Photoshop文字特效教程 制作漂亮的夏天沙滩立体字效果
作者:网友整理
3d立体字转换器安卓版v1.9手机版 57.13M / 简体中文
点击下载
文字表情制作手机APP(文字表情安卓版) v1.5 免费版 27.82M / 简体中文
点击下载
摄影教程PS大师安卓版v1.6 正式版 39.49M / 简体中文
点击下载本教程为朋友们介绍一篇比较有创意的夏天沙滩立体字效果的教程。方法不是很复杂,希望对大家有所帮助,感兴趣的朋友可以试着跟着做一下,效果出来很不错。
完成效果图:

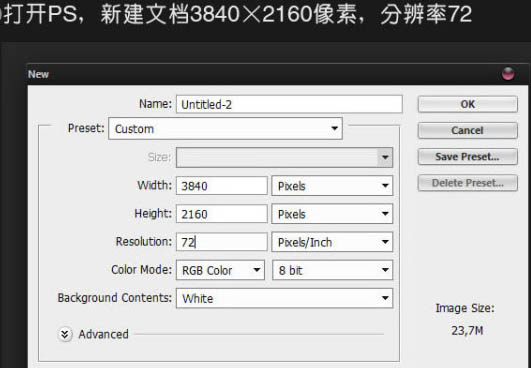
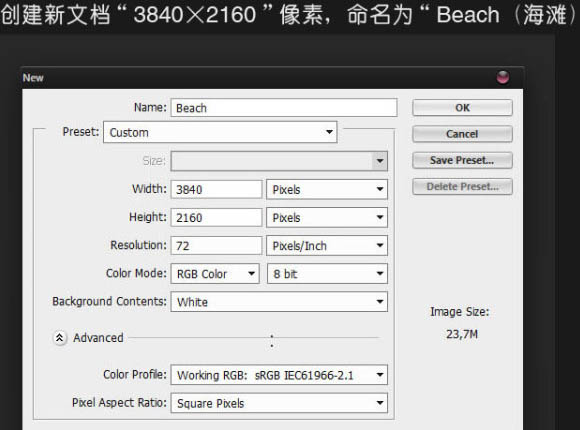
1、打开photoshop,新建一个文档,尺寸设置可看下图。

