Photoshop实例教程 制作彩色光束背景效果
作者:网友整理
摄影教程PS大师安卓版v1.6 正式版 39.49M / 简体中文
点击下载
PS设计达人v1.6.0 70.27M / 简体中文
点击下载
Photoshop汉化版v14.9.131 236.77M / 简体中文
点击下载本教程介绍一个比较梦幻的彩色光束背景效果的制作方法。所有光束都是由同一条光束复制得到的,但是还要经过一些特殊处理,最后再对整体做一些柔化,高光,暗部优化处理就可以了。
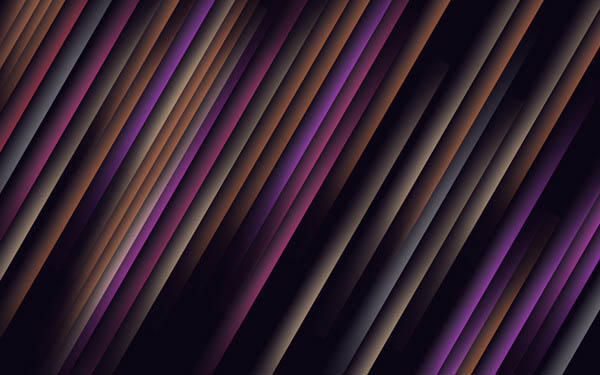
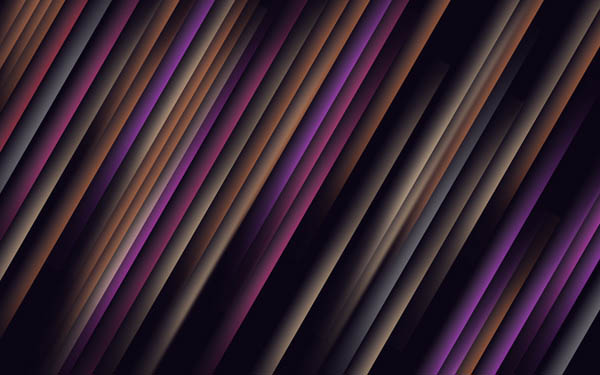
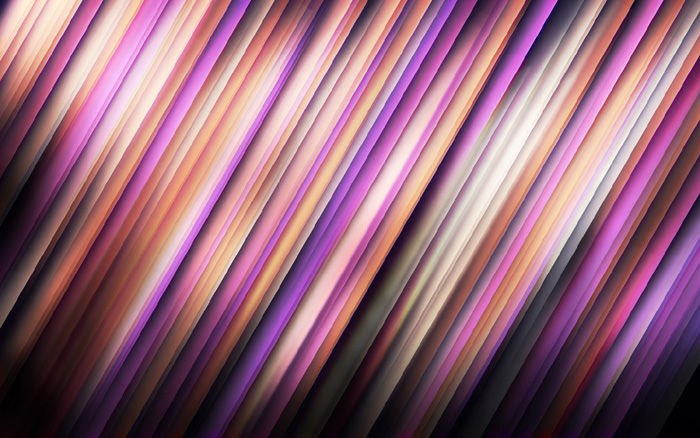
最后效果图:

1、首先在PS中新建一个文件(Ctrl+N),尺寸设置为1900px*1200px(色彩模式设为RGB),分辨率设置为72pixels/inch。使用油漆桶工具(G)将新建的背景图层用#0B0513填满。

2、使用矩形工具(U),画出一个矩形。

3、将图层的填充设置为0%,然后在图层面板的底部点击添加图层样式,选择渐变叠加。

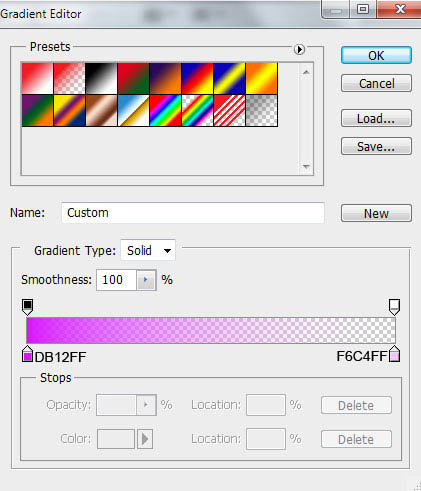
点击工具栏中的渐变编辑器,将渐变的色标设置为图中显示的样子。点击确定来关闭渐变编辑器。


