
24这儿有一个小技巧可以使绘图变得更加容易。使用Emmanuel Campin博士的穹隆型灯光阵列模仿全局照明做一个基本的烘焙纹理。如果你
也要用大量的灯渲染一张,可能要花费你很多时间,甚至是一个晚上,当然你也可以使用另外一台机器。
设置调整好灯光,选择物体和材质球,然后在convert texture选项中勾选bake Shading GroupLIighting选项和bake shadows 选项。


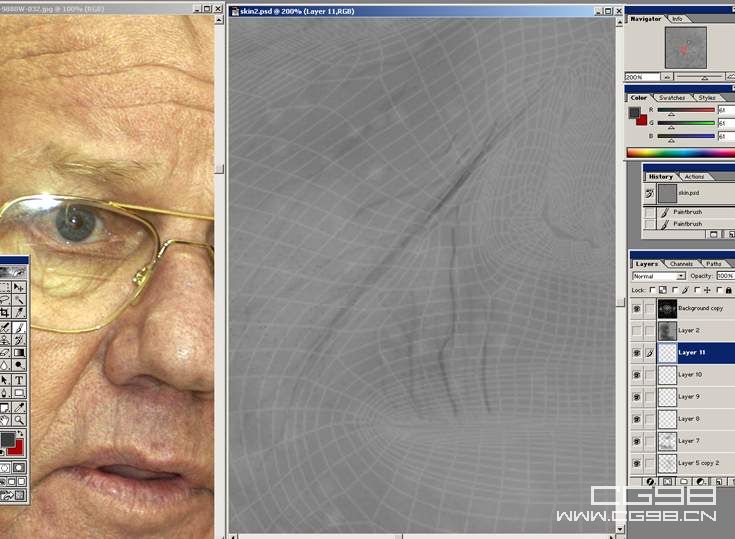
25这就是烘焙好的纹理图象,使用这张纹理代替原来的UV坐标图可以使你的绘图工作更加容易。
你可以象这张图一样把烘焙出来的纹理应用到你的贴图中,在凹凸贴图中实际上并没有太大用处(意义),但是在高光和漫反射贴图中特别
有用!


[page]
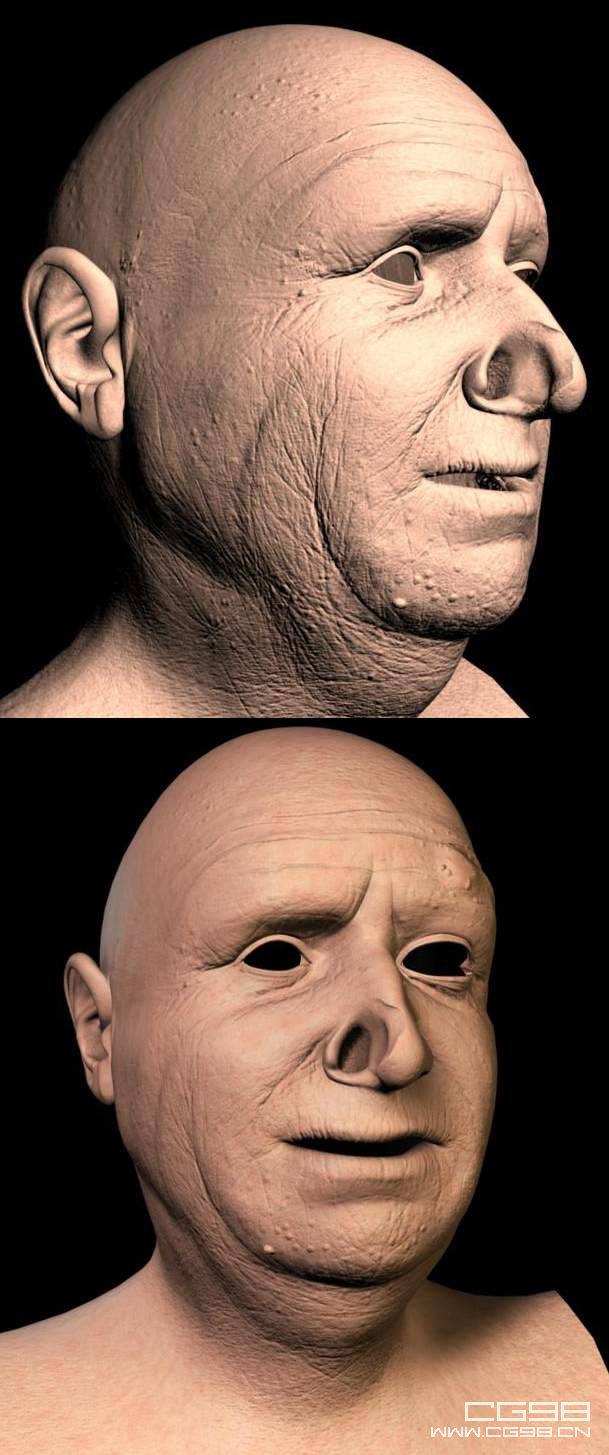
26到此为止,这就是我们的凹凸贴图,你可以看到我是怎样在烘焙纹理合成的。


27测试渲染


28我又添加了更多的层用来添加皱纹以获得更加完美的瑕疵,你可以合并一些图层以减小文件量。但是最好尽量保留那些在一开始的时候创
建的图层,因为保留它们在稍后的工作中是很有好处的。
从这张图片中你可以注意到脸上的皱纹可以现在脸的一侧画好,然后复制一份再翻转过去就行了。