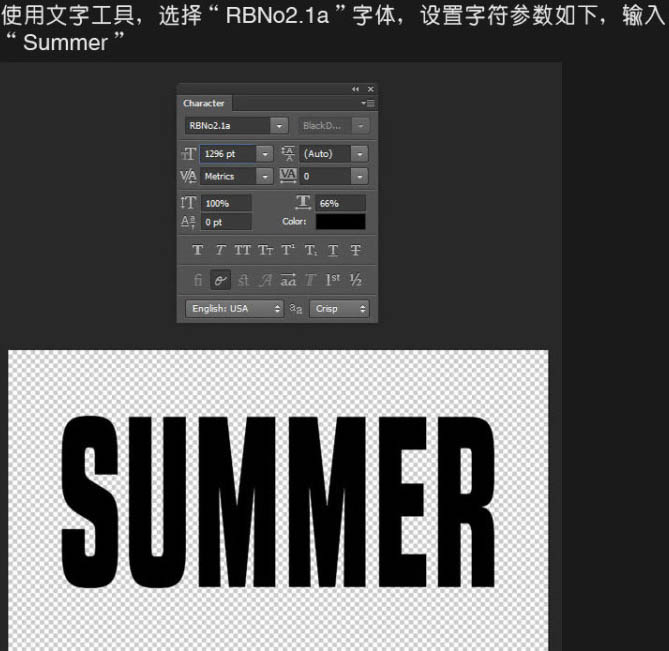
2、输入文字,字体为“RBNo2.1a”。

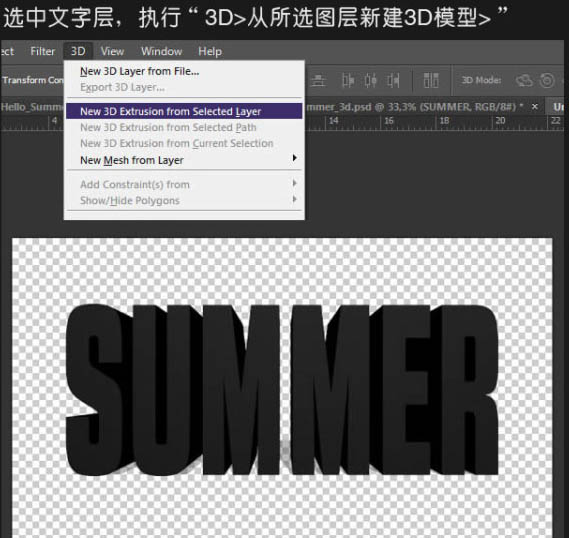
3、选中文字层,执行:3D > 从所选图层新建3D模型。

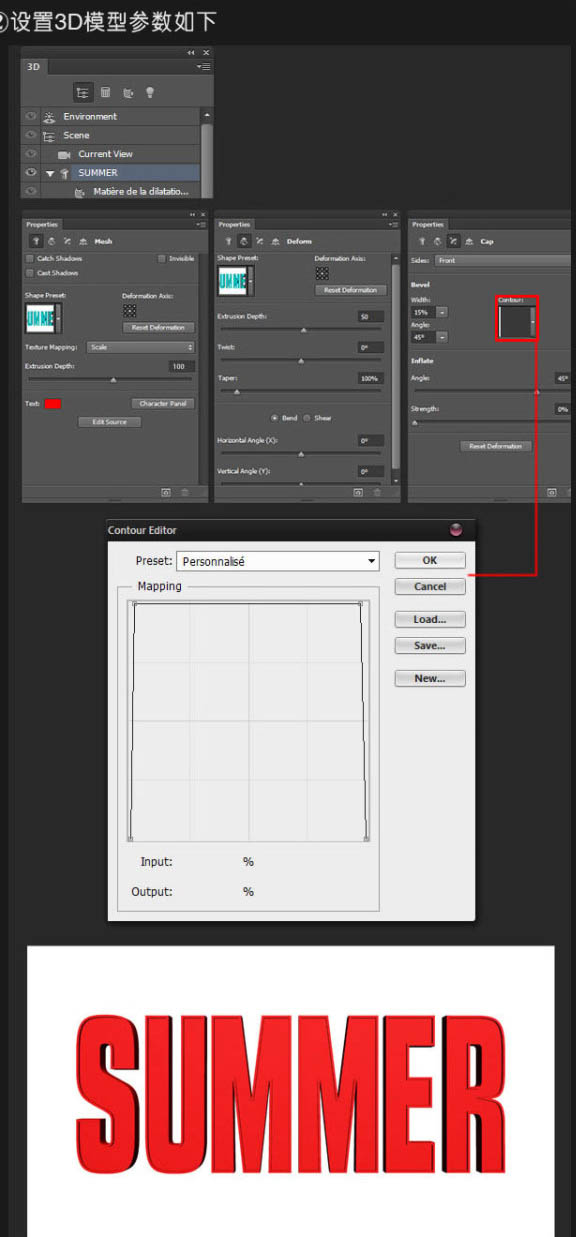
4、设置3D模型参数如下。

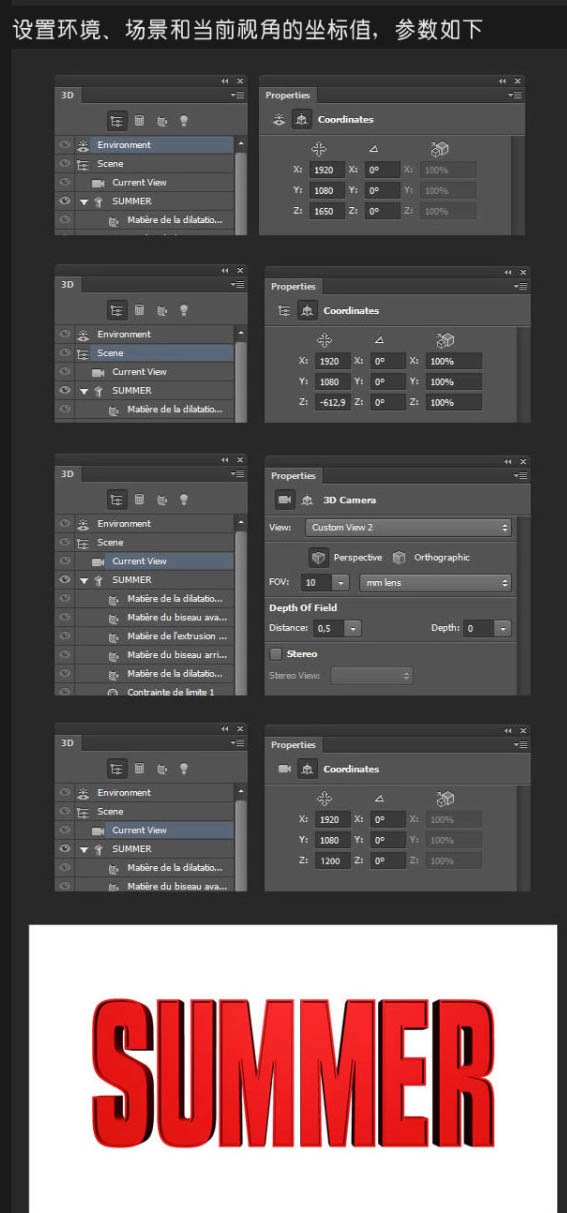
5、设置环境。场景和当前视角的坐标值,参数如下。

[page]
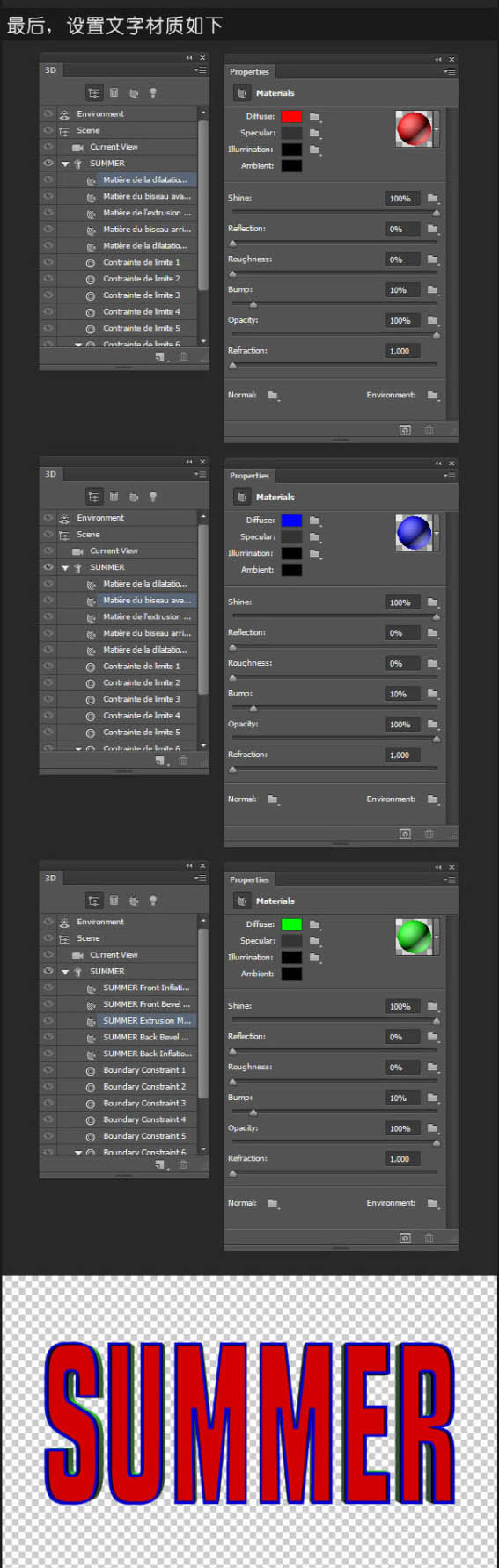
6、最后设置文字材质如下。

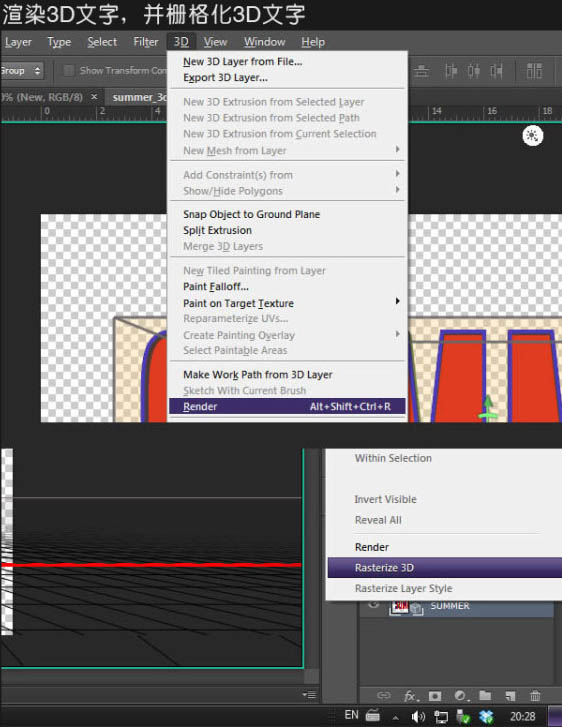
7、渲染3D文字,并栅格化3D文字。

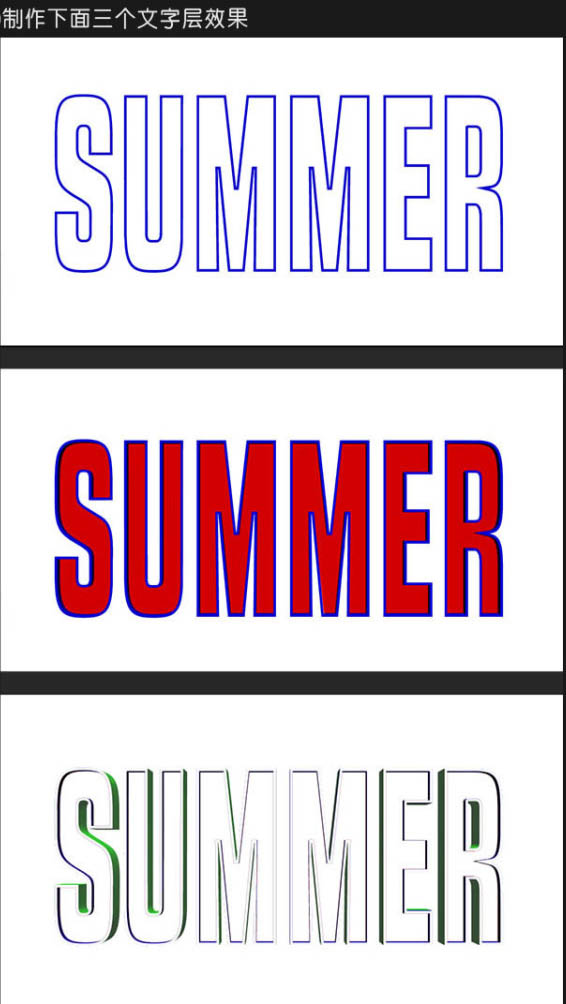
8、制作下面三个文字层效果。

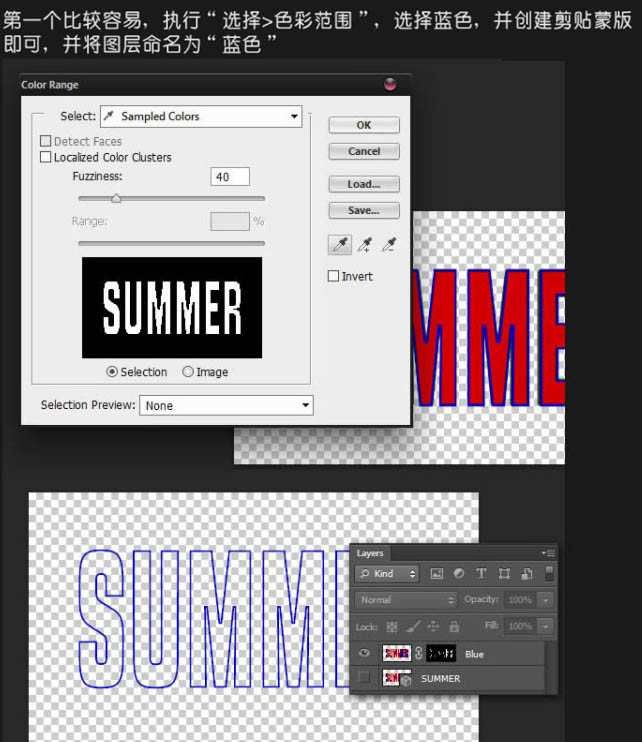
9、第一个比较容易,执行:选择 > 色彩范围,选择蓝色,并创建剪贴蒙版即可,并将图层命名为“蓝色”。

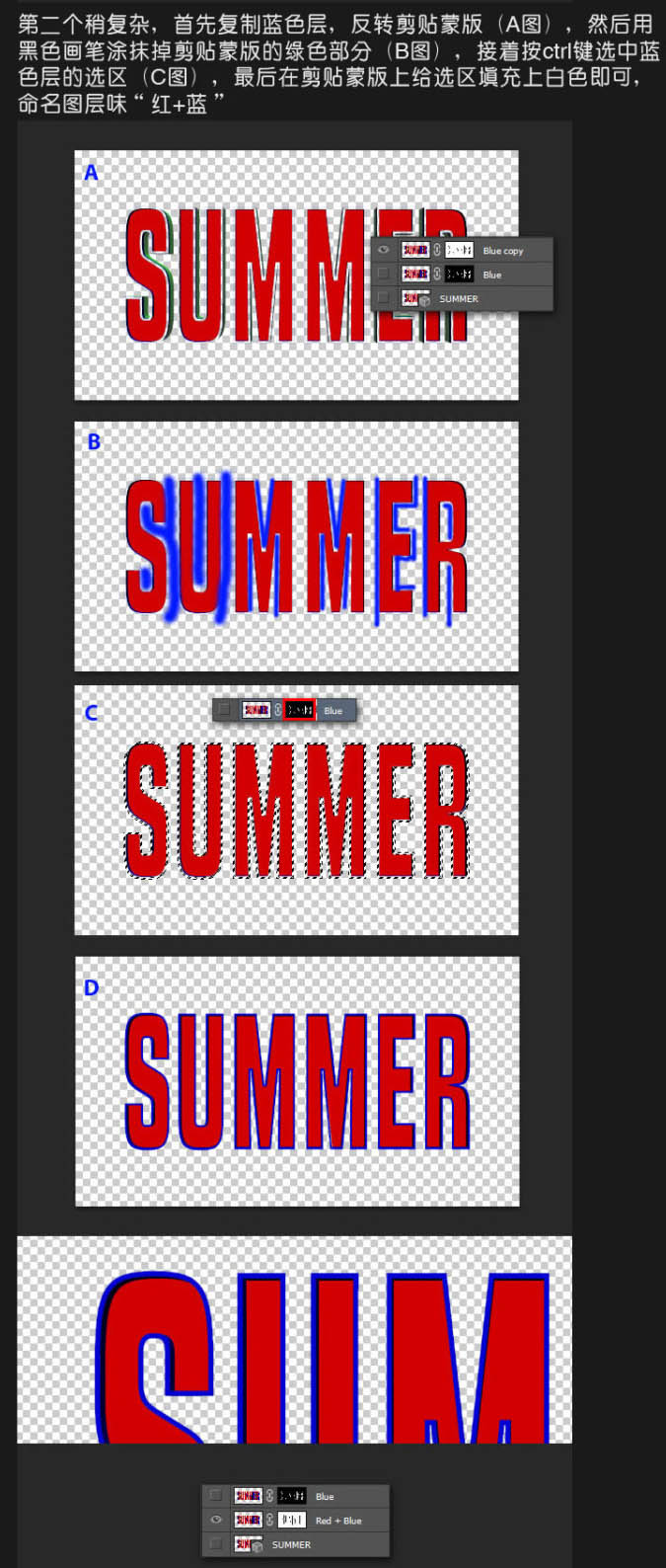
10、第二个稍复杂,首先复制蓝色层,反转剪贴蒙版,然后用黑色画笔涂抹掉剪贴蒙版的绿色部分。接着按Ctrl键选中蓝色层的选区,在剪贴蒙版上给选区填充白色即可,命名图层为“红+蓝”。

[page]
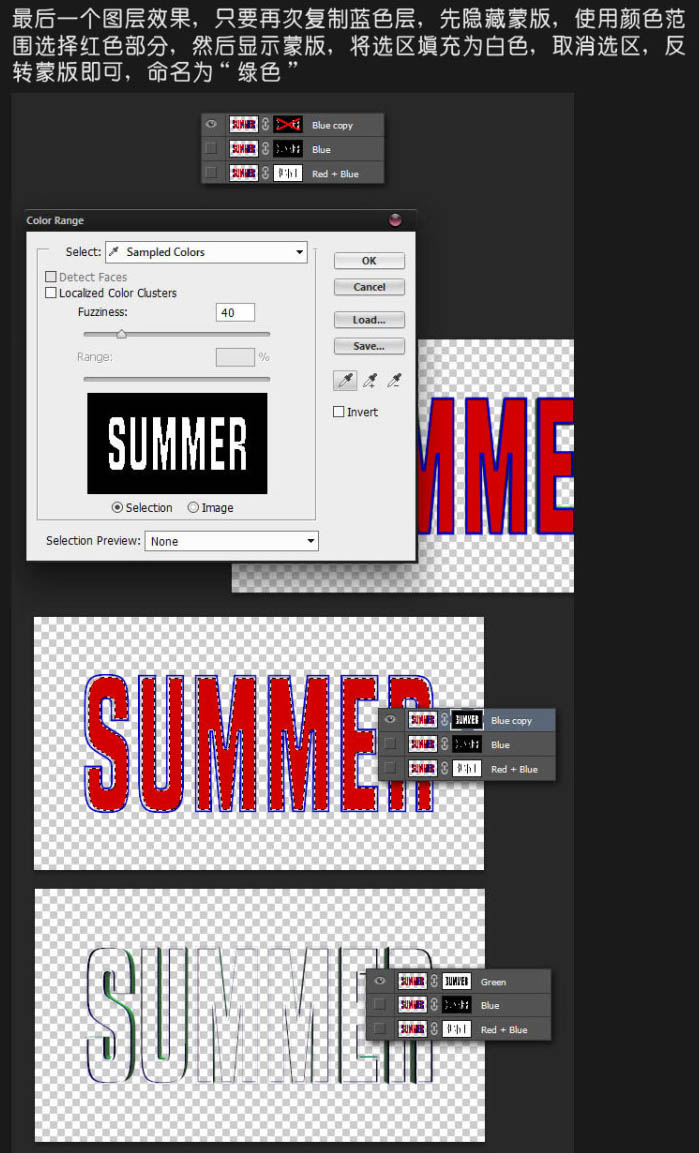
11、最后一个图层效果,只要再次复制蓝色层,先隐藏蒙版,使用颜色范围选择红色部分,然后显示蒙版,将选区填充白色,取消选区,反转蒙版即可,命名为“绿色”。

