Illustrator实例教程 绘制矢量风格高楼大厦
作者:网友整理
矢量跑酷高级版v2.3.1 85.71M / 简体中文
点击下载
Vector矢量跑酷v2.2.7 202.93M / 简体中文
点击下载
AI Illustrator免费版1.4 132.82M / 简体中文
点击下载 本教程介绍如何用Illustrator软件绘制矢量风格高楼大厦,步骤比较简单,初学者也能很好的掌握和理解,希望对大家有所帮助。
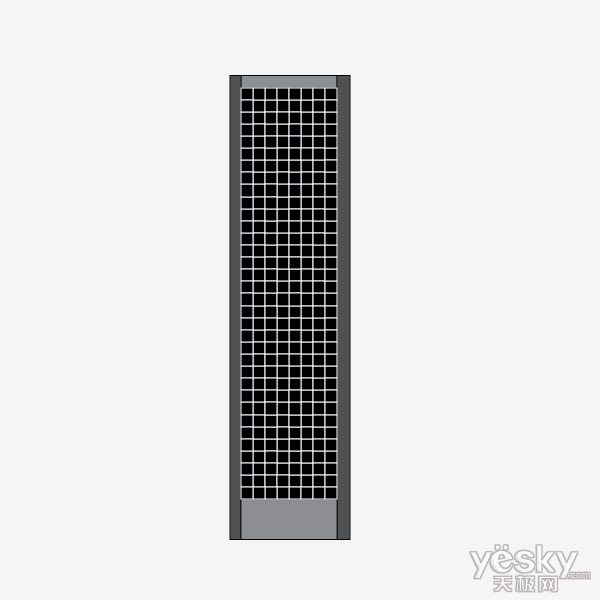
下图是最后的成品图:


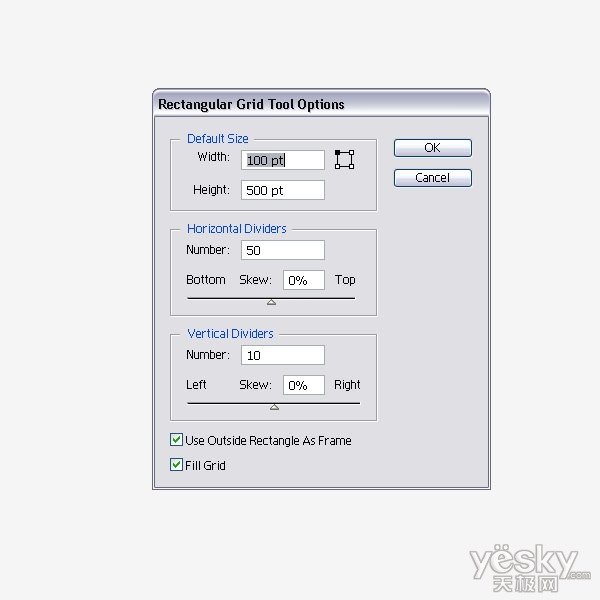
2.首先,填充:黑色,描边:白色。然后在画板上单击,弹出“矩形网格选项”窗口。设置参数如下:我选择了一个容易分割的大小(100 x 500),所以我们设置的网格最后得到的会是一个个小的正方块。水平分割线:50,垂直分割线:10。选择“使用外部矩形作为框架”和“填色网格”,然后确定。

