After effects 6.5实例教程-粒子爆炸效果
作者:网友整理
after effects安卓版(AE手机版) v1.6.7 最新版 79.01M / 简体中文
点击下载
Lomography effect相机安卓官方版(复古效果相机) v1.3 最新版 23.75M / 简体中文
点击下载
Steam Effects app(蒸汽涂鸦) v1.8 手机安卓版 28.10M / 简体中文
点击下载利用After effects的粒子系统可以作出很多特殊效果,今天我们制作一种慢慢增长的粒子光线效果。
效果预览,请点击下面预览链接,即可在上方窗口预览。注意,视频文件较大,请耐心等候。
下载最终效果视频文件(AVI格式,747K,右击此链接,选择“目标另存为…”)
本教程源文件及素材下载(52.7K,ZIP压缩文件)
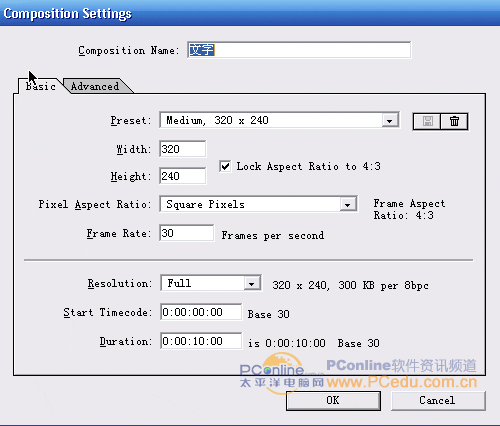
步骤1 启动After effects 6.5,打开“File/New/New Project”菜单选项,新建一个项目工程文件。然后再打开“Composition/New Composition”菜单选项,新建一个Composition合成文件,命名为“文字”,大小为320×240,时间长度为10秒,Frame rate为30Frames per second,如图1所示。

图1步骤2 打开“File/Import/File”菜单选项,导入事先在Photoshop中制作好的一个文字图片,如图2所示,或者使用After Effects的文本工具在预览窗口中输入文字。
步骤3打开“Composition/New Composition”菜单选项,新建一个Composition合成文件,命名为“粒子”,大小为320×240,时间长度为5秒,Frame rate为30Frames per second,如图3所示。
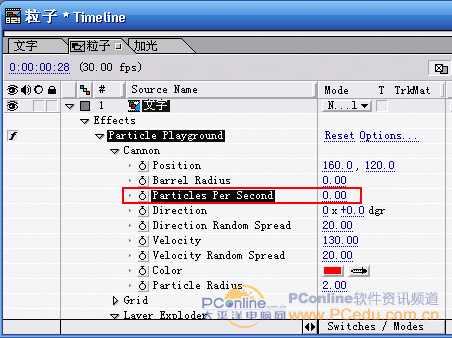
步骤4 将“文字”Comp文件拖放到“粒子”Comp的时间布局窗口中,选中“文字”层,打开“Effect/Simulation/Particle Playground”菜单选项,为文字层添加粒子特效。展开“文字”层的Effects/ Particle Playground选项,设置粒子参数。展开Cannon选项,设置Particles Per Second为0,意即Cannon不生成粒子,其他参赛默认即可,如图4所示。

图2
步骤3打开“Composition/New Composition”菜单选项,新建一个Composition合成文件,命名为“粒子”,大小为320×240,时间长度为5秒,Frame rate为30Frames per second,如图3所示。

图3
步骤4 将“文字”Comp文件拖放到“粒子”Comp的时间布局窗口中,选中“文字”层,打开“Effect/Simulation/Particle Playground”菜单选项,为文字层添加粒子特效。展开“文字”层的Effects/ Particle Playground选项,设置粒子参数。展开Cannon选项,设置Particles Per Second为0,意即Cannon不生成粒子,其他参赛默认即可,如图4所示。

图4步骤5 展开Layer Exploder选项,设置“Explode Layer”为“文字”层。将时间标尺移动0秒位置,单击Radius of New Particles前的关键帧按钮,插入一个关键帧,设置数值为2.00,表示在此时的新生粒子数量为2.00;设置Velocity Dispersion为20,如图5所示。
步骤6设置0秒处关键帧的Keyframe为Ease in;将时间标尺移动到1:12秒位置,设置新生粒子数量为1.00;将时间标尺移动到4:02秒位置,设置新生粒子数量为0.00,设置Keyframe为Ease out,如图6所示。
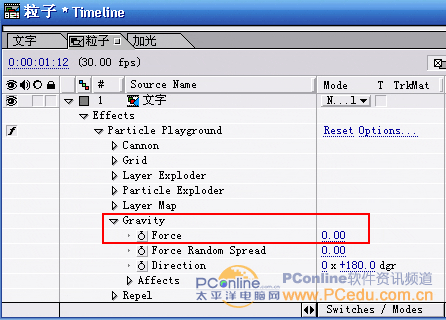
步骤7 展开“Gravity”重力学选项,设置Force参数为0,取消重力对粒子的影响,如图7所示。
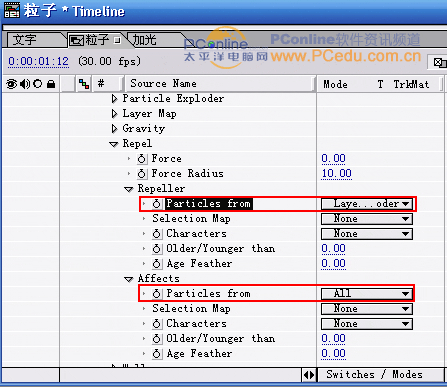
步骤8 展开“Repel”选项,设置Repeller下的Pacitles from为Layer Exploder,设置Affects下的Pacitles from为All,如图8所示。
这样就生成了一个粒子由多到少渐渐变化动画,在1:12秒时动画效果如图9所示。
步骤9 下面制作粒子的光线效果,打开“Composition/New Composition”菜单选项,新建一个Composition合成文件,命名为“加光”,大小为320×240,时间长度为5秒,Frame rate为30Frames per second,如图10所示。