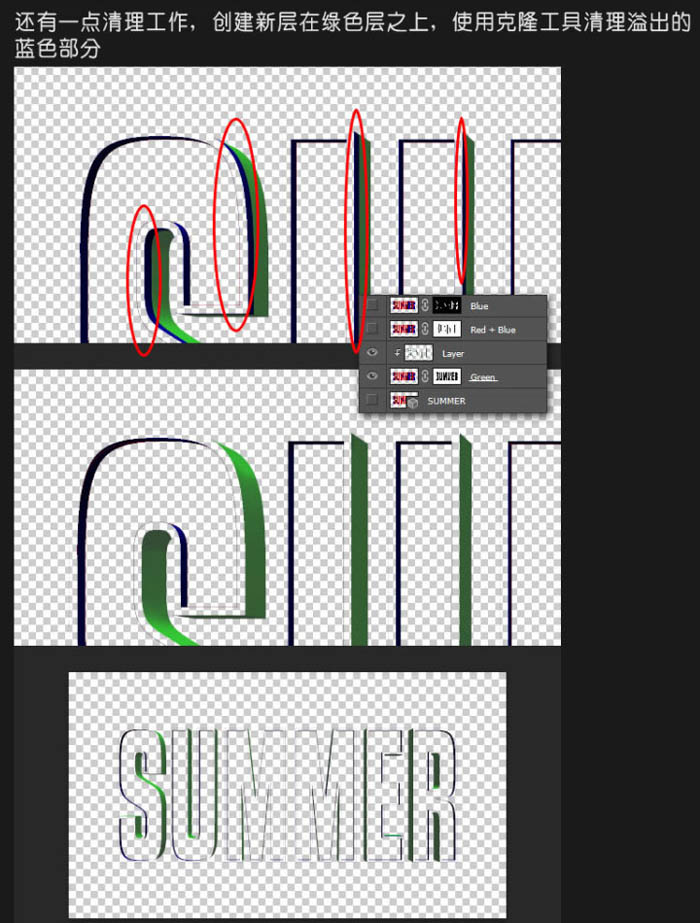
12、还有一点清理工作,创建新层在绿色层之上,使用克隆工具清理溢出的蓝色部分。

13、新建一个新的文档,如下图。

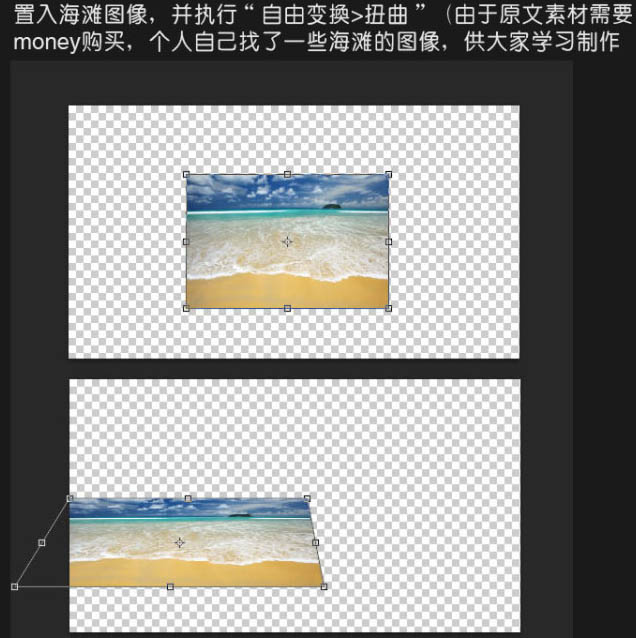
14、置入海滩图像,并执行:自由变换 > 扭曲。



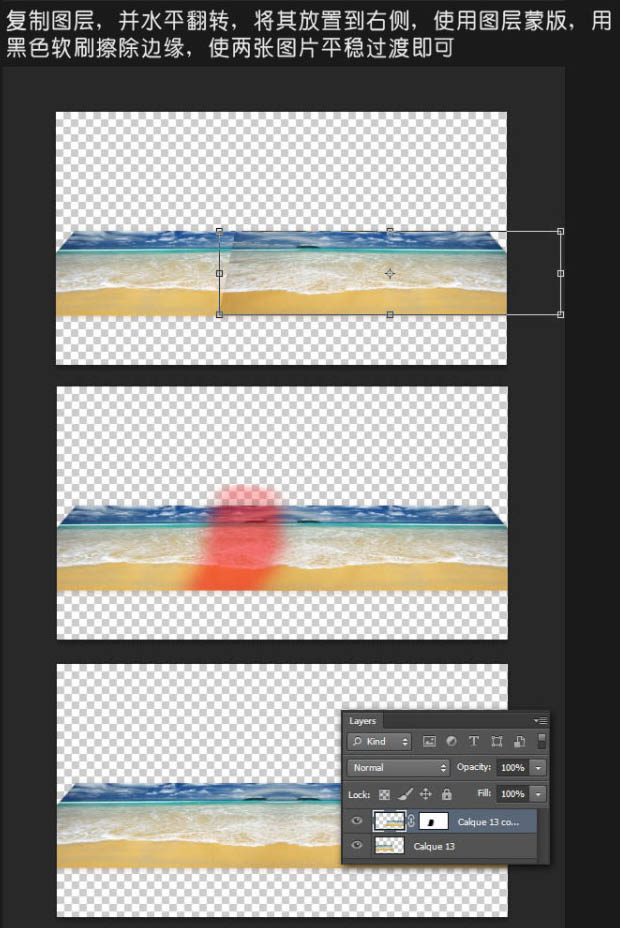
15、复制图层,并水平翻转,将其放置到右侧,使用图层蒙版,用黑色软刷擦除边缘,使两张图片平稳过渡即可。

