Photoshop教程:打造炫丽时尚的街舞海报
作者:网友整理
摄影教程PS大师安卓版v1.6 正式版 39.49M / 简体中文
点击下载
街舞爱好者2.5.3 74.93M / 简体中文
点击下载
青柠海报设计2.5.3 56.56M / 简体中文
点击下载在这篇photoshop教程中,我们将用许多滤镜和工具来把一些素材合成到一幅炫丽时尚的街舞海报上,推荐有一定经验的PS爱好者学习。下面先看一看ps海报设计的最终效果。

最终效果
1、准备背景
首先,新建画布。大小自定。不过因为是海报的关系。最好不要太小。我做的是2000×1200px。下面找到一个城市的全景图做素材。

图1
主要是提取这个画面中的建筑物做背景。烘托一种时尚的气氛。把这张素材拖到我们的画布图层上方。用CTRL+T拉伸至与画布大小一致。执行图像>调整>阈值,阈值设置到150左右或者更大。直到画面下方的建筑物黑白分明、清晰适中。再用白色画笔把画面上方的黑色全部涂抹干净。于是我们就得到了下面的样子:

图2
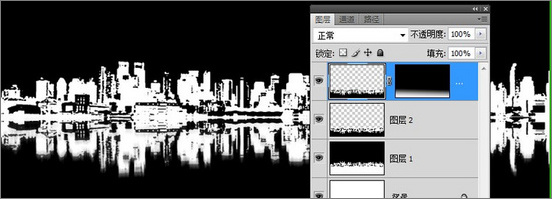
接下来我们执行图像>调整>反相。
下面做建筑物倒影。用矩形选框工具选出画面下部建筑物部分。复制,将其垂直翻转,并放置到如图位置:

图3
复制倒影这一层。执行滤镜>扭曲>玻璃。

图4
再将这一层执行滤镜>模糊>动感模糊,角度90,距离40px。将这一层加图层蒙版,选择渐变工具,设置如下:

图5
选中图层蒙版,在蒙版上拉渐变。从画面底部边缘开始,拖拽到画面下方1/4处。这样我们的第一步就完成了。

图6
2、为背景添加纹理
这里告诉过大家一个绝好的免费下载素材的地方—免费素材,找到这样一个素材并不困难。

图7
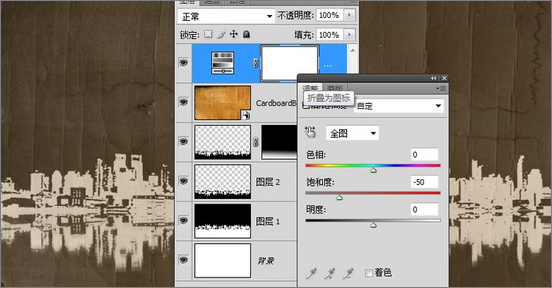
好,下面把这个纹理素材拖拽到图层面板最上方。50%填充,为纹理素材这一层添加一个色相饱和度调节层。设置和其效果如下:

图8
[page]
3、加入舞者
我们还是要找个舞者素材。我喜欢轮廓清晰动作夸张的。

图9
先要把这个图的背景去掉,然后放到我们正在进行的作品中。注意,这里我托过去的仅仅是一个人物,她是没有背景的,这个图层上其他部分是透明的。这一点在接下来的操作中显得相当重要,放上去就好,位置和大小随后还要调整。

图10
复制舞者图层。在上面那一层,执行阈值效果。如果你的人物明暗适中,数值设置128就好。接着执行滤镜>杂色>中间值,把人物黑白边缘调光滑一些,设置这一层混合模式为正片叠底。

图11
下面执行图层>创建剪切蒙版,也可以CTRL+ALT+G,为这一层创建剪切蒙版。
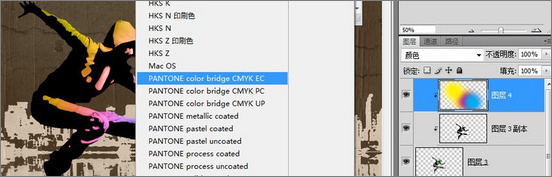
接着在图层面板最上方新建一个图层,CTRL+ALT+G,同样为这一层创建剪切蒙版。设置这一层混合模式为颜色。打开色板面板,在色板面板右上角的下拉菜单中选择 PANTONE color bridge CMYK EC颜色。这里我有个建议,不要选择追加色板,最好是替换当前色板。这样的话。你会在PANTONE color bridge CMYK EC色板最前面看见CMY三原色。如图,他们在色板里的顺序是:黄、品红、青。

图12
选择画笔工具。笔头大小设置到800左右,硬度0,依次使用三原色在当前图层的人物区域位置涂抹(注意,是在当前新建的这一层的人物区域,而不是在人物所在图层)。这样就给人物上上了漂亮的颜色。

图13
4、添加光照效果
执行图层>新建填充图层>渐变,在弹出的新建图层对话框上点击确定。接下来设置渐变:从白色到透明,样式:径向,角度:90,缩放:150%。勾选对齐图层,先不要着急点确定,把鼠标移动到画布上,用移动工具把渐变中心拖放到一个合适的位置,我放在了画面偏左上的位置。好,点击确定。

图14
5、给舞者添加影子
先抓取舞者的轮廓选区:切换至一个舞者图层。按住CTRL键左键单击图层缩略图。看,选区出现了。选择任意一个选择工具,比如矩形选框工具,把鼠标移动到选区内部,拖动选区到一个合适的位置。

图15
回到光照效果图层。给这一层加一个图层蒙版。选中蒙版,按下键盘上的DELETE键,删除选区内的光照,这样影子就出现了。按下CTRL+D取消选区。按CTRL+T自由变换影子的大小。按住SHIFT键把影子拉大一些。这时我们双击蒙版左侧的图层缩略图,再次打开渐变填充对话框,把缩放改小,只要能刚好托衬出影子就好。现在我们的画面大致是这样的:

图16
[page]
6、压暗画面
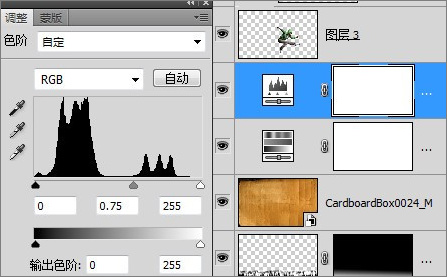
回到色相饱和度调整层,单击图层面板下方创建新的填充或调整图层按钮,新建一个色阶调整层,这样色阶调整层就会在色相饱和度调整层的上方,调整中间调输入色阶至0.75。

图17
7、加入修饰
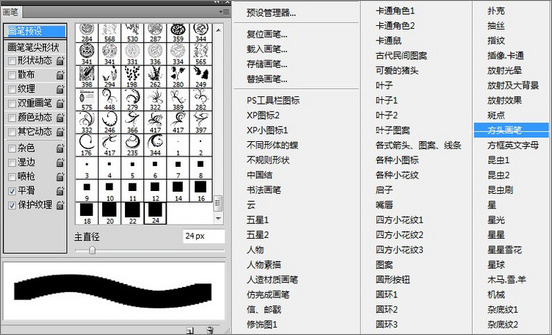
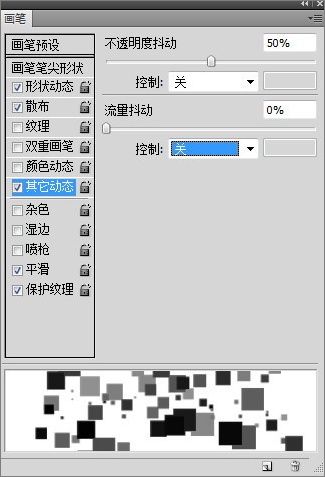
选择photoshop画笔工具,打开笔刷调板(按F5),在笔刷调板右上角的下拉菜单中选择方头笔刷。

图18
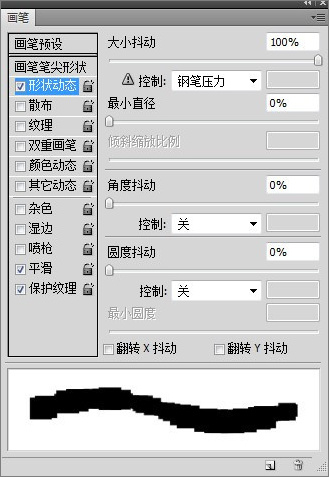
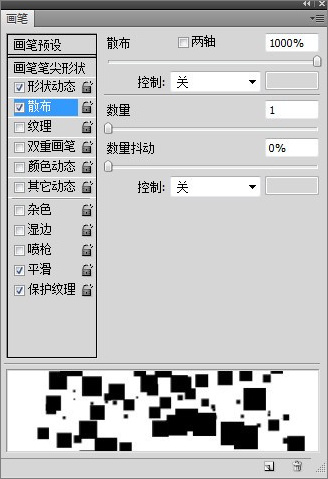
接下来设置画笔。

图19

图20

图21
画笔设置完毕。新建一个图层,放置在色阶调整图层上方。使用我们新设置好的画笔,前景色设为白色,在图层上随意画几笔。你可能需要多来几遍才能画出令自己满意的效果。

图22
将这一图层执行滤镜>杂色>中间值。数值自定,个人喜好。
下面我们还要在处理一步,让前景和背景更好的联系起来。为我们白色方块这一层添加图层蒙版,将影子那一层的蒙版载入选区(按住CTRL键,单击影子图层的蒙版缩略图)。执行选择>反向(CTRL+SHIFT+I)得到影子的选区,转回到方块图层,选中这一层的图层蒙版,按下键盘上的DELETE键,删除影子部分。这样白色方块就被影子挡住了。
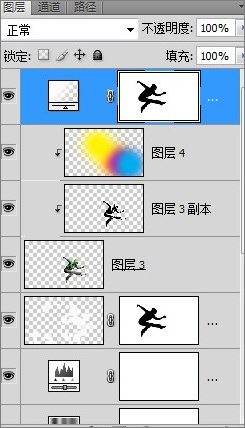
还是给你看一下我现在的图层面板吧:

图23
好,这样我们就完成了。看一下完成图吧^^当然了。你也可以自己加一些其他元素,就像我本文开头那张图一样。

图24
加载全部内容