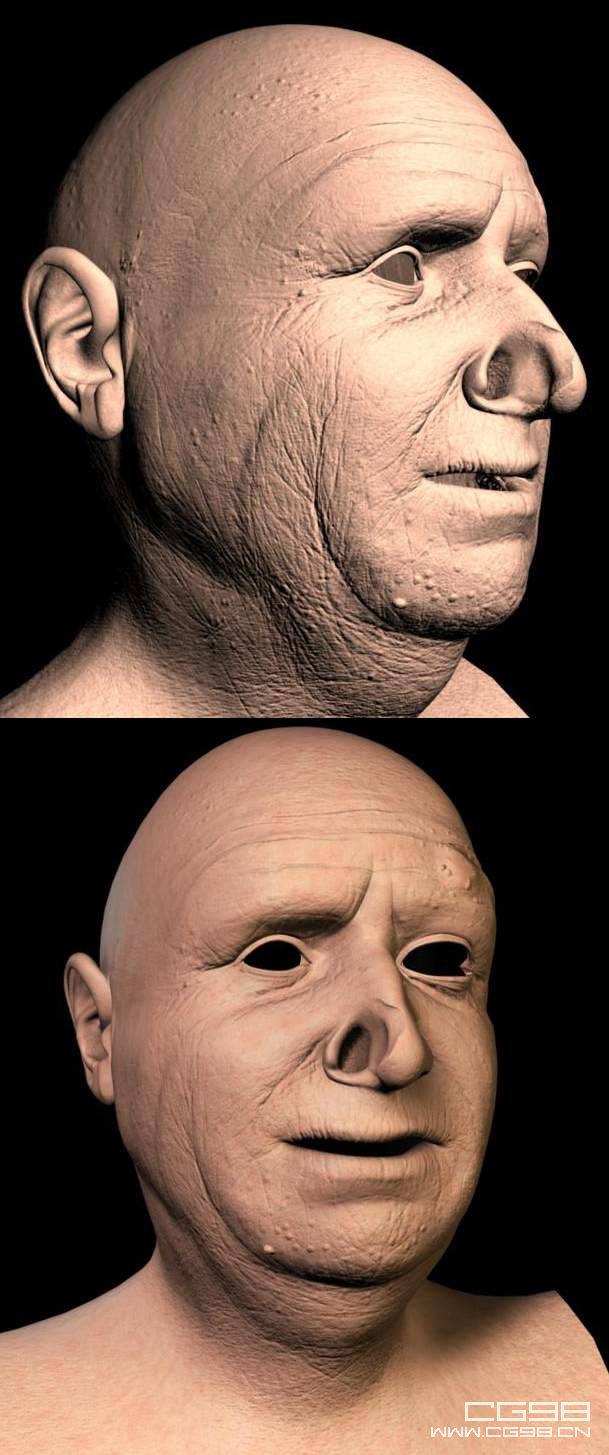
29现在这张凹凸贴图就基本上完成了,虽然不是十分完美,但是我已经尽力了,尽管十分匆忙。


30你可能已经留意到我使用了一部分MAYA纹理贴图,这是绘制一个有点象样的贴图的不错的方法。
更好的是它能很好的应用于displacement(置换贴图),并且是完全匹配。效果如图!!


[page]
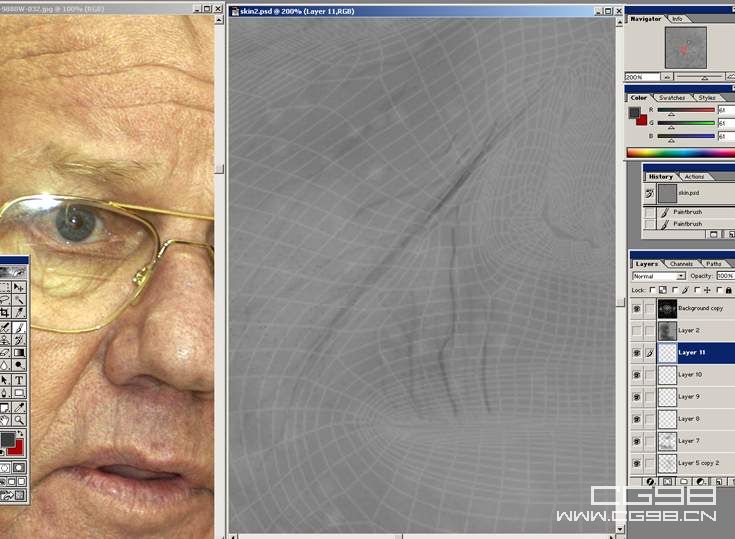
31这是最终完成的凹凸贴图的一部分,以后我可能还会回来修改。
现在来绘制颜色贴图。


开始进行绘制颜色贴图的时候,也会象凹凸贴图那样困难。
32新建一个图层(17),填充为皮肤颜色,RGB值分别为:R227 G183 B156。


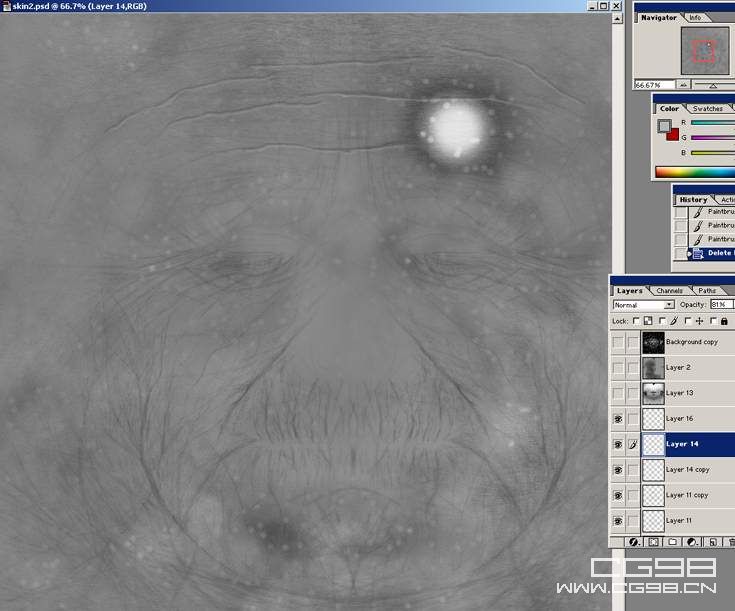
33再新建一个图层(18),比上一层颜色略微暗一点,RGB值分别为:R217 G157 B137。


34接下来我为了在皮肤纹理中得到更细微的的变化,对图层19(好象是原来的18)施加了模糊效果。(老外在此步之前可能漏掉一步运用filter>niose>add niose).


35这应该是皮肤明暗色调变化的关键(基础)!!!


