HBuilder怎么样 HBuilder常用功能介绍
作者:网友整理
hbuilder app(HTML5开发工具) v5.5.1 手机版 7M / 简体中文
点击下载
四川省教育资源公共服务平台v1.5 41.47M / 简体中文
点击下载
常用英语单字免费版(超多的英语单词知识) v1.3 安卓版 9.29M / 简体中文
点击下载HBuilder作为一款当前最快的HTML开发工具,它的功能到底有多强大?很多人都在问HBuilder怎么样?这里我们例举了一些HBuilder常用功能介绍,大家看完HBuilder常用功能以后就能对这款软件有所判断啦!如果您是程序员,小编建议您还是使用这款软件编程吧!

HBuilder常用功能介绍
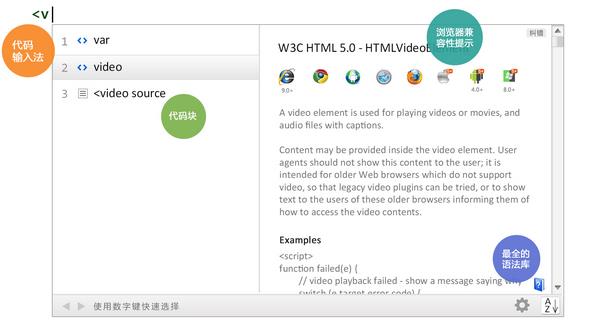
最全语法库和浏览器兼容数据
HBuilder的语法库包括W3C的HTML、JAVASCRIPT、CSS的正式标准和推荐标准...,ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本。
信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。

框架语法支持
HBuilder内嵌了jquery、bootstrap、angular、mui等常用框架的语法提示库,并且这些框架语法一样可以享受到HBuilder的全时提示机制,提示图片、颜色、id、class...
如果要使用框架语法,需要在工具菜单/项目的右键菜单中,点击引入框架语法提示的子项,为该项目选择框架语法提示。

Emmet支持
HBuilder内嵌了emmet(即zencoding)插件。输入div#id1,按下tab,可以自动生成 <div id="id1"></div>。Emmet的详细语法请查阅其官方网站emmet.io。

代码助手
一、代码块:一个代码块,少敲20下键盘。
图标为codeblock的候选项为代码块。
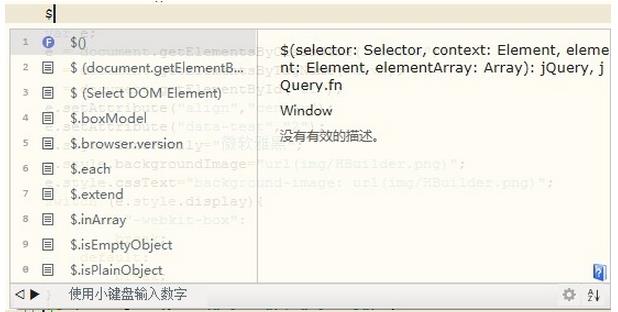
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
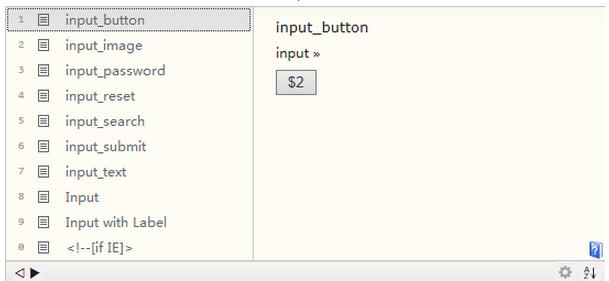
再举例,在HTML中输入i,回车,可以得到input button标签。
codeblock_input
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
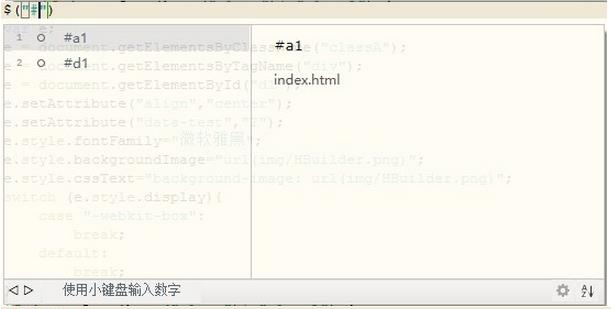
二、代码输入法:一个数字,少敲10下键盘。
按下候选列表前的数字,自动把该候选项输入到编辑区,你将不用把所有字都敲一遍了。当然除了数字选择,跳字输入也是支持的。
软件特别说明:看完这篇文字,HBuilder怎么样已经心知肚明了,下面你可以进入HBuilder下载专题看看!
加载全部内容