[page]
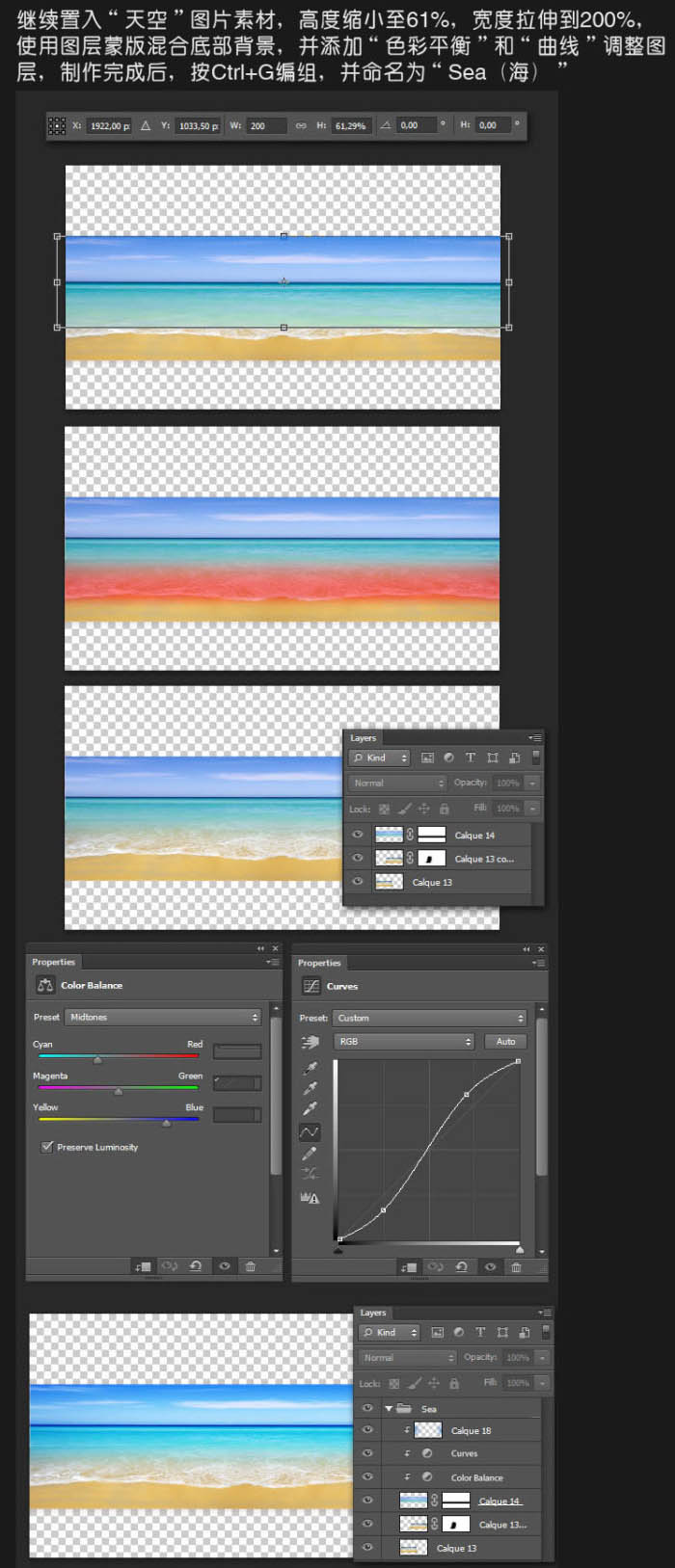
16、继续置入天空图片素材。


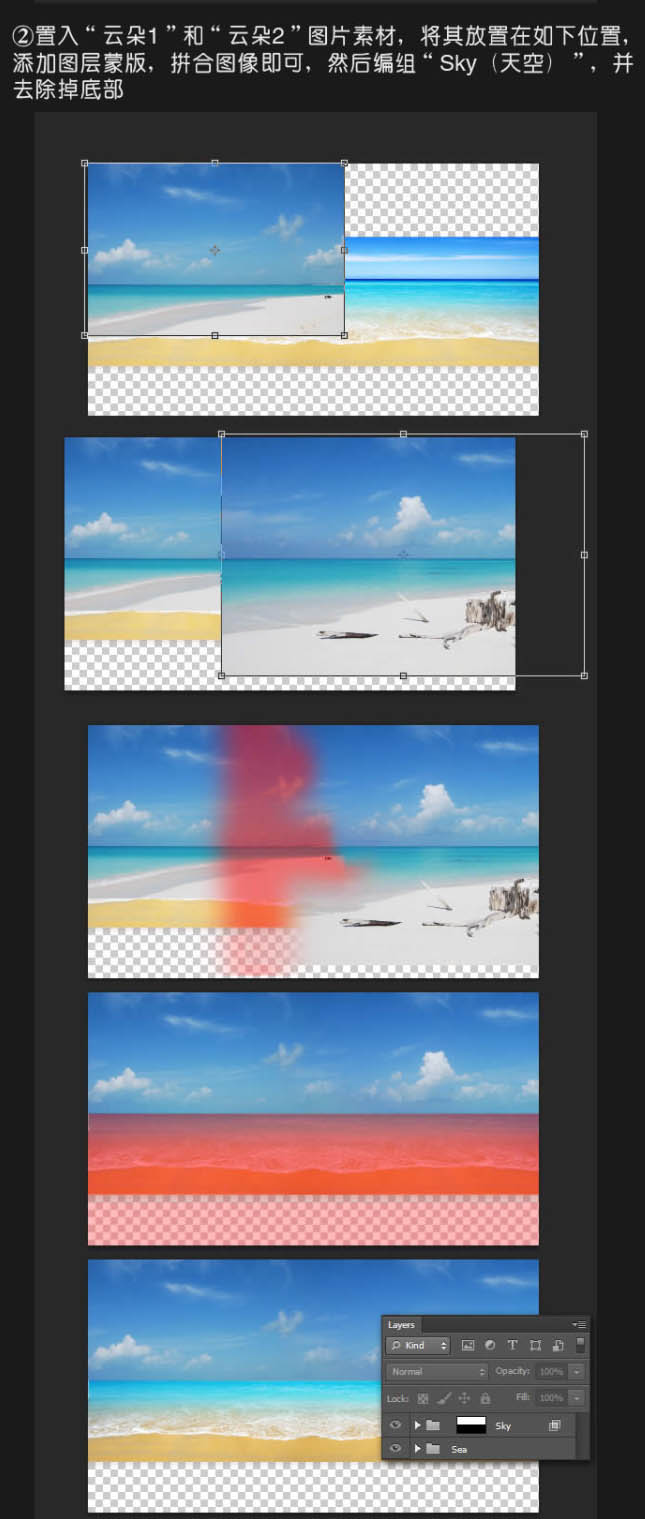
17、置入云朵1和云朵2图片素材。



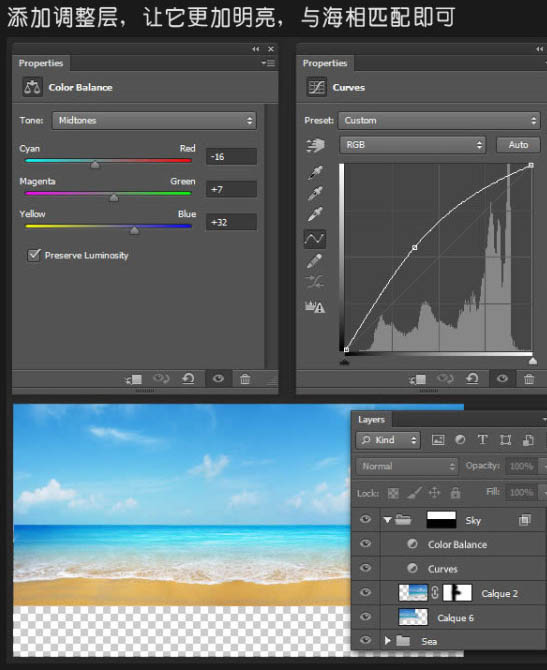
18、添加调整层,让它更加明亮,与海相匹配即可。

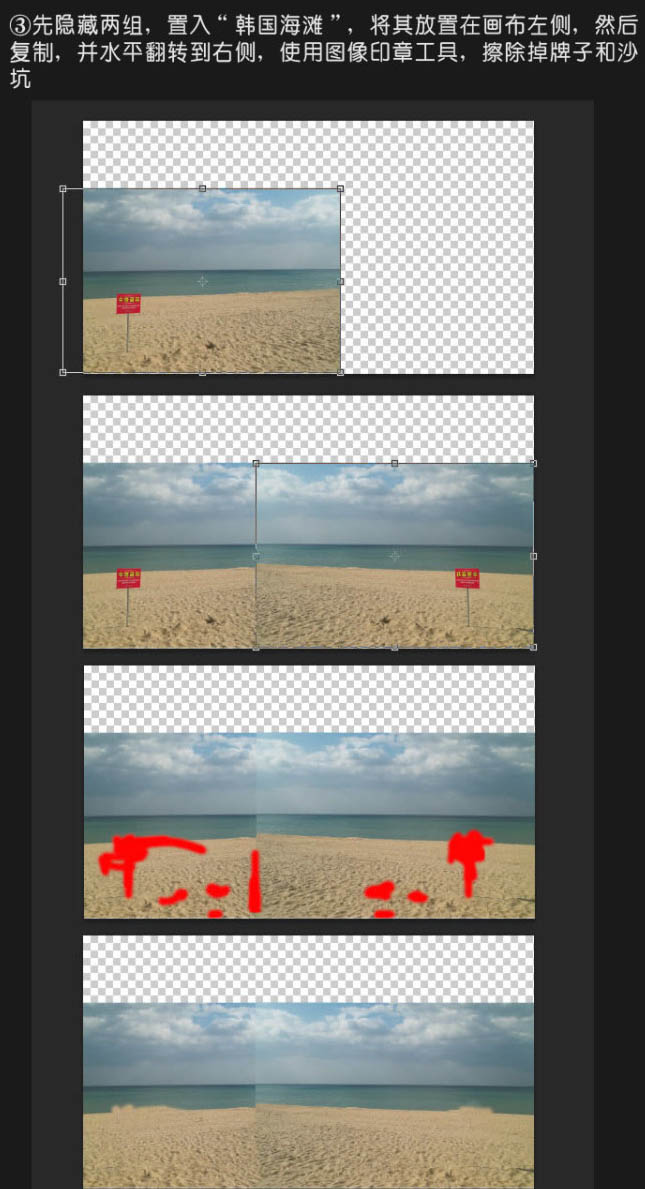
19、先隐藏两组,置入海滩。


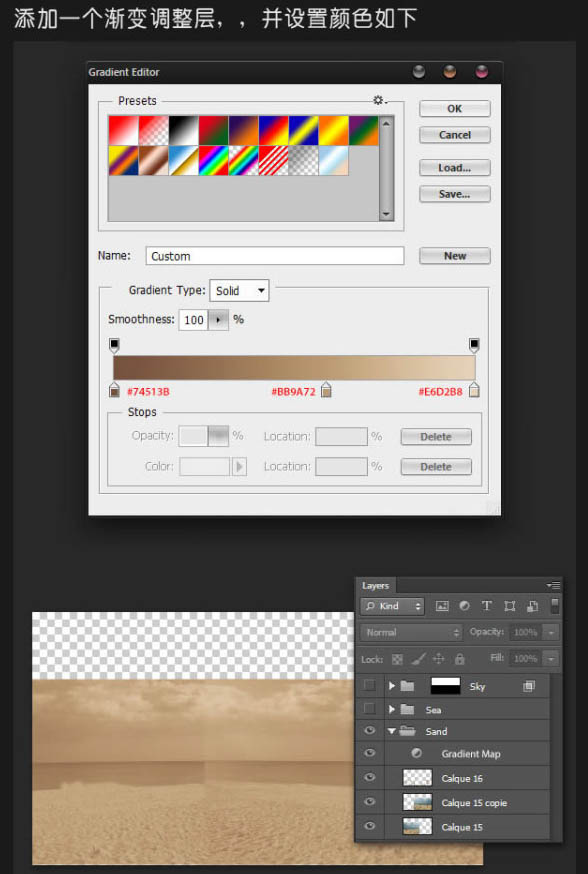
20、添加一个渐变调整层,设置颜色如下。

[page]
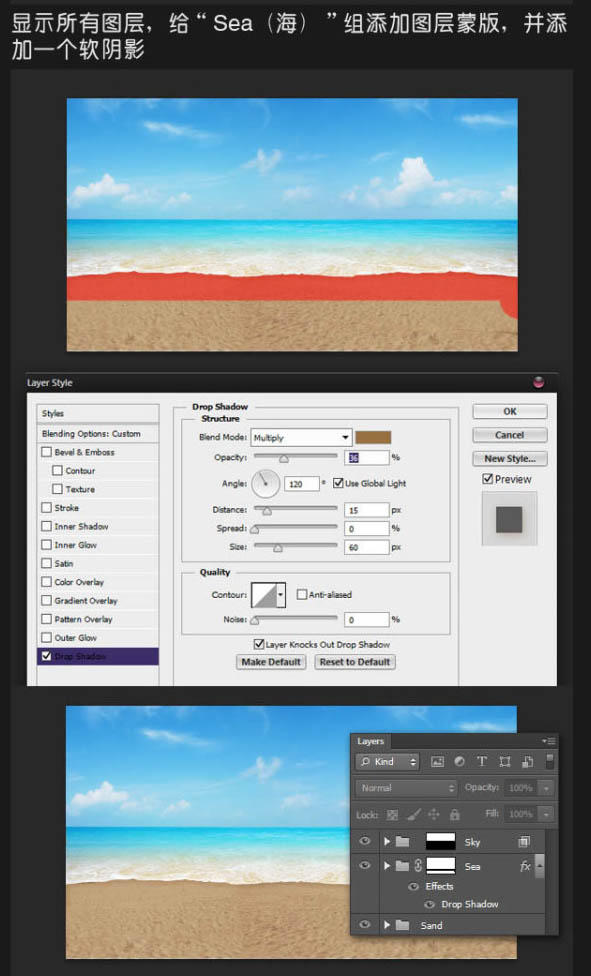
21、显示所有图层,给海组添加图层蒙版,并添加一个软阴影。

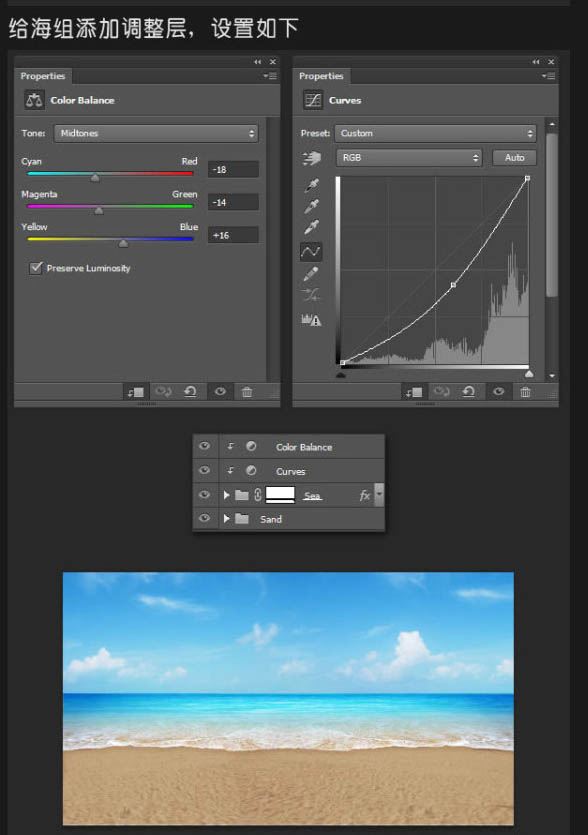
22、添加调整层,设置如下。

