Photoshop实例教程 绘制圣诞节可爱小铃铛
作者:网友整理
寻找圣诞铃铛v1.11.3 52.52M /
点击下载
圣诞铃铛逃脱v1.3.5 77.56M /
点击下载
圣诞铃铛狙击手v1.12.2 52.98M /
点击下载圣诞节怎么能少得了铃铛呢,今天小编为大家带来的这篇Photoshop实例教程是教大家如何绘制圣诞节可爱小铃铛。铃铛的构成很简单,由外壳及中间的小球构成。所以我们在制作时先把铃铛分解成几个不同的面,这样刻画暗部及高光的时候就方便很多,然后按一定的顺序逐个刻画就可以了。希望大家通过本篇绘制圣诞节铃铛的Photoshop实例教程,能够轻松做出想要的铃铛效果。
完成效果图:

1、新建一个1000 * 800像素的文件,选择渐变工具,颜色设置如图1,由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,用钢笔勾出铃铛的轮廓,转为选区后给组添加图层蒙版,勾图慢的可以直接使用图4所示的素材。

<图3>

<图4>
3、在组里新建一个图层,选择渐变工具,颜色设置如图6,拉出土6所示的径向渐变作为底色。

<图5>

<图6>
[page]
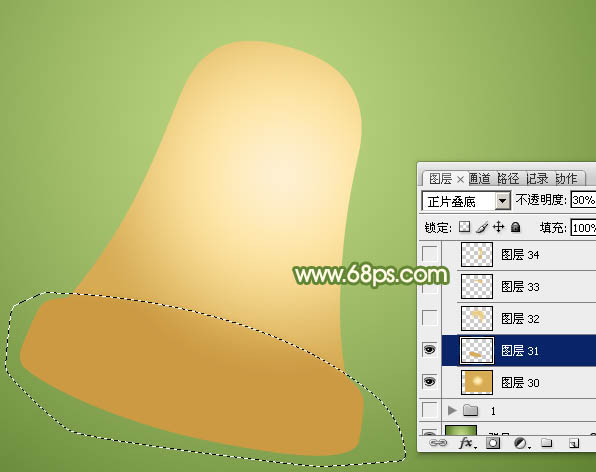
4、用钢笔勾出底部的暗部选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,不透明度改为:30%,效果如下图。

<图7>
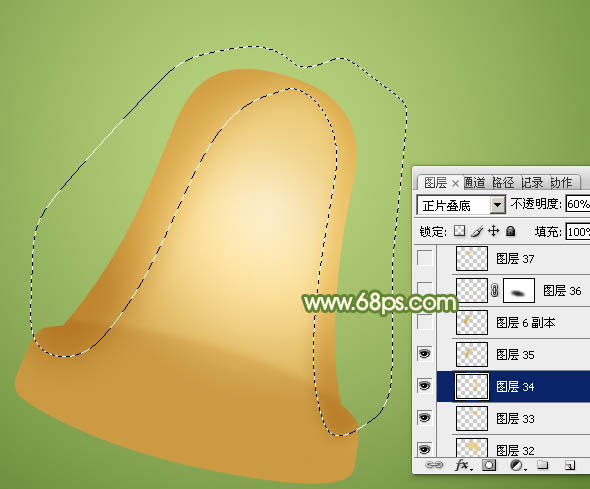
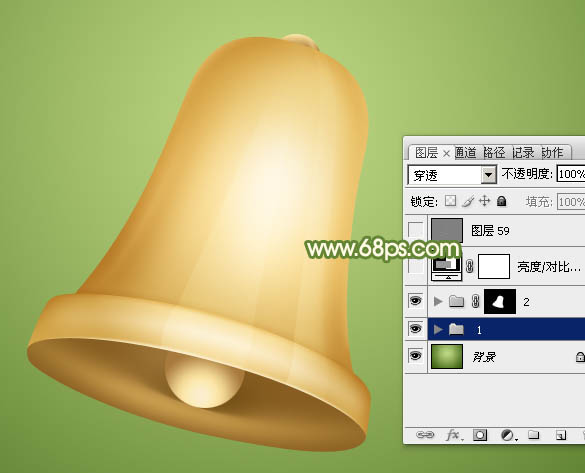
5、新建一个图层,用钢笔勾出顶部的暗部选区,羽化25个像素后填充橙黄色:#EACA7C,如下图。

