Illustrator教程 几个创建无缝图案的方法
作者:网友整理
AI Illustrator免费版1.4 132.82M / 简体中文
点击下载
美甲APP23.6.09 手机版 16.84M / 简体中文
点击下载
inkspace手机版4.4.2.3.9 96.09M / 简体中文
点击下载Adobe Illustrator中的图案会让复杂的设计工作变得更加轻松,效果也非常棒。本教程会详细介绍Adobe Illustrator中的图案功能,以及无缝图案的创建方法,主要包括三部分:图案的基本原理、保存图案和创建无缝图案。
如果我们已经了解Illustrator中的图案基本类型和保存图案的方法和注意事项。下面就可以来创建无缝图案了。
检验图案拼贴正确与否的最首要的原则是它的无缝贴合。不管使用什么方法,拼贴边框四周的图案都应该完美地无缝贴合,也就是说左边和右边的图案要无缝连接,上边和下边的图案也应该无缝拼接。
下面我们从简单到复杂分别介绍一些关于建立图案拼贴的方法,大家可以在绘制复杂图案的时候用到它们。
简单方法——矩形对象拖移到调板

将对象拖移到调板中
背景矩形
绘制一个背景矩形,颜色随你喜欢,背景矩形的边框就是拼贴的边框。然后在它的上面绘制对象,并且对象的位置在它的边框内。系统将认为整个组的边框就是拼贴的边框,这样子的话,拼贴的边框就是背景矩形。确认建立的拼贴是正确的或者图案是无缝的,我们必须把所有的对象都调整到背景边框内。然后把整个组保存为一个图案,然后查看结果。
注:如果背景你希望是透明的话,那么你可以先调整好对象的位置,然后使用无填色无描边边框的方法来剪切拼贴。这种方法,所有的元素都将在一个透明的背景上。

背景矩形
毋庸置疑,从Illustrator的功能上说,对象或者对象组可以直接保存为一个图案,即使它不是无缝的。
我们先说创建图案的简单方法(至少是常用的)——绘制某一对象,并且把它拖移到色板调板里。如果对象是一个矩形形状的话,那么图案的建立就是正确的,因为图案拼贴的边框就是矩形的边框。
如果对象不是矩形的话,那么对象的定界框将是拼贴的边框。如果我们只是把一个星形或者圆形保存为一个图案的话,那么得到的拼贴当然也还是矩形,空白的地方系统将会自动填充。当然,这也不是我们平时用到的,但是有的时候这种方法却能做出很多很有趣的效果。
[page]
镜像对称
镜像对称的基本思想是绘制一个对称的图案。对称是一种和谐的构图技巧,对称的图案通常会令观者感到愉快。
绘制一个矩形背景拼贴,然后在它的上面绘制对象。这里我绘制了一个简单的数字声波只是为了向你说明对称的概念。对象的位置调整到与拼贴边框的垂直边线重合(如图所示,边框的右边线)。然后移动和变换元素,直到得到你想要的,然后复制背景矩形(Ctrl+C),粘贴在前面(Ctrl+F),然后把它置于顶层(Shift+Ctrl+])。
选择所有的对象,按路径查找器调板(Shift + Ctrl+ F9)里的裁剪按钮——你将得到图案的一半形状。绘制另一半:选择所有的元素,然后选择镜像工具(O),现在按住Alt键,在拼贴边框的右边线上单击,选择垂直轴,单击复制。现在2个形状就完美地组合为了一个形状(你也可以根据你的需求,选择水平轴)。

