3ds Max教程 VRay渲染霓虹灯文字效果
作者:网友整理
3DS模拟器安卓版v2.16.4 48.82M / 简体中文
点击下载
spacedrawv1.6.3 14.05M / 简体中文
点击下载
3DS模拟器手机版v2.16.4 43.26M / 简体中文
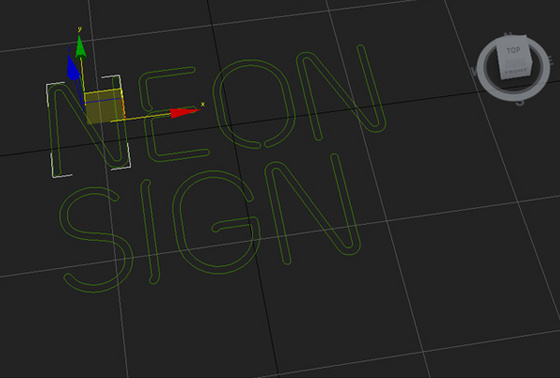
点击下载本教程详细介绍了如何使用VRay渲染材质,把字体模型模拟一个真实霓虹灯效果。教程很详细,简单易懂,希望大家喜欢!

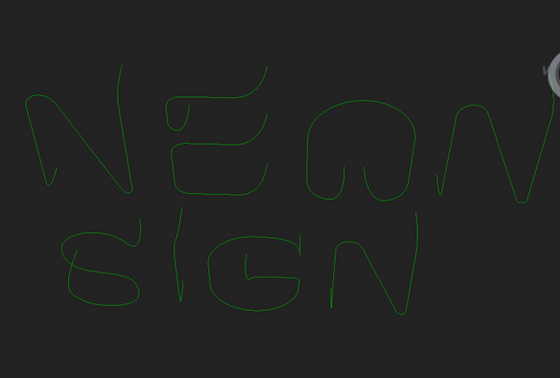
图1
第1步
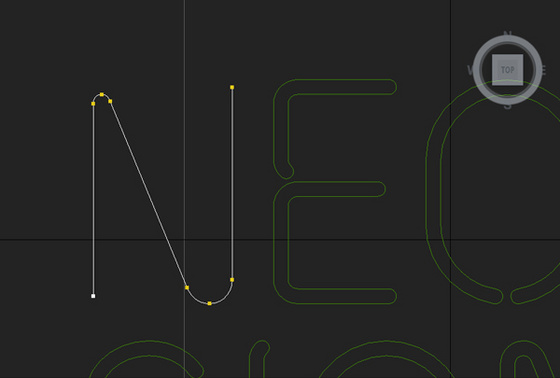
先输入文本“Neona”,并将其转换为可编辑样条。(图2)

图2
第2步
将线调整为单一的线路。(图3、图4)

图3

图4
第3步
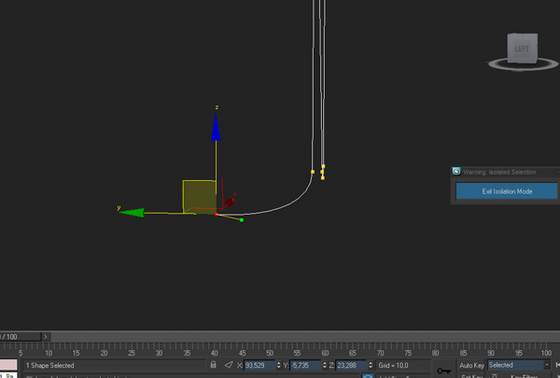
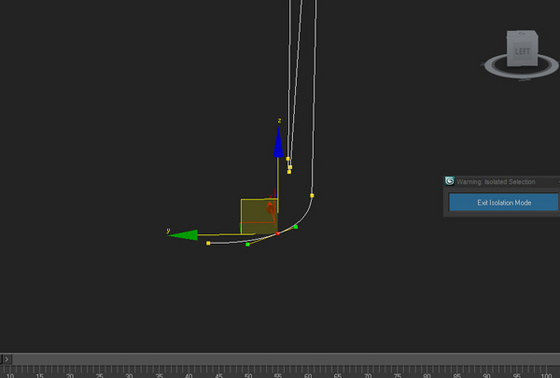
现在,添加一些顶点,进一步的调整。(图5、图6)

图5

图6
第4步
调整到类似下图的样子。(图7)

