Firewoks教程-打造炫晕线条字体
作者:网友整理
爱字体appv5.14.6 17.95M / 简体中文
点击下载
健身百宝箱安卓版(规范动作) v3.5.0 手机版 30.48M / 简体中文
点击下载
手机字体秀appv1.3.6 42.58M / 简体中文
点击下载滤镜无疑是一种好东西,但是也不能滥用,Fireworks中的EyeCandy的摇动变形滤镜无疑被我用得太滥,现在有点迷失方向,决心停用一段日子。
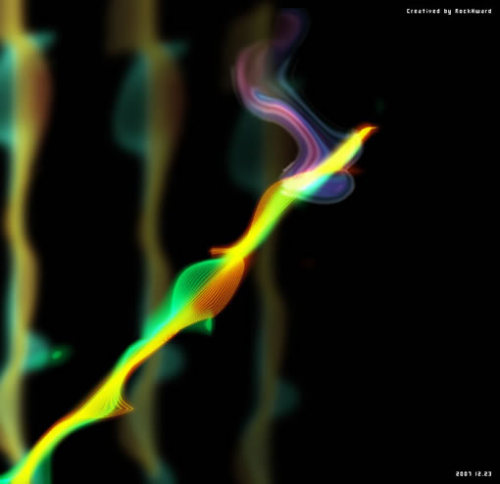
在停用之前,我用其他的方法在Fireworks中创作了这种“RockWave摇滚波”字体。

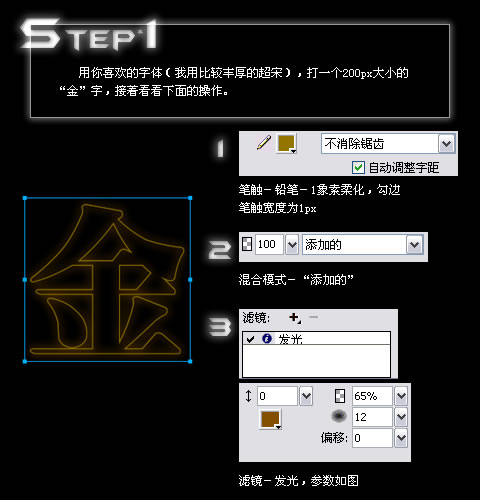
1、打开Fireworks,用你喜欢的字体(我用比较丰厚的超宋),打一个200px大小的“金”字,接着看看下面的操作。

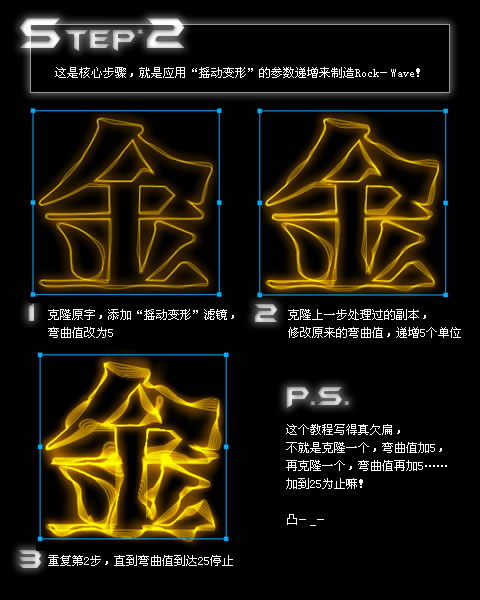
2 这是核心步骤,就是应用“摇动变形”的参数递增来制造Rock-Wave!

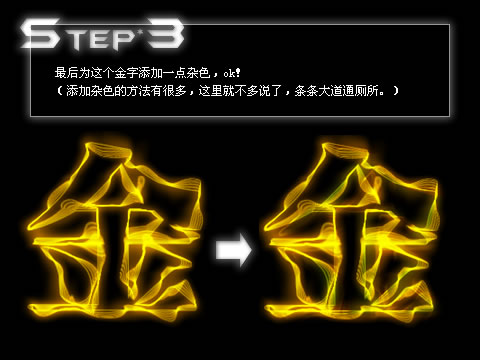
3 最后为这个金字添加一点杂色,ok!(添加杂色的方法有很多,这里就不多说了,条条大道通厕所。)

说实在的,这个效果真不实用。
为了证明它是实用的,俺做了其他几个字。

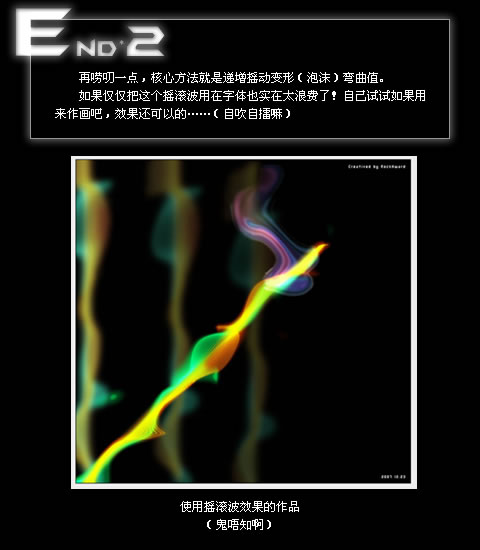
再唠叨一点,核心方法就是递增摇动变形(泡沫)弯曲值。
如果仅仅把这个摇滚波用在字体也实在太浪费了!自己试试如果用来作画吧,效果还可以的。

加载全部内容