镜像对称
六边形图案
上面的方法都是简单的方法,但是它们做不出复杂的无缝纹理。有时候你需要从结点出发,绘画的时候画的不只是一个拼贴,而是由很多拼贴组成的图案。
为了说明这个方法,让我们创建一个由六边形组成的图案。随便说一下,六边形是创建无缝图案的一个绝佳的形状,因为每一个六边形都能完美地与另一个六边形的边线拼合,等边三角形也是(事实上,很多正多边形都可以创建出非常完美的无缝图案,比如:一个正方形)。
为了创建这种类型的图案,我们先要知道拼贴的原始图形是怎样的。我们可以先绘制一个有着重复元素的图案模型。首先,借助键盘上的波浪线符号和对齐到网格选项来绘制叠加的六边形,然后降低它的不透明度和设置混合模式为正片叠底。你也可以使用带有描边的单色六边形,如果你使用的是这种方法,那么你就应该阅读上述关于如何处理透明和混合的章节。
现在,勾选对齐点选项(Ctrl+Alt+ “),并且打开智能参考线(Ctrl+U),将六边形组多复制几个以组成两两完美相贴的拼贴。你可以将视图切换到轮廓模式(Ctrl+Y)以检查相贴的边线。当你有了很多的元素时,你就可以从中尝试找到我们要创建图案色板的一个拼贴。
现在你必须找到图案的拼贴——重复元素的几个结点构成了一个拼贴边框。打开标尺(Ctrl+R),拉2根垂直参考线,以精确交叉形状上的2个同类型点,现在再拉2根水平参考线(参照图示),智能参考线可以帮助我们找到交叉点。在参考线内绘制一个矩形(如图所示,我用较深色绘制的矩形),然后使用裁切或者不显示矩形的方法来定义拼贴的边框。现在你可以清除参考线,并且将整个叠加的对象保存为一个图案,然后应用于任何一个形状上。

六边形图案
[page]
混合对象
这是对之前方法的另一个改进。有的时候,会需要用到这样一种图案:在不同位置上绘制同一对象,但是如果元素相互重叠的话,那么拼贴的边框就不会如上述所述六边形那么明显了。
当元素要形成一个完美的排列时,混合工具就可以帮到我们。让我们来创建一个类似镶木地板的图案。绘制一个小的矩形(M)——我使用的是50*10px,填充:你喜欢的任一颜色,旋转:45度。
现在,按住Alt+Shift键,将副本移到右边。现在同时选中这2个形状,执行对象菜单>混合>混合选项,选择指定的步数,输入你想要混合的步数。这个数值根据你绘制的2个对象间的距离决定,我设置的是10。现在按Alt+Ctrl+B键建立混合。
下图是同一对象组。你也可以选择混合组,然后还是执行混合选项命令修改混合参数,或者双击混合工具图标修改。
现在选中混合,选择镜像工具(O),然后按住Alt键在混合对象下的空白地方单击一下,选择水平轴选项,单击复制按钮。这时你将得到一个原混合对象镜像后的副本。调整位置,以使它与第一行中间空出的位置相契合。之后你也可以更改它的颜色。
现在复制第一行的混合对象,然后把它向下拖移,并使它匹配第2行的混合对象(Alt + Shift+拖移)。
调整,你可以很容易更改这三个混合对象的混合参数。选择它们,并且双击混合工具图标。
当你满意你的图案时,你就可以找它的拼贴边框了。打开标尺(Ctrl+R),拉2根垂直参考线,垂直参考线与相邻2个矩形的同类型角点对齐。现在再拉2根水平参考线,水平参考线与2矩形的顶部的同类型角点和底部的同类型角点对齐。然后在所有对象的底层绘制一个不显示颜色(无填色,无描边)的矩形,隐藏参考线,保存图案。这样就完成了。