4、接下来我们要将有矩形的这个图层栅格化。之后,在刚才操作过的图层上新建一个图层,按住Ctrl键将两个图层都选取,然后使用快捷键Ctrl+E将两个图层向下合并。使用自由变换路径(Ctrl+T)将矩形倾斜45度。

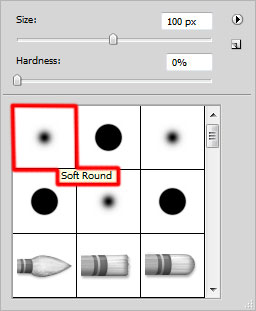
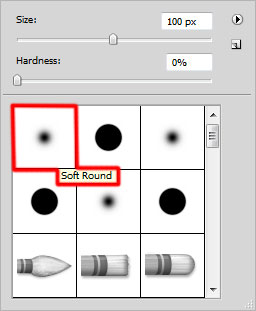
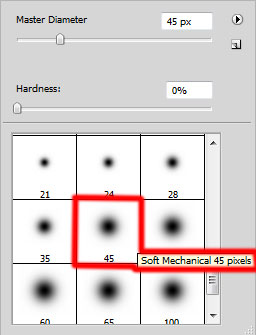
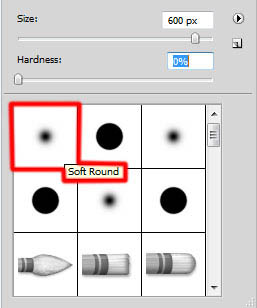
5、点击图层面板底部的添加图层蒙版,再点击画笔工具,选择柔边圆笔刷,颜色为黑色。

6、在蒙版中使用笔刷,像下图这样将线条的边缘遮盖住。

[page]
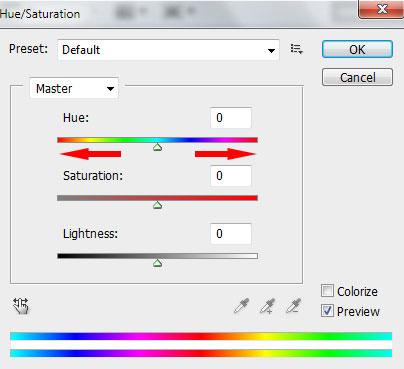
7、下一步我们需要将刚才那个带线条的图层复制很多次,并且要通过自由变换路径(Ctrl+T)来改变线条的位置。每一个复制出来的图层,在使用蒙版进行边缘遮盖时要做些变化。并且通过菜单栏的图像——调整——色相/饱和度(Ctrl+U)对线条的颜色进行更换和调整。


