webstorm2017应该怎么用 webstorm使用教程
作者:网友整理
机战僵尸2017内购版(钻石免费) v1.4 安卓修改版 39.04M / 简体中文
点击下载
个税计算器2017版(个人所得税计算器) v1.6 安卓版 46.70M / 简体中文
点击下载
GGScript安卓APP(超简单的手游修改器) v2.7 免费版 43.83M / 简体中文
点击下载小伙伴们是不是等webstorm太久了呢?但是到底webstorm2017应该怎么用 webstorm使用教程给你相当详细的介绍哦!说实话,小编真的是耗费了好长时间才找到的呢!像什么webstorm汉化啦!webstorm注册码啦!所以小伙伴们一定不要枉费小编的一片心意哦!好了!废话不多说了!现在就开始咯!

webstorm的功能:
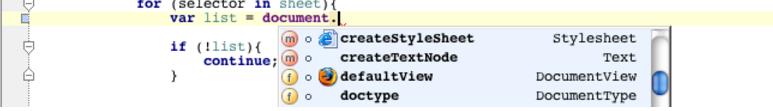
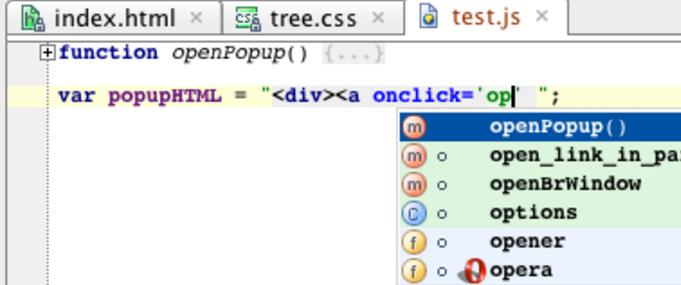
1、webstorm的智能的代码补全:


代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
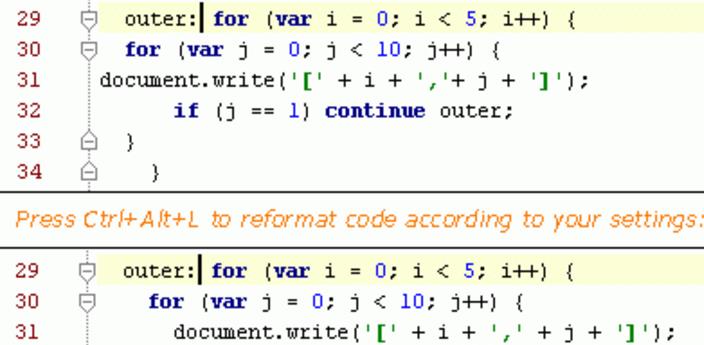
2、webstorm代码格式化:
代码不仅可以格式化,而且所有规则都可以自己来定义:

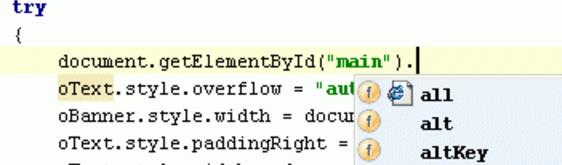
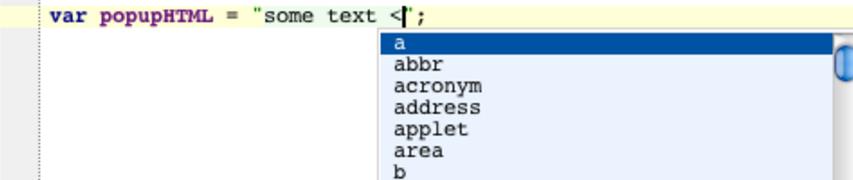
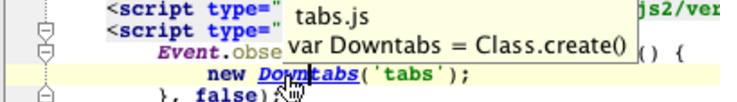
3、代码编写中的html提示:

大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。

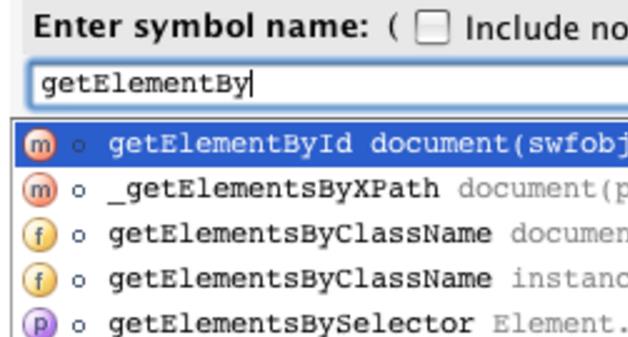
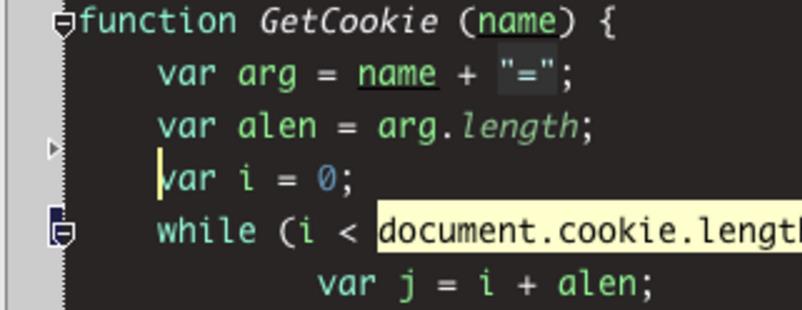
4、代码导航和用法查询:
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义:

可以全项目查找函数或者变量,还可以查找使用并高亮:

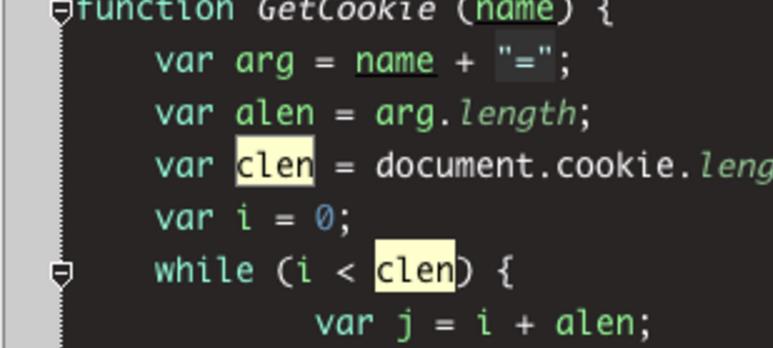
5、代码重构(这个操作有些像Resharper,熟悉Resharper的用户应该上手很快):
支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等,比如:

内联变量重构之后变为:

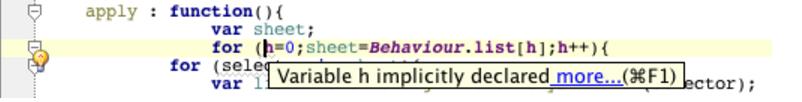
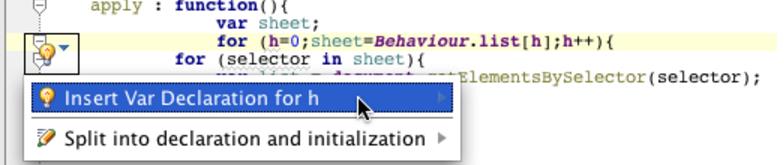
6、代码检查和快速修复:

可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。

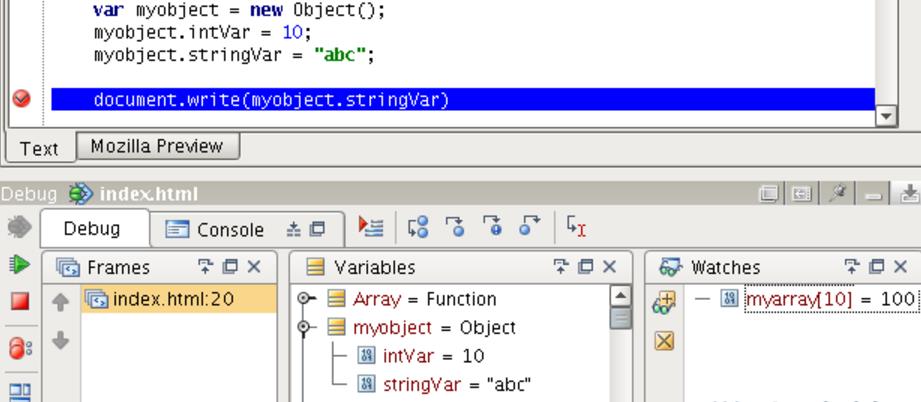
7、webstorm代码调试:

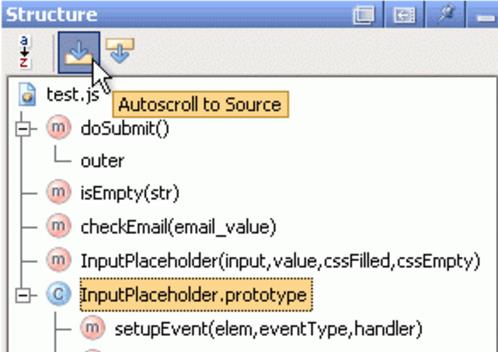
8、代码结构浏览:
可以快速浏览和定位

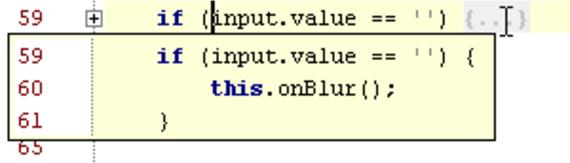
9、代码折叠:

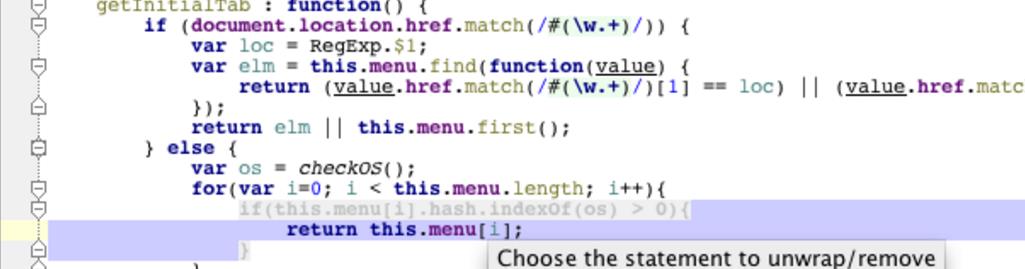
10、包裹或者去掉外围代码:

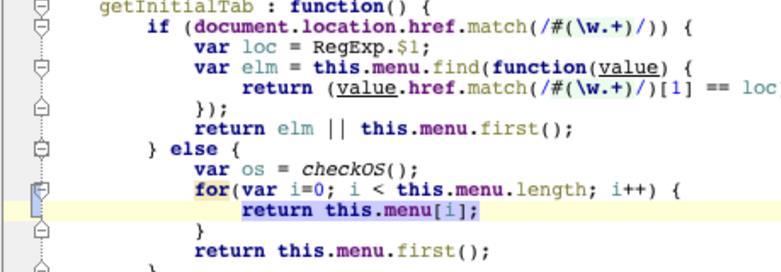
去掉之后就成了:

webstorm查找/代替:
快捷键 说明
ctrl+shift+N 通过文件名快速查找工程内的文件(必记)
ctrl+shift+alt+N 通过一个字符快速查找位置(必记)
ctrl+F 在文件内快速查找代码
F3 查找下一个
shift+F3 查找上一个
ctrl+R 文件内代码替换
ctrl+shift+R 指定目录内代码批量替换
ctrl+shift+F 指定目录内代码批量查找
ctrl+R 文件内代码替换
webstorm界面操作:
快捷键 说明
ctrl+shift+A 快速查找并使用编辑器所有功能(必记)
alt+[0-9] 快速拆合功能界面模块
ctrl+shift+F12 最大区域显示代码(会隐藏其他的功能界面模块)
alt+shift+F 将当前文件加入收藏夹
ctrl+alt+s 打开配置窗口
ctrl+tab 切换代码选项卡(还要进行此选择,效率差些)
alt+<-或-> 切换代码选项卡
ctrl+shift+N 通过文件名快速查找工程内的文件(必记)
ctrl+shift+alt+N 通过一个字符快速查找位置(必记)
ctrl+F 在文件内快速查找代码
F3 查找下一个
shift+F3 查找上一个
ctrl+R 文件内代码替换
ctrl+shift+R 指定目录内代码批量替换
ctrl+shift+F 指定目录内代码批量查找
ctrl+R 文件内代码替换
webstorm代码编辑:
快捷键 说明
ctrl+D 复制当前行
ctrl+W 选中单词
ctrl+<-或-> 以单词作为边界跳光标位置
alt+Insert 新建一个文件或其他
ctrl+alt+L 格式化代码
shift+tab/tab 减少/扩大缩进(可以在代码中减少行缩进)
ctrl+Y 删除一行
shift+enter 重新开始一行(无论光标在哪个位置)
webstorm导航:
快捷键 说明
esc 进入代码编辑区域
alt+F1 查找代码在其他界面模块的位置,颇为有用
ctrl+G 到指定行的代码
ctrl+]/[ 光标到代码块的前面或后面
alt+up/down 上一个/下一个方法
建议配置版本控制快捷键:
快捷键 说明
ctrl+C 提交代码
ctrl+p 向远程版本库推送更新
ctrl+G 到指定行的代码
ctrl+]/[ 光标到代码块的前面或后面
alt+up/down 上一个/下一个方法
webstorm下载专区中还有好多精彩内容呢!你不想来看看嘛?
加载全部内容