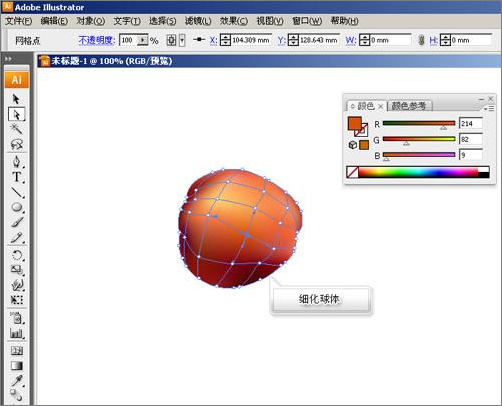
继续使用网格工具,按着Shift添加网格点,并用直接选择工具把它们拉到合适位置,调整滑杆,使网格的形状没有交叉和极端变形现象,在颜色面板中选择颜色,或者使用吸管在图片、球体本身取色,将樱桃细化。

图5
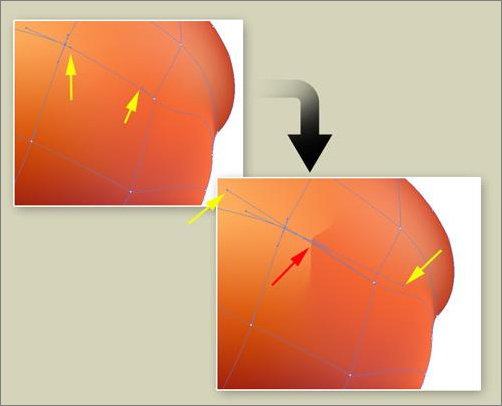
使用直接选择工具,可以将调整滑杆(黄色箭头所示)拉长和缩短,拉长时,该网格点的颜色会向拉长方向伸展。如果同一条网格线两端的滑杆都拉得较长,可以做出较硬的颜色过渡,但不要做得过于极端,那样会出现网格线打结的现象,并在中部产生难看的生硬过渡。如图示红色箭头所指处。

图6
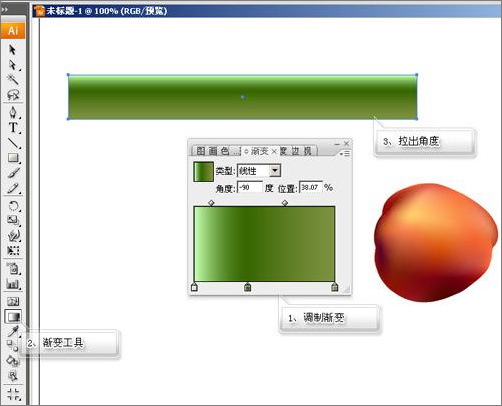
使用矩形工具画出一个矩形,设置填充色为渐变,我们利用渐变矩形做出樱桃的杆部。

图7
在渐变面板中,将下方的调色小滑块向面板下方拉出,可以减少滑块的数量。单击滑块,在颜色面板中选择滑块的颜色,做出绿色的棒状渐变。使用渐变工具,在矩形中按Shift键,从上向下拉出渐变。这样果杆的雏形就出来啦!

图8
[page]
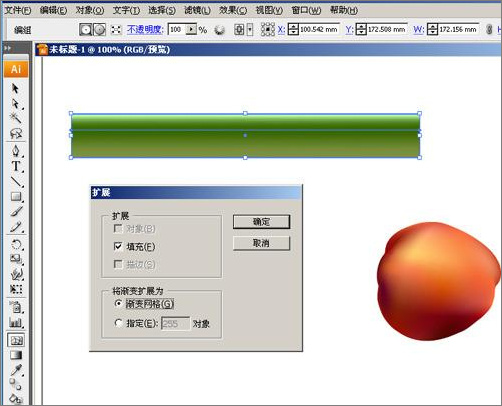
使用菜单中“对象”——“扩展”,如图示将其扩展为网格,我们就可以用网格工具继续细化了。

图9
使用直接选择工具调整如图所示:

图10
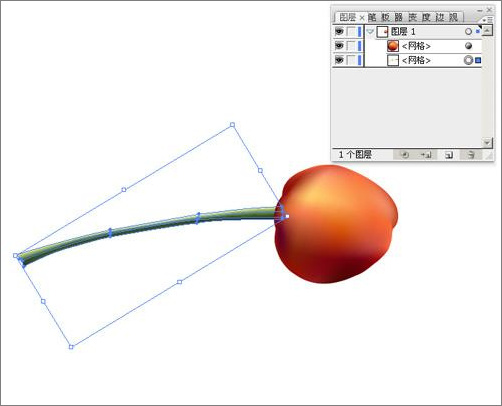
果杆端部层层叠叠,结构比较复杂,不过我们可以把它拆分了来做,还是使用网格方法,做出一个,复制之后再编辑,可以很快做出多层,把它们叠在一起就形成了果杆端部图像。图中箭头所示为拆分图和最后合在一起的结果图:

图11
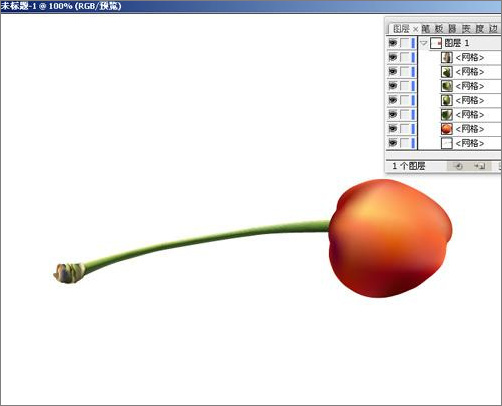
把图层归整一下,樱桃的基础图像部分做完了,下一步,我们为它加上质感。

图12
[page]
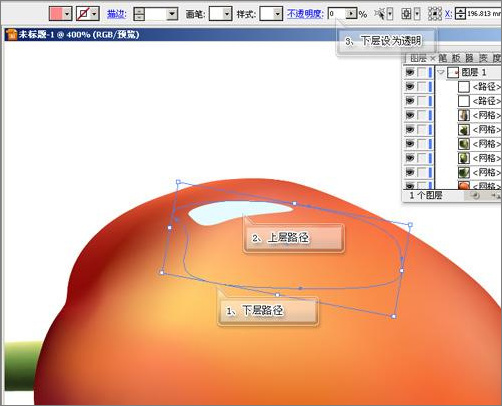
我们先做周围光源映射在果体上的效果,如图示,用钢笔工具建立一个白色的形状图,将它复制一份,缩小放在上方,将下方的路径的不透明度设置为0%。

图13
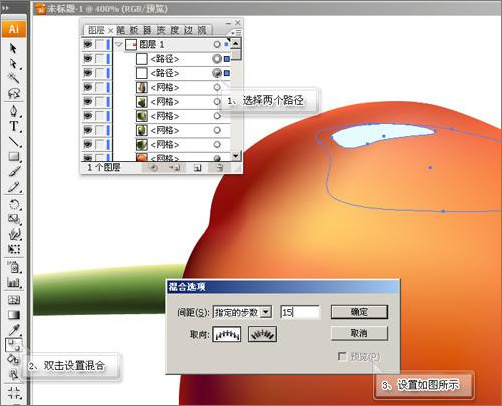
按着Ctrl键,可以在如图示处选择多个图层,对刚才建立的两个路径图层进行混合。如图示,双击混合工具,设置为15,这样就在混合时会出现层层过渡的现象,更有数码创作的感觉。这个数值也可以自己调,根据实际情况选用。

图14
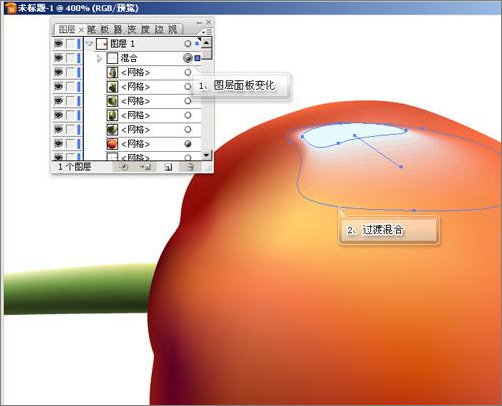
按下Ctrl+Alt+B(对象-混合-建立),可以看到两个路径立即进行了混合。得到一个高光的过渡效果。

图15
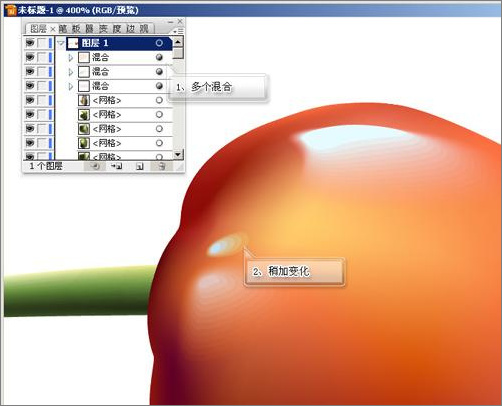
建立多个这样的混合,将樱桃的质感提起来。尖锐的高光是得到质感的特别武器,高光如果很模糊,质感就会打折扣。

