After effects 6.5实例教程――文字效果(1)
作者:网友整理
after effects安卓版(AE手机版) v1.6.7 最新版 79.01M / 简体中文
点击下载
手机证书制作专家V1.5 简体中文免费版 27.26M / 简体中文
点击下载
移联惠拍V2.6 简体中文免费版 30.97M / 简体中文
点击下载2.1一个最简单的文字动画
这个动画的制作过程很简单,但是它却包含了我们制作动画的一些最常用的操作方法,在这个例子中要掌握关键帧和文字工具的应用。
步骤1 启动After effects 6.5,打开“Composition/New Composition”菜单选项,新建一个合成文件,命名为“简单文字动画”,其他参数如图1所示。

步骤2 选择工具栏中的文字工具,在合成图像窗口中输入文字“www.pconline.com.cn”,如图2所示。

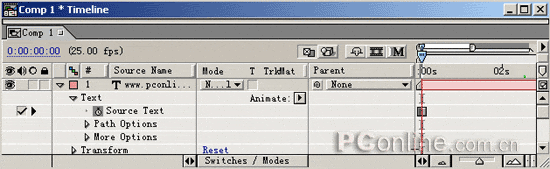
步骤3 展开时间布局窗口中的文字层,单击00:00帧中Text/Source Text左侧的 按钮,使它变为 状态,在相应的层显示栏中出现 标志,表示在00:00帧上插入了一个关键帧,如图3所示。

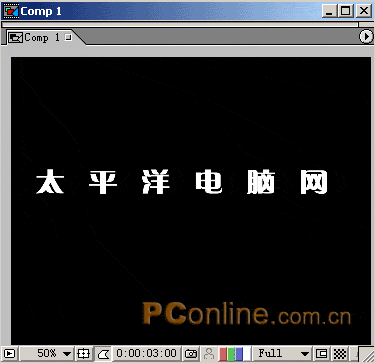
步骤4 将时间滑块移动道03:00帧的位置,使用工具栏中的文字工具改变合成图形窗口中的文字内容为“太平洋电脑网”,如图4所示。此时在时间布局窗口的时间线上会自动添加关键帧。

步骤5 按照同样的方法在05:00帧上改变合成窗口中文字内容为“欢迎您的访问”,如图5。

按下小键盘上的0键,可以预览动画效果,这就是一个最简单的文字动画效果,由于在第0秒、3秒和5秒处文字内容的不同,在播放的时候就产生了一个三种不同文字内容轮换播放的简单动画。
2.2较复杂的文字动画
做完了简单的文字动画以后,我们制作一个稍微复杂的文字动画。
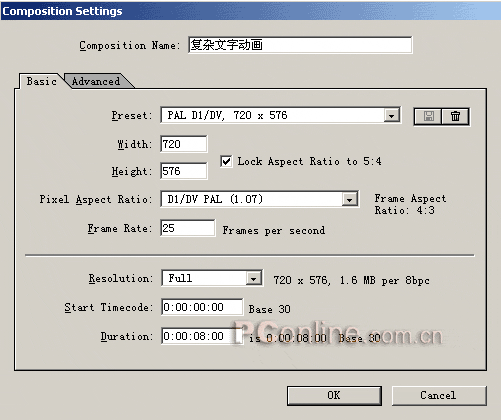
步骤1 启动After Effects 6.5,打开“Composition/New Composition”菜单选项,新建一个合成文件,命名为“复杂文字动画”,其他参数如图6所示。

步骤2 使用工具栏中的文字工具在合成窗口中输入文字“www.pclonline.com.cn”,设置文字颜色为红色,如图7所示。

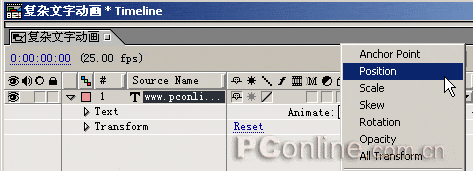
步骤3 展开时间布局窗口中的文字层,单击“Text”中Animate右侧的 按钮,在弹出的菜单中选择“Position”选项,如图8。