图7
[page]
第5步
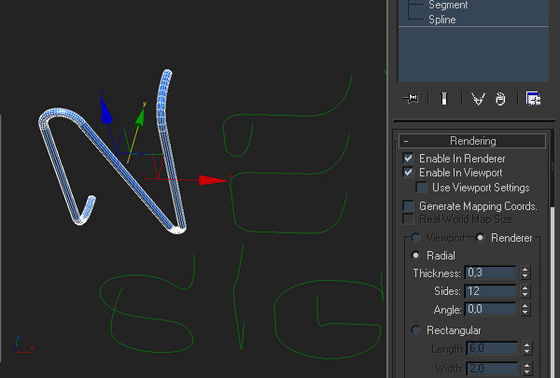
现在我们作出管子的外观。 有两种方法:你可以创建一个环形,然后和线进行放样。或者你也可以直接选择字母或者线(一次选择一个),然后进入修改器面板,在渲染标签下,选择show in viewport(在视窗中显示)和show in renderer(在渲染器中显示)。(图8)

图8
第6步
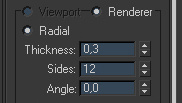
厚度为0.3。(图9)

图9
第7步
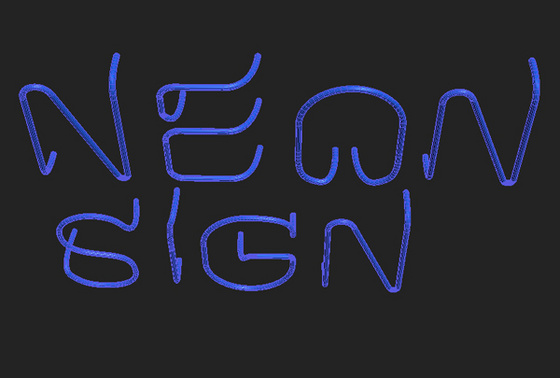
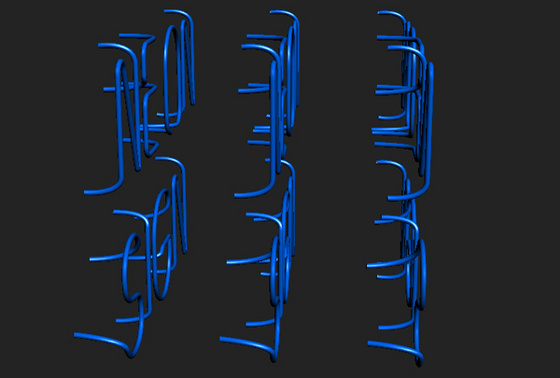
将所有字幕都调整为下图形状。(图10)

图10
第8步
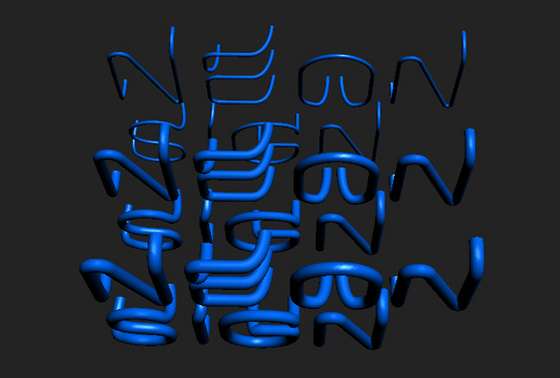
复制文本。 将复制的每个文本作为霓虹灯层,每层都有不同的材质。(图11)

图11
第9步
中间的厚度为0.7,最前面的厚度为0.9。(图12)

图12
第10步
我们建立一个Light材质,因为这部分将是我们的主要光源。
第11步
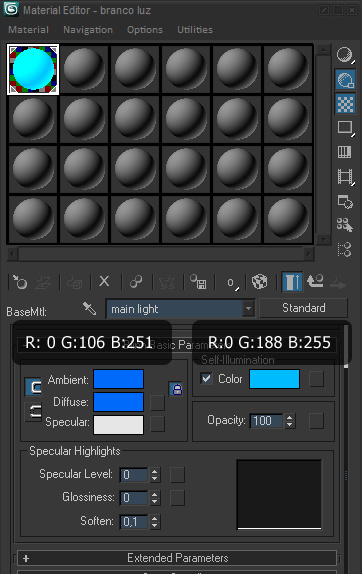
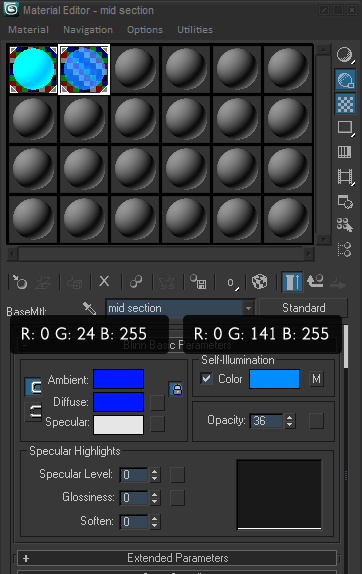
在材料面板,只需选择“自我照明”,选择蓝色(R:0;G:188;B:255),对于环境的颜色选择相同的颜色,但有点暗(R:0;G:106;B:251)。 (图13)