<图8>
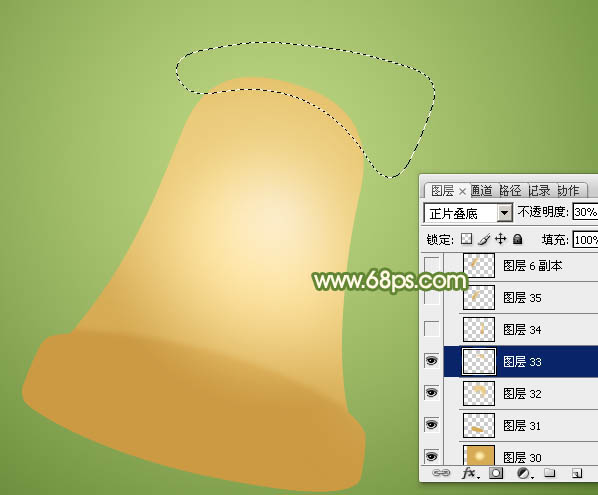
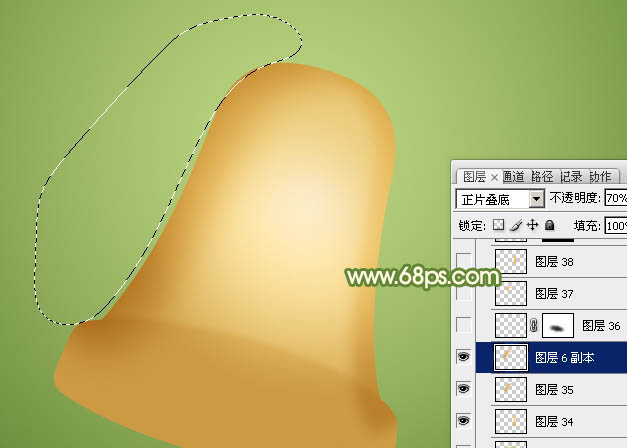
6、新建一个图层,用钢笔勾出顶部边缘的暗部选区,羽化8个像素后填充同上的颜色,混合模式改为“正片叠底”,不透明度改为:30%,如下图。

<图9>
7、新建一个图层,用钢笔勾出左右两侧边缘的暗部选区,羽化10个像素后填充黄褐色#D5AD5A,混合模式改为“正片叠底”,不透明度改为:60%,效果如下图。

<图10>
8、边缘的局部还可以用同上的方法加深一点。

<图11>
9、新建一个图层,用钢笔勾出边缘部分的反光区域,羽化3个像素后填充淡黄色#EAC36F,如下图。

<图12>
10、边缘的中间位置也用同上的方法增加反光效果。

<图13>
11、新建一个图层,用钢笔勾出图14所示的选区,加上图15所示的径向渐变。

<图14>

<图15>
12、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层的下面新建一个图层。先用钢笔勾出顶部的暗部选区,羽化4个像素后填充黄褐色:#D5AC59,混合模式改为“正片叠底”,如下图。

<图16>
[page]
13、新建一个图层,用钢笔勾出边缘的反光区域,羽化5个像素后填充淡黄色:#FCEDC6,混合模式改为“颜色减淡”,如下图。

<图17>
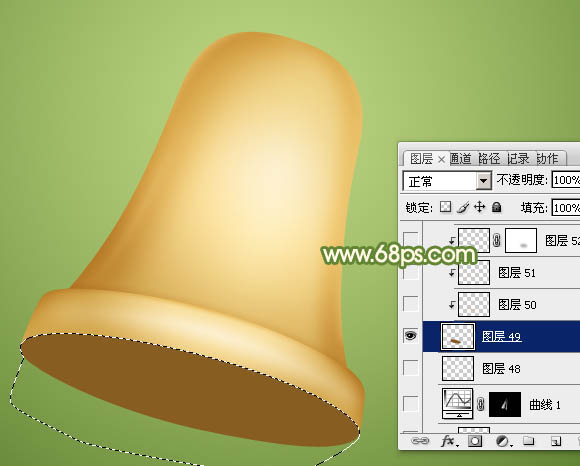
14、在当前组的最上面新建一个图层,用钢笔勾出铃铛的开口部分选区填充暗红色:#875D21,如下图。

