Photoshop特效:云层中的光芒
作者:网友整理
Photoshop修图3.5.6 95.45M / 简体中文
点击下载
Adobe Photoshop Mix手机版v1.8.512 79.70M / 简体中文
点击下载
Photoshop Expressv6.15.603 106.62M / 简体中文
点击下载1.打开一个需要处理的图像(图1),在背景图层的上面新建图层1。

图1
2.用矩形选框工具,将属性设置为添加到选区,在图层1上随意画些宽窄间隔不一的矩形并填充为白色(图2)。

图2
3.执行菜单-滤镜-杂色-添加杂色,数量为100%,选择高斯分布,钩选单色选项,再执行菜单-滤镜-模糊-动感模糊,角度设置为90度,距离为100个像素(图3)。

图3
4.执行菜单-编辑-自由变换,按住CTRL键,拖动四个角上的节点将图像形状调整至如(图4)样式。

图4
5.执行菜单-滤镜-模糊-动感模糊,角度设置为90度,距离为20个像素,再执行菜单-图像-调整-色相/饱和度,将图像明度设置为+80(图5)。

图5
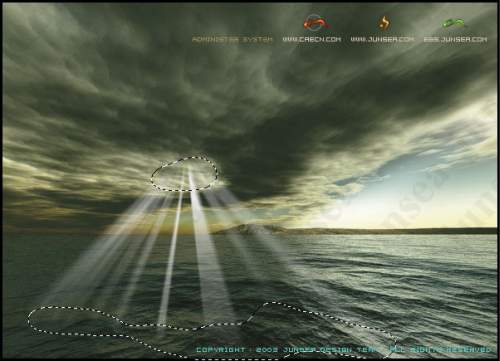
6.回到背景图层,用多边形套索工具,在光的顶端涉及到云层的部分跟光底端涉及到海面的部分,任意的套选出来,并执行菜单-选择-羽化,羽化半径设置为20个像素(图6)。

图6
7.执行菜单-图像-调整-曲线,将选区内的图像颜色调亮(图7)。

图7
8.再回到图层1,执行菜单-滤镜-模糊-高斯模糊,角度为0度,距离为10个像素,好了,完成了(图8)。

图8
加载全部内容