新手练习:巧用Photoshop制作漂亮拼图特效
作者:网友整理
自拍美颜拼图相机2.2 28.41M / 简体中文
点击下载
Photoshop修图3.6.6 104.43M / 简体中文
点击下载
魔法拼图v1.2版v1.6 80.91M / 简体中文
点击下载大家不妨先想想自己做会用什么工具、方法和步骤。一起来试试吧!
原图如下

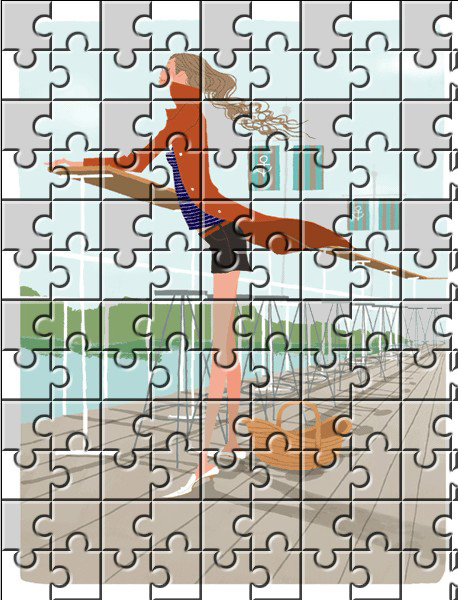
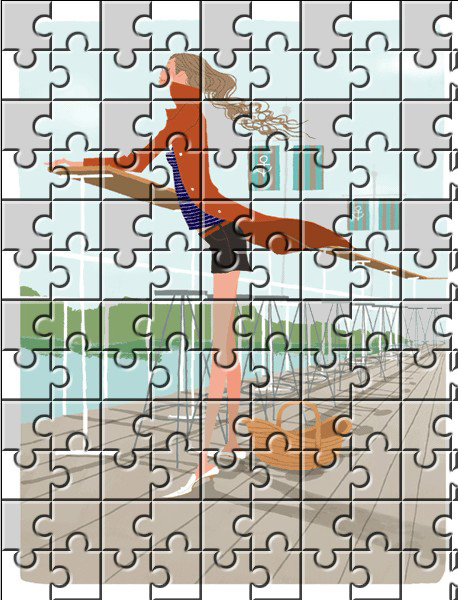
完成效果图

1.新建一文件设置如图。

2.选择矩形选框工具,设置如图。


3.创建选区并填充,效果如图。(绿:r:6 g:213 b:6 红:r:250 g:101 b:101)

4.选择画笔工具,直径为20像素,硬度为100%,并在图像中单击,效果如图。

[page]
5.选择圆形选框工具,设置如图,并在图像中选取,效果如图,按delete键清除选区中的图像,同理可得到如图的拼图形状。



6.单击“编辑”--“定义图案”,如图所示,按“好”按钮。这样我们就做好的制作拼图效果的准备工作。

7.打开一幅素材图像做为背景,新建图层1。单击“编辑”--“填充”,出现填充对话框,设置如图。

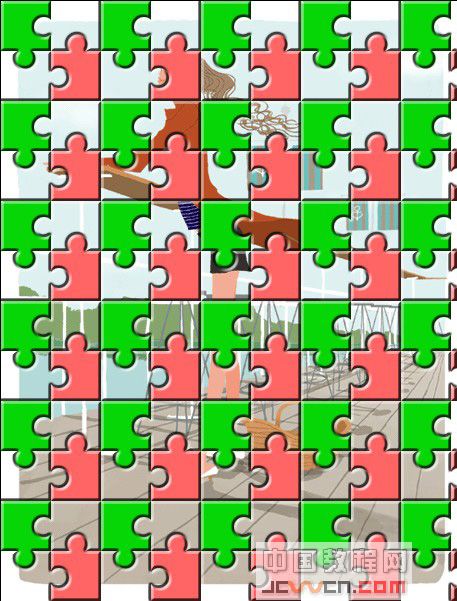
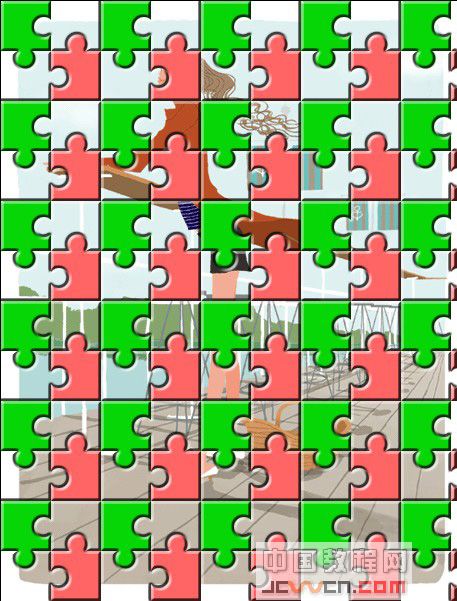
8.填充后效果如图。现在看起来图像还没有立体感,不过别急,我们继续进行加工。

9.在图层1面板上双击,在弹出的图层样式对话框中选择“斜面和浮雕”选项,设置如图。

[page]

