
-
WebSite X5 Start 17完美版
大小:146M语言:146M 类别:主页制作系统:Winall
展开

一个好的网页设计软件是很多人会需要的。WebSite X5 Start 17完美版为用户提供了最简单的方法来构建网站,通过软件内置的拖放构建器可以直接移动模板和其他对象,这样就可以不需要编码了。WebSite X5 Start 17破解版内置了几百个免费的模板,大家可以随意的使用,需要的就来下载WebSite X5 Start 17完美版吧!

1、首先下载WebSite X5 Start v17.0安装包,双击打开
2、点击next

3、选择接受协议

4、正在安装,请稍等

5、点击next

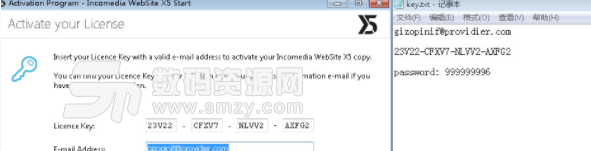
6、输入安装包中小编提供的注册信息,点击next



7、注册完成,可以正常使用了
1、WebSite X5经理
一个应用程序,可通过智能手机或平板电脑监控您网站上的活动。无论您身在何处,都可以管理商店的订单和库存,回复评论并实时收到通知。
2、自定义简易设计
使用软件设计工具包创建定制的布局非常容易。WebSite X5 拖放构建器可以帮助您创建原始网站,而无需触及一行代码。只需拖放项目即可添加内容。文字,图像,视频,联系表格,地图,社交按钮。您可以上传自己的照片或从900,000免版税图像中选择。设置分辨率,图像和方案颜色,只需单击几下即可获得所需的布局
3、显示您的产品目录
使用文本,图像和视频来谈论您的产品,并创建一个或多个目录,以概述您提供的产品。对于您的客户来说,就像触摸产品一样,他们很快就会准备购买。
4、用户友好的响应式设计
允许用户通过手机访问您的网站。制作适应任何设备的响应式网站。使用WebSite X5很简单:您定义了界面,程序会处理技术问题!
5、视差和效果
对于更加动态和现代的网站,请查看图像和文本的新弹出效果。使用视差效果可以创建3D网站幻觉。
背景中的物体比前景运行得慢,漂亮的移动友好视觉效果变为现实。让您的访问者惊叹:您可以设置全屏图像或视频背景,将颜色过渡应用于任何图像或创建引人入胜的画廊以突出显示产品。
6、使用我们的可选对象在线增长
使用可选对象,可以为软件添加功能,并获得更加美观和强大的网站。华丽的画廊,动画按钮和图像,地图,社交按钮,图标等。一旦您使用该软件,只需点击一下即可将其添加到您喜欢的任何网站和模板上!
7、获得Google的注意
成为谷歌和雅虎等搜索引擎排名中的第一个。Bing是您网站可见性和增加访问者数量的基础。您只需担心内容:WebSite X5将完成所有其余工作,根据标准生成代码,大部分工作已经为您完成!
1、汉堡按钮
汉堡按钮在移动设备上运行,但它也越来越多地用于桌面分辨率。现在你可以:
>决定显示所有分辨率的汉堡菜单;
>根据您的喜好设计汉堡按钮;
>设置您希望汉堡菜单打开的速度。
2、CSS网格
已经开发出用于页面生成的新内部引擎。借助CSS Grid技术,页面布局现在可以自动重新设计。可以更快地创建网站,并且在不同浏览器上的呈现更精确。
3、全宽网站
使用此新选项,您可以将图库,地图或任何其他内容调整到浏览器窗口的整个宽度。
4、自动订单处理[仅限专业人士]
新的自动订单处理选项。如果您销售数字商品,您的客户将在使用PayPal付款后自动收到订单处理电子邮件。
5、标题标签管理[仅限专业人士]
Title标签管理 - 这是页面优化的基础 - 已得到改进。现在你可以:
>为每个网站页面和博客帖子指定标题标签,将其与简单页面标题区分开来;
>设置Title标签需要的格式。
6、标题标签管理[仅限专业人士]
现在,您可以为每篇博客文章指定描述和关键字元标记。
如何创建占据浏览器窗口整个宽度的“全宽”图像库
每天,网页都需要完美适应“极端”情况:从微小的智能手机屏幕,一切都是精简和流线型,到高分辨率的大型桌面屏幕,相同的内容可能会在大范围内“迷失”。挑战在于找到有效的解决方案,使页面能够在所有这些情况下以最佳方式运行,同时为观众提供最佳的用户体验。
有不同的方法可以“填充”页面并避免在全屏查看时出现的空白外观。你可以,例如:
使用图像作为模板的背景,在“ 重复”下选择“ 适合窗口内容”选项(在“ 步骤2 - 模板设置|模板结构”下的“ 页面背景”部分中);
通过选择“ 扩展到浏览器窗口宽度”选项(在“ 步骤2 - 模板设置|模板结构”下的“ 页眉和页脚”部分中),使页眉和页脚始终为浏览器窗口的宽度 ;
为行设置图像或样式颜色,以创建条带(使用步骤4 - 页面创建 下的行格式命令)。
对于版本17,您还可以允许对象(例如图像库)进行拉伸以适应浏览器窗口的宽度,即使该窗口已调整大小或全屏显示。这是如何做到这一点:

如何准备图像
创建图库时,最重要的步骤之一是准备图像,使它们具有相同的格式和适当的尺寸。
由于我们想要创建一个可以扩展以适应浏览器窗口的整个宽度的图库,因此我们的图像需要足够大以填充整个空间,而不会太重。因此,我们可以准备宽度为1920像素的图像,该图像与最常见的最大分辨率相匹配,高度为350像素,足以创建条带。
图片标签。在为项目准备图像文件时,请记住重命名文件:有意义的名称可以帮助您更好地管理资源,对SEO也很有用。
如何设置全宽图像库
现在图像已准备就绪,我们可以继续将图库添加到页面中。WebSite X5提供不同类型的库:Gallery对象特别有用。
在WebSite X5中打开您的项目,然后转到您要编辑的页面。
单击Gallery对象,将其拖动到布局Grid中,然后将其插入第一行的单元格中。确保网格中的行不包含库以外的其他对象。
双击您插入的Gallery对象(或选择它并单击按钮)以查看包含所有配置选项的窗口。
在“ 列表”部分中,单击“ 添加”按钮以导入所有准备好的图像。
打开“ 样式”部分,然后选择“ 经典幻灯片”作为“ 图库类型”。将最大尺寸设置为1920 x 350像素(与您用于准备图像的相同)。
根据需要使用可用选项配置库,然后确认返回“ 页面创建”窗口。
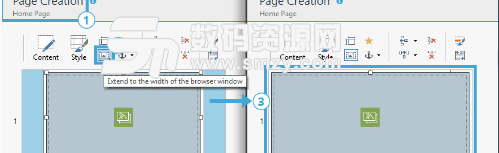
在“布局网格”中,选择刚刚创建的“图库”对象,然后单击“
扩展到浏览器窗口宽度”按钮。正如您在网格预览中看到的那样,图库现在超出了页面的宽度(基于模型确定),占据了整个浏览器窗口。

全宽图库的行为方式
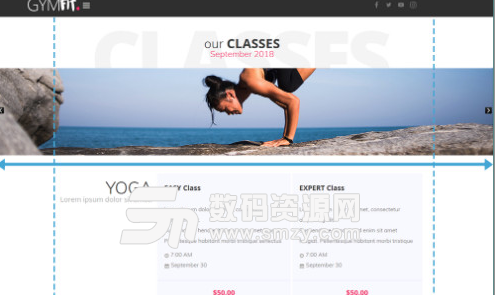
现在,您可以享受劳动成果。单击“ 预览”按钮以在“脱机预览”窗口中打开页面,并查看调整浏览器屏幕大小时发生的情况。
即使在移动设备上,也应该正确显示图库。为此,请将浏览器窗口的大小调整为桌面断点下方的值。你会看到画廊变小了,但图像的高度和宽度仍然是成比例的。
相反,如果您尝试将浏览器窗口扩展到高于桌面断点的分辨率,则会看到图库会扩展以占用整个可用宽度。但是,在使用Gallery对象时,图像不会超出其原始尺寸,在我们的示例中为1920 x 350像素。
但是,在“全宽”模式下,行为因“对象”而异。例如,与Gallery对象不同,可选的Swiper Animated Slider对象允许图像扩展甚至超出其原始尺寸。
因此,如果我们使用了Swiper Animated Slider对象,我们就会看到只要画廊的高度低于350 px设置作为Object的最大尺寸,调整大小就会保持原始比例。除此之外,图像的宽度将继续增加,但高度将保持固定在最大350像素:意味着图像将开始放大,裁剪和居中。此行为旨在允许用户在非常高分辨率的监视器上全屏查看该站点,而无需长时间滚动以移动到下一个项目。
加载全部内容

ih5免费电脑版2M4234人在玩想要制作出精美的H5页面么,ih5免费电...
下载
iWebShop(开源商城系统)11M2760人在玩iWebShop是一款基于PHP语言及M...
下载
WebTool(网页代码编辑器)71M2716人在玩WebTool是为网页设计师提供的最相关...
下载
OElove婚恋交友系统28M2653人在玩OElove婚恋交友系统是本地化运营的婚...
下载
Django(Python Web框架)9M2651人在玩Django是一个高水平的PythonW...
下载
网页编辑器(RocketCake)9M2429人在玩RocketCake是一款创建交互式网站...
下载
超星尔雅刷课答题插件绿色版623K1019人在玩网络刷课软件哪个好?超星尔雅刷课答题插件...
下载
Bootstrap Studio完美版46M860人在玩网页制作是专业性非常强的一项工作,如果你...
下载
ZeroTier One绿色版5M810人在玩企业办公,基友游戏都需要一个局域网才能进...
下载
SharePoint Designer2016中文版428M787人在玩SharePointDesigner20...
下载