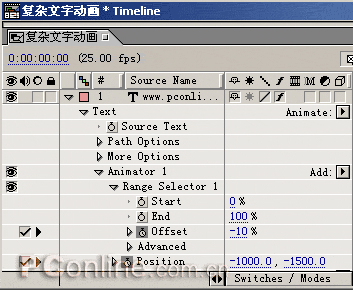
步骤4 在文件效果属性编辑栏中设置Animate 1/ Range Selector 1参数,Offset为-10%,设置Position参数为-1000和-1500,单击相应层左侧的 按钮,使它变为 状态,在显示栏中出现 标志,表示插入了关键帧,如图9所示。

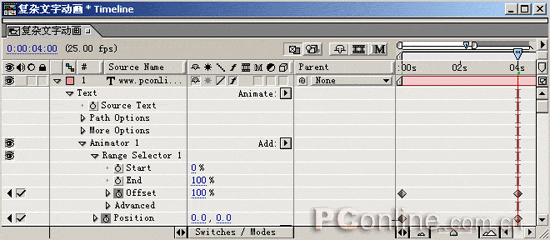
步骤5 将时间滑块移动到04秒的位置,勾选Offset和Position前的对勾,插入关键帧,并设置Offset参数为100%,Position参数为(0,0),如图10所示。

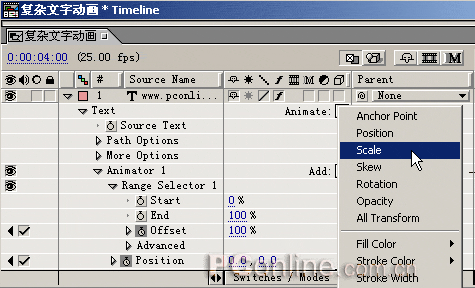
步骤6 单击Animate右侧的三角按钮,在弹出的菜单中选择Scale选项,如图11。

步骤7 在时间布局窗口中设置效果参数,设置Animator 2/Range Selector 1/Offset为-10%,设置Scale为(1000%,1000%),并单击关键帧按钮设置关键帧,如图12。

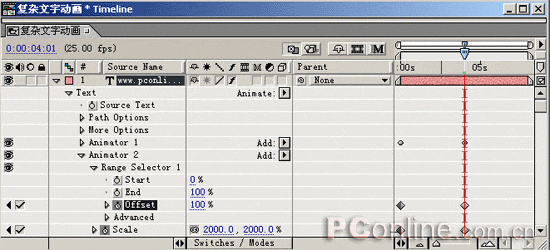
步骤8 移动时间滑块到第4秒的位置,然后设置Animator 2/Range Selector 1/Offset为100%,设置Scale为(2000%,2000%),并插入关键帧,如图13。

此时在第3:26处的文字效果如图14所示。

步骤9 现在做好的是一个文字由大到小飞入的效果,我们再为它加上运动模糊效果。在时间布局窗口中打开运动模糊按钮,然后勾选文字层中的Switches/Mode的对勾,如图15所示。

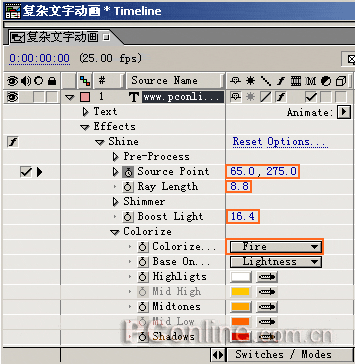
步骤10 下面在为文字增加一些简单的光效。这里要使用到After Effects的一个经典效果插件Shine,在制作这个效果之前,请首先安装此插件。安装完好插件以后,选中文字层,打开“Effect/Trapcode/Shine”菜单选项,为文字层添加Shine特效,在时间布局窗口中,依次展开Effects/Shine,设置Shine参数。将时间滑块移动到0秒位置,设置Source Point(发光点)坐标为(65,275),并单击关键帧按钮插入关键帧;设置Ray Length为8.8,再展开Colorize选项,设置发光颜色,这里预置了一些颜色模板,我们选择Fire,如图16所示。