图13
第12步
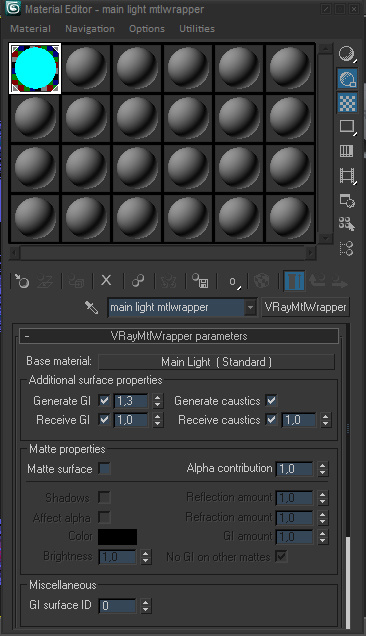
现在,在标准按钮选择“VRayMtlWrapper”,并保持一个submaterial旧材料。 然后增加“Generate GI值为1.3”。这样是因为它更容易控制几何形状。(图14)

图14
[page]
第13步
复制刚刚创建的材质,然后调整颜色 (R:0;G:141;B:255) ,自我照明和周围的颜色是(R:0;G:24;B:255)。 (图15)

图15
第14步
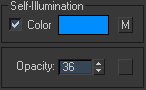
现在改变自我照明透明度,大约35左右。(图16)

图16
第15步
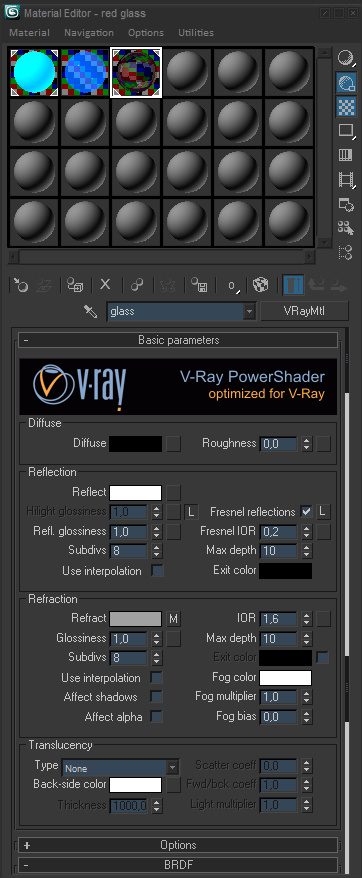
现在,创建一个玻璃材质。 首先得到一个VRay的材质,并更改漫反射为黑色,白色的反射,并检查“菲涅尔反射”,该值更改为0.2。更改折射颜色为浅灰色(R:161;G:161;B:161),其他设置默认。(图17)

图17
第16步
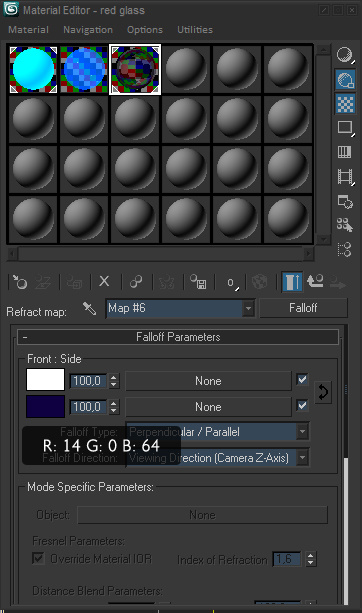
添加衰减映射到折射槽,并更改深蓝色(R:14;G:0;B:64)。(图18)

