Axure安装FontAwesome字体图文教程
作者:网友整理
爱字体appv5.14.6 17.95M / 简体中文
点击下载
e电工云课堂appv8.32 151.19M / 简体中文
点击下载
文库文档编辑2.3.3 54.82M / 简体中文
点击下载常用的方法就是采用网络上分享出来的部件库,比较全的就是小楼老师的部件库。但是这种部件库的ICON一般都是图片,当颜色与当前原型色调不一样的时候,就不能用了。今天小编就奉上Axure安装FontAwesome字体图文教程了哦!

字体名称:FontAwesome
FontAwesome字体下载链接(提取码:fa4d)
FontAwesome字体部件库(提取码:53db)

字体安装:
a.下载完字体之后,解压缩文件,选择font文件夹

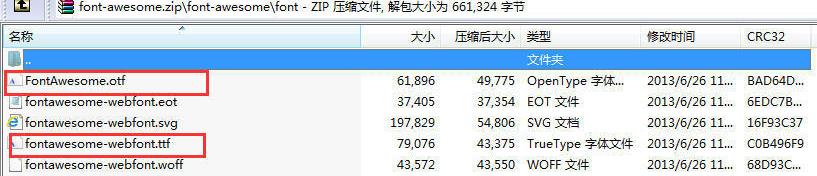
b.双击字体文件,进入字体安装页面

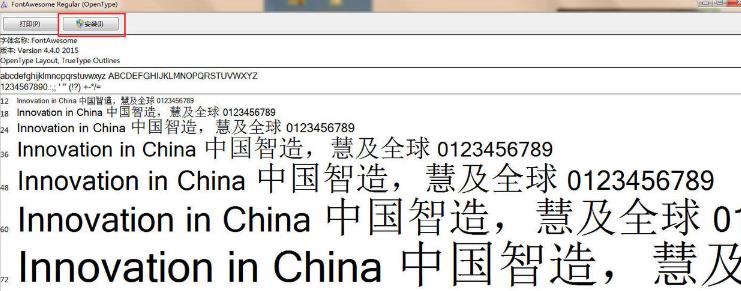
c.在页面中确认安装

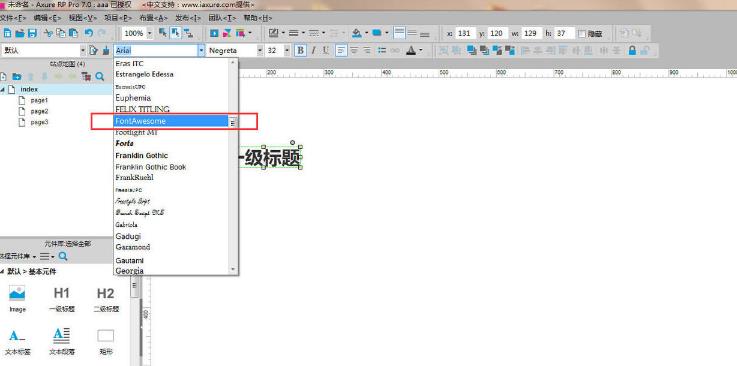
d.安装成功后,你就可以在你的Axure字体选择就可以看到FontAwesome了

载入字体库
但是在使用的时候,却发现并不知道怎么用。我怎么打出这样一个个图标呢?这个时候你可以选择到FontAwesome官网上一个个找,找到后复制黏贴就可以了。但是效率低。这个时候,我们将字体一个个拆分,做成部件,使用就很方便了。字体部件库下载链接见上图。下面来说安装方式

