AE教程-波浪状飞舞的布带
作者:网友整理
补帧AE教程v1.7 81.88M / 简体中文
点击下载
巧匠课堂v1.8.1 51.75M / 简体中文
点击下载
AE学特效免费版(学习教育) v1.6 手机版 24.74M / 简体中文
点击下载上回书说过expression大闹果冻效果,在今天的评书中一个小技巧杀将出来,有请单田芳~(鼓掌声起)
关于介个小技巧,就是做三十多层而不用层层设置,只需复制就ok~
gif偶是压了三回,才弄到200k以下。。汗
比较小,大家看仔细~

新建一comp,一comp大小solid,缩放成如下:

移动位置到左侧,打开该solid的3d开关,给position添加expression,内容如图:预览,在z轴上上下舞动:

复制该solid,打开position的表达式区域,修改表达式为如图:

[page]
这里所用到的index就是为了在要用到很多层(基本大于十层算是比较多的吧~)的时候可以使我们用简简单单的复制层的手法就可以达到目的,往后看就明白了。
我们可以看到这时复制层,也就是‘1 2’层的上下舞动比‘1’层晚了0.2秒,这就是time-.2的作用,可以再把它增大或减小,自己试验。
但是有一个问题,那就是他们在xy平面上是重合的,不仔细观察不容易觉察到,我们要给他一个位移上的偏差。
更改‘1 2’层的表达式:

可以发现,此时两层的位置就有了偏差,这就是后面加上[20,0,0]的作用,预览!还行。
在打开‘1 2’的opacity,添加expression:

这一步就是使他的不透明度减少2.4,不着急,往后看就明白了。
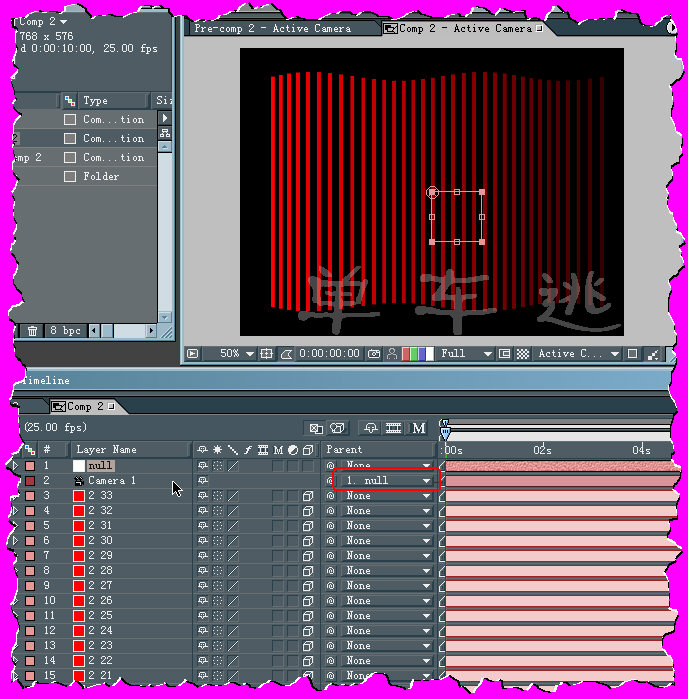
选中‘2’层(这里我把‘1 2’层改名了),复制,多少随意,我这里复制了33层。

[page]
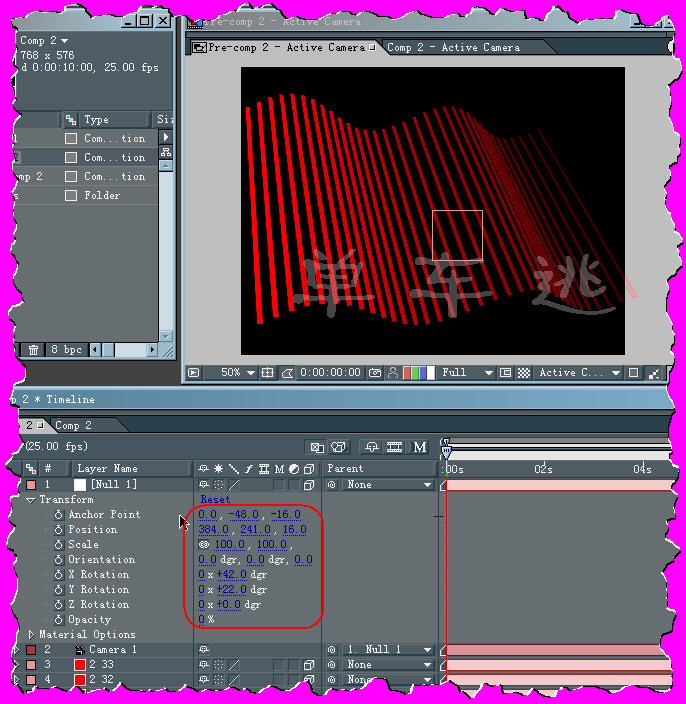
大体出来了点效果,预览!加一个camera,默认设置不用动;再加一个null,将null设为camera的父层:

将null的参数设为如下,视图如下:

回过头来看
frq=.3;
zhenfu=40;
t=zhenfu*Math.sin(frq*time*2*Math.PI);
value+[0,0,t]
frq是频率,zhenfu是振幅,t是获得震荡的函数的值,value是指position
还可以添加一些其他特效,增强视觉感!
今天的评书中,人人可谓勇猛无敌,expression只出两刀,建立两个solid条,而后气走丹田,按住Ctrl+D发力2.014¥%……秒,而成大果,让关键帧发出了这样的感慨——既生瑜何生亮!
要知后事如何,且听下回分解!
(鼓掌声起)
~完~
加载全部内容