图18
第17步
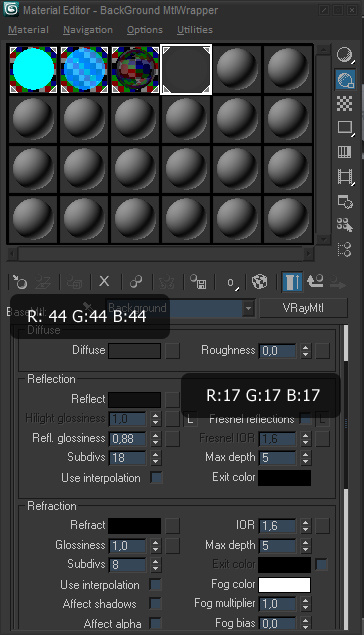
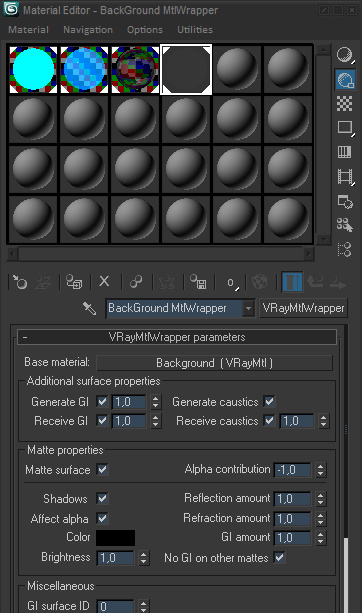
现在做最后一个材质。 将其命名为“背景”,改变颜色(R:44;G:44;B:44),和反射通道(R:17;G:17;B: 17)。 在“MtlWrapper”属性,选中“Matte Surface”、“Shadows”和“Affect alpha”。更改“Alpha Contribution”值-1.0。(图19、图20)

图19

图20
第18步
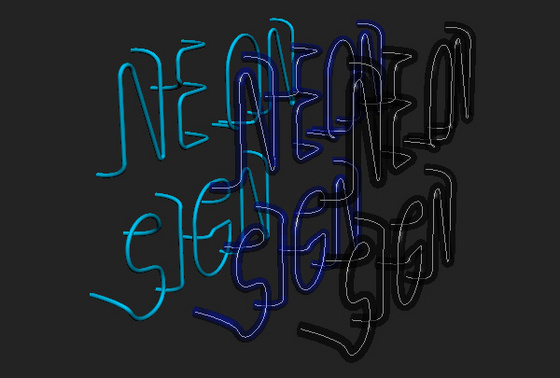
现在将第一个材质赋予给最薄的neons,第二个材质赋予给中间的neons,第三个材质赋予给最厚的neons。(图21)

图21
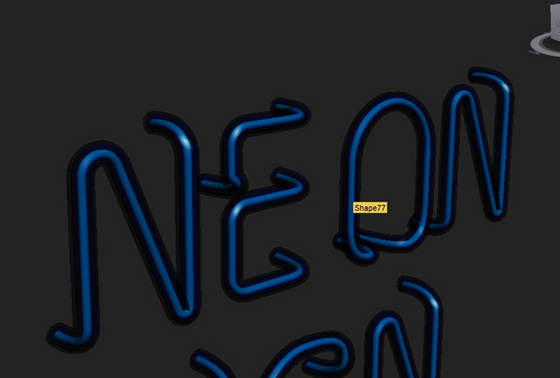
第19步
场景中每个neons都像下图这样。(图22)

图22
[page]
第20步
最后,创建灯光和渲染场景。 首先创建一个简单的墙。(图23)

图23
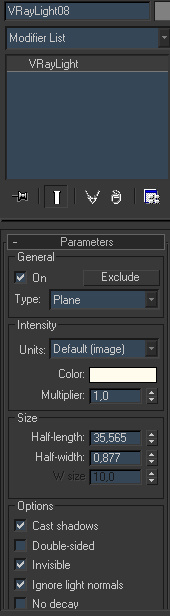
第21步
接下来,创建一个VRay的光,放置在neons上面。 根据其性质,给它一个值为1。(图24、图25)