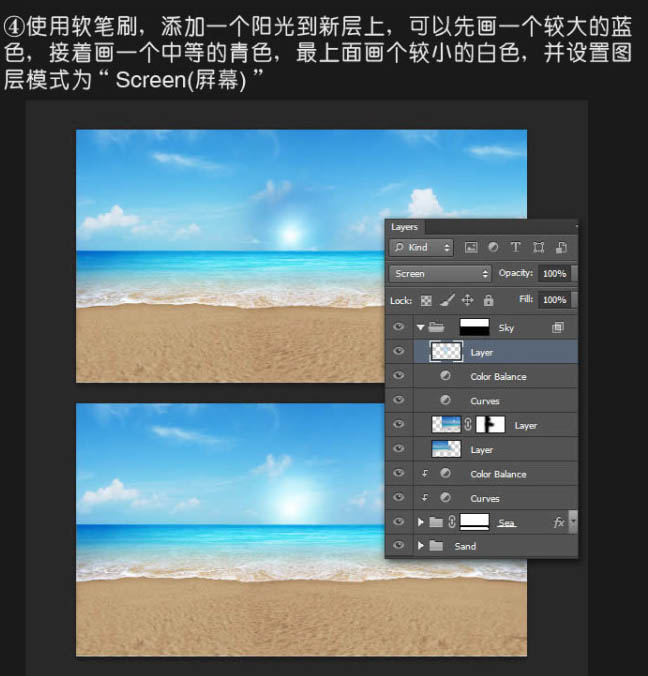
23、使用软笔刷,添加一个阳光到新层上。

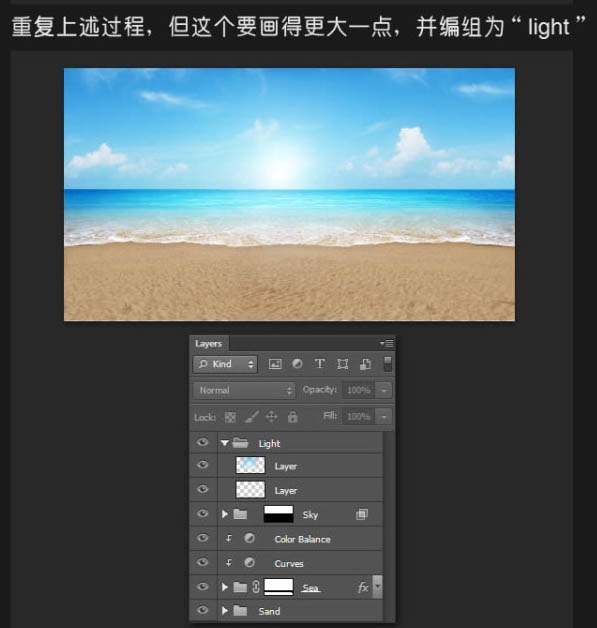
24、重复上述过程。

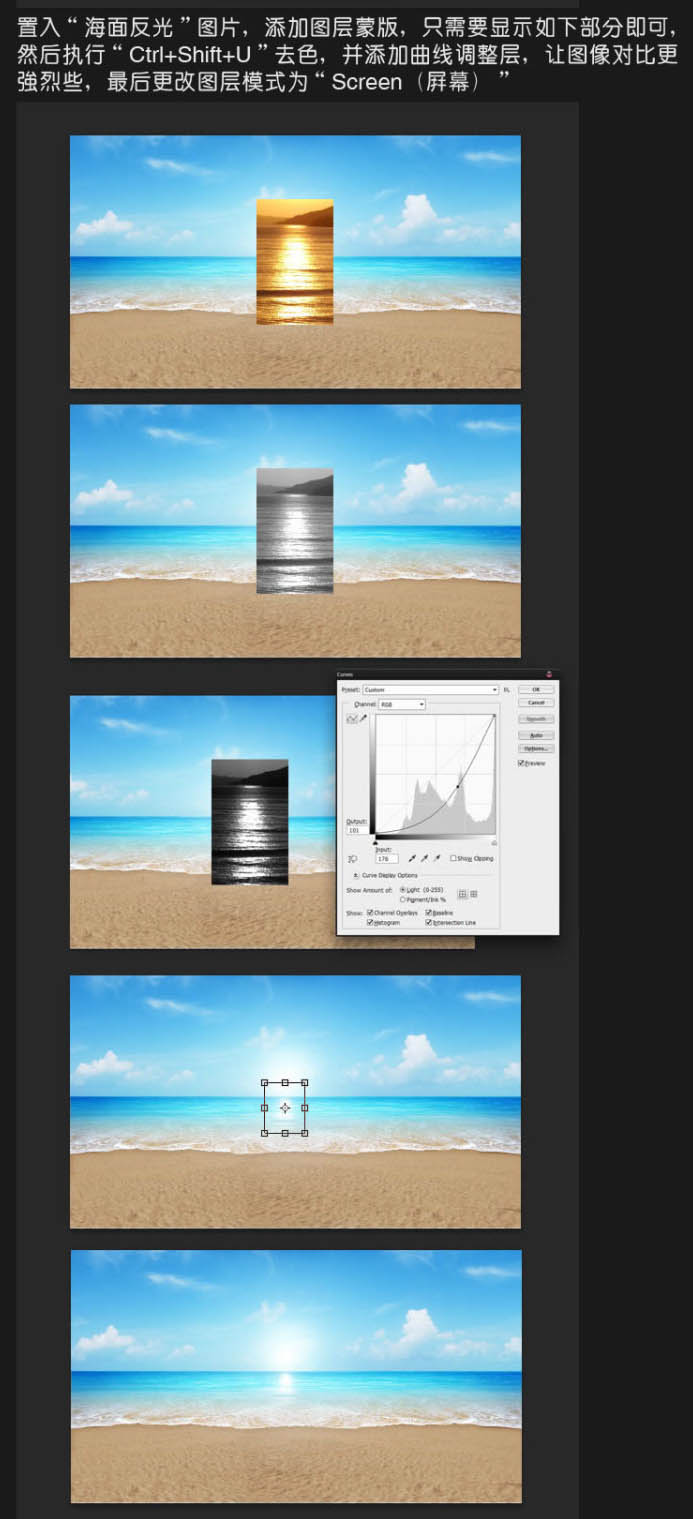
25、置入海面反光图片。


[page]
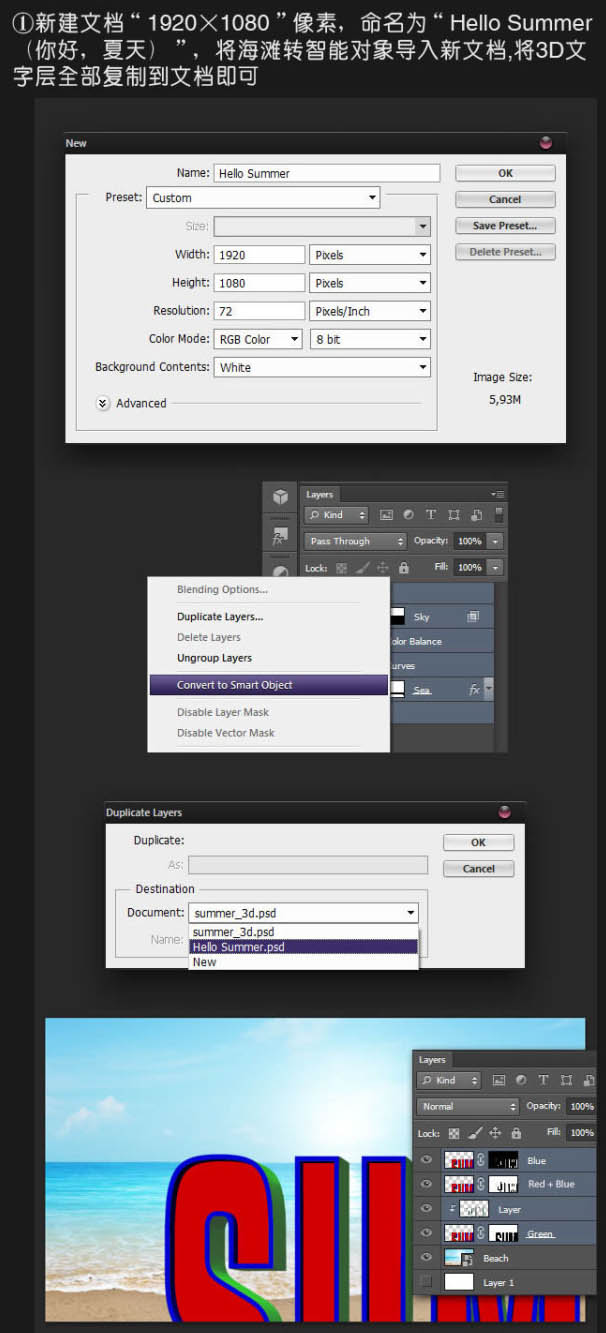
26、新建一个文档,将海滩转智能对象导入新文档,将3D文字层全部复制到新文档即可。

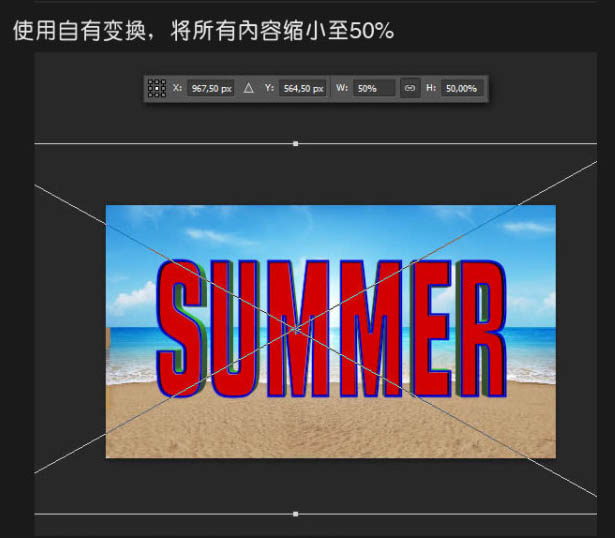
27、使用自由变换将所有内容缩小至50%。

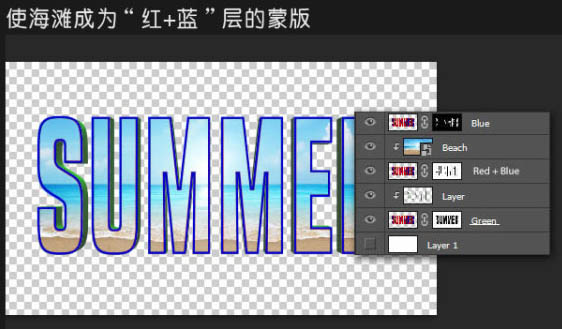
28、使海滩成为“红 + 蓝”层的蒙版。

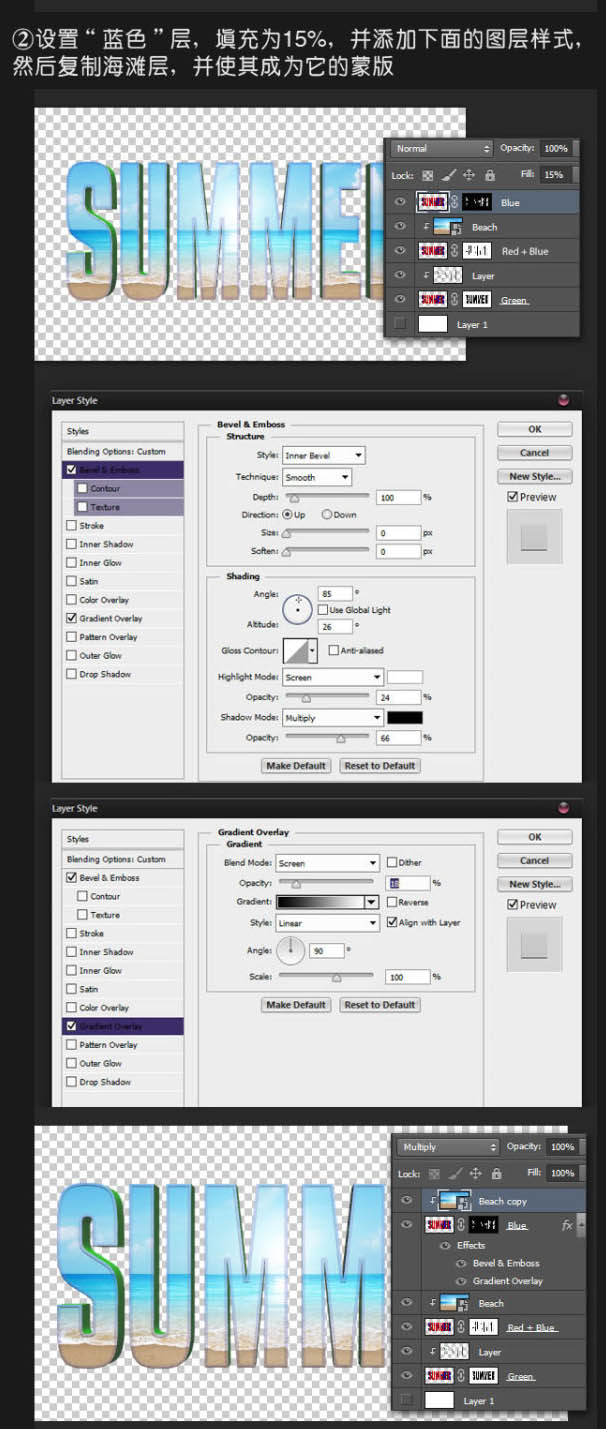
29、设置“蓝色”层填充为15%,并添加下面的图层样式。然后复制海滩层,并使其成为它的蒙版。