<图18>
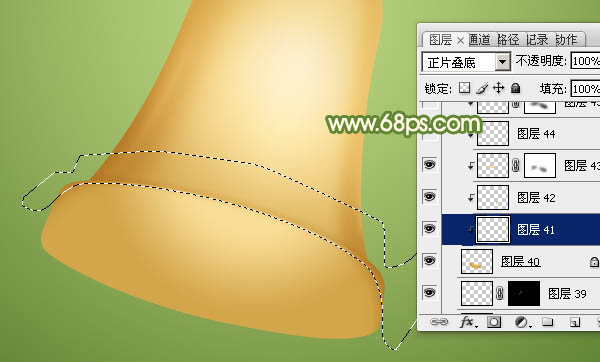
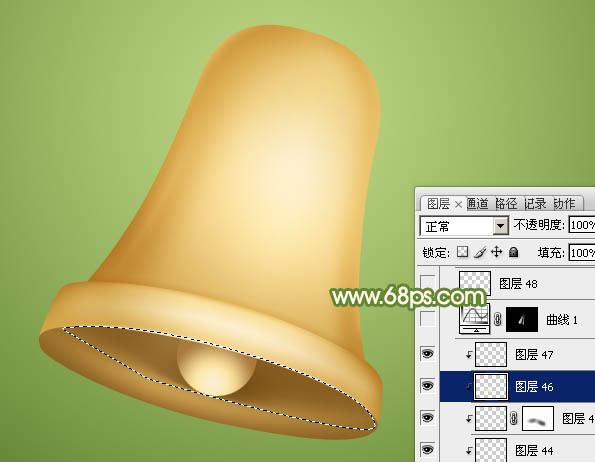
15、新建一个图层,用钢笔勾出底部边缘的环形高光选区,羽化5个像素后填充橙黄色:#D8A65B,中间部分可以用减淡工具涂亮一点。

<图19>
16、新建一个图层,用椭圆选框工具拉一个正圆选区,如图20,拉上土21所示的径向渐变。

<图20>

<图21>
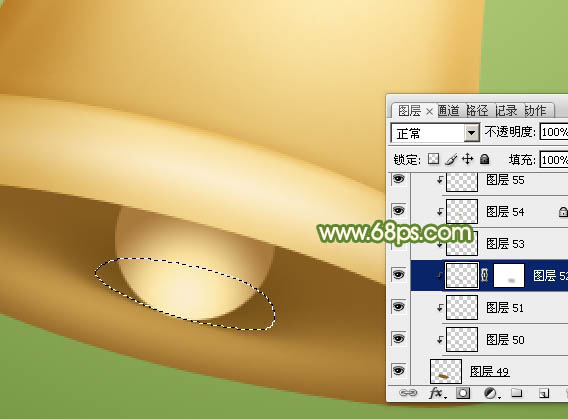
17、同样的方法给小圆球的底部及边缘增加阴影及反光效果,过程如下图。

<图22>

<图23>
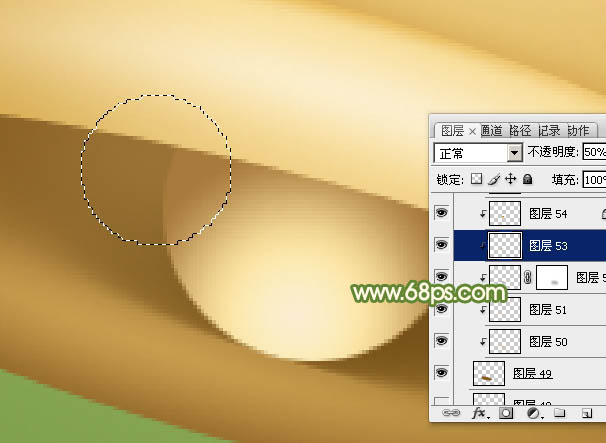
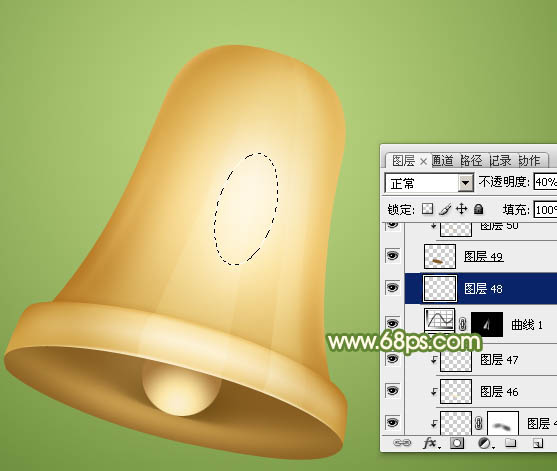
18、微调整体,给边缘增加高光,中间部分也加强一下高光,过程如图24 - 26。

<图24>

<图25>

<图26>
19、在背景图层上面新建一个组,同上的方法制作铃铛的顶部构件,如下图。

<图27>
最后调整一下细节,把整体锐化一下,一个可爱的铃铛就绘制完成。
完成效果图:

加载全部内容