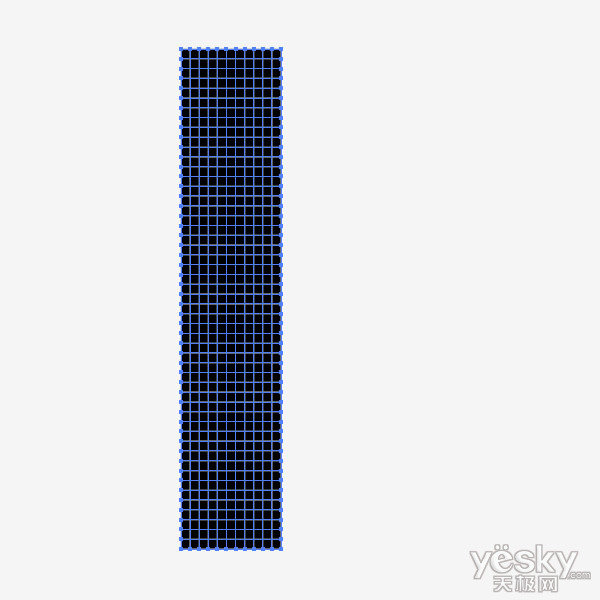
3.现在矩形看上去像这样。

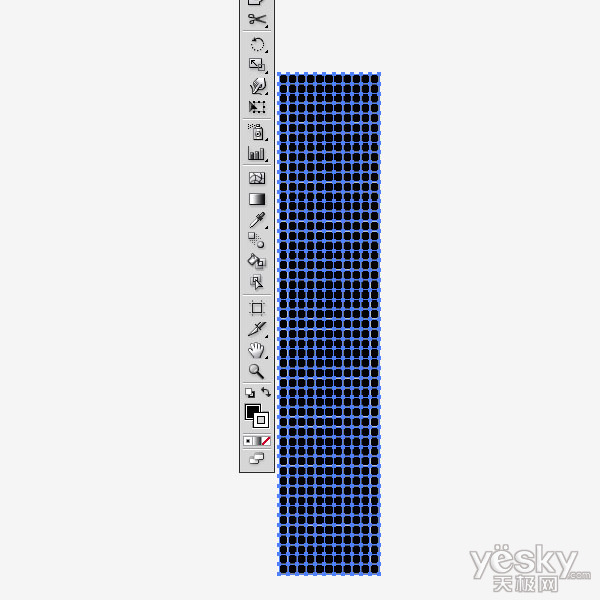
4.选择刚刚绘制的形状,打开路径查找器调板,点按“分割”按钮。

5.现在我们得到白色边线、黑色填充的许多个正方形。

[page]
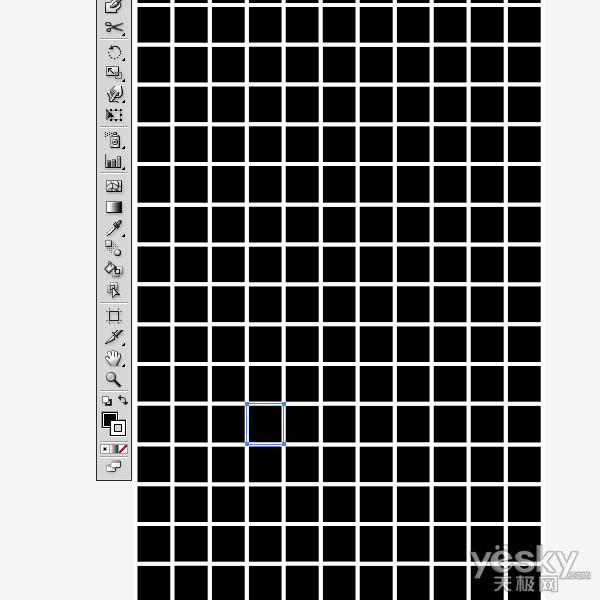
6.放大网格,使用直接选择工具(A),点击其中一个正方形,你可以看到每一个正方形都是白色描边、黑色填充。如果你要在这上面加几扇窗户的话,你只需要将几个小正方形的填充色更改为其它的就可以绘制出窗户的感觉了。

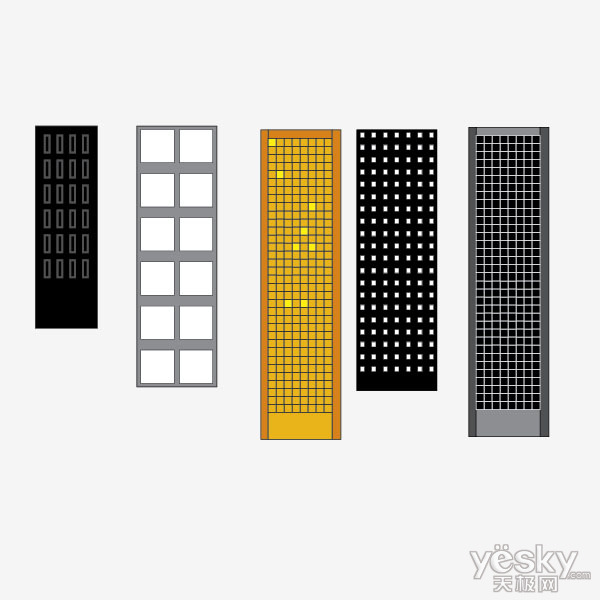
7.使用矩形工具(M),在网格形状周围再绘制几个形状,使它看上去像是高楼大厦的正视图。然后给它们分别填充不同的颜色和描边色。