混合对象
智能参考线做辅助
有的时候,我们要创建由几个对象组成的一个图案,这时,我们要求拼贴边框在一些元素上的位置非常精准。因此,我们需要在边框线之间复制元素以精确位置。而如果借助参考线的话,这就是一件很容易的事了。首先,给图案绘制一个背景矩形,然后填充你想要的颜色(如果你希望背景透明的话,那么绘制一个矩形,然后按Ctrl+5把它转化成参考线)。
现在,绘制你希望的图案里的对象,这样,图案就是一个对象组。在视图菜单里打开智能参考线或者按Ctrl+U。现在移动第一个对象,以使它的中心正好落在矩形边框的左边——智能参考线会有提示。然后Alt+Shift将对象拖移到右边,并使它的中心落在矩形边框的右边。现在另几个对象也是相同的操作——调整它们在矩形边框上的位置,并且副本都是落在对立边上。
你可以将对象放在矩形的边线上,确认它的中心点落在边线上,并且每一条边线上再制作3个对象副本。还有放在矩形内的一些对象的位置可以随意。当你得到你想要的结果时,你就可以制作出一个拼贴边框了。
复制背景矩形,粘贴在后面(Ctrl+C,Ctrl+B),在此之前,你先要将矩形参考线再转化成原来的形状(Alt+Ctrl+5)。确认在图层调板中矩形副本在最底层,设置矩形副本为无填充、无描边。现在你可以选中所有的元素,然后定义为一个图案了。

用智能参考线做辅助
[page]
精确计算绘制无缝图案
在很多时候我们使用到的无缝图案都是随机散布的对象。而之前的方法对于这类图案是不适合的,这时,我们可以绘制一个可见的(有填充的)拼贴,并且矩形的边线与对象的中心点重合。你也可以使用精确的计算来创建一个无缝图案。首先,我们先要制作一个大小精确的背景拼贴,绘制一个矩形,填充颜色或者把矩形转化为参考线。
你最好是直接输入你想要的拼贴的宽度和高度来绘制。现在绘制图案上的对象。当它们绘制完成时,把第一组对象移到矩形边框底部的任一位置。现在选择对象,使用移动工具(V),按回车键,现在在垂直字段内精确地输入移动对象的数值——你拼贴的高度(水平是0),并且单击复制按钮。如果你忘了拼贴的高度或者是宽度的话,可以选择背景矩形,然后打开变换调板——你可以看到W和H字段里的数值。
调整第2个对象的位置,还是使用同样的方法复制。对于对象移到右边或者是左边,我们将在移动窗口的水平字段里输入和拼贴相等的宽度,而对于对象移到底部或者是顶部的话,我们是在垂直字段内输入拼贴的高度。当对象是移到左边或者是底部的时候,我们输入的数值必须是负数(比如:-200px)。你可以将对象组放在拼贴角上,那样你水平、垂直复制后就有4个对象组了。
你也可以把一些对象放在拼贴的中心。现在你可以使用分割的方法或者是不显示底部拼贴(背景矩形)的方法来定义拼贴边框了,最后保存图案即可。

精确计算绘制无缝图案
实时编辑修改
当我们创建一个图案时,我们经常无法预料到最终的效果。然而确实有一种方法既可以模拟图案的效果,也可以实时编辑修改。
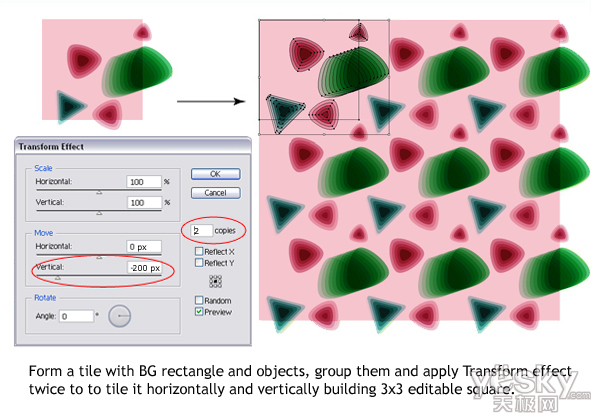
首先,绘制一个有背景矩形(使用固定的宽高)和其它图案对象的拼贴。将图案对象调整到你满意的位置,一些与拼贴边线重叠(但是,不要在边线的对立边上建立副本)。现在群组所有的形状。然后选中整个组,然后执行效果菜单>扭曲和变换>变换。这里,在水平移动字段内输入矩形的宽度,副本输入2,然后确定。
还是执行同样的变换效果,这时会提示你是否应用新效果,单击应用。这时,在垂直移动字段内输入矩形的高度(数值是负数),副本还是2,然后应用变换。现在你就得到一个3*3的正方形(模拟之后要创建的图案)。然后调整左上角原群组内的对象位置。我们也可以打开外观调板来编辑修改变换效果。

实时编辑修改
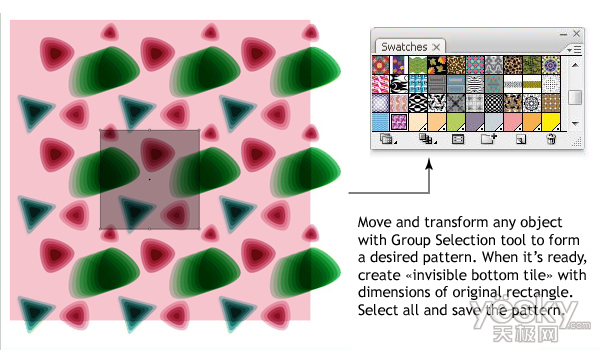
现在你可以很容易地移动或者变换原群组内的任一一个对象,以使它达到我们所要求的效果!你可以选择隐藏在直接选择箭头下的编组选择工具(白箭头旁边有+号的符号),然后选择群组内的每一个元素调整位置——这样的更改效果将应用于9个拼贴。
如果元素是包含在各个群组里的话,那么当你使用编组选择工具选择它的时候,你就可能要双击。现在你把这个图案里的每个对象都调整到你觉得适合的位置,并且确定它们之间不会有重叠。当你觉得调整到了适合的位置时,你就可以定义边框,并且保存它了。
现在你不要急着马上扩展外观!现在你要做的是绘制一个矩形,大小同刚建立的第一个拼贴,拼贴的选择可以是图案里的随便哪一块,选择好后将它置于底层,并且去掉填充,去掉描边。然后保存为图案色板,之后你把它应用填充于对象上,你就可以看到新建图案的效果了。

[page]
不规则纹理
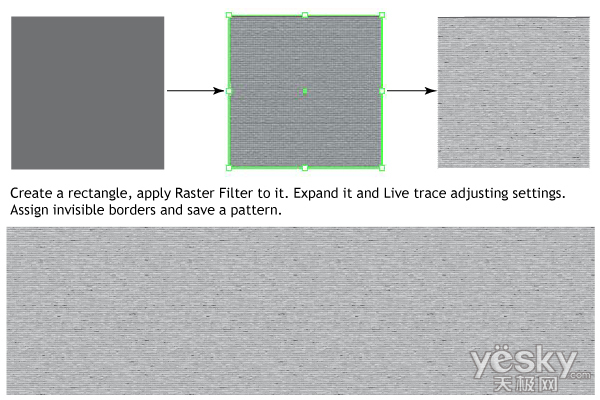
这里我想告诉你另外一种创建无缝图案的方法,它对于不规则纹理的制作是相当有帮助的,比如砖形,比如画布,比如砂岩石纹理。我们都可以利用删格化滤镜来制作。
首先绘制一个矩形,颜色可以是单色,也可以是渐变。然后选择它,执行滤镜菜单里的删格化滤镜。关于使用什么样的滤镜,你可以依据你个人的需求来做一个相应的选择(可以是使用纹理类的滤镜,比如:颗粒,比如:纹理化滤镜),然后你可以根据你自己的需求来调整滤镜里的选项,最后应用它。完成后扩展外观(对象菜单>扩展外观),

不规则纹理
译者注:如果你使用的是滤镜菜单里的纹理的话,那么你是不需要扩展外观的。扩展外观只是针对在效果菜单里的功能。
然后实时描摹(对象菜单>实时描摹),调整实时描摹里的选项并且扩展群组。当然你也可以不扩展它,而直接在它上面绘制一个无填充、无描边的矩形拼贴边框,然后把它置于底层(Shift+Ctrl+[),保存为图案色板。
加载全部内容