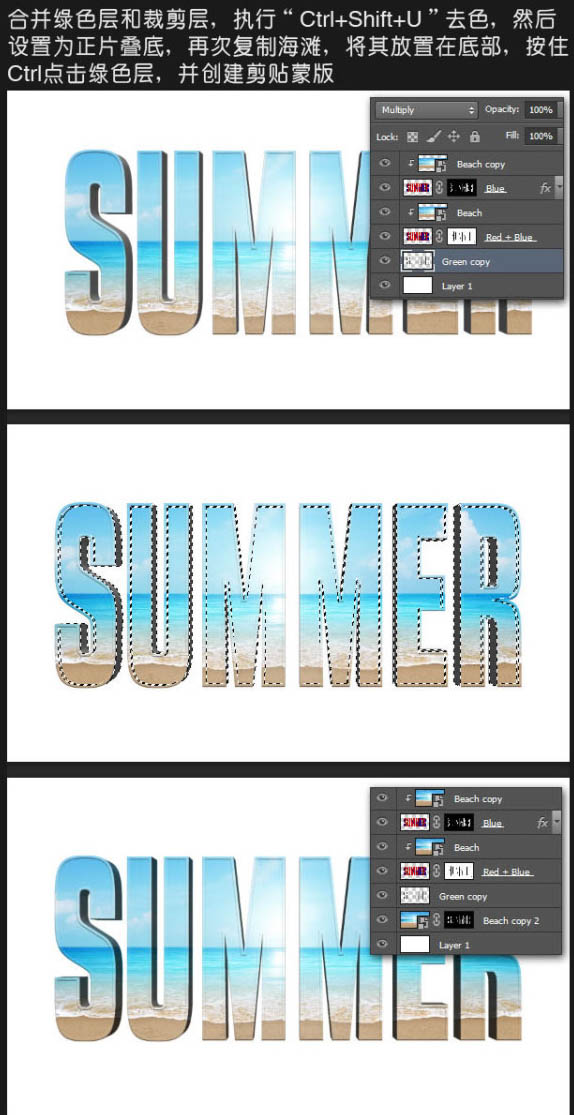
30、合并绿色层和裁剪层。

[page]
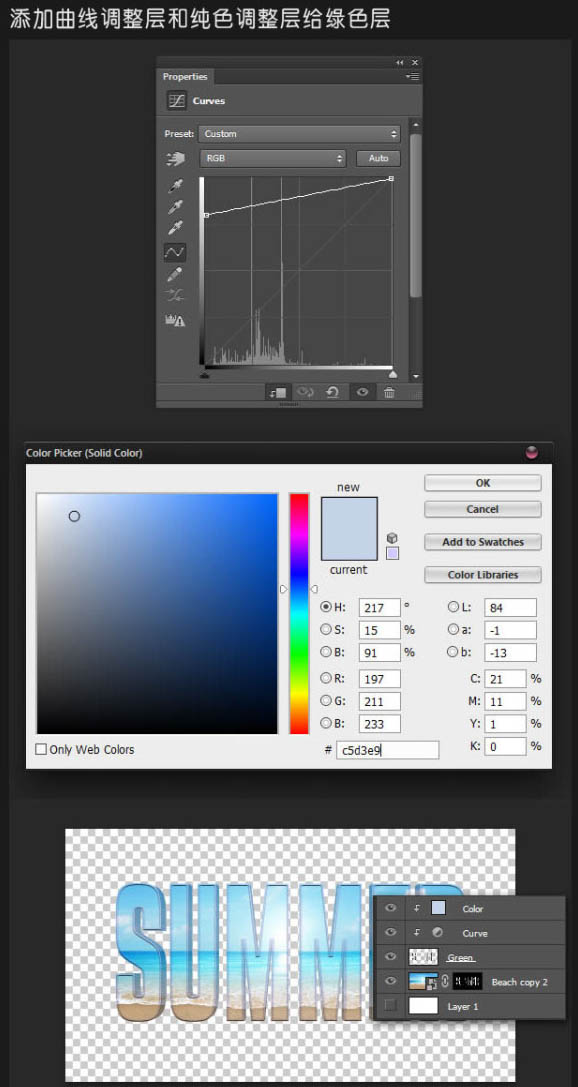
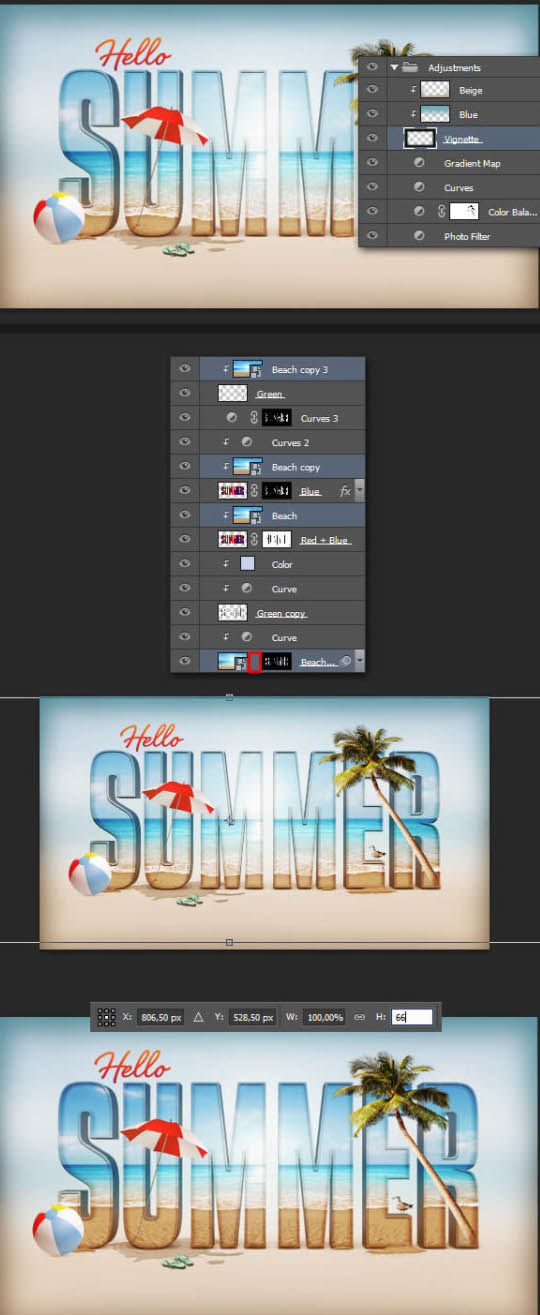
31、添加曲线调整层和纯色调整层给绿色层。