图24

图25
第22步
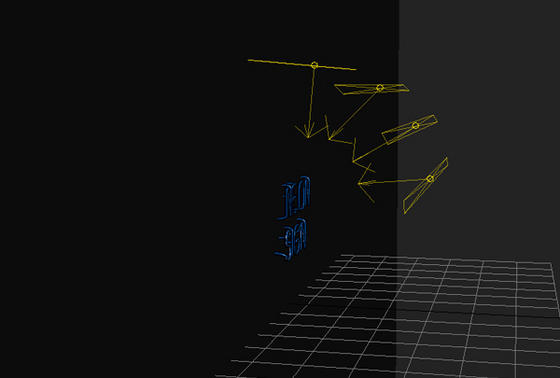
重复3个灯光,这是为了让neons将有所反映。(图26)

图26
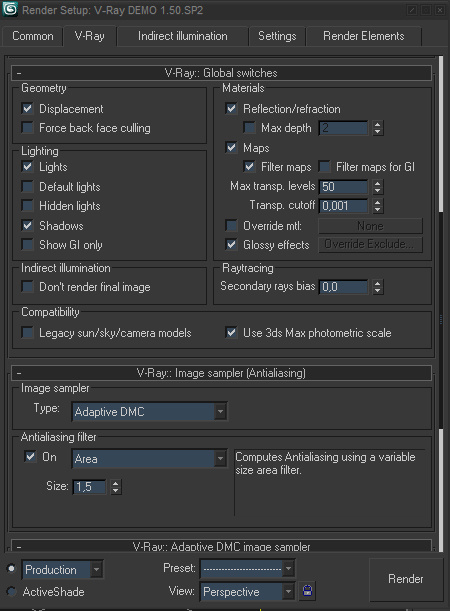
第23步
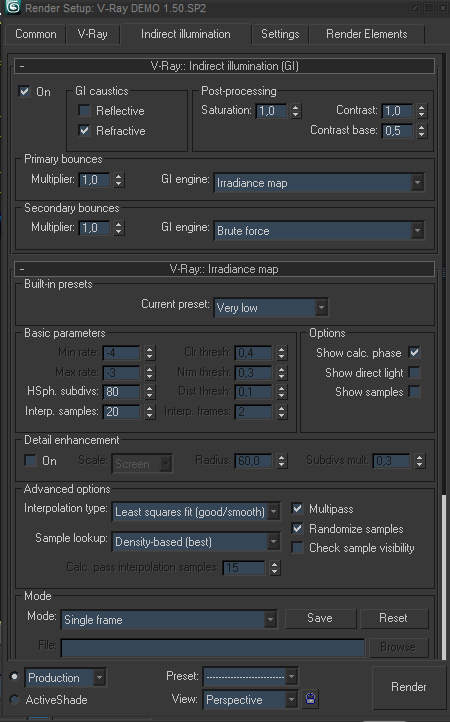
点击F10键,我使用以下设置。 (图27、图28)
注意:不要使用地理环境,因为它将照亮现场。 这是我主要的设置,其余留在默认,你可以根据自己的喜好进行微调。

图27

图28
第24步
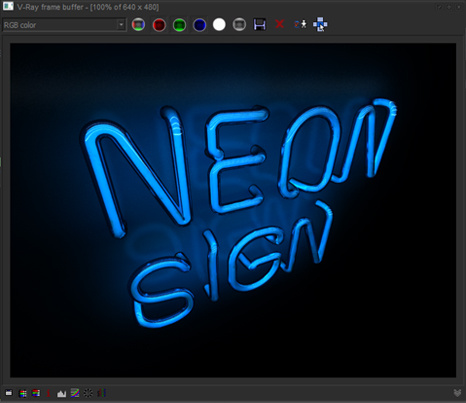
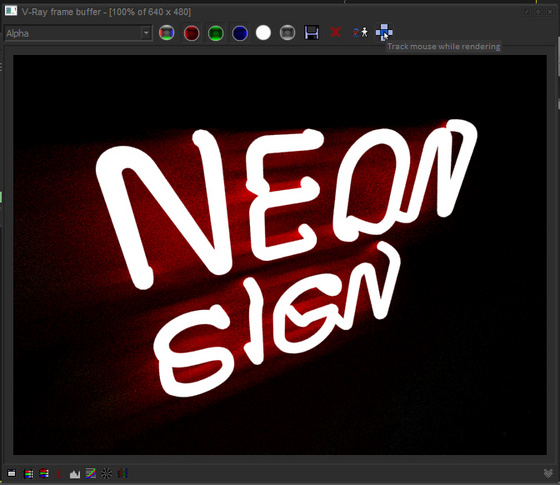
渲染。(图29、图30)

图29

图30
完成。
加载全部内容