Photoshop:水晶果子实例教程
作者:网友整理
PS设计达人v1.6.0 70.27M / 简体中文
点击下载
摄影教程PS大师安卓版v1.6 正式版 39.49M / 简体中文
点击下载
ps教程app安卓最新版(photoshop学习应用) v1.6.38 免费版 42.63M / 简体中文
点击下载 第一、新建400*400白色背景RBG文件,再用渐变工具以适当的颜色对背景进行线性填充,得到如下图:

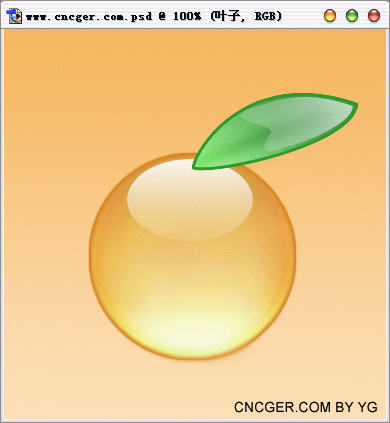
第二、用椭圆选取工具画一个圆,用渐变工具以适当的颜色对这个选区进行线性填充。颜色参考数:前景[238,142,23]背景[257,273,154]

第三步:用加深减淡等工具配合对此图进行涂绘,这就要耐心去慢慢弄了。涂绘完之后按ctr单击此层,获得选区,然后用[217,135,36]颜色对此层进行2像素的描边得出如下二图:


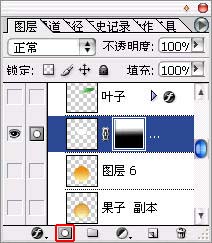
第四步:新建一层,用椭圆选取工具在果子的上方画一椭圆,填充白色,然后点图层控制作面版下面的“添加图层蒙版”按键为此图添加蒙版,再按X键复位前景颜色,用渐变工具在蒙版上进行线性渐变。此步用以表现果子晶莹效果的高光!


第五步:新建一层,用钢笔工具绘制叶子路径。按CTRL_ENTER键,载入选区,用[126,214119]的绿色进行填充,再用加深减淡工具对于叶子进行处理,完之后再以[44,153,42]的深绿对叶子进行2像素的描边如下图



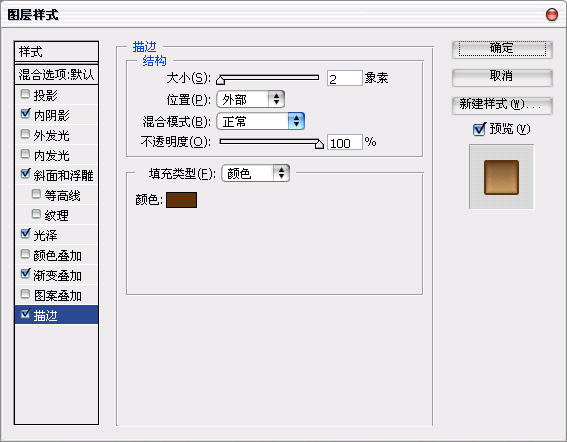
之后我们可以利用图层样式来做把子。具体参数参考如下:




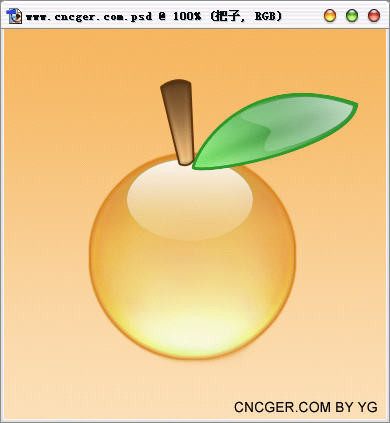
得到效果如下:

再用同样的方法给把子加入高光。最后添加阴影就完成了。
教程结束
总结:这个晶莹剔透的效果其实就是高光在作怪,看过XP图标的朋友都知道,正所谓地球人都知道!

加载全部内容