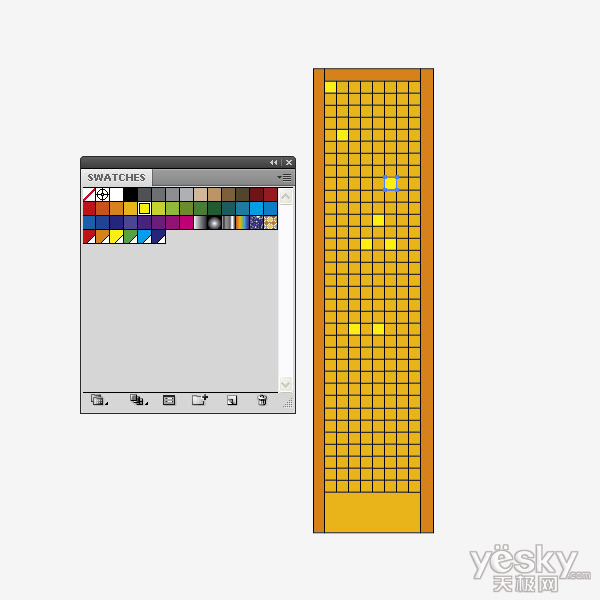
8.重复1-7步,选择不同的颜色。如下图,我选择的是黄色,有几个正方形的填充色改为浅黄色,表示窗户。

9.让我们使用另一种方法绘制另一个高楼大厦,绘制一个矩形,然后填充:黑色。

10.绘制一个小的白色正方形,然后复制它。

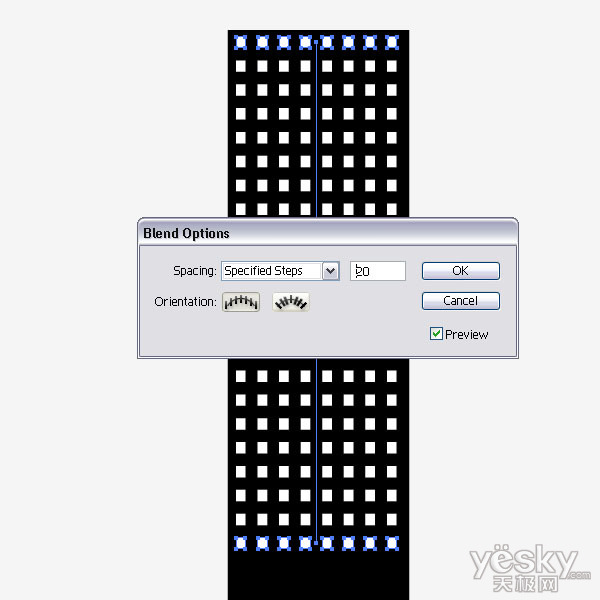
11.选择这2个正方形,通过选择对象菜单>混合>混合选项来打开“混合选项”窗口,然后选择“指定的步数”:6,点击确定。然后选择对象菜单>混合>建立。
译者注:双击工具箱中的“混合工具”也可以打开“混合选项”。