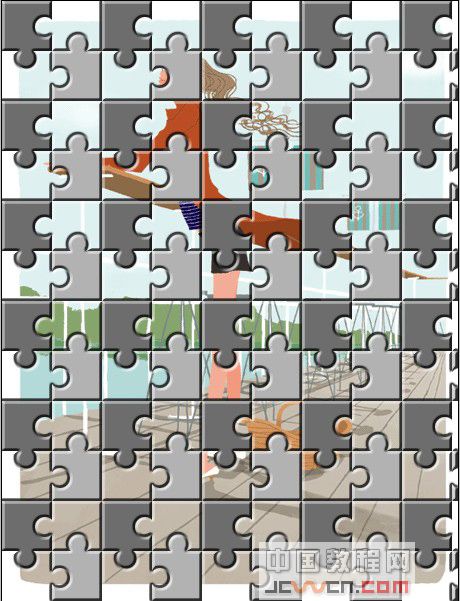
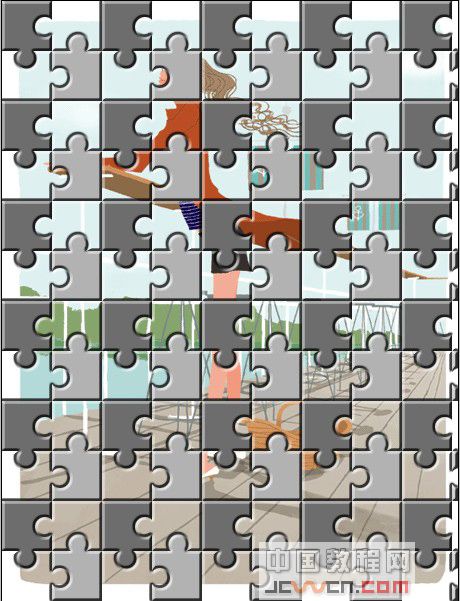
11.在图层1上执行“图像”--“调整”--“去色”,呵呵~杂乱的色彩不见了。

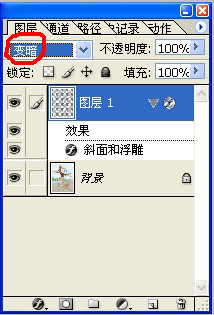
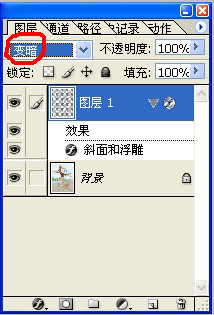
12.将图层1的混合模式设置为“变暗”。



8.填充后效果如图。现在看起来图像还没有立体感,不过别急,我们继续进行加工。

9.在图层1面板上双击,在弹出的图层样式对话框中选择“斜面和浮雕”选项,设置如图。

10.立体感总算出来了,可是看看下面的图,颜色过于杂乱,把背景图层几乎挡住了大半。没关系,继续努力!

11.在图层1上执行“图像”--“调整”--“去色”,呵呵~杂乱的色彩不见了。

12.将图层1的混合模式设置为“变暗”。


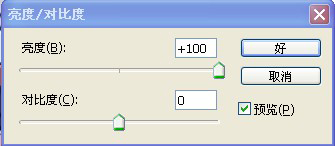
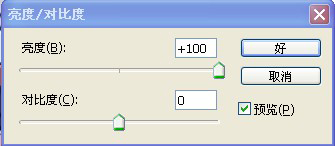
13.调整亮度/对比度,设置如图。(哈哈,大功告成,背景层的图像终于得以“拔开云雾见青天了”)。

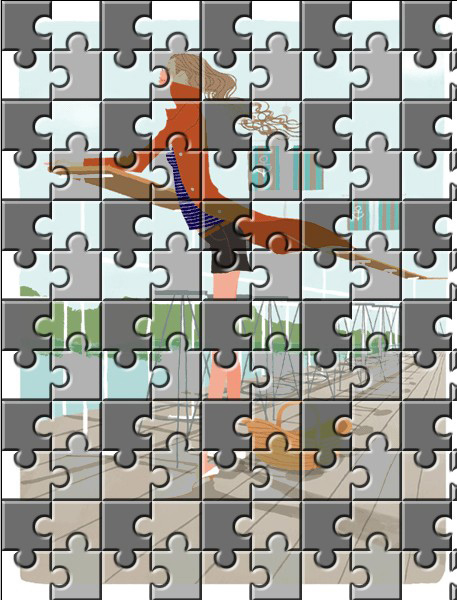
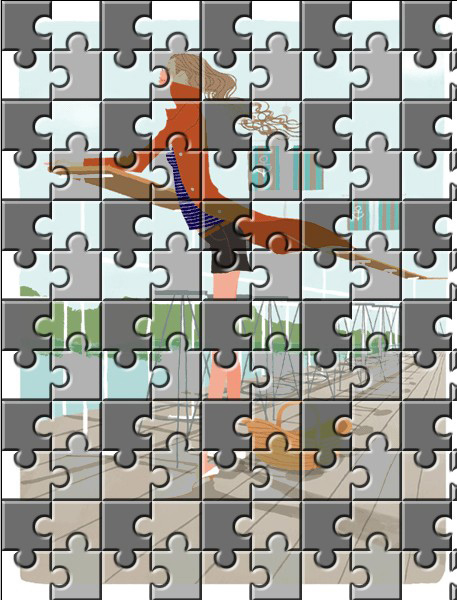
14.最终效果如图。


14.最终效果如图。

加载全部内容