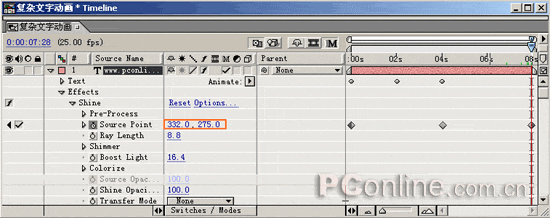
步骤12 按照同样的方法,将时间滑块移动到第8秒的位置,设置发光点坐标为(332,275),并插入关键帧,如图18所示。

这样我们就制作好了一个简单的发光效果,发光点首先从屏幕左侧进入然后移动到右侧最好停留在屏幕的中央位置。我们可以调节发光的光线长度、颜色等参数使发光效果更好看,为了使光线更丰满一些,可以使用另外一个效果滤镜Glow。
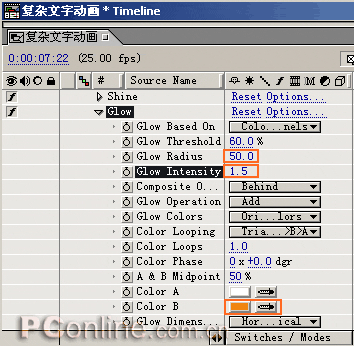
步骤13 选中文字层,打开“Effect/Stylize/Glow”菜单选项,为文字增加效果。在时间布局窗口中设置参数,依次展开“Effects/Glow”选项,设置Glow Radius为50,Glow Intensity为1.5,设置Color B颜色为桔黄色,如图19所示。

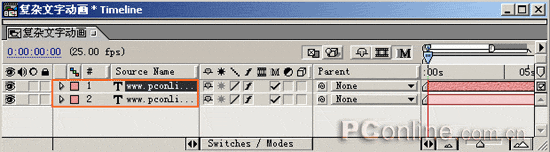
步骤14 由于添加效果以后文字模糊不清,我们在这个文字层上按Ctrl+D组合键复制一个新层,如图20所示。

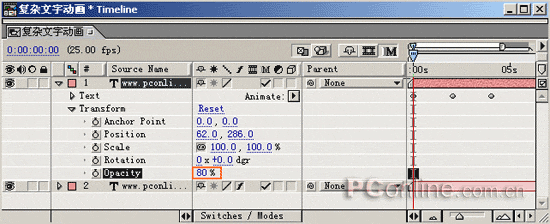
步骤15 展开复制出的文字层,选中其中的效果Shine和Glow,按Delete键删除。然后展开Transfom选项,设置Opacity(透明度)为80%,如图21所示。

按下小键盘上的0键,预览动画,怎么样效果还不错吧。
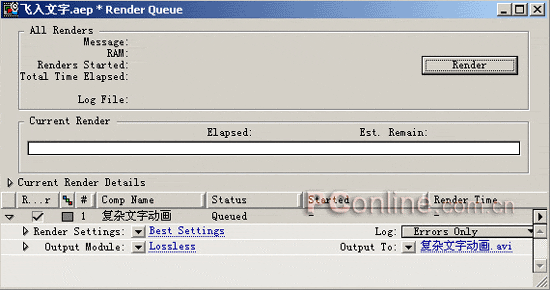
步骤16 输出动画。打开“Composition/Make Move”菜单,弹出渲染输出动画窗口,如图22所示。因为我们已经做好了渲染输出模板的设置,这里就不用再重新设置它们了。只将Output To后输出文件的路径和文件名改成你想要的就可以,然后单击Render按钮就可以渲染输出了。

在3:27处动画的效果如图23所示。

到这里为止,我们就完成了一个动画效果文字的制作,自己赶快动手做一个吧!
加载全部内容