Photoshop文字特效教程 制作红色创意折叠字
作者:网友整理
文字表情制作手机APP(文字表情安卓版) v1.5 免费版 27.82M / 简体中文
点击下载
最美字拍手机版(字幕视频制作软件) v8.15.1 安卓版 65.19M / 简体中文
点击下载
猎狗PSv1.6.0 56.61M / 简体中文
点击下载今天为大家介绍这个利用photoshop制作的折叠字看起来比较简单,但是我们在制作时需要非常细心。教程制作过程比较简单,希望朋友们能从中学到有用的东西。
最后效果图:


2、对字体进行适当变形,这里用到了Ctrl + T 右键斜切。

3、在文字层上右击,选择“转换为形状”。

4、对各个锚点进行变形,得到满意的效果。

[page]
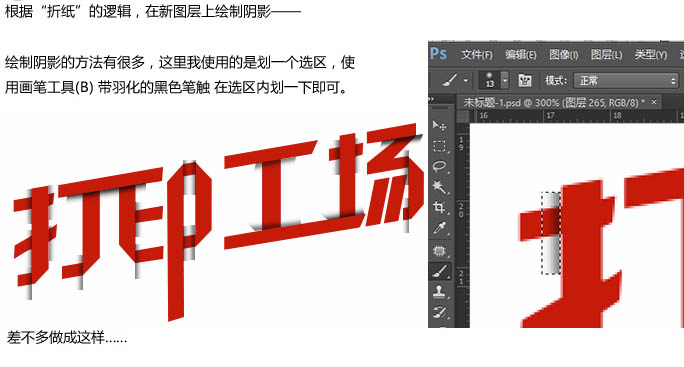
5、根据“折纸”的逻辑,在新图层上绘制阴影。绘制阴影的方法有很多,这里我使用的是划一个选区,使用画笔工具,带羽化的黑色笔触在选区内划一下即可。

6、按住Ctrl键点击红色区域,得到文字层的选区,反选选区,选中“阴影层”,按Delete键删除,取消选区即得到折纸效果的文字。

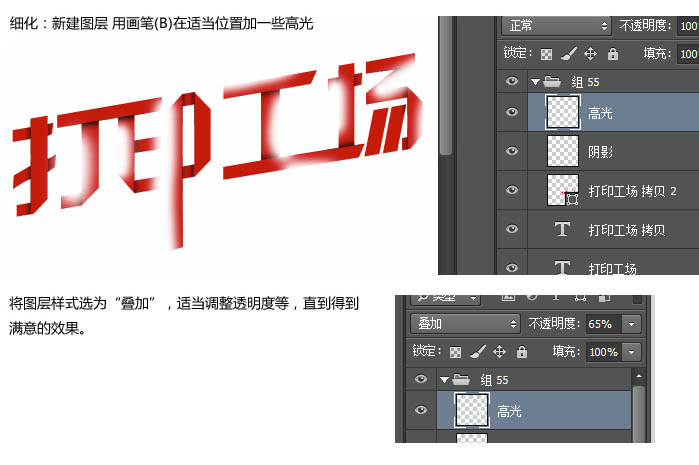
7、新建图层,用画笔在适当位置加一些高光,将图层样式选为“叠加”,适当调整透明度等,直到满意为止,感兴趣的朋友可以试一下其他文字。

完成效果图:

加载全部内容