图5
步骤6设置0秒处关键帧的Keyframe为Ease in;将时间标尺移动到1:12秒位置,设置新生粒子数量为1.00;将时间标尺移动到4:02秒位置,设置新生粒子数量为0.00,设置Keyframe为Ease out,如图6所示。

图6
步骤7 展开“Gravity”重力学选项,设置Force参数为0,取消重力对粒子的影响,如图7所示。

图7
步骤8 展开“Repel”选项,设置Repeller下的Pacitles from为Layer Exploder,设置Affects下的Pacitles from为All,如图8所示。

图8
这样就生成了一个粒子由多到少渐渐变化动画,在1:12秒时动画效果如图9所示。

图9
步骤9 下面制作粒子的光线效果,打开“Composition/New Composition”菜单选项,新建一个Composition合成文件,命名为“加光”,大小为320×240,时间长度为5秒,Frame rate为30Frames per second,如图10所示。

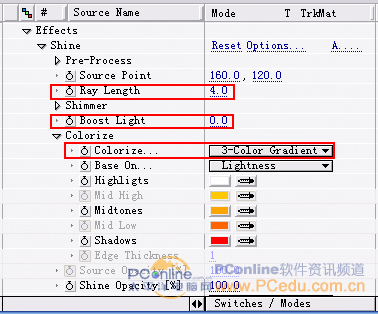
图10步骤10 将“粒子”合成文件拖放到“加光”合成文件的时间轴中,选中“粒子”层,打开“Effect/Trapcode/Shine”菜单选项,为粒子层添加Shine光线特效。在时间布局窗口中展开Shine选项,设置Ray Length为4.0,设置Boost Light为0,设置Colorize为3Color Gradient,如图11所示。
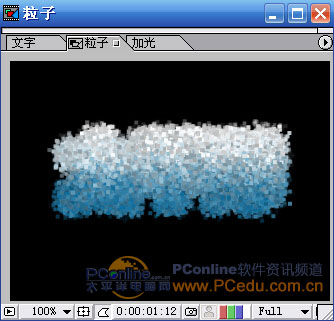
在1:13秒处的效果如图12所示。
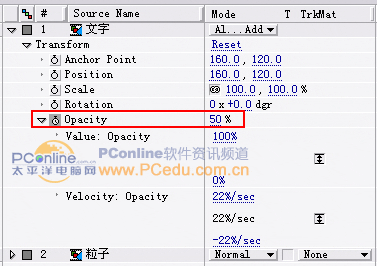
步骤11 现在的光线效果已经出来了,当时文字却看不清楚,可以将“文字”合成文件拖放到光线层的上面。展开文字层的Transfom选项,将时间标尺移动0秒位置,单击Opacity前的关键帧按钮,插入一个关键帧,设置数值为0%,表示在此时的文字透明度为0,如图13所示。

图11
在1:13秒处的效果如图12所示。

图12
步骤11 现在的光线效果已经出来了,当时文字却看不清楚,可以将“文字”合成文件拖放到光线层的上面。展开文字层的Transfom选项,将时间标尺移动0秒位置,单击Opacity前的关键帧按钮,插入一个关键帧,设置数值为0%,表示在此时的文字透明度为0,如图13所示。

图13步骤12将时间标尺移动2:10秒位置,设置Opacity数值为50%,表示在此时的文字透明度为50%,如图14所示。
这样就生成了文字由透明到实体的渐变动画,效果如图15所示。
在这个实例中,我们使用了粒子的Layer Exploder参数,制作了一种物体爆炸的效果,为了便于效果看的比较仔细,爆炸的节奏比较缓慢,如果你想制作在很短时间内发生的爆炸效果,可以把各个关键帧之间的距离缩短,效果会比较明显一些。

图14
这样就生成了文字由透明到实体的渐变动画,效果如图15所示。

图15
在这个实例中,我们使用了粒子的Layer Exploder参数,制作了一种物体爆炸的效果,为了便于效果看的比较仔细,爆炸的节奏比较缓慢,如果你想制作在很短时间内发生的爆炸效果,可以把各个关键帧之间的距离缩短,效果会比较明显一些。
加载全部内容
- 相关专题