关于Ill中Apprearance面板的一点使用体会
作者:网友整理
ScratchMini少儿编程 0.0.80.2.8 23.14M / 简体中文
点击下载
带着日语去旅行安卓版(便利学习日语) v2.26.1 手机版 39.35M / 简体中文
点击下载
Hobo Lifev1.10.3 88.83M /
点击下载Apprearance(外观)面板包含了已经应用到对象上的当前全部属性的一个列表,这些属性包括fill、stroke、transparence等等。
Apprearance面板的顶部显示了当前选择的物体,可以是一个对象、一个组合或一个图层。默认情况下,左侧会有一个缩略图,可以通过弹出菜单中的Show/Hide Thumbnail来决定显示它还是关闭它。下面是笔画、填充、透明度等属性的列表。对于一个物体,可以有若干个笔划和填充属性。下面我想通过一个例子来说明我摸索Apprearance面板的一些心得。
首先,画一个矩形,为了简便起见,我为它选择了一个Rainbow Plaid(彩虹格子布?好烂的翻译!)的Style。

在上面写字:APPEARANCE,我选择了Lithograph字体,60pt。在Appearance面板上将Fill设置为无色,将Stroke设置为白色、12pt(选择相应的属性,在对应的面板上修改即可)。

选择Stroke选项,点击Dulplicate Selected Item(或者在弹出菜单中选择Add New Stroke),看看有什么变化!将新增在上面的Stroke改为黑色、6pt。

选中文字,ctrl+c,ctrl+f,将粘贴到前面文字改成白色填充,无边框。

再ctrl+f,将贴到前面的文字改成红色填充。在最前面的红色文字被选中的前提下,按下回车键,弹出Move对话框,在Horizontal和Vertical选项中输入-1,使文字向左和下移动一磅的距离,以产生高光的感觉。

最后结果如图所示。当然做这种多边框字并不一定非得这么做,多复制几次,分别修改Stroke属性也是可以的。我只是想通过这个例子说说我的一点想法。
需要注意的是:在Appearance面板中,顺序是很重要的。如果把最下面那层文字的两个Stroke属性换个顺序就知道了。
 [page]
[page]
还有一个很有趣的现象。看看这幅图中有几个物体?

两个?选中它你就会发现它们是一个物体,只是分别对Stroke和Fill使用了Effect-->Distort & Transform-->Twirl效果,Stroke是45°,Fill是-45°。

在上一幅图中可以看到,当对物体的Stroke或Fill使用了Effect时,该项左侧出现了三角图标,表示其有多项属性。而对于相同的属性参数,不同的排列顺序,效果是不同的。
如图,先使用Effect-->Distort & Transform-->Twirl 45°,再使用Effect-->Distort & Transform-->Punk & Bloat 90%后的效果。

顺序颠倒后的效果。

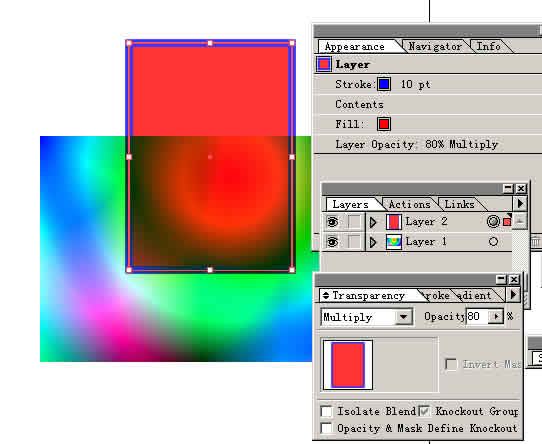
对于层,当选中Layers面板中某一层右侧的小圆圈时,Appearance面板顶部将显示为Layer图标。此时可以改变该层的的各项属性,如图是将置于上面的Layer 2的属性设置为Stroke蓝色、10pt,Fill红色,混合模式为Multiply,Opacity为80%(层的矩形无属性),置于下面的Layer 1未作修改的情况下的效果。

将一层的Appearance设置成某一值后,会出现一些比较有趣的效果。就像这张图中,所有的矩形都是无填充、无边框的,只是将它们所在的层的Appearance设置为Stroke蓝色、10pt,Fill红色(注意:要Stroke在上,Fill在下)。无论这些矩形的排列关系是谁在上、谁在下,效果都是一样的。如果不用到层的Appearance,画出这种效果将是很费一番力气的。

需要注意的是:层的Appearance面板中,默认的顺序是,Stroke、Contents和Fill,这样体现出来的结果是优先看见层的边框属性和层中物体分别的填充属性,当然如果改变顺序的话就是另外的情况了。层Appearance的好处是,可以把一些具有大部分相同属性的物体放在一层,然后在层的Appearance面板中设置它们共同的属性。
此外,组合的物体也是可以设置组合Appearance的,比如Blend,情况和层差不多。暂时先说到这儿吧,有时间再发掘一下,一定还有更多、更丰富、更令人惊喜的效果等着我们去发现。
加载全部内容