
-
Redux-DevTools中文版
大小:704K语言:704K 类别:网络辅助系统:Winall
展开

听说你需要谷歌浏览器调试插件吗?小编在这里赶紧给你找了一款您看看喜不喜欢!Redux-DevTools中文版让你在这里直接就能开始对谷歌浏览器进行调和和相关的操作,Redux-DevTools中文版想要重置浏览器界面和设置个性浏览器的朋友们直接在软件里面修改就可以了!

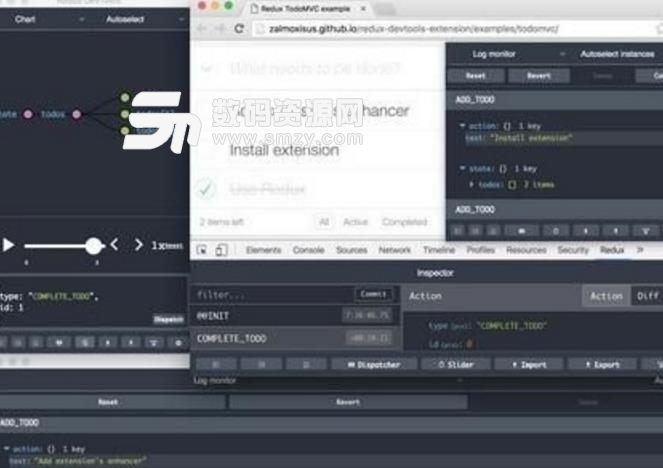
提供redux-devtools离线安装crx文件,通过redux-devtools, 我们可以清晰的看到当前store仓库中的state是怎么样的,在可视化工具的左边,用于调试应用程序的状态更改,我们还可以看到触发的action的变化!

import Redux from 'redux'
/ 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
/ 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
export default createStore(storeReducer);
下载安装redux-devtools。
要想使用chrome redux调试插件,还需要在项目中安装 redux-devtools-extension 插件。其安装方法如下:
即在项目中直接执行下面的安装命令:
npm install redux-devtools-extension --save-dev
在使用Chrome Redux调试插件之前,我们需要做一些项目的基本配置。我们要安装到项目的一些基本使用,如: react、redux、react-redux等。基本框架如下:
安装成功后,还需要redux-devtools在项目中的配置,实际上就是在创建store的时候把redux-devtools安装即可。
import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
// 利用redux-logger打印日志
import {createLogger} from 'redux-logger'
// 安装redux-devtools-extension的可视化工具。
import { composeWithDevTools } from 'redux-devtools-extension'
// 使用日志打印方法, collapsed让action折叠,看着舒服。
const loggerMiddleware = createLogger({collapsed: true});
export default createStore(
storeReducer,
composeWithDevTools( )
);
加载全部内容

uninstall tool密钥1K40679人在玩不能免费使用这款卸载软件是因为你没用un...
下载
diskgenius离线激活码37M32506人在玩diskgenius注册码生成器使用起来...
下载
吉吉影音资源BT种子397K53021人在玩我们吉吉影音再一次放大招了~吉吉影音资源...
下载
守望先锋dva本子完整版1M19315人在玩喜欢玩守望先锋的玩家是不是都喜欢美女英雄...
下载
CDR注册机323K16118人在玩cdr注册机怎么用使用方法方面你有了新的...
下载
网页自动点击操作助手电脑版8M15800人在玩经常需要进行刷新网页的朋友可以来使用本站...
下载
一片云验证码平台1004K11136人在玩现在用手机注册个vip都需要验证码好麻烦...
下载
360种子在线编辑器1M13384人在玩360种子在线编辑器是不是你现在很想要,...
下载
奥维互动地图vip账号分享工具28M10241人在玩奥维地图vip怎么收费?这你根本不用管,...
下载
巅峰爱抢购官方版44M9959人在玩有些网上卖的商品是很火爆的,而且也很难能...
下载