图16
[page]
我们做出樱桃下方对桌面的映射,使用钢笔工具,加一点颜色勾出如图示的路径。把它设置为半透明,这样就会感觉樱桃的表面是光滑的。

图17
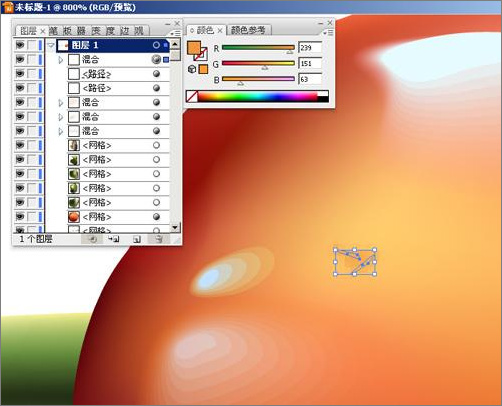
在樱桃的表面,用桔红色随意勾些路径,使用菜单“效果”-“模糊”-“高斯模糊”,将它变得模糊一点。我们用它复制成樱桃表面的小点。

图18
按着Alt键,使用选择工具拉动这个小点,多复制几个。锁定其他图层,用套索工具框选多个小点,用刚才的方法分批复制。并根据各地颜色的分布改变小点的颜色,使它和下层的颜色能融合搭配在一起。

图19
在最底层,制作一个灰色的背景,樱桃的影子也是利用前面所学的混合和路径加模糊制作而成。

图20
[page]
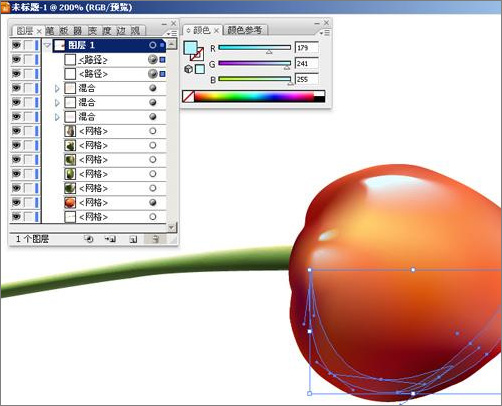
加一些元素,让它有所呼应。这张图,我把底部的果基部分隐藏了,让大家可以看清楚高光和果子表面的细节表现手段。

图21
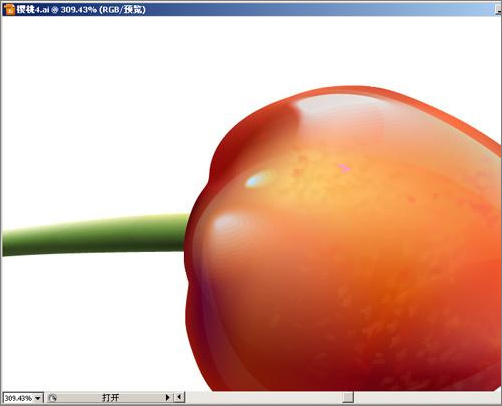
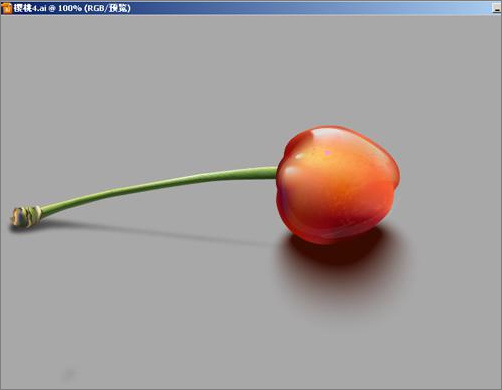
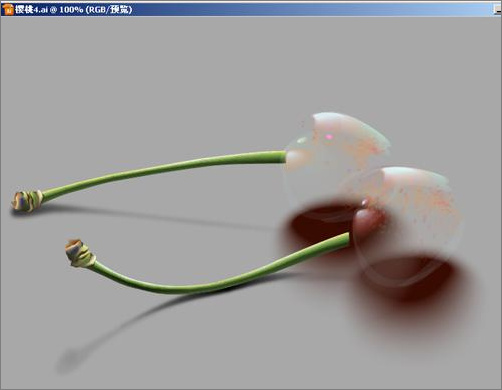
这是成品图:

图22
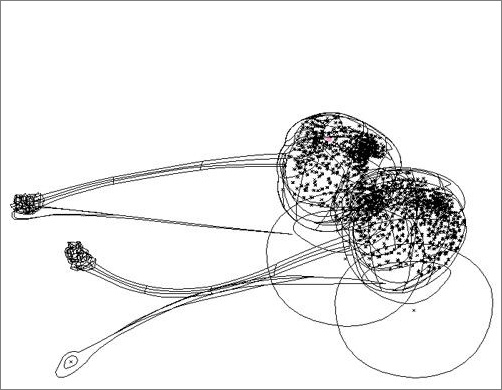
让大家可以看得更清楚,上一个线图:

图23
两者叠加:

图24
加载全部内容