[page]
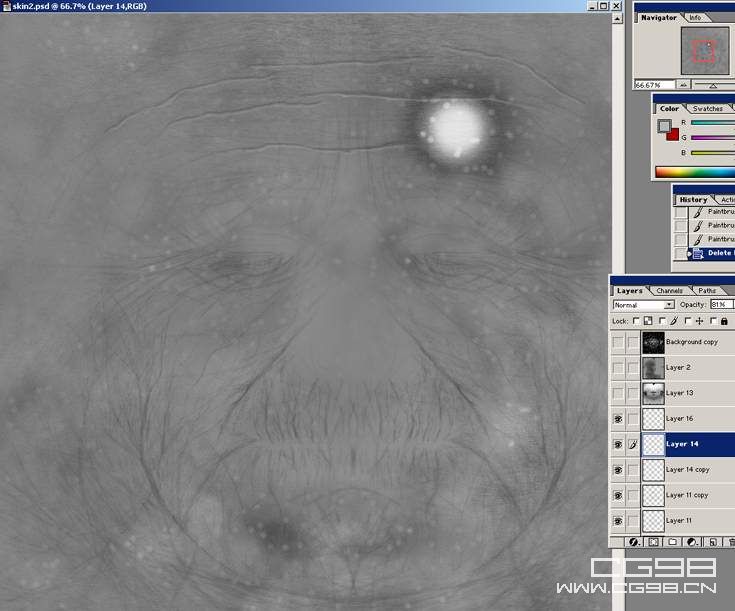
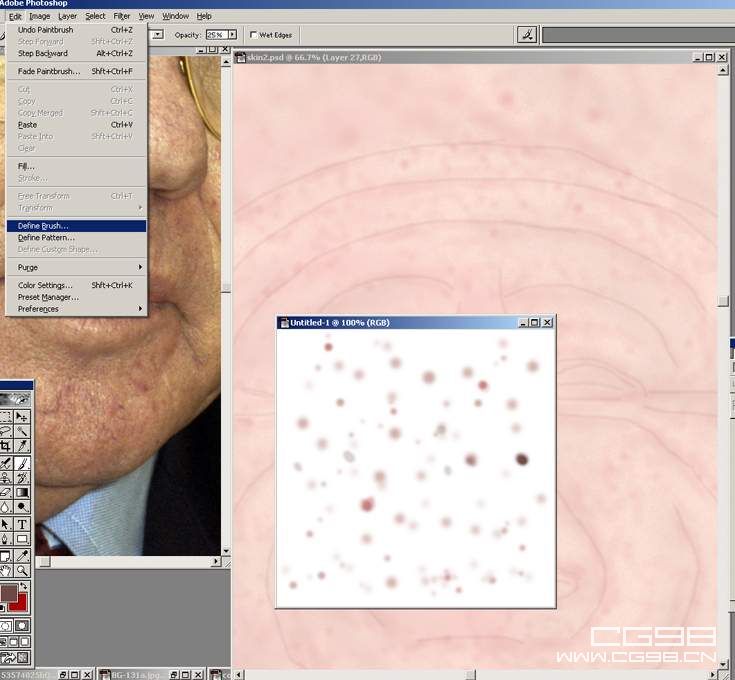
36现在隐藏先前的皮肤色调层,然后在一个新建的图层中,绘制大量的斑
点细节,并尽可能地使你绘制的图片接近最终效果。
在这个图片中你可以看到我已经模糊地描绘了脸部的细节,如果要单个
单个的绘制每一个斑点可能要花费很长时间。(甚至that would would
take forever)。
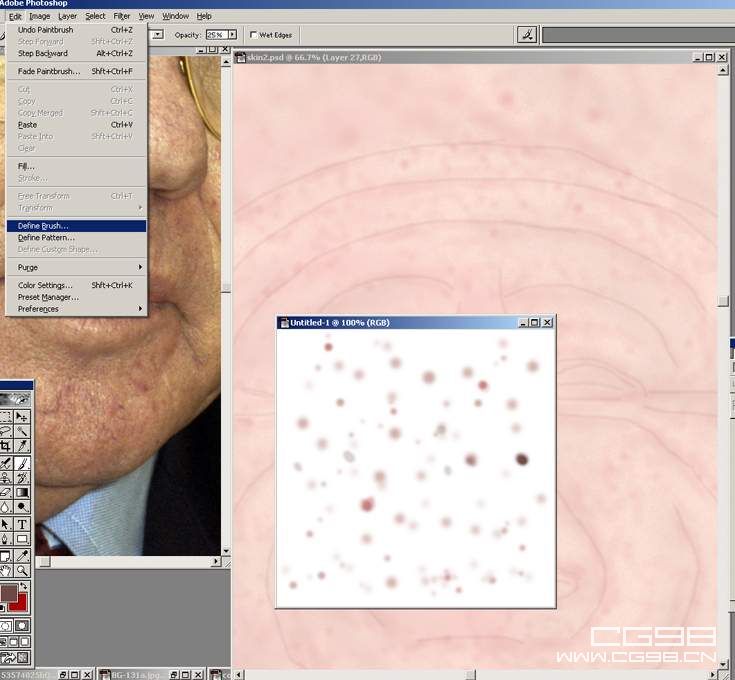
试着做一个你自己的笔刷,新建一个200*200象素的文件,在里边绘制
各种各样不同的点,然后把它变成笔刷,你应该知道相应的菜单在哪里
以及如何使用它。


37现在使用不同的皮肤颜色,随处添加一些污点瑕疵,使图象变暗一些,一般的皮肤不需要象建筑那样整洁。
现在我们已经有了一个纹理的基础,我们还需要将这张图片处理的更暗一些,接下来的一张就是我做的,这是在一个普通层上
用更暗的色调绘制的,不同的地方明暗程度是不同的。(参见后文中出现的图层41)。


38现在把图层41调整到图层25coppy2的下面,然后把图层25和图层
25coppy2的混合模式应用为soft light 或 multiply 使我们能更容易
的控制纹理的明暗度。
因为皮肤材质通常会淡出许多,所以我要确定绘制的足够的暗!!


39现在我已经把如图所示的用红色标记的图层(25及25coppy2)的合成模式设为soft light 和 multiply。
同样你也会发现颜色较轻浅的图层25coppy在颜色较重的图层41下面,这样如果你想让图层41更亮一点的话,你可以调整图层41的透明
度来实现。
你可以看到大量的细节都是绘制在了较亮的图层上面了。


