html5如何实现自动播放视频
作者:网友整理
九天浏览器 for androidV1.15.0 简体中文免费版 43.28M / 简体中文
点击下载
悠米解霸播放器(手机视频播放器) v01.14.00 官网免费版 36.37M / 简体中文
点击下载
种子磁力播放器v1.9.5 85.25M / 简体中文
点击下载小白们有很多不知道的东西,这很正常,html5如何实现自动播放视频也是大家疑问的一个点!具体操作方式小编的工作性质没有涉及,只能为您搬运一些教程,如果对您有帮助那就再好不过了,小伙伴们大可以通过此教程来获得一些使用方式哦。

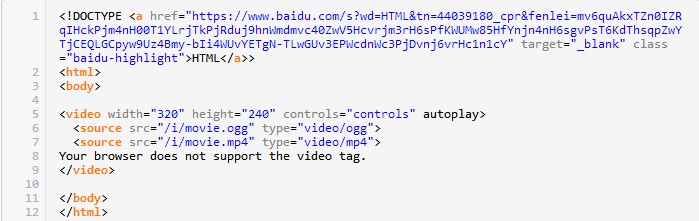
html5如何实现自动播放视频:
HTML5 是下一代的 HTML, 提供了展示视频的标准,规定了一种通过 video 元素来包含视频的标准方法。
Video有以下的属性。
height pixels 设置视频播放器的高度。
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
如果使用 "autoplay",则忽略该属性。
src url 要播放的视频的 URL。
width pixels 设置视频播放器的宽度。
其中,如果想要实现自动播放,可以在Video里面加上autoplay属性就可以了。

html5播放器哪个好?你自己去找找!
加载全部内容