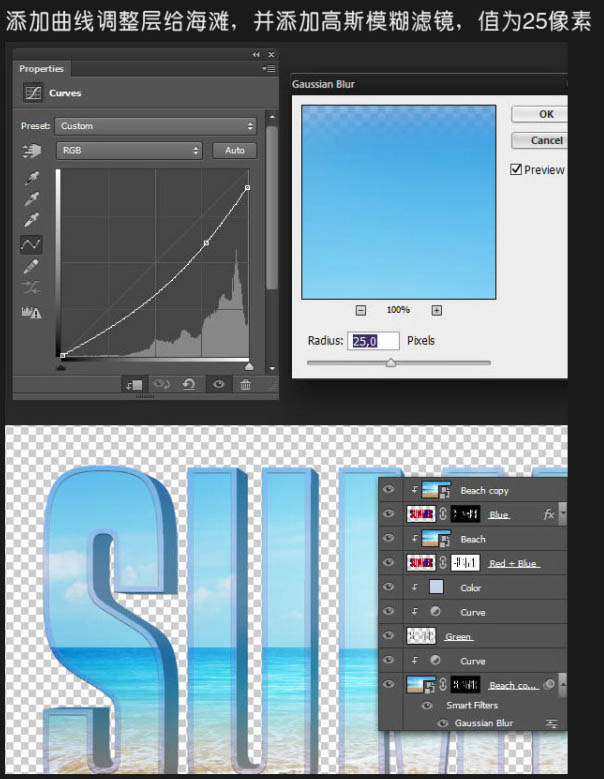
32、添加曲线调整层给海滩。

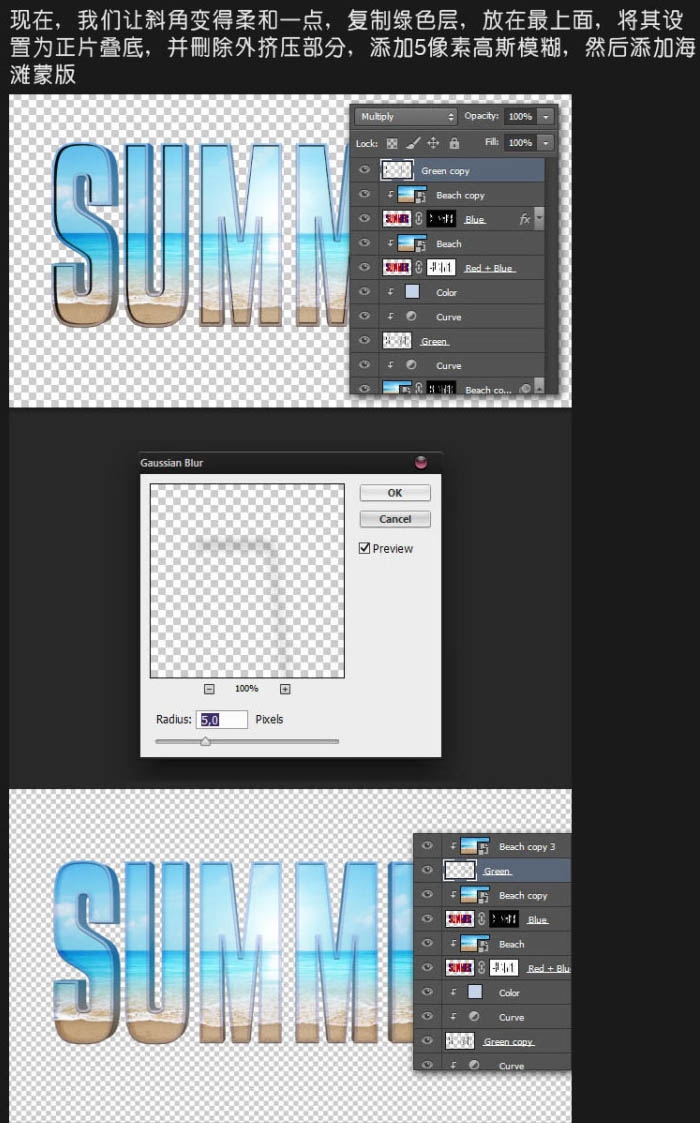
33、复制绿色层放在最上面,将其设置为正片叠底,并删除外挤压部分。

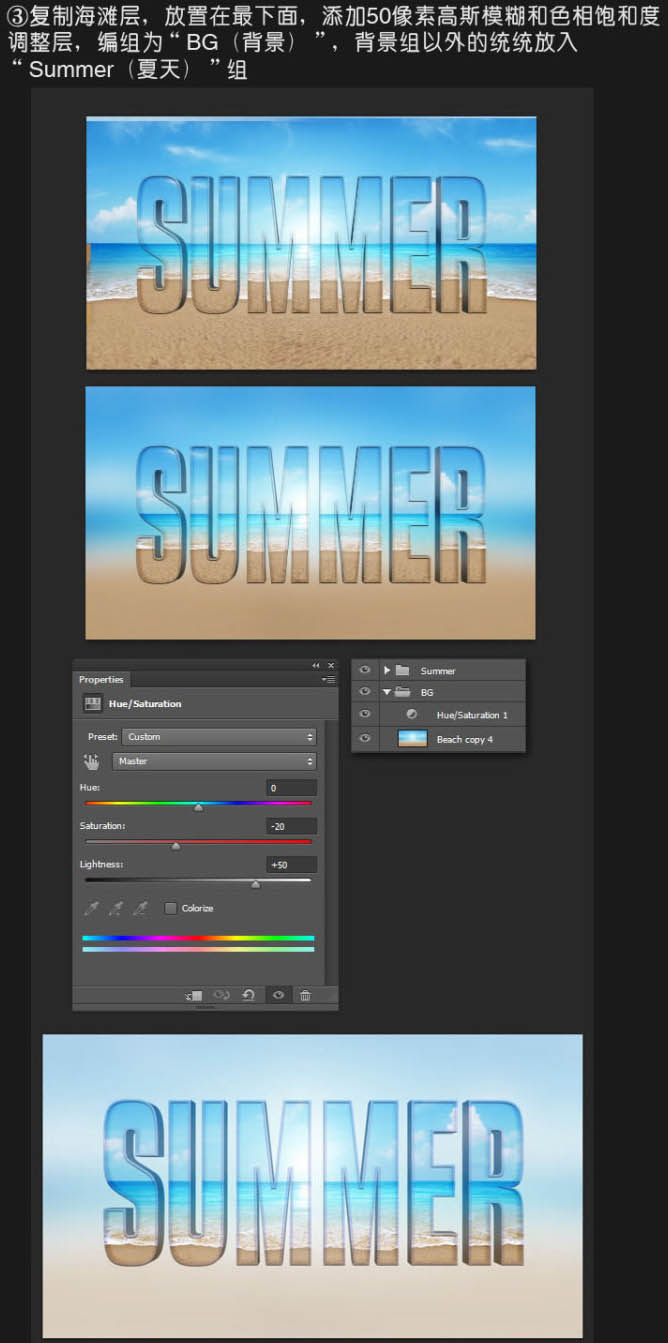
34、复制海滩层放置在最下面。

35、制作阴影。

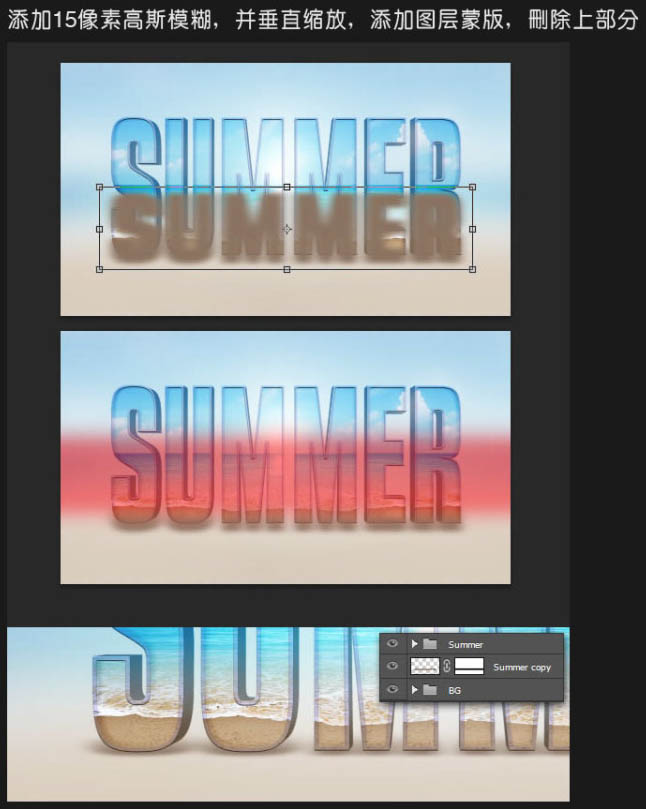
36、添加15像素高斯模糊,并垂直缩放。

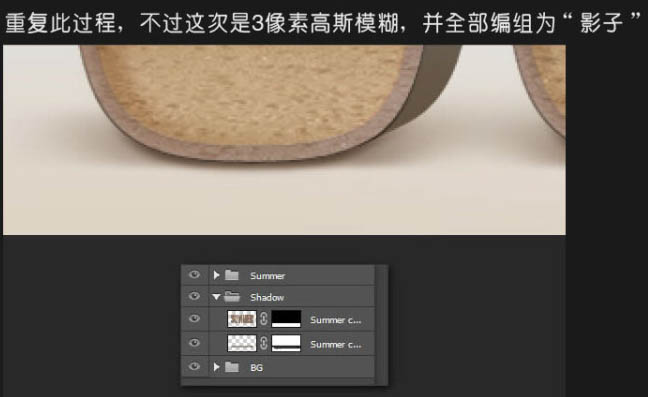
37、重复此过程。

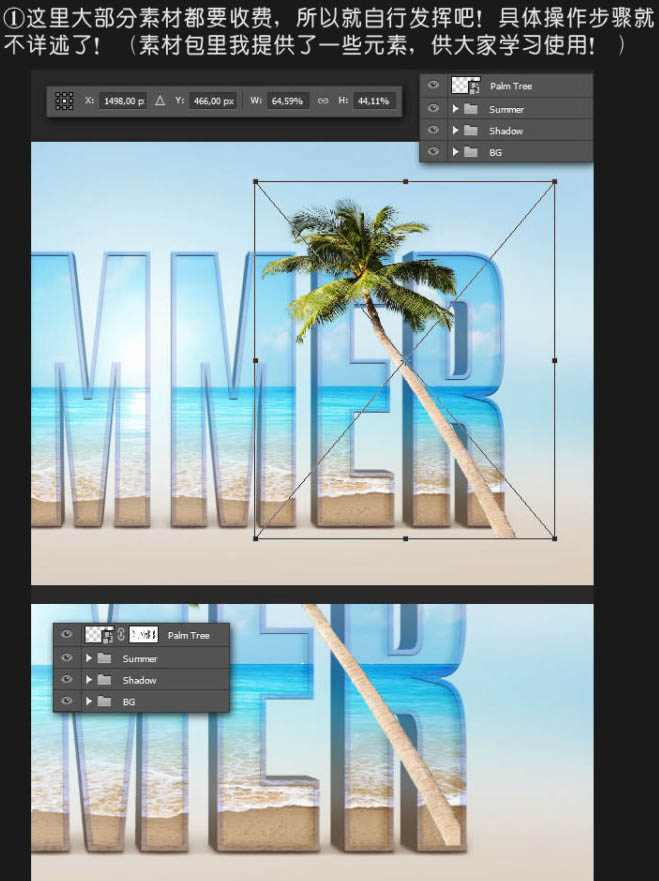
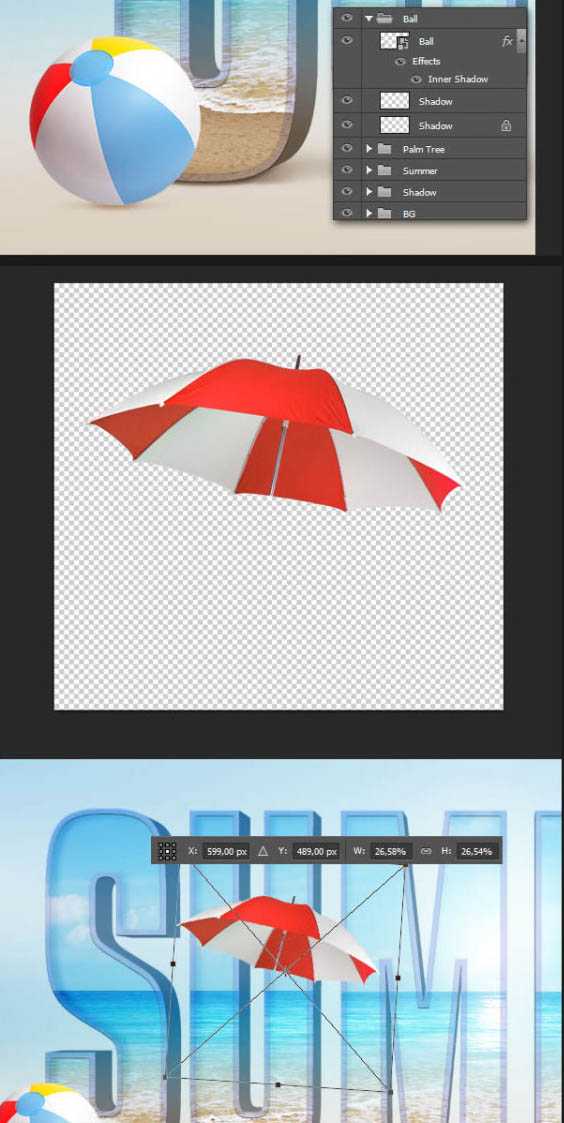
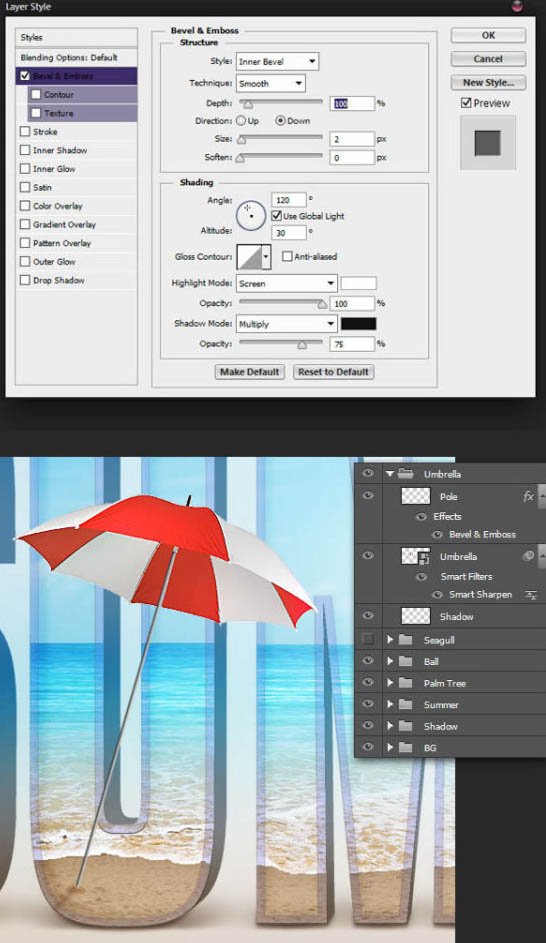
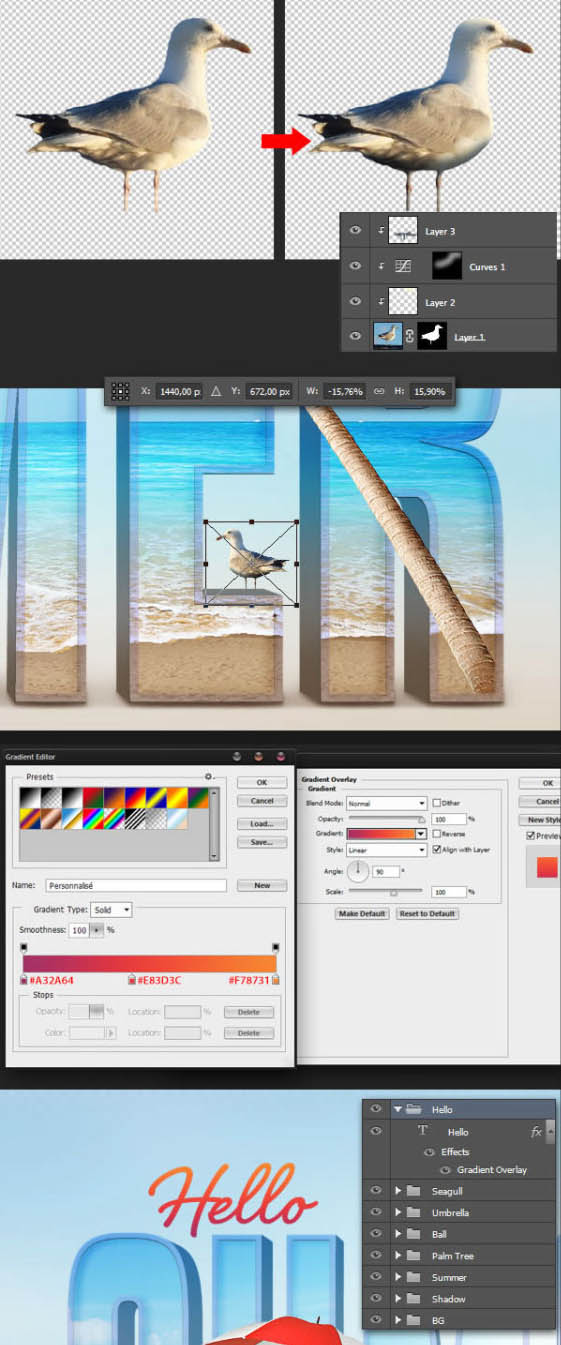
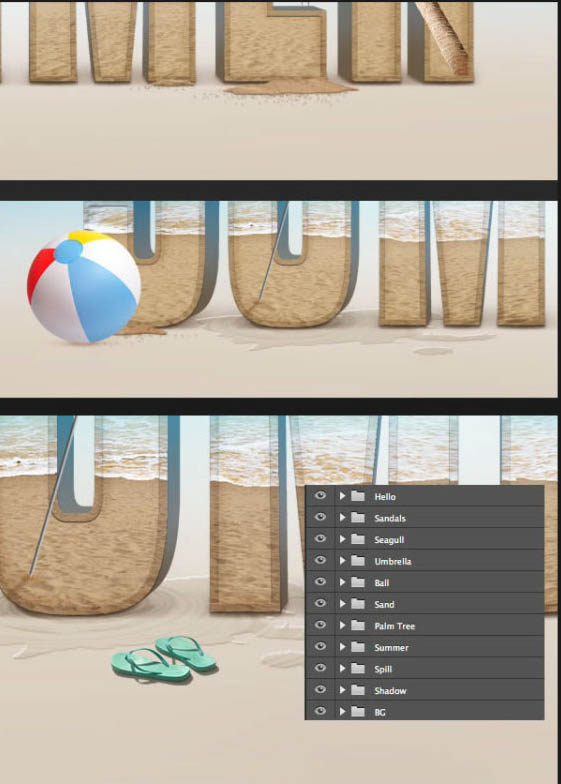
38、增加一些装饰素材,部分素材没有原图,可以去网上找类似的。