40用红色标记的图层42其实是我用图层41拷贝的,用橡皮把中间部分擦掉后又把图层叠加模式调整为darken。


[page]
41现在我们将使用那些我们已经用过的层,一些可能仅仅只有一点点效果,但是我猜测把那些图层加进来以后会得到一个精细的自然的皮肤效果。
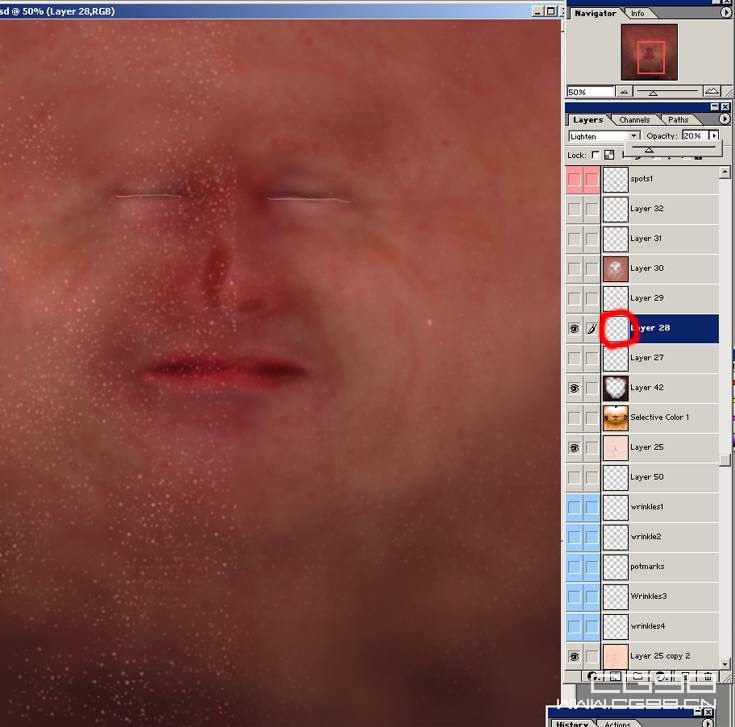
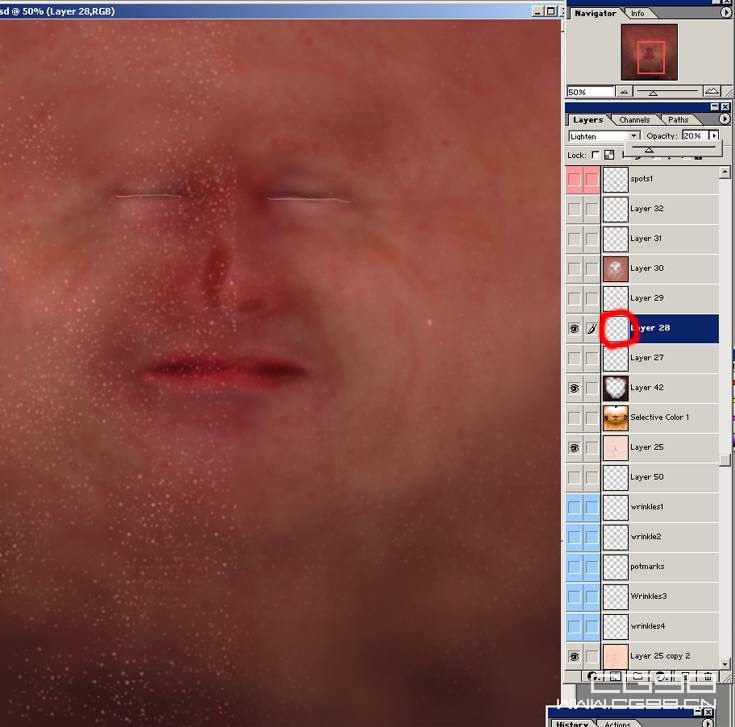
我已经为图层28用自己定义的画笔绘制了浅颜色的斑点,绘制过程中画笔的的不透明度调为20%,所以你恰好只能隐隐约约的看到它们。右半部分,
我把图片的不透明度反转后粘贴过来的,所以你能看到他们。(图层的叠加模式为lighten)。


42图层27也是用自定义笔刷绘制的深一点颜色的斑点,图层叠加模式为multiplied.


43图层29的绘制了随意的亮颜色皮肤色调,图层的叠加模式为lighten,不透明度为20%。在左半部分的处理过程,你应该能看的出来!


44接下来加入一个对颜色有较大影响的略红色调的层。


45接下来绘制大量的小斑点,当然还是用自定义笔刷喽,图层叠加模式为lighten,不透明度设的非常小11%,当然要看你画的情况,
最后效果能让你几乎看不到它们就差不多了!(参见图层31)


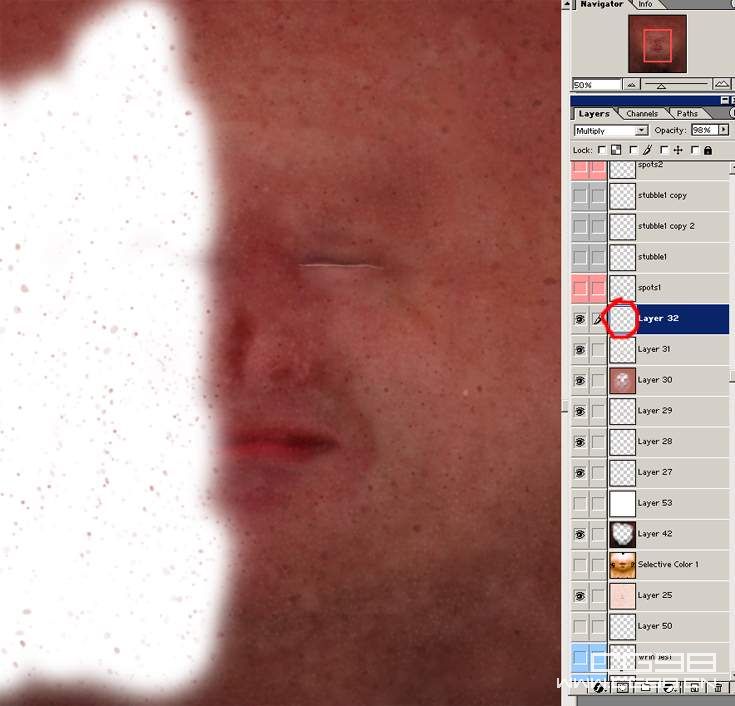
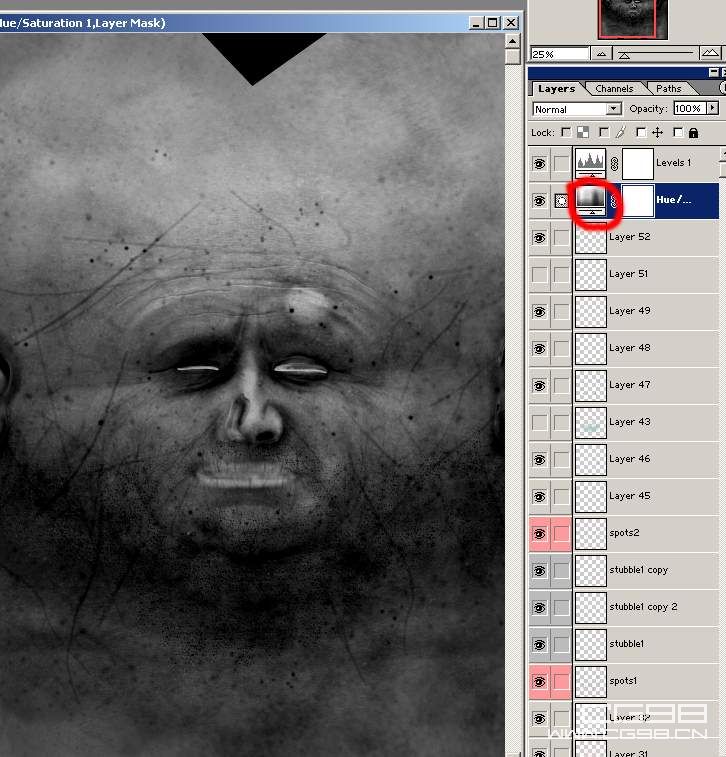
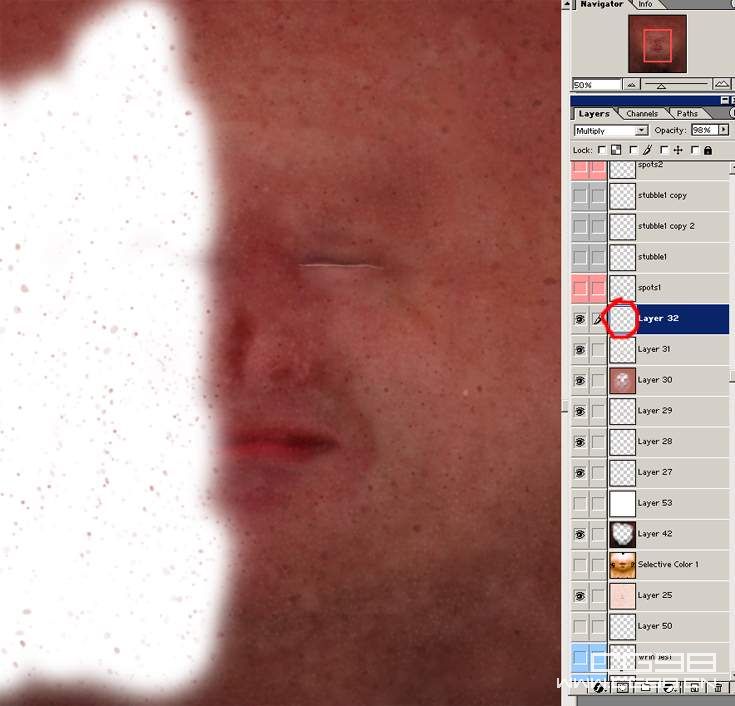
[page] 46再绘制少许小黑斑,图层叠加模式为multiply。(参见图层32)


