Photoshop鼠绘教程 制作3D立体感的箭头标志
作者:网友整理
PS自学网app(PS入门教程) v1.7 安卓版 37.25M / 简体中文
点击下载
摄影教程PS大师安卓版v1.6 正式版 39.49M / 简体中文
点击下载
3d立体字转换器安卓版v1.8手机版 50.09M / 简体中文
点击下载本教程介绍一个3D立体感的箭头标志的制作方法,过程还是比较简单的,希望对大家的photoshop的学习有所帮助。
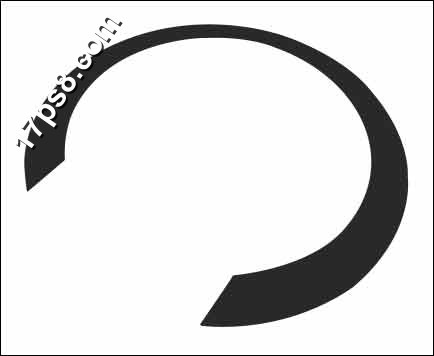
效果图:

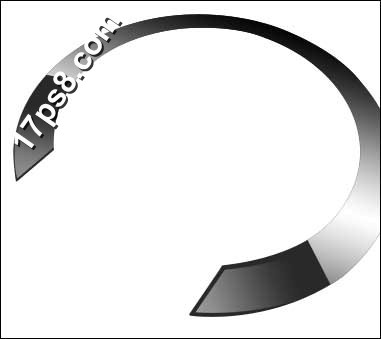
新建文档1280x1024像素,背景白色,建新层,用钢笔勾出下图所示形状,填充黑色。

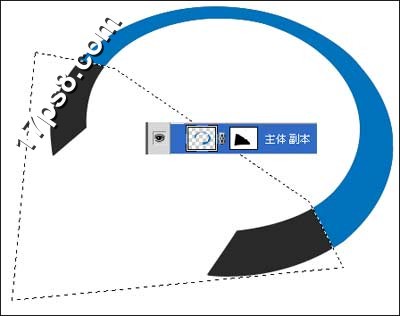
复制一层,填充任意颜色,我填充的是蓝色,用直线套索做如下选区,反选添加蒙版

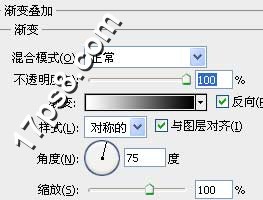
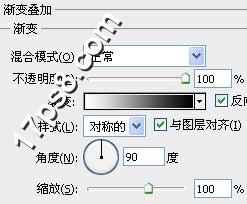
添加图层样式

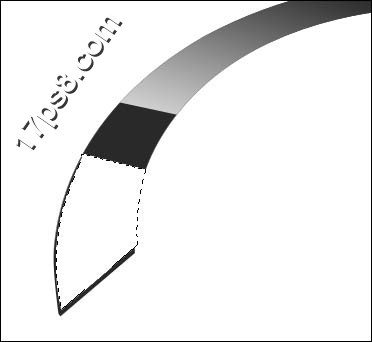
效果如下

建新层,用钢笔做如下选区,填充白色

添加蒙版,用黑色柔角笔刷涂抹尾部,不透明度45%

同样方法做出另一侧高光

建新层,用钢笔做如下选区,填充任意颜色

[page]
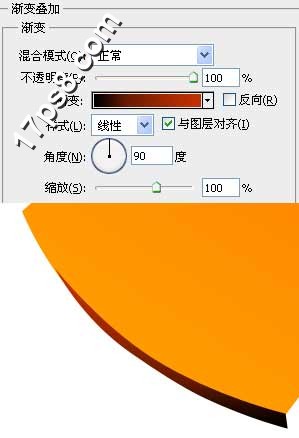
添加图层样式


效果如下

建新层,用钢笔画一个黑色箭头

添加图层样式

建新层,用钢笔做如下选区,填充黑色

添加图层样式

同样的方法

[page]
还是同样的步骤,建新层,用钢笔做如下选区,填充白色,添加蒙版,黑白直线渐变

建新层,用钢笔做如下2个侧边的选区,填充黑色,(2个图层)

添加图层样式

合并除背景外的所有层,复制一个,颜色黑色,高斯模糊一下,图层不透明度10%左右,这是阴影,效果如下

其它效果

加载全部内容