中秋彩色光斑字Photoshop文字制作教程
作者:网友整理
文字表情制作手机APP(文字表情安卓版) v1.5 免费版 27.82M / 简体中文
点击下载
图片加字制作器v2.13.4 75.30M / 简体中文
点击下载
最美字拍手机版(字幕视频制作软件) v8.15.1 安卓版 65.19M / 简体中文
点击下载中秋节马上就到了,商家节日促销也都陆续开始了,那么今天小编为大家分享的这篇中秋彩色光斑字Photoshop文字制作教程希望对大家有所帮助。教程里面的文字效果字是用画笔描边路径得到,大家可以学习一下。
最后效果图:

1、新建一个1000 * 750像素,分辨率为72像素/英寸的画布,背景填充黑色。
2、在下面的文字图片上面右键选择“图片另存为”保存到本机。

<图1>
3、用PS打开保存的文字素材,用移动工具拖到新建的画布里面,调整好位置,如下图。

<图2>
4、按住Ctrl + 鼠标左键点击文字缩略图载入文字选区,如下图。

<图3>
[page]
5、进入路径面板,点击下面的红圈位置的图标把选区转为路径。

<图4>
6、回到图层面板,把路径隐藏,调出文字选区,选择菜单:选择 > 修改 > 扩展,数值为10,如下图。

<图5>
7、确定后把选区羽化15个像素,然后在背景图层上面新建一个图层,填充黑色,然后取消选区。

<图6>
8、新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,用画笔给文字边角部分涂上暗红色及暗黄色,如下图。

<图7>
[page]
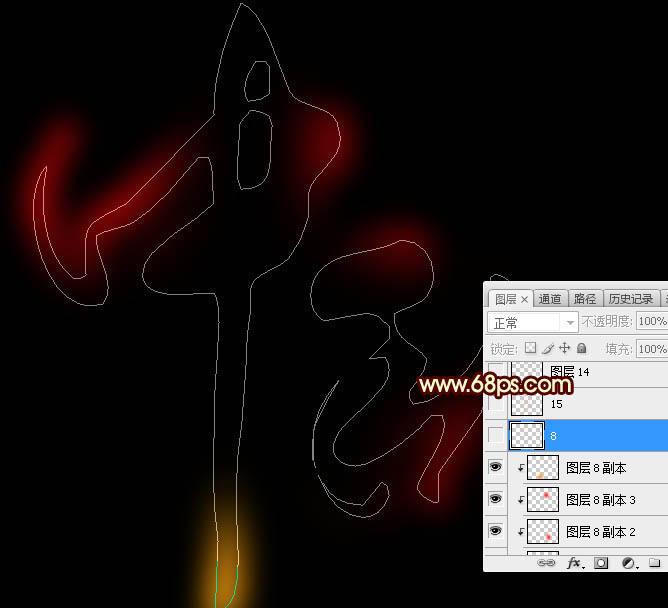
9、新建一个图层,回到路径面板,把文字路径显示出来,再回到图层面板,如下图。

<图8>
10、选择画笔工具,按F5调出画笔预设面板,然后设置参数。
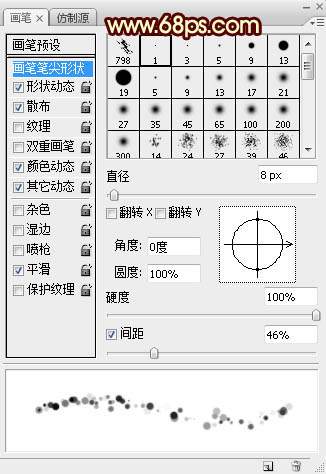
画笔笔尖形状:

<图9>
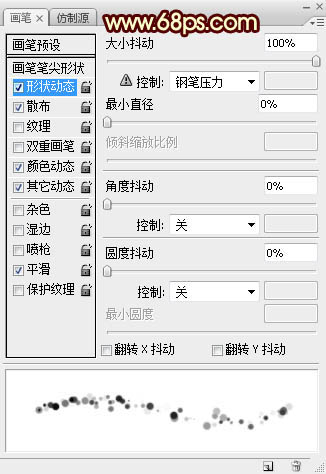
形状动态:

<图10>
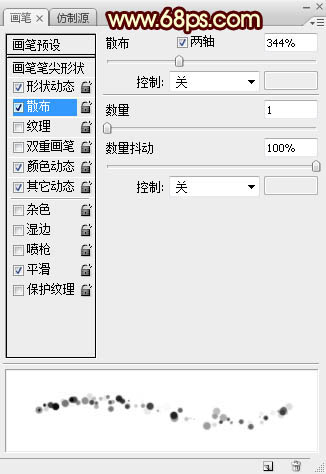
散布:

<图11>
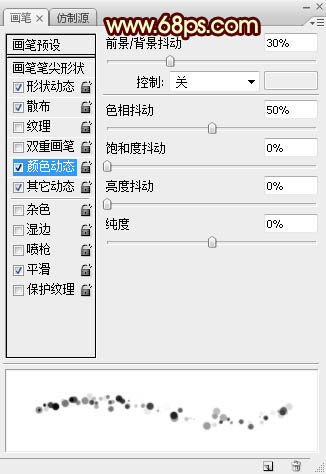
颜色动态:

<图12>
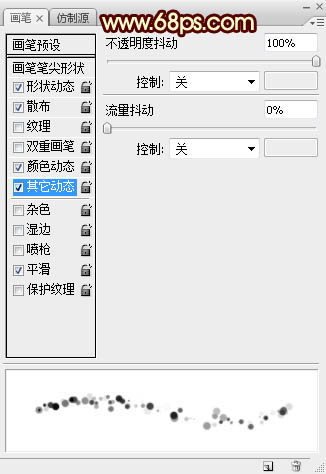
其它动态:

<图13>
[page]
11、把前景色设置为橙红色:#fc7c29,背景色设置为橙黄色:#fef51e,如下图。

<图14>
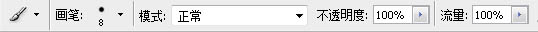
12、按左中括号键“[”把画笔缩小到8像素,画笔不透明度及流量都设置为100%,如下图。

<图15>
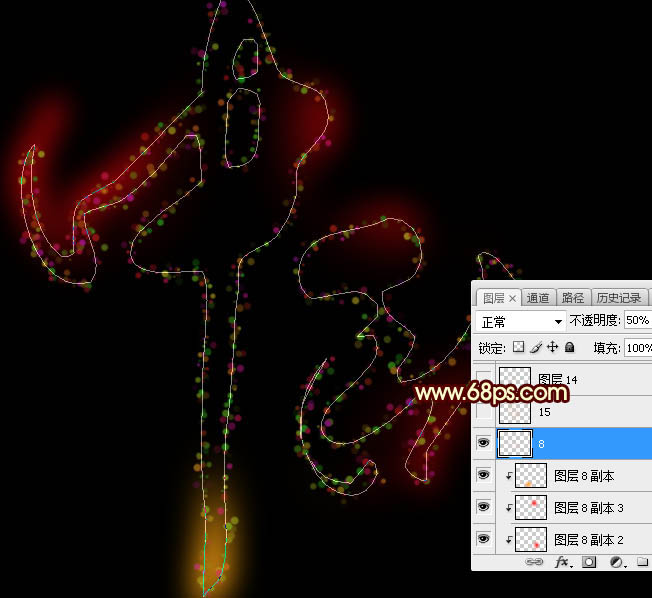
13、选择钢笔工具,在路径上面右键选择“描边路径”,在弹出的对话框选择“画笔”,不要勾选“模拟压力”,确定后把图层不透明度改为:50%,效果如下图。

<图16>
14、选择画笔工具,按右中括号键“]”把画笔调大到15像素,如下图。

<图17>
15、新建一个图层,选择钢笔工具,在路径上面右键选择“描边路径”,效果如下图。

<图18>
[page]
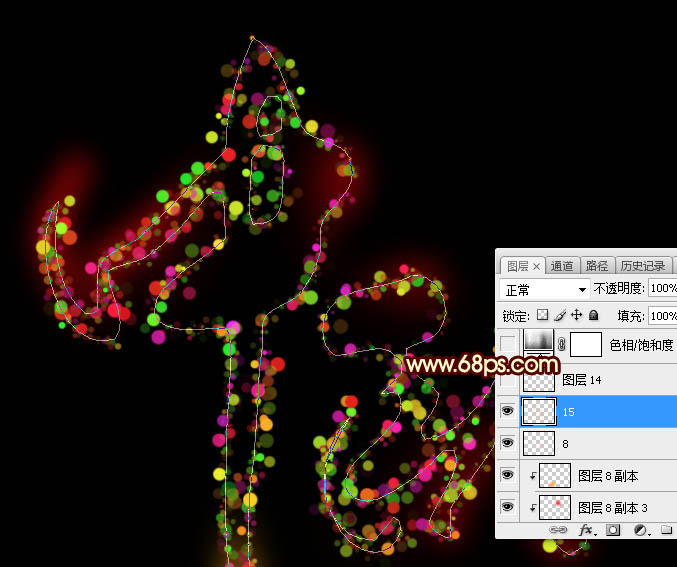
16、新建一个图层,用大小为5像素的画笔描边路径,然后按回车把路径隐藏,效果如下图。

<图19>
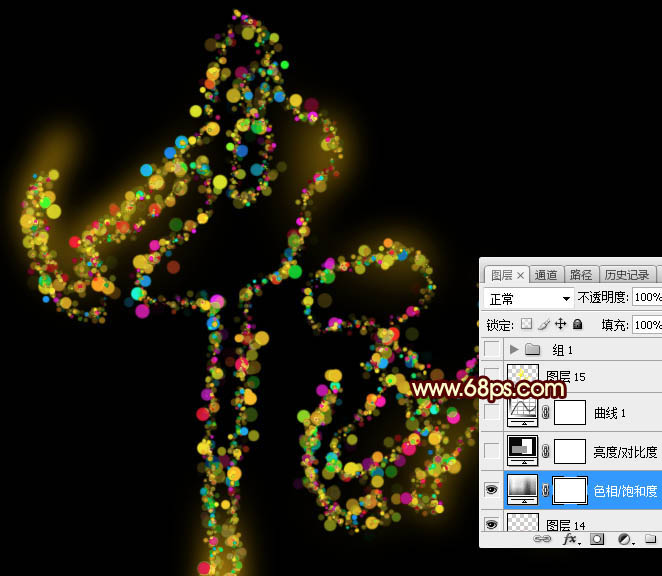
17、现在来调整文字颜色,创建色相/饱和度调整图层,对全图、红色、绿色进行调整,参数及效果如下图。

<图20>

<图21>

<图22>

<图23>
[page]
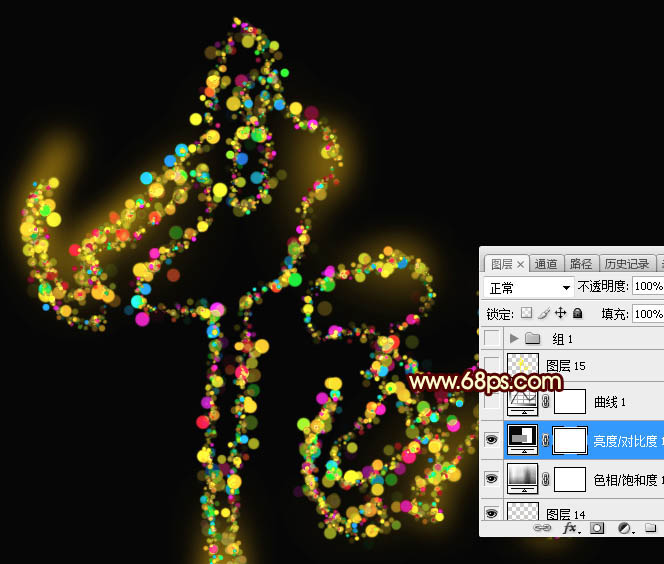
18、创建亮度/对比度调整图层,增加亮度和对比度,参数及效果如下图。

<图24>

<图25>
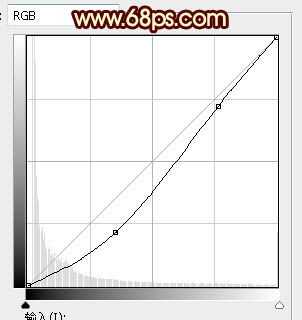
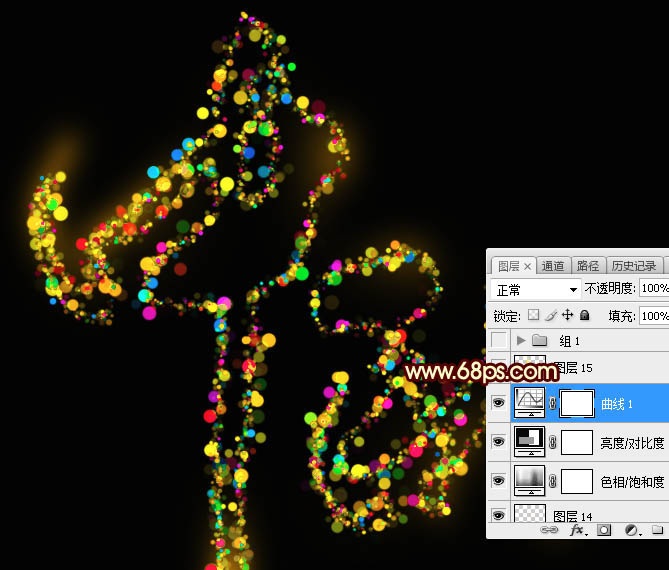
19、创建曲线调整图层,把暗部稍微压暗一点,参数及效果如下图。

<图26>

<图27>
最后微调一下局部细节,一张漂亮的中秋文字就制作完成了,感兴趣的朋友跟着一起做一下。
完成后效果图:

加载全部内容