47再绘制一张斑点图,图层叠加模式为soft light。(参见图层spots1)


48接下来,这是绘制的胡茬层,先是把胡茬绘满整个图层,然后再把不想要的区域擦掉!!(参见图层stubble1 copy)。


49我觉得还得增加大量的斑点。(参见图层spots2)。


50如果你还记得,很多点最好绘制在原来凹凸贴图的点的上面。(参见图层46)


[page]
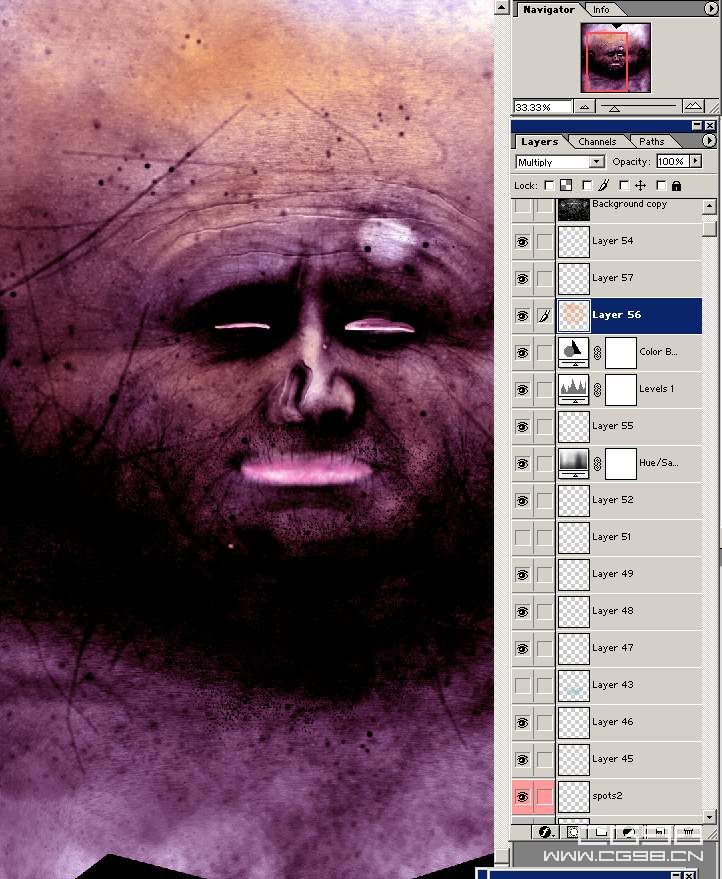
51在这个图层上绘制了一些蓝色调的东西,图层叠加模式为multiply,直到效果达到你满意为止。(参见图层43)。


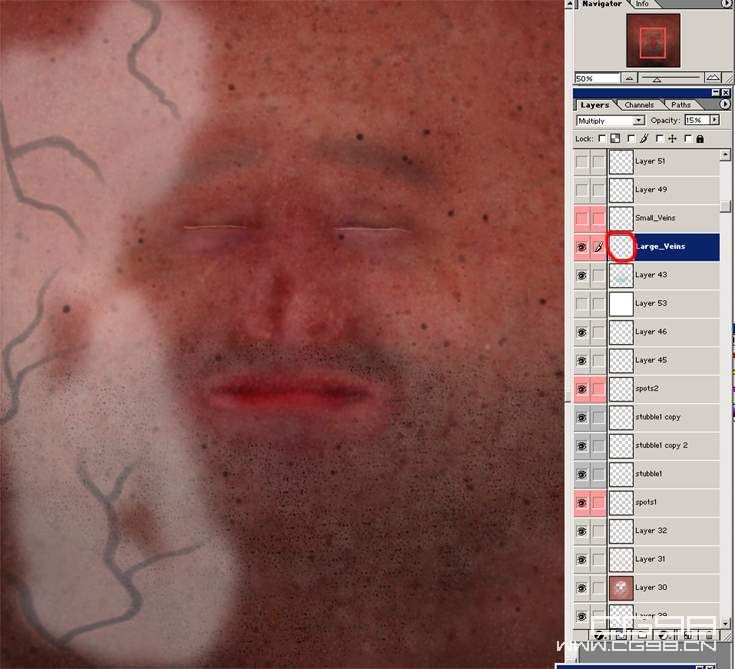
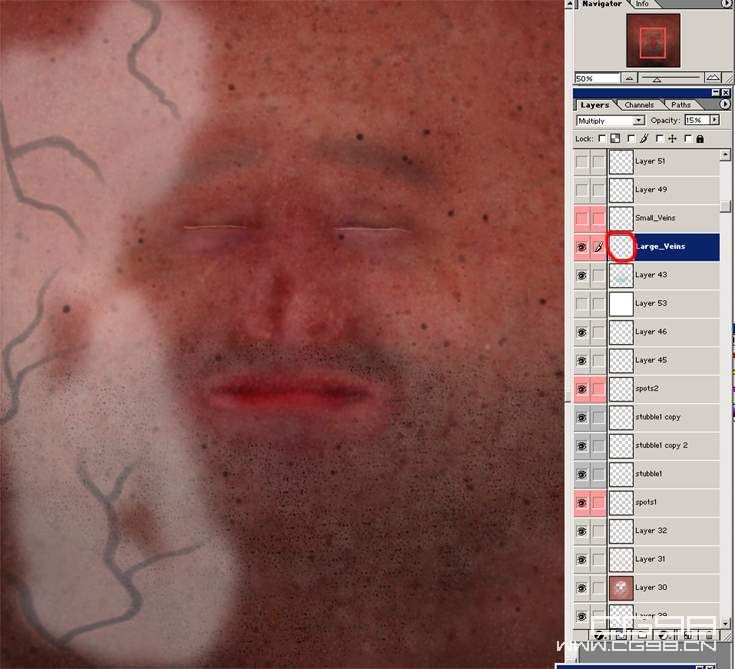
52这是一个血管层,这些你是根本看不到或很难能看到的,但是它在皮肤下面还隐隐约约的有点印记。你可以挑几条清楚点的,绘制出来,并稍微强调一下。
然后把这个图层拷贝到凹凸贴图里面,把颜色去掉,以达到轻微的突起的效果。(参见图层Large_Veins)。


53现在再随意的小血管。(画一些参见图层Small_Veins)。


54我在角色的脸上添加了一些伤疤、伤痕,这个角色的脸上的伤疤实际上是比较隐蔽的,但是在我添加更多的之前还是要弄清楚它的样子。(参见图层Layer 52)

55你可以用一些凹凸纹理来使皱纹处变暗,有时你在那些皱纹处画一些偏红的颜色看起来效果会更好(就象这些伤疤),但是需要更多时间,当然会更好看一些!


[page]
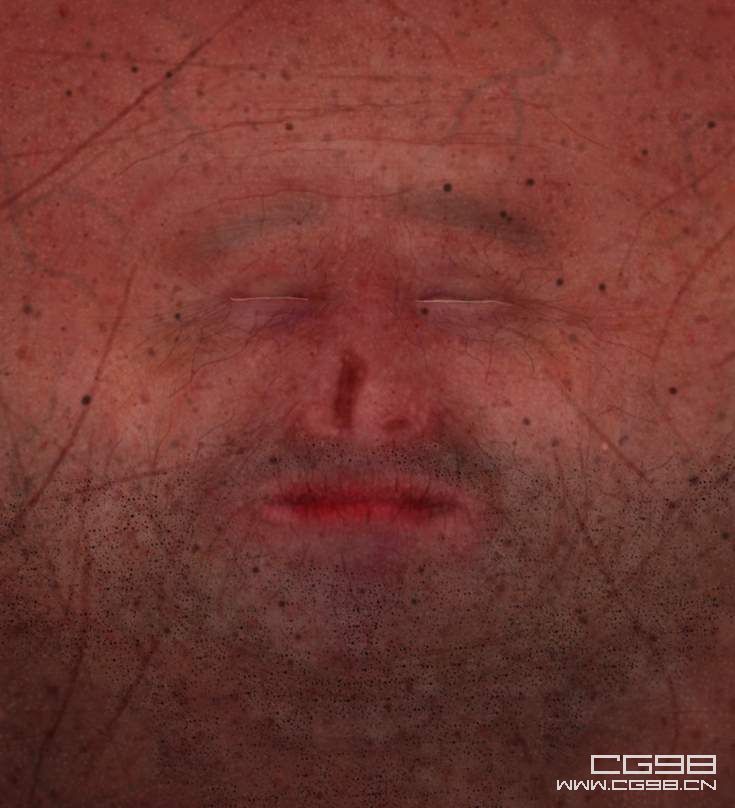
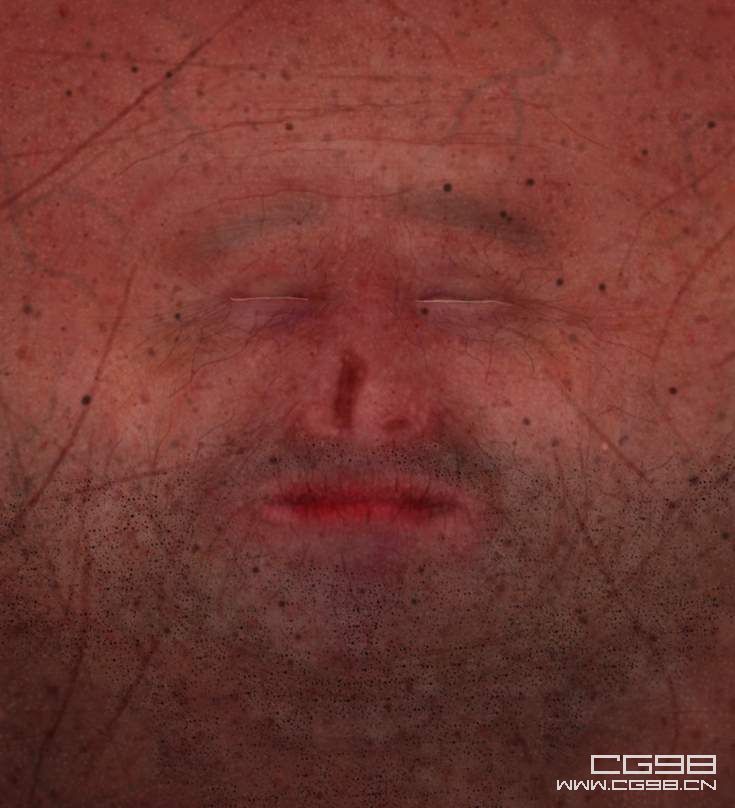
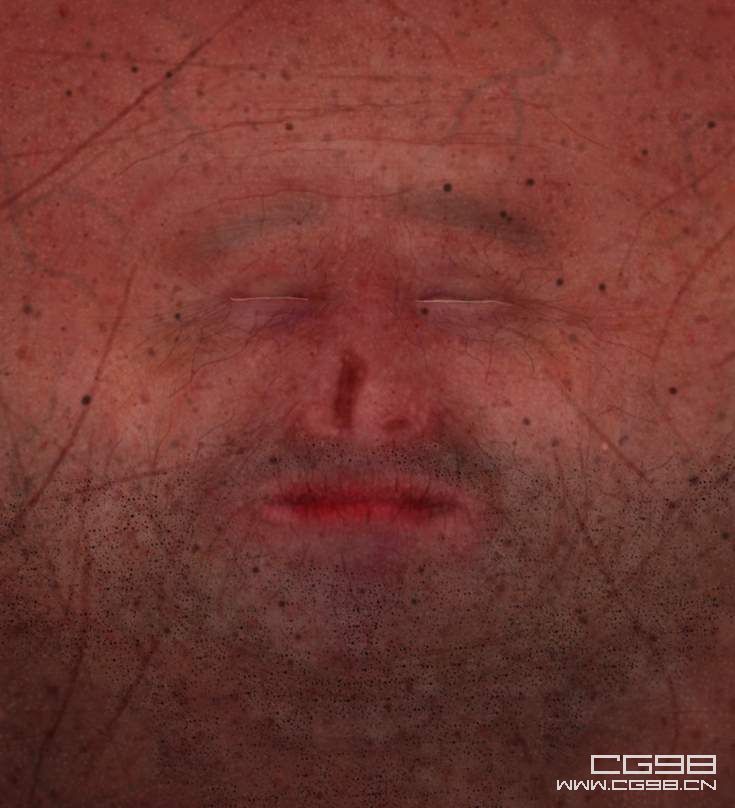
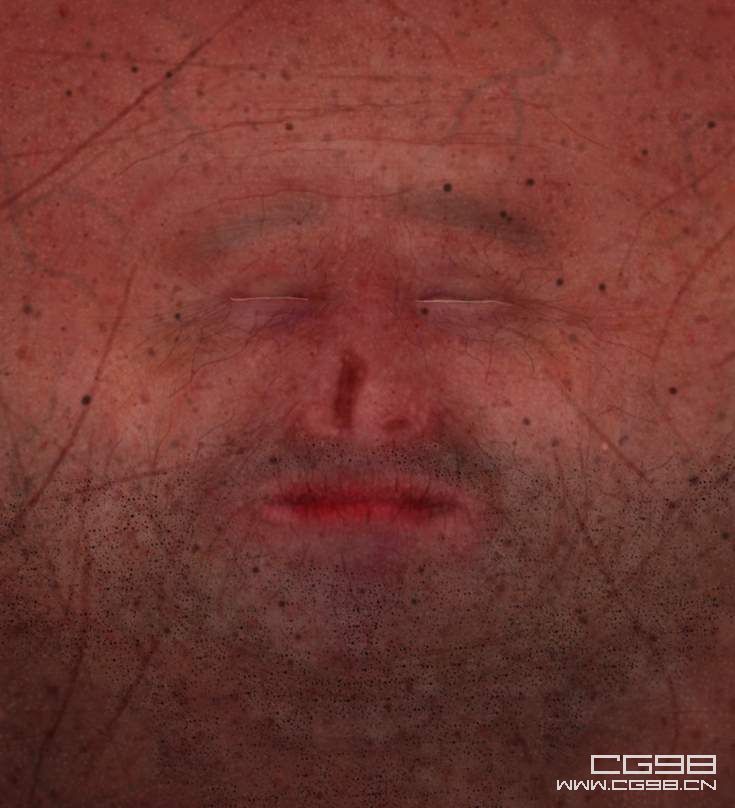
56这是颜色贴图最终效果的局部,虽然你可以说已经完成了,但是任何事情都可以继续完善。


57我不能提供完整的photoshop文件,因为它足足有400M大。
所以我把它裁切成684*1031大小,并且用winrar压缩了一下,现在为18M。


58在我贴其他的贴图文件之前,我先把我的采制节点图贴出来,并且跟大家解释一下,这是我用MAYA4.0做的。
我编码颜色各种不同的部份它基本上由五个不同的层组成。
用红色圈起来的是放在最底部的层,这层并不是很有效果。
但是我将解释标记为A的纹理指定为translucence map(半透明贴图)
这层仅只是努力达到人的皮肤弥散的效果。
标记为B的是一张Diffuse map(漫反射贴图),我发现MAYA默认的渲染往往趋向于变淡,即使你把贴图绘制的很深也没用,这张贴图正是要尽量的保持皮肤亮的区域和颜色较深的斑点、皱纹区域的鲜明的明暗变化。
标记为C的是一个ramp colour node(ramp节点),是受启发于Steven Stahlberg的皮肤材质,此节点连接到ambient map (环境贴图)上面,在皮肤的周围会有微红炽热的效果。
不要太注意这个标记为D的,这是从Dr Matt Wood的网站载下来的然后把色调变了一点。
用黄色圈起来的层放在最下面那层的上面,由于我没有足够的时间,我放的有点乱,我应该按顺序把她们排排好!!
标记为A的材质是从MAYA官方网站上弄来的,这是一个非常好的米的皮肤材质,但是只要少加修改就可以得到很好的效果。
标记为B的是colour map(颜色贴图)。
标记为C的是bump map(凹凸贴图)。
标记为C的是reflectivity (反射率贴图)。这可以让增强你希望的地方产生一些光泽。
用粉红色圈起来的是用来控制底部图层融合的transparency(透明度)的,一些区域我想让它尽可能保持黑暗,其他区域我希望能融合的更红一些。
用绿色圈起来的是利用RAMP贴图控制透明属性的材质,用来模拟皮肤的透明效果。这个材质也是从Dr Stahlberg的网站上弄来的,他的教程:http://www.optidigit.com/stevens/shadetut.html
用蓝色圈起来的是blinn spec layer ,部分的使用了Dr Emmanuel Campins 的背光材质提供了很好的侧面高光!!
标记为A的地方就是spec map(高光贴图)。
用白色圈起来的是另一个spec layer,这次我试这用phong来产生一些湿润的高光,一小部分则显得干燥!!
标记为A的地方是spec map(高光贴图)。
标记为B的地方是另一个translucence map(半透明贴图)它上面在耳朵附近加大深红色的覆盖量为了使皮肤的阴影及材质表现的更细(真实)


59最后,我将带大家看看我是如何绘制其他贴图的。
很遗憾这个教程不能包含所有的灯光和渲染的知识,只好等到将来了!
首先我要看一下这张spec map(高光贴图)。


60这张图就是控制材质的光泽度的,把GI灯光烘焙图部分区域变暗。
嘴唇和鼻子附近的光泽度都比较强,眼睑边缘的区域也是一样,观察一下人的眼睑边缘的光泽度和反光度有多少!!
如果想继续修改或者添加颜色,通常是在MAYA中边测试,边修改。以实现非常湿润的高光区,我可以把暗的地方修改的更暗,把亮的地方修改的更亮。(如图)


[page]
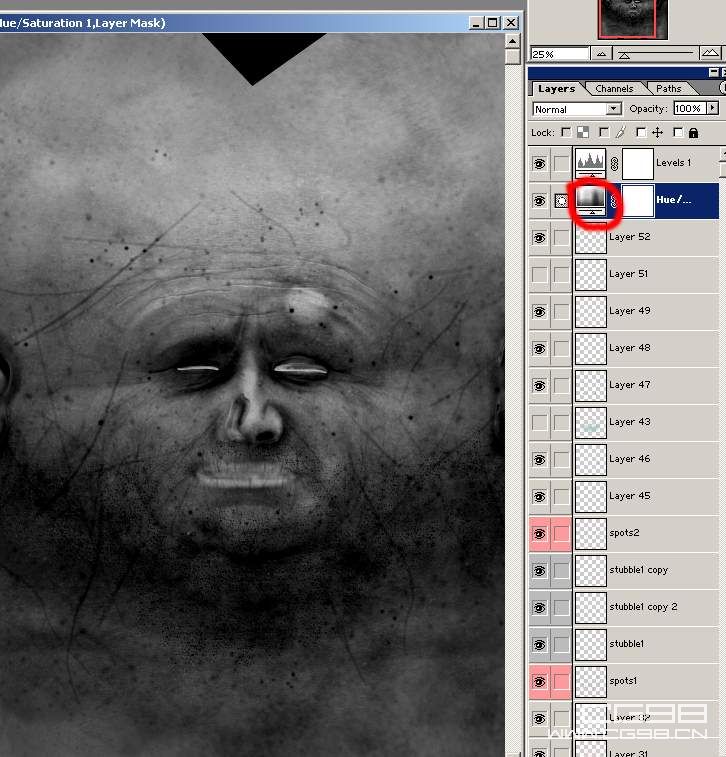
61这张贴图仅仅是我用刚才绘制的那张图片添加了一个Hue/Saturation layer(图层效果)淡化了一下颜色


62可以看到我使用了所有的图层,除了忽略掉的一些有颜色的图层


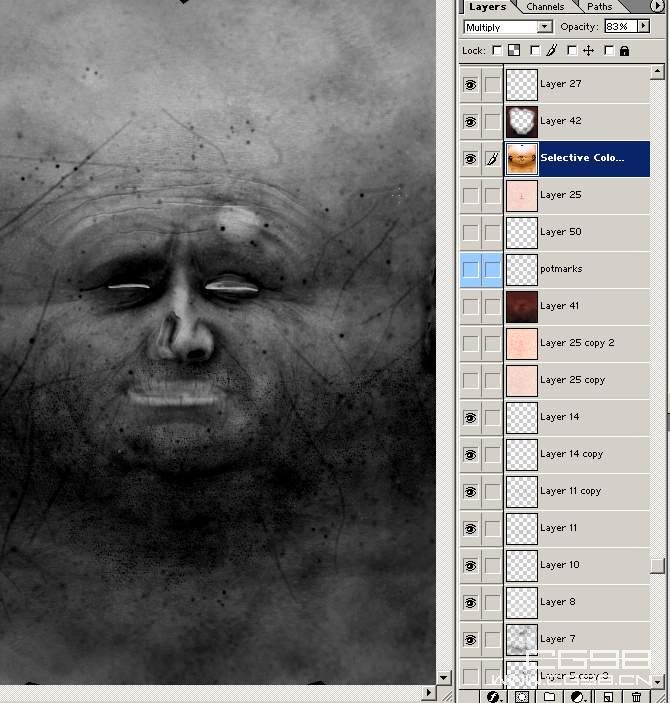
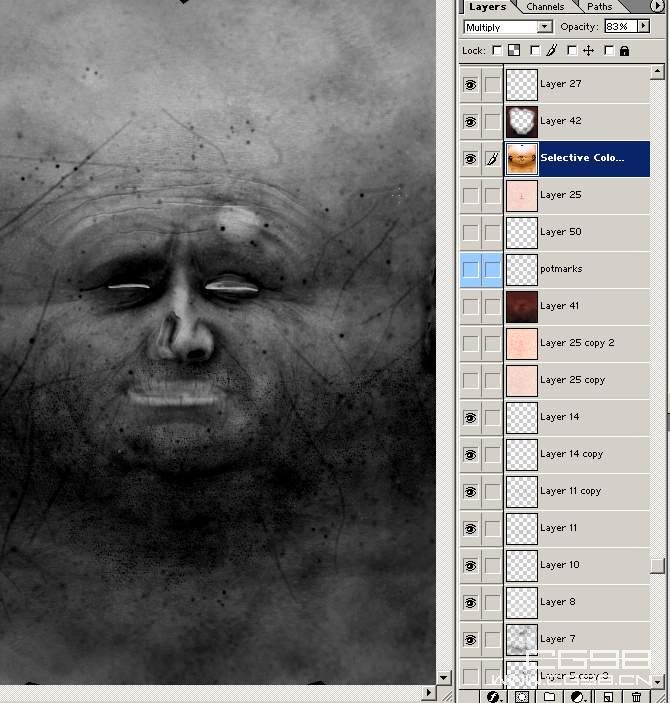
63接下来是一张反射贴图,它有点象高光贴图的带颜色版,在皮肤反射强的地方会产生很漂亮的有颜色的高光。注意眼睑和嘴唇最亮的地方有很漂亮
的反射光泽。这个贴图在材质中起的效果并不是十分的明显。


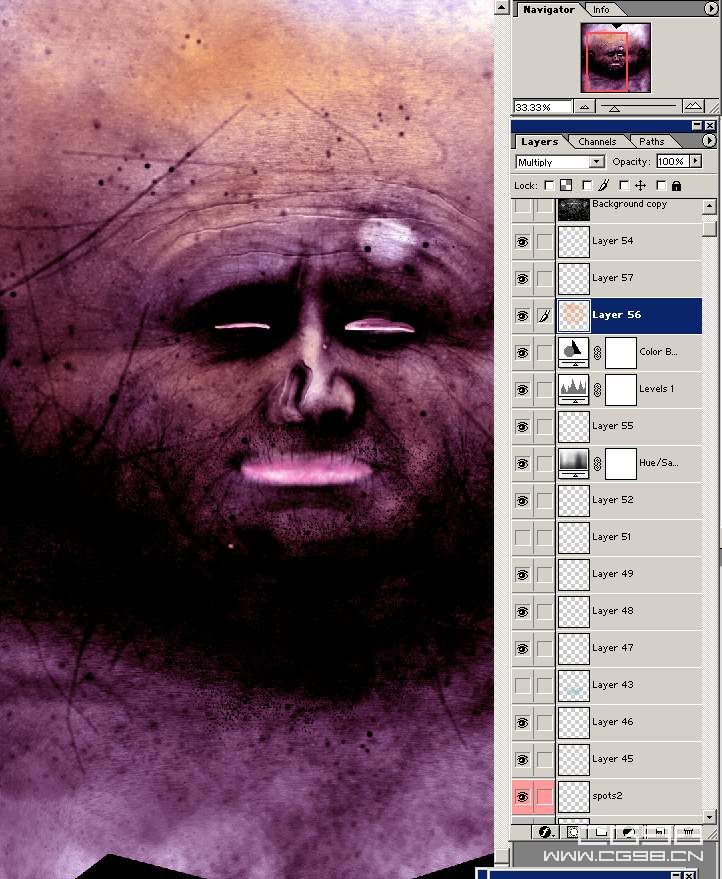
64这张图非常象高光贴图,又增加了一些图层,使用了颜色平衡对图层调整成偏紫色,此外我还在上面画了一些颜色。


65这是我的一个漫射贴图,对此我并不想说太多,只是注意保持一些斑点及一些明暗标记。


[page]
66这儿的一张translucence map(半透明贴图)做了一些假的散射,并且在耳朵和鼻子附近做了一些红色的处理
这张贴图我我在maya里将颜色作了些深入,注意我已经把斑点及凹凸纹理描述在着张图上了并使之更好看些
哈哈我希望你不要太臭我的材质哦!
哈最后还有一个小秘密如果你对图象不满意一定要多加修改!