12.扩展混合(对象菜单>混合>扩展),然后复制一行正方形。混合选项的指定步数操作同前。

[page]
13.再扩展混合。现在我们完成了另一个高楼大厦。

14.下面是我绘制的高楼大厦正视图的一些实例。把这些形状全部拖进“符号”调板中。我们在之后的步骤里会用到它。

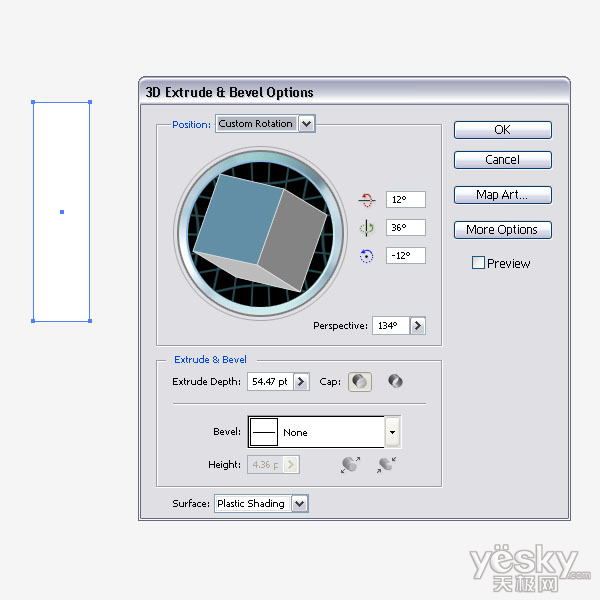
15.绘制一个矩形,大小同高楼大厦。现在打开3D凸出和斜角选项,设置如下。

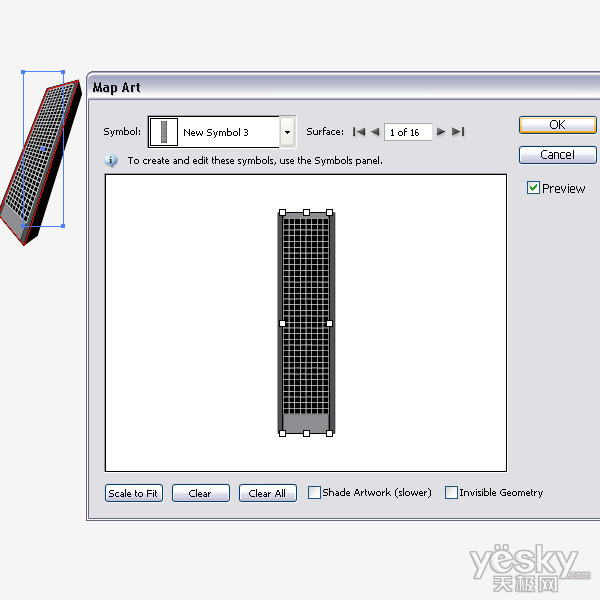
16.在3D凸出和斜角选项中,单击“贴图”按钮。当我们把每一幢高楼大厦拖进符号调板中时,我们就可以在“贴图”窗口的符号列表中选择其中一个,然后把它应用到矩形的表面上。现在我们在符号列表中选择其中一个高楼大厦,然后把它应用于矩形的第一个表面上,点击确定。

17.选择新建的3D形状,应用投影效果。下图是设置选项。

18.重复第15-16步,绘制多个高楼大厦。

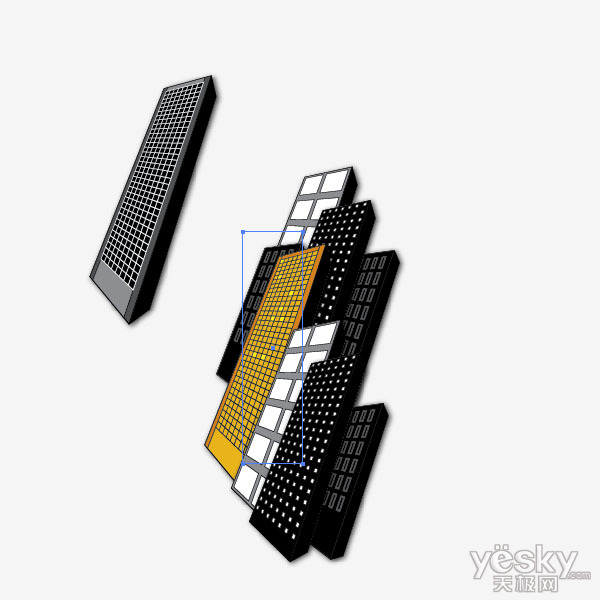
19.添加更多的形状。

20.把它们叠在前面或者后面,使它看上去更像是座倾斜的城市。

[page]
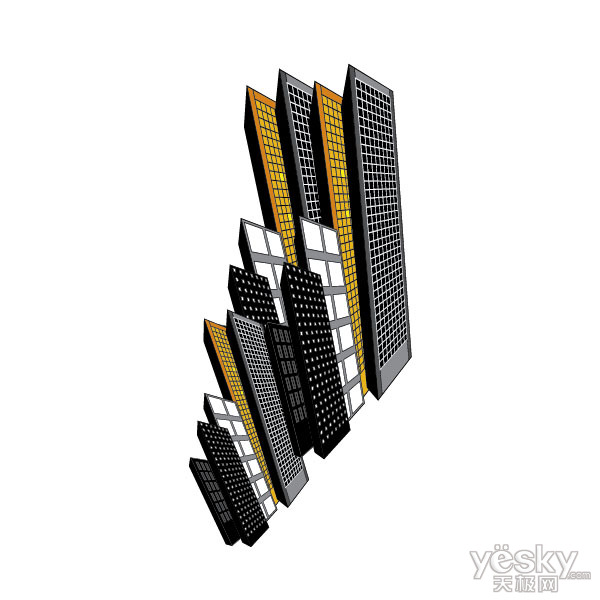
21.下图是经过添加多个形状和高楼大厦相互叠加后的图稿。

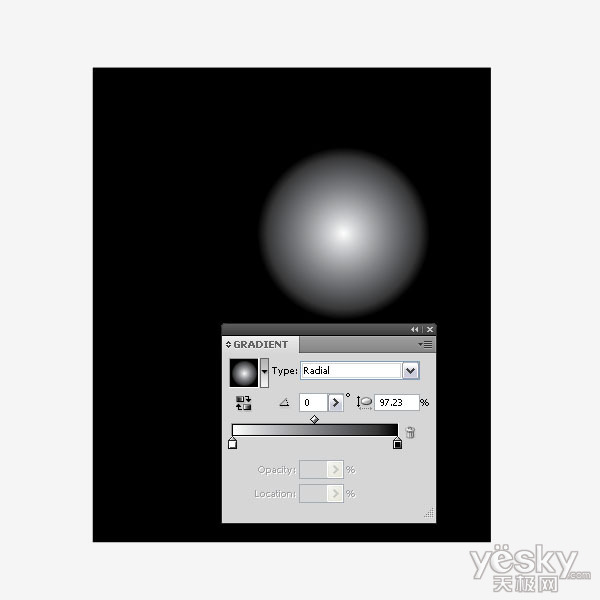
22.绘制一个大的矩形,填充:黑白径向渐变。高光在顶部位置。

23.选择所有的高楼大厦(形状),群组(Ctrl+G)。把它们置于刚刚绘制的背景形状的上面。按照我的审美来说,它们现在看上去是有点奇怪的。那么接下来让我们向超现实主义发展吧。

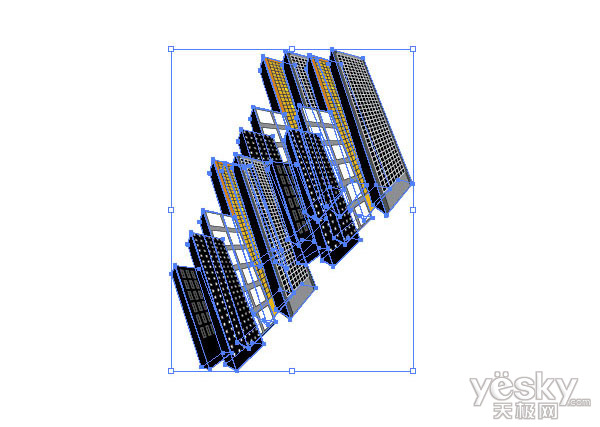
24.选择高楼大厦,扩展外观(对象菜单>扩展外观)。

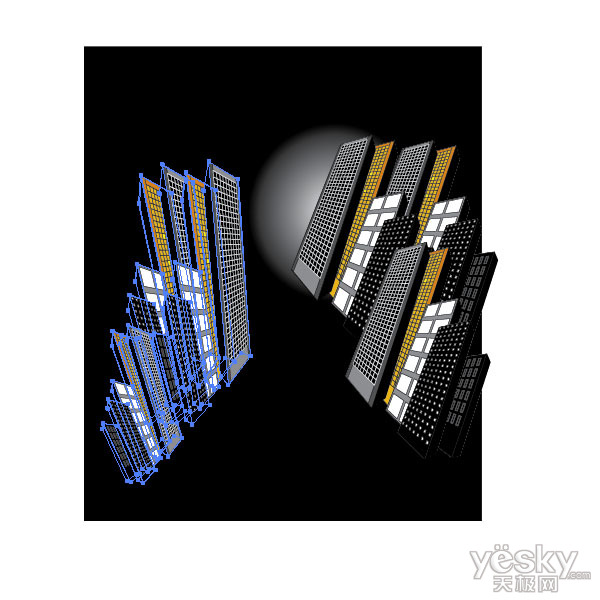
25.然后镜像对称,创建副本。

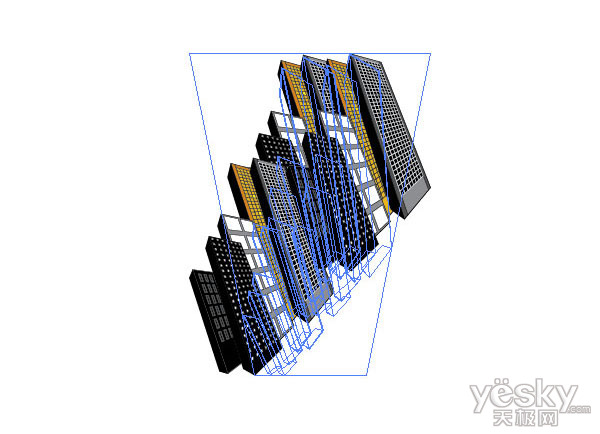
26.选择形状,按E切换到“自由变换”工具。

27.然后使用鼠标在右下控制点上单击,并且按住Ctrl+Shift+Alt键,向左拖拉。这将得到透视形状。

28.下图是使用自由变换的效果。

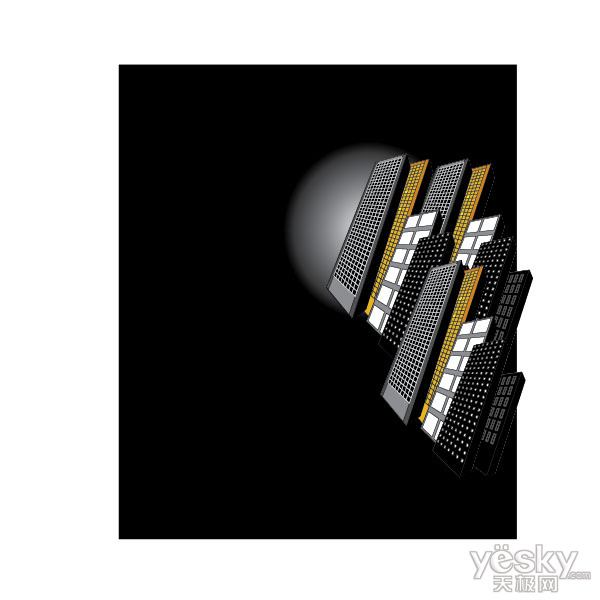
29.把自由变换后的高楼大厦放在背景形状上。

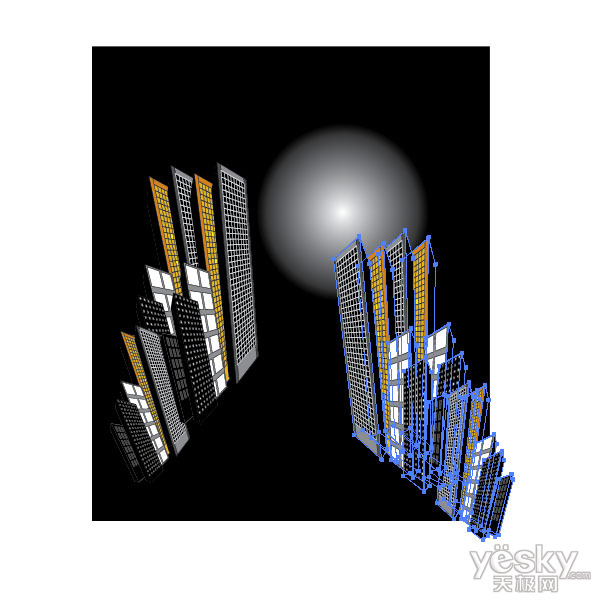
30.另一组高楼大厦也使用自由变换工具。

[page]
31.现在复制高楼大厦,把它们也放在背景形状上,以建造一个小型的城市。

使用钢笔工具(P),继续绘制街道形状。绘制最上面的吊牌和绘制汽车行驶的路标。没有什么特别和复杂的,只需要再添加几个元素就完成了。
下面是最后的成品图:

加载全部内容