Photoshop文字特效 打造质感玻璃霓虹灯
作者:网友整理
毛玻璃壁纸Blurone下载5.3.7 24.31M / 简体中文
点击下载
洪图标包v1.6.4 32.43M / 简体中文
点击下载
高端质感手电筒安卓版(安卓手电筒软件) v1.10 免费版 12.73M / 简体中文
点击下载在这个Photoshop教程中,大家将学习如何在Photoshop中创建玻璃质感的霓虹灯文字效果。本教程来自graphicmania。

最终效果
制作步骤:
1、首先输入一些文本。例如用World of Water字体写成的“Graphic Mania”。颜色是#00add8。旋转文本(用自由变换工具)。

图1
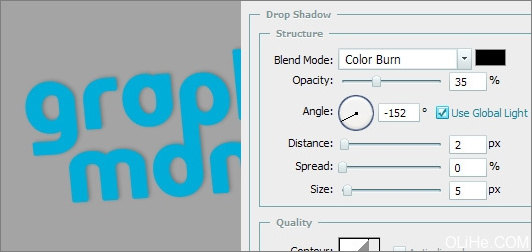
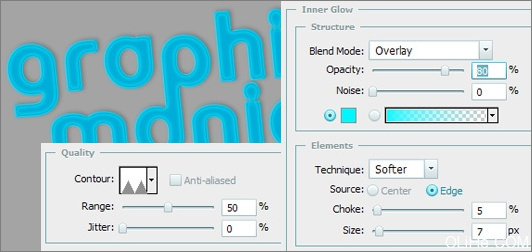
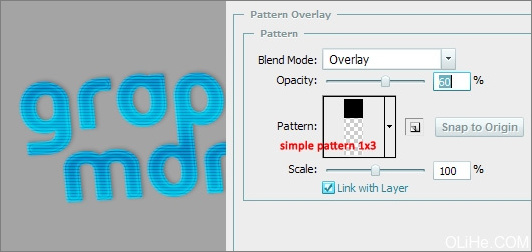
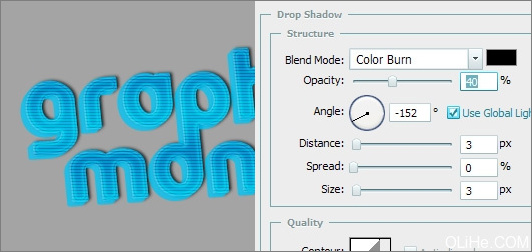
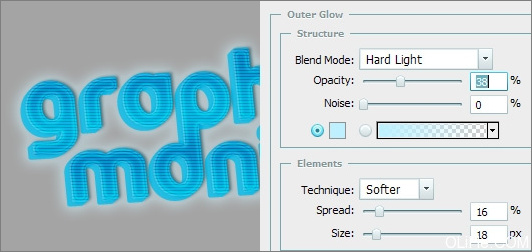
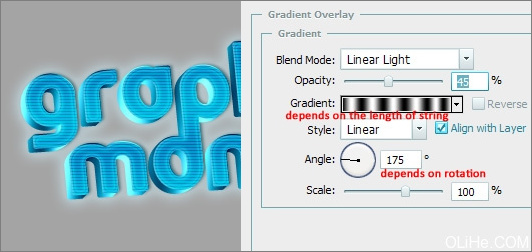
2、在这个图层上添加一些效果:投影,内阴影,内发光,图案叠加和渐变叠加。这些设置和效果如下。这将能很好的改变我们文本的外形效果。

图2

图3

图4

图5

图6
最后你将会得到这个效果:

图7
3、给文本加一些“量”(不知道该怎么翻,总之就是文字的侧面部分),复制文本,清除此层的风格,把它的颜色变浅一点,栅格化它,并把它放在它原始文本的下方,并将其往左下方移动一点。继续此步骤(重复每一个新副本——》向左下方移动),直到它看起来不错为止。然后合并除原始图层以外的这些层。

图8
[page]
给“量”图层添加图层样式:投影,外发光,渐变叠加。

图9

图10

图11
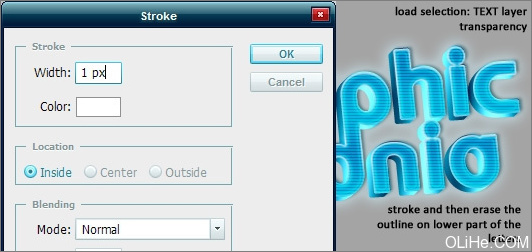
4、.添加空白层,然后选择原始文本层,加载不透明度选项,回到空白图层,如图设置描边选项。然后抹去文本下方的白色轮廓。

图12
5、添加一些额外的阴影。复制原始文本层,清除其风格,使用黑色,栅格化图层。然后,应用一些模糊(高斯模糊,动感模糊)并将其拖动到所有图层下方。更改混合模式为颜色加深,降低不透明度(40%)。

图13
6、.至于我们即将要添加的花卉装饰,步骤与创建主要文本几乎一样。在新图层上用蓝色的笔刷工具。你可以添加与文本相同的风格,加上一些选项(如添加描边,添加外发光)。这些设置都与主要文本相似,但你可以改变它们以达到更好的外观效果。我用了3个花卉装饰图层:1 -在装饰品上使用图层效果,2 -去掉图层效果,混合模式设为强光,3 -使用黑色以及模糊图层,放在文本层的下方。做完这一步之后,图像应该如下图这样。

图14
7、最后一点——添加“玻璃”的效果。要做到这一点,首先添加一个空白层。选择钢笔工具创建下图这样的工作路径。

图15
使它成为一个选区,填充渐变色(在空白层上)。

图16
然后加载文本图层的不透明度选项,反转选区,清除选区中(不是文本中)的渐变区域。在一个新层上复制相同的动作。使用橡皮擦工具擦除你不需要的地方。OK,把它放在很酷的背景上,好好欣赏它吧。

图17
总体来说这个教程不是特别的好,效果不是特别的有冲击力,大家凑合着看看咯。
加载全部内容