[page]
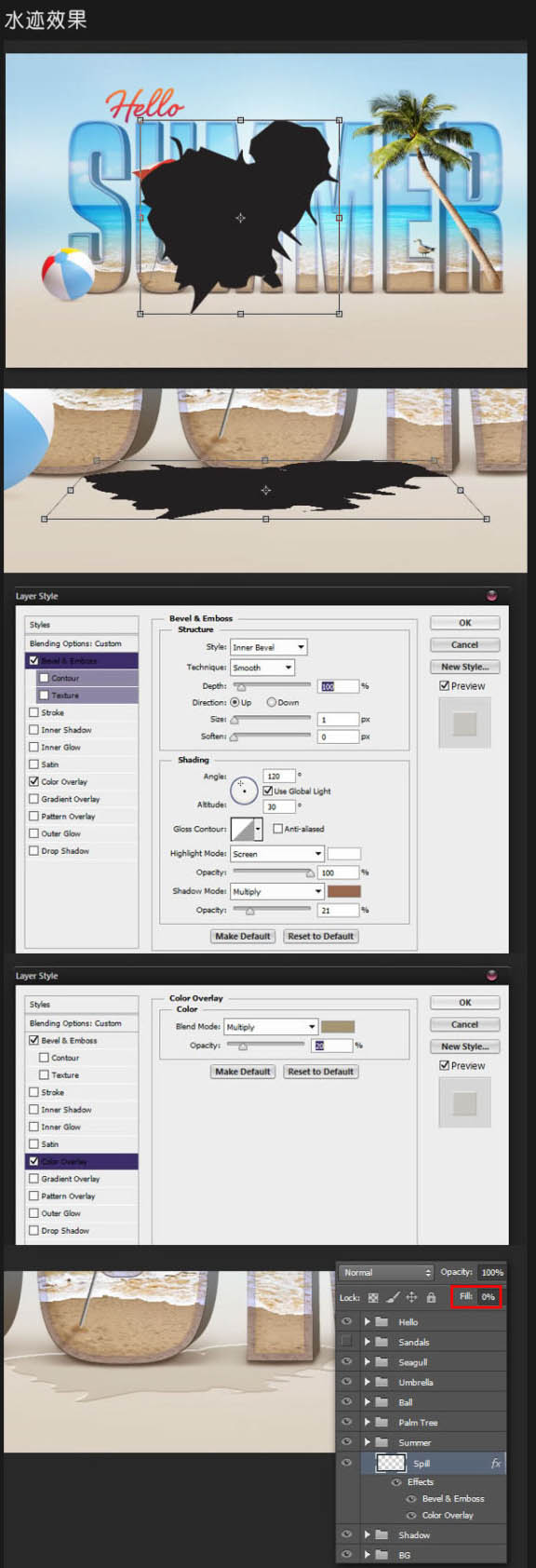
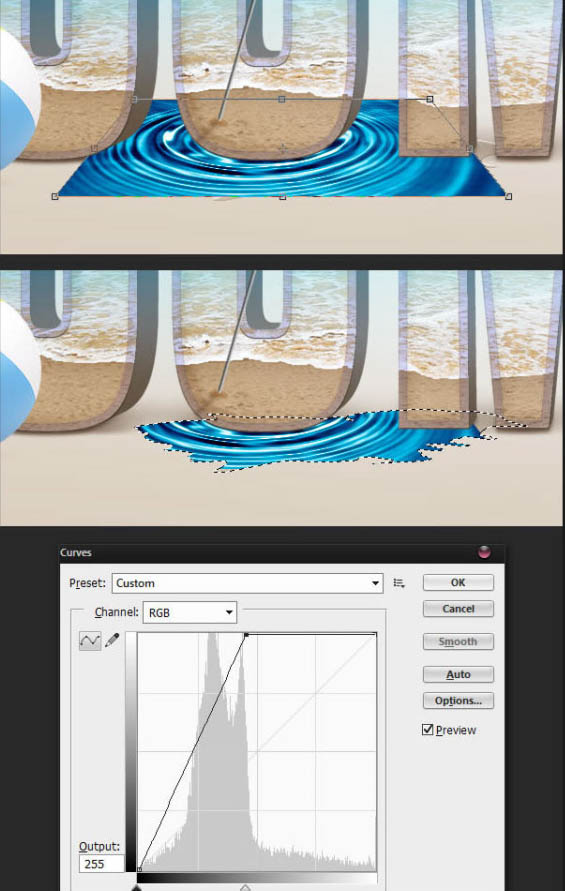
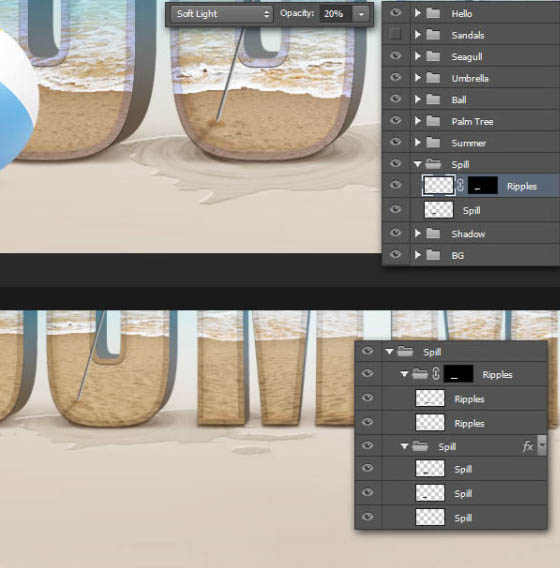
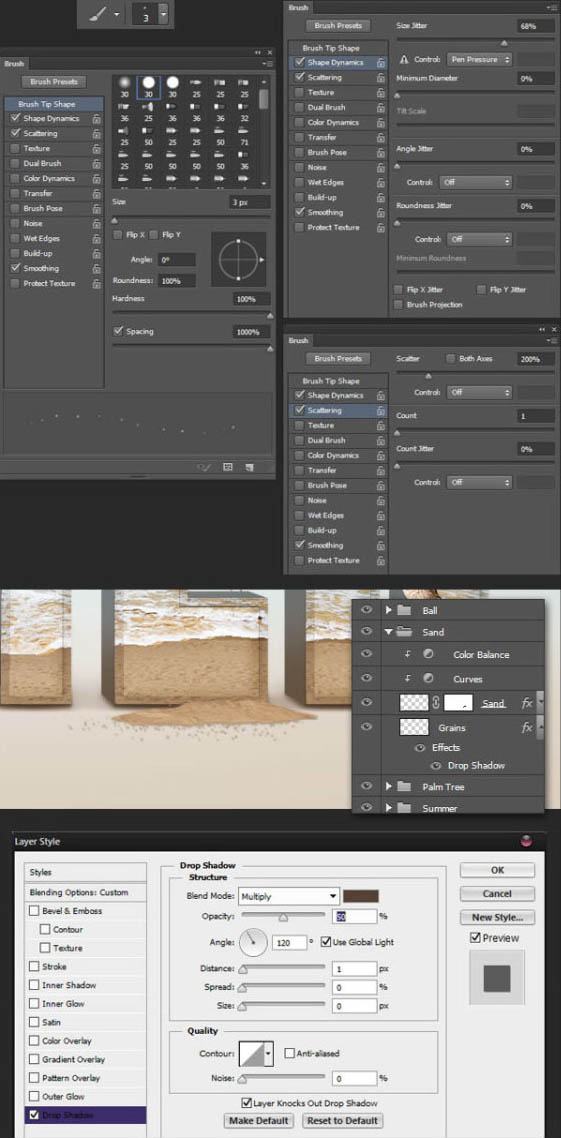
水迹效果制作:



