AI CS2教程 绘制“金秋丰收图”
作者:网友整理
像素CS2安卓版(像素风格游戏) v1.110 免费版 66.28M / 简体中文
点击下载
火柴人CS2v1.10.0 100.20M /
点击下载
AI画咖免费版1.9 49.83M / 简体中文
点击下载每次读起古人描写秋天的诗句,总是会被秋风萧瑟、落叶纷飞的浓浓悲秋情绪所包围,却又不欲挣脱,独自啜饮慢慢膨胀的忧郁与失落,也不知这到底是“爱上层楼,为赋新词强说愁”呢?还是“欲说还休,却道天凉好个秋”?
不过,今天我们可不要做《悲秋图》,而是要做一幅“喜秋图”——``金灿灿的阳光下,层层麦浪此起彼伏,到处飘逸着麦香。调皮的小蜻蜓在田间嬉戏追逐,(画外音:“怎么又是蜻蜓?上次的“蓝色仲夏夜”教程好象就是他!”“不好意思,最近开销比较大,工资少请不来别人跑龙套啊^皿^!咱们继续……”)可爱的小粮仓被丰收的稻谷撑的圆滚滚的。到处是一片丰收的景象,秋天不再悲伤。
我们现在开始制作吧!先看看效果图:

首先我们要绘制底色,填充上渐变,并且调整好渐变色。秋天的傍晚,到处洋溢着金色喜悦,所以我要用到“黄-橘黄”的渐变,渐变的类型为“径向”。


远处的金色的麦浪,一直蔓延到小山上。我们先来绘制一下。很简单哦!只要使用到钢笔工具来绘制,再进行渐变填充,和模糊设置就OK 了!我们还会使用到复制和原位置粘贴等命令。
(小贴士:原位置粘帖分为两种情况:1、原位置粘帖到上面一层,可以使用快捷键[ctrl+F];2、原位置粘帖到下面一层,可以使用快捷键[ctrl+B]。)

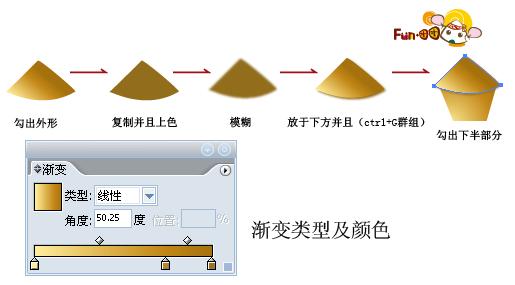
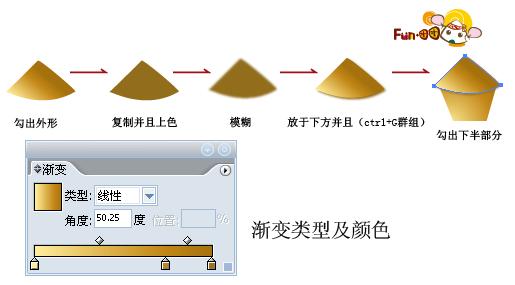
步骤一:先用钢笔工具勾出小土坡的形状

步骤二:用“黄-橘黄”的渐变填充,并且调整好渐变方向和色彩位置。

步骤三:我们对其复制,并原位置粘贴到下面一层,填充上橘黄色(参考值C=0 M=50 Y=100 K=0),使用菜单中[效果/模糊/高斯模糊]的命令进行模糊(参考值2.3)。
小贴士:[滤镜]和[效果]中都有[模糊]命令。所不同的是,在[效果]菜单下的[模糊]可以针对矢量图和像素图进行操作,而[滤镜]下的,需要先将对象进行“栅格化”然后才能进行。而且,[效果]菜单下的操作,是不改变原对象状态的情况下为被选择对象进行了”假面舞会“一样的效果装饰,而滤镜下的操作则是直接改变了对象的状态。

步骤四:我们将小土坡放在背景上,调整好位置``,因为下方是麦浪,所以我们的小土坡放于图中所示的位置。

接下来,我们开始绘制麦浪喽```看看图中复杂的麦浪其实可是很简单的哦,只需要几个步骤就可以绘制出来了。
首先,我们先用钢笔工具勾出自己心中麦子的样子``因为我是想表现一幅可爱``活泼的金秋的感觉``所以我的麦子画的是弯弯的圆柱体~!并且使用了主题所需要的渐变填充•“黄-橘黄”然后复制了一层放在它的下面并且填充了褐色(参考值C=25 M=25 Y=100 K=0)同样也使用了模糊。

制作完成后,我们再多复制一些,错落有致的摆放好就可以了,注意美观啊 最后别忘了群组。

我们把麦浪放在背景图上。

看!田地的效果是不是有些眉目了呢?
接下来,我们开始绘制胖乎乎的小粮仓。
其实粮仓的绘制方法和麦子是一样的步骤••我们来看看分解图。

我们将小粮仓放在图中合适的位置但是要放置在麦浪的下面。我们可以通过快捷键“ctrl+{”来实现 。
小贴士:ctrl+{是将所选择的图形放在最下面。ctrl+}是将所选择的图形放在最上面。如果你想把所选对象放在最上面的顶层或者是最下面的底层,那就还需要增加一个Shift键。

不过,今天我们可不要做《悲秋图》,而是要做一幅“喜秋图”——``金灿灿的阳光下,层层麦浪此起彼伏,到处飘逸着麦香。调皮的小蜻蜓在田间嬉戏追逐,(画外音:“怎么又是蜻蜓?上次的“蓝色仲夏夜”教程好象就是他!”“不好意思,最近开销比较大,工资少请不来别人跑龙套啊^皿^!咱们继续……”)可爱的小粮仓被丰收的稻谷撑的圆滚滚的。到处是一片丰收的景象,秋天不再悲伤。
我们现在开始制作吧!先看看效果图:

首先我们要绘制底色,填充上渐变,并且调整好渐变色。秋天的傍晚,到处洋溢着金色喜悦,所以我要用到“黄-橘黄”的渐变,渐变的类型为“径向”。


远处的金色的麦浪,一直蔓延到小山上。我们先来绘制一下。很简单哦!只要使用到钢笔工具来绘制,再进行渐变填充,和模糊设置就OK 了!我们还会使用到复制和原位置粘贴等命令。
(小贴士:原位置粘帖分为两种情况:1、原位置粘帖到上面一层,可以使用快捷键[ctrl+F];2、原位置粘帖到下面一层,可以使用快捷键[ctrl+B]。)

步骤一:先用钢笔工具勾出小土坡的形状

步骤二:用“黄-橘黄”的渐变填充,并且调整好渐变方向和色彩位置。

步骤三:我们对其复制,并原位置粘贴到下面一层,填充上橘黄色(参考值C=0 M=50 Y=100 K=0),使用菜单中[效果/模糊/高斯模糊]的命令进行模糊(参考值2.3)。
小贴士:[滤镜]和[效果]中都有[模糊]命令。所不同的是,在[效果]菜单下的[模糊]可以针对矢量图和像素图进行操作,而[滤镜]下的,需要先将对象进行“栅格化”然后才能进行。而且,[效果]菜单下的操作,是不改变原对象状态的情况下为被选择对象进行了”假面舞会“一样的效果装饰,而滤镜下的操作则是直接改变了对象的状态。

步骤四:我们将小土坡放在背景上,调整好位置``,因为下方是麦浪,所以我们的小土坡放于图中所示的位置。

接下来,我们开始绘制麦浪喽```看看图中复杂的麦浪其实可是很简单的哦,只需要几个步骤就可以绘制出来了。
首先,我们先用钢笔工具勾出自己心中麦子的样子``因为我是想表现一幅可爱``活泼的金秋的感觉``所以我的麦子画的是弯弯的圆柱体~!并且使用了主题所需要的渐变填充•“黄-橘黄”然后复制了一层放在它的下面并且填充了褐色(参考值C=25 M=25 Y=100 K=0)同样也使用了模糊。

制作完成后,我们再多复制一些,错落有致的摆放好就可以了,注意美观啊 最后别忘了群组。

我们把麦浪放在背景图上。

看!田地的效果是不是有些眉目了呢?
接下来,我们开始绘制胖乎乎的小粮仓。
其实粮仓的绘制方法和麦子是一样的步骤••我们来看看分解图。

我们将小粮仓放在图中合适的位置但是要放置在麦浪的下面。我们可以通过快捷键“ctrl+{”来实现 。
小贴士:ctrl+{是将所选择的图形放在最下面。ctrl+}是将所选择的图形放在最上面。如果你想把所选对象放在最上面的顶层或者是最下面的底层,那就还需要增加一个Shift键。

[page]
我们再来绘制太阳。
我们先画一个圆形,并且填充上颜色(参考值C=0 M=35 Y=100 K=0)

使用模糊(参考值10)

我们再做一个同样大小的圆形放在这个模糊的圆形上面几乎是圆心对齐,但是稍微往左上方偏移些,并且填充上渐变颜色,也调整好透明度(参考值90)

我们再将太阳放在有 光晕的地方。(画外音:“似曾相识哦!仲夏夜的月亮?” “- -! 拖出去! ”)

秋意正浓,我们再来画一些树枝和落叶,来使画面更丰富:
用钢笔工具勾出树枝的样子填充上渐变色。

秋叶就很简单了,我们在符号面板中就能找到。
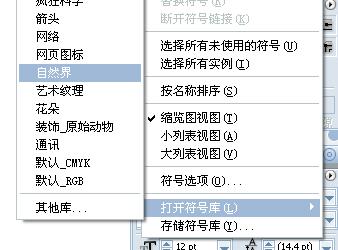
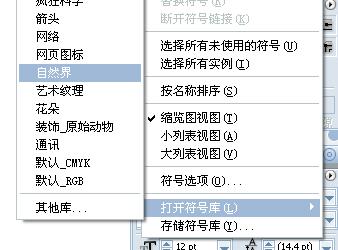
我们找到符号面板后点击右上方的小三角就会出现下拉菜单,选择“开打符号库/自然界”

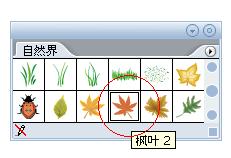
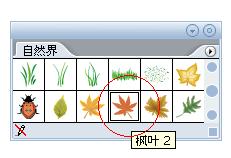
之后就会出现一个对话框,我们选择我们需要的图形就可以了。

在使用后,我们点击符号面板下方的断开符号链接按钮。

接下来的操作和上面粮仓的制作方法一样,要稍微加工一下。
[page]
我们再来绘制太阳。
我们先画一个圆形,并且填充上颜色(参考值C=0 M=35 Y=100 K=0)

使用模糊(参考值10)

我们再做一个同样大小的圆形放在这个模糊的圆形上面几乎是圆心对齐,但是稍微往左上方偏移些,并且填充上渐变颜色,也调整好透明度(参考值90)

我们再将太阳放在有 光晕的地方。(画外音:“似曾相识哦!仲夏夜的月亮?” “- -! 拖出去! ”)

秋意正浓,我们再来画一些树枝和落叶,来使画面更丰富:
用钢笔工具勾出树枝的样子填充上渐变色。

秋叶就很简单了,我们在符号面板中就能找到。
我们找到符号面板后点击右上方的小三角就会出现下拉菜单,选择“开打符号库/自然界”

之后就会出现一个对话框,我们选择我们需要的图形就可以了。

在使用后,我们点击符号面板下方的断开符号链接按钮。

接下来的操作和上面粮仓的制作方法一样,要稍微加工一下。
[page]
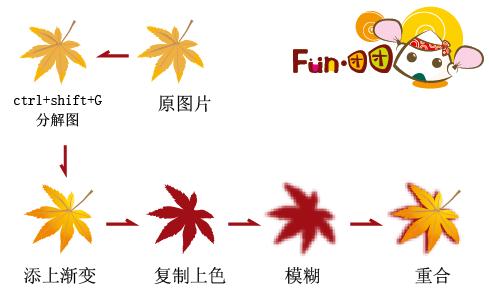
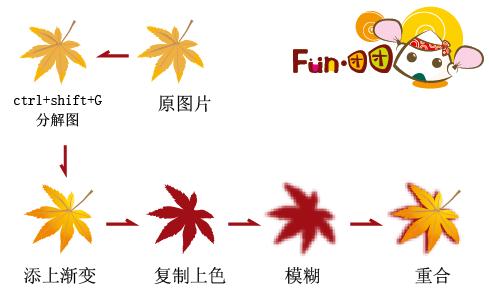
请看分解步骤图:
(小贴士:ctrl+shift+G是将群组后的图片进行打散。ctrl +G是群组图形)

我们多复制几个小枫叶,调整大小、方向,放在底图中不同的位置,来营造活泼动态的秋天图片

我们还会做些点缀画面的小装饰,我们在 “蓝色仲夏夜”那个教程里有介绍过。现在,我们来回忆一遍:
小星星绘制方法:
先绘制一个十字星,填充上白色。

我们再来绘制星星的光芒,首先画一个小圆形并且填充上淡黄色

对黄色的小圆形使用高斯模糊(参考值5)并且调整透明度(参考值50)

将模糊后的“光芒”放在十字星的后面,然后群组(ctrl+g)。

再多复制几个同样的星星,调整大小,注意摆放要美观。

将这些小星星群组,并且调整透明度(参考值50)

接着我们再来绘制一些小装饰,好使画面更有意境!画一些大小不一,透明度不同的圆形,相互叠放,再画一些十字星来点缀。将这些小装饰放于画面上。

好了!我们现在将这些小元素都放在图片的上方。

[page]
(小贴士:ctrl+shift+G是将群组后的图片进行打散。ctrl +G是群组图形)

我们多复制几个小枫叶,调整大小、方向,放在底图中不同的位置,来营造活泼动态的秋天图片

我们还会做些点缀画面的小装饰,我们在 “蓝色仲夏夜”那个教程里有介绍过。现在,我们来回忆一遍:
小星星绘制方法:
先绘制一个十字星,填充上白色。

我们再来绘制星星的光芒,首先画一个小圆形并且填充上淡黄色

对黄色的小圆形使用高斯模糊(参考值5)并且调整透明度(参考值50)

将模糊后的“光芒”放在十字星的后面,然后群组(ctrl+g)。

再多复制几个同样的星星,调整大小,注意摆放要美观。

将这些小星星群组,并且调整透明度(参考值50)

接着我们再来绘制一些小装饰,好使画面更有意境!画一些大小不一,透明度不同的圆形,相互叠放,再画一些十字星来点缀。将这些小装饰放于画面上。

好了!我们现在将这些小元素都放在图片的上方。

[page]
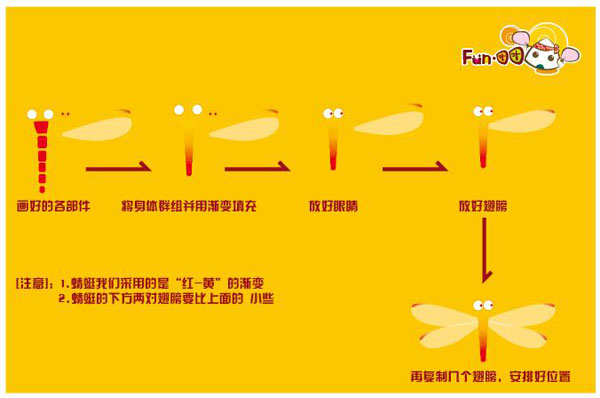
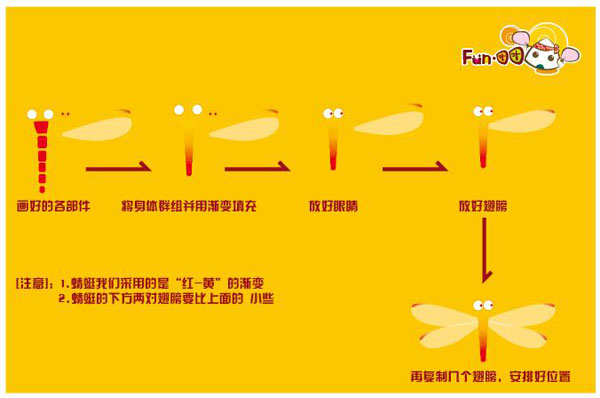
现在再来制作小蜻蜓。
我们先画出以下的图形:

我们现在来看看步骤分解图吧!

现在我们将做好的蜻蜓放在画面上,多复制几个,调整方向和大小。
我们再做上一些文字来充实画面。

看,一副漂亮的 ,飘逸着麦香的秋夕图就做好了。
别忙!我们还有最后一个步骤,金色的秋天,太阳仍然是耀眼的。我们要为画面添上耀眼的阳光。
这里我们需要用到光晕工具。
来!我们看看这个光晕工具藏在什么地方了。
我们把光标放在工具栏的形状工具位置上点下去停留1秒,下面隐藏的其他工具就都出来了。哈!原来藏在这个里面。
(小贴士:我们也可以按住Alt键的同时,鼠标多次单击这个工具,会发现下面隐藏的其他工具会被替换到上面来。)

我们选中这个工具之后,可以在画面的右上方点下,并通过拖动鼠标来调整光晕大小;然后再到左下方的适当位置点击另外一点。自此,光晕制作就完成了。
小贴士:先在1处点击鼠标,并且拖动鼠标来调整光晕大小,再在2处点击鼠标。
如果在2处点下鼠标后不松手,再按键盘上的↑↓两个方向键,就可以调整中间圆环的数目,上键是增减数目,下键是减少数目。

我们把光晕的透明度调整为50,这样就不会显得有些突兀,就自然一些了。
将文件中所有对象选中(Ctrl+A),然后群组(ctrl+G)。
再在所有图片上画一个矩形。

最后再次将所有的图片选中,使用ctrl+7来进行快速剪切蒙版的制作。

我们先画出以下的图形:

我们现在来看看步骤分解图吧!

现在我们将做好的蜻蜓放在画面上,多复制几个,调整方向和大小。
我们再做上一些文字来充实画面。

看,一副漂亮的 ,飘逸着麦香的秋夕图就做好了。
别忙!我们还有最后一个步骤,金色的秋天,太阳仍然是耀眼的。我们要为画面添上耀眼的阳光。
这里我们需要用到光晕工具。
来!我们看看这个光晕工具藏在什么地方了。
我们把光标放在工具栏的形状工具位置上点下去停留1秒,下面隐藏的其他工具就都出来了。哈!原来藏在这个里面。
(小贴士:我们也可以按住Alt键的同时,鼠标多次单击这个工具,会发现下面隐藏的其他工具会被替换到上面来。)

我们选中这个工具之后,可以在画面的右上方点下,并通过拖动鼠标来调整光晕大小;然后再到左下方的适当位置点击另外一点。自此,光晕制作就完成了。
小贴士:先在1处点击鼠标,并且拖动鼠标来调整光晕大小,再在2处点击鼠标。
如果在2处点下鼠标后不松手,再按键盘上的↑↓两个方向键,就可以调整中间圆环的数目,上键是增减数目,下键是减少数目。

我们把光晕的透明度调整为50,这样就不会显得有些突兀,就自然一些了。
将文件中所有对象选中(Ctrl+A),然后群组(ctrl+G)。
再在所有图片上画一个矩形。

最后再次将所有的图片选中,使用ctrl+7来进行快速剪切蒙版的制作。

加载全部内容