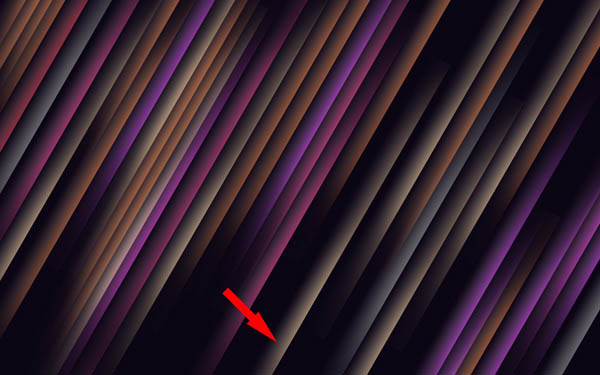
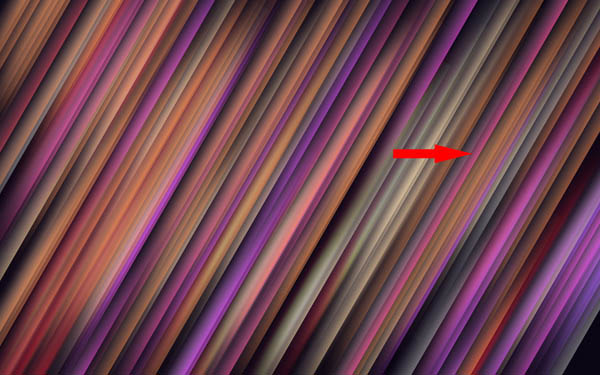
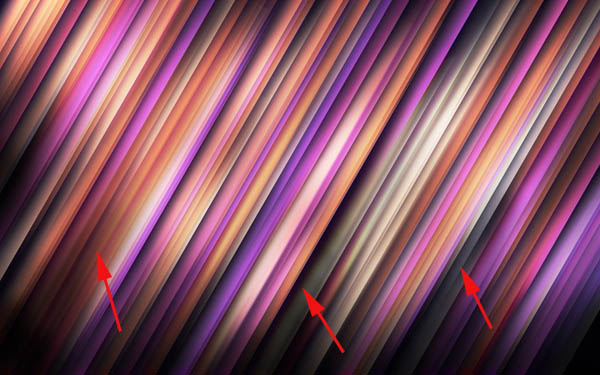
8、现在我们需要将图中指出的线条进行复制。

9、选择复制的图层,然后点击滤镜——模糊——高斯模糊。


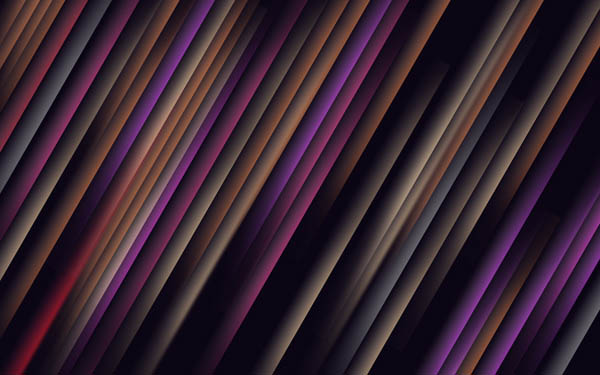
10、将添加过高斯模糊滤镜的图层进行复制。将这个图层的混合模式设置为颜色减淡,并用自由变换路径(Ctrl+T)改变位置,这条线就会变成偏红的颜色。

11、多次复制红色线条的图层,同样使用自用变换路径(Ctrl+T)来进行移动,变成下图的样子。在某些复制的图层上,需要使用色相/饱和度(Ctrl+U)来更改颜色。

12、接下来,我们将插入更多线条的复制图层。这些图层副本没有高斯模糊和颜色减淡模式。用色相/饱和度(Ctrl+T)改变线条颜色,并用自由变换路径(Ctrl+T)来移动。如果需要,就用蒙版将线条的边缘进行修整。

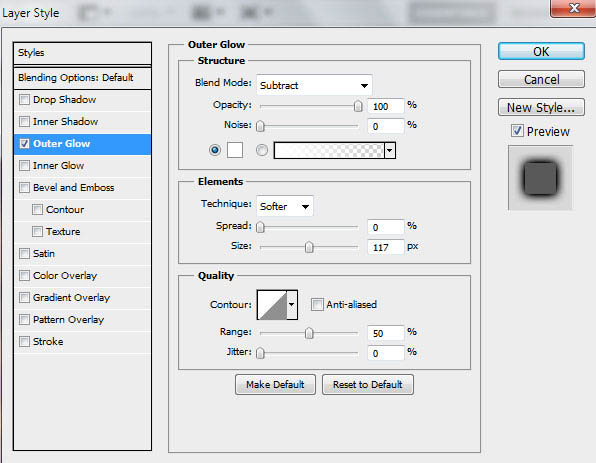
13、下一步,再插入一个线条图层的副本,然后点击图层面板下方的添加图层样式,勾选外发光。

14、有外发光效果的线条就会是下图这样的。

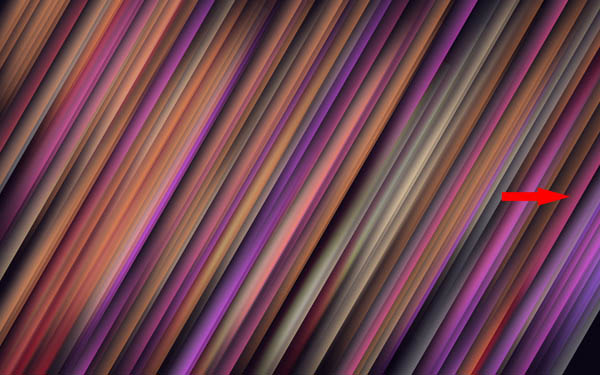
15、将刚才做出来的线条进行复制,并将它移动到图中显示的位置(使用Ctrl+T)。

16、新建一个图层,选择柔边圆笔刷,颜色设置为白色(在选项中将透明度设置为30%)。

17、使用笔刷在画布上画出一些浅色的部分。

18、把这个图层的混合模式设置为叠加。

19、新建一个图层,选择柔边圆笔刷,颜色设置为黑色(透明度——20%)。

20、将画布的边角画暗一些。

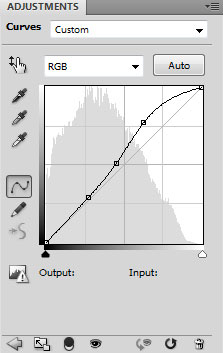
21、在图层面板底部点击创建新的填充或调整图层,点击曲线,像图中显示的这样对图层进行微调。


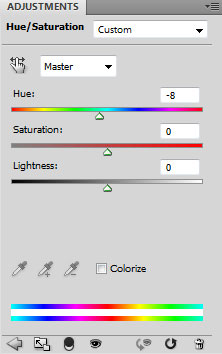
22、再次点击创建新的填充或调整图层,选择色相/饱和度。将色相滑块向左拖动一点。


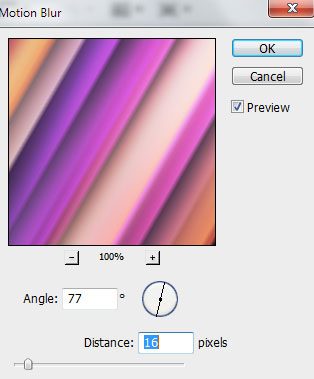
23、将这些线条图层放在一个群组里(按住Ctrl键同时点击需要的图层,然后按住鼠标左键将这些被选中的图层拖到图层面板底部的创建新组的图标上)。这个新组将被栅格化。选择这个图层组,按下Ctrl+E来合并图层,然后在栅格化后的图层上使用滤镜——模糊——动感模糊。


24、将刚才栅格化的图层进行复制,然后选择滤镜——模糊——动感模糊。


25、将这个图层的混合模式设置为饱和度。

26、新建一个图层,选择喷枪双画笔柔边圆,黑色(透明度——20%)。

27、用这个笔刷来制造一些阴影。

28、再建一个新图层,选择柔边圆笔刷,白色(透明度——20%)。

29、用笔刷在画笔的上半部分进行绘制。

30、将这个图层的填充改为63%,混合模式设置为叠加。

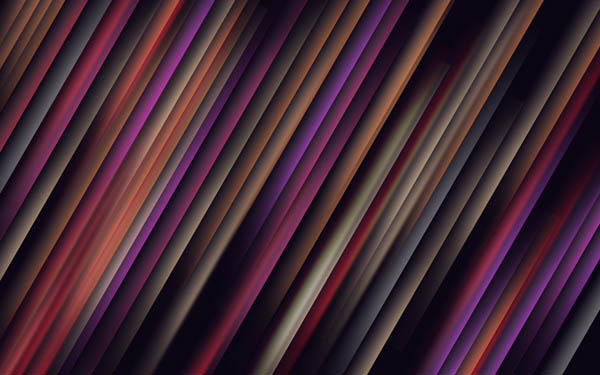
最后效果图:

加载全部内容