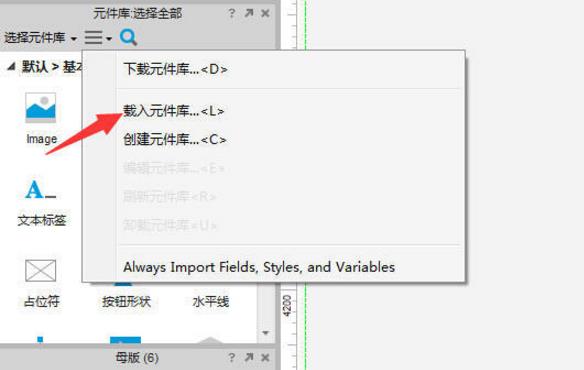
a.载入部件库,在Axure中选择【载入元件库】

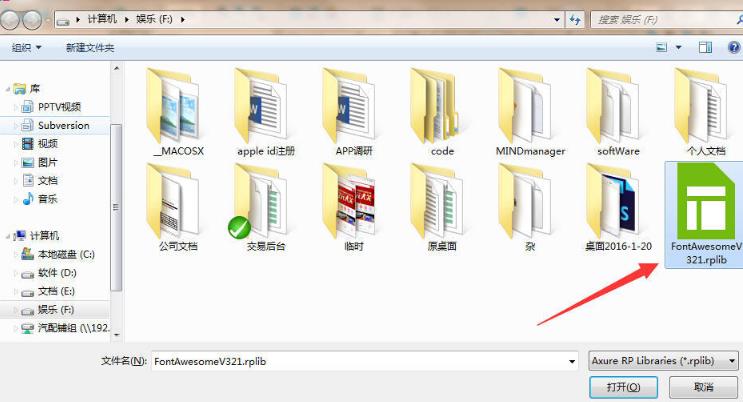
b.找到你下载的rplib文件,进行安装

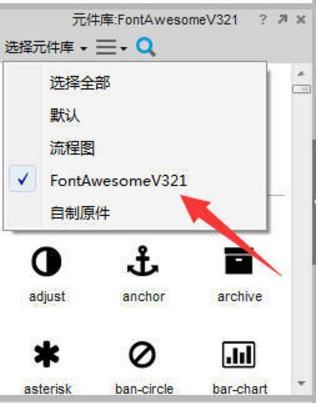
c.使用时,选择全部/FontAwesome部件库

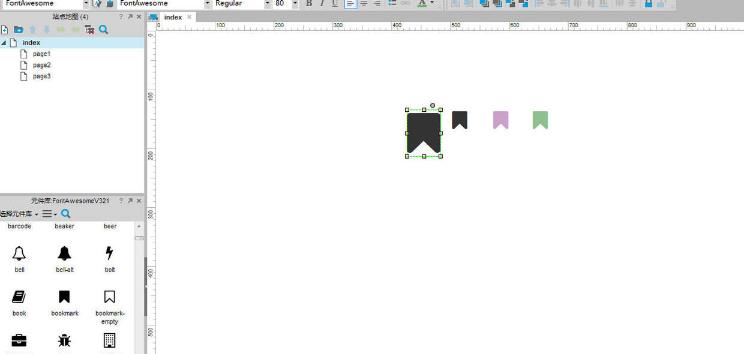
d.直接使用,然后你就可以直接使用了,自由更改字体大小,颜色等

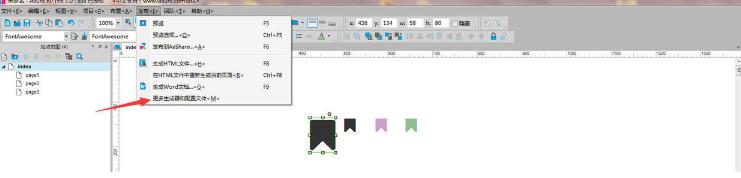
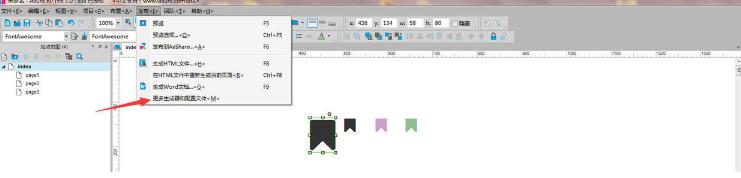
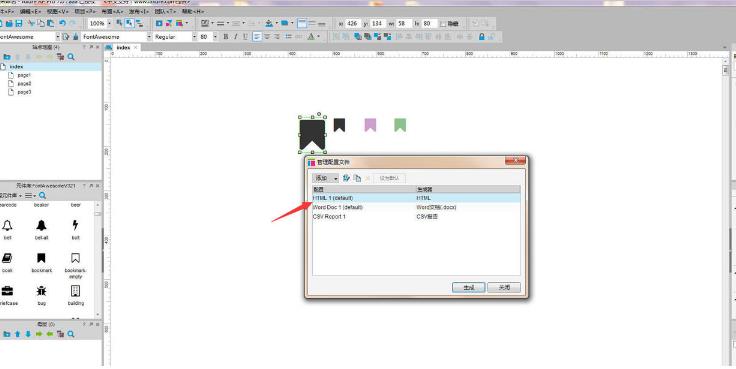
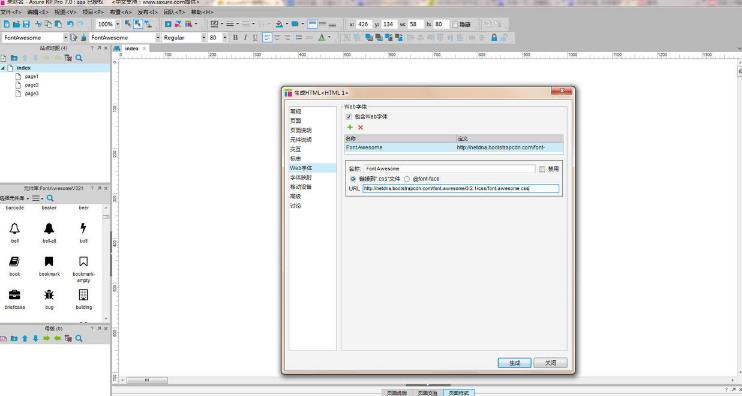
生成原型之后,链接CSS样式
完成原型制作之后,然后就是给别人看了,由于我们使用了特殊的FontAwesome字体,就需要告知网页加载这个字体样式。

在Axure下载专题中你还可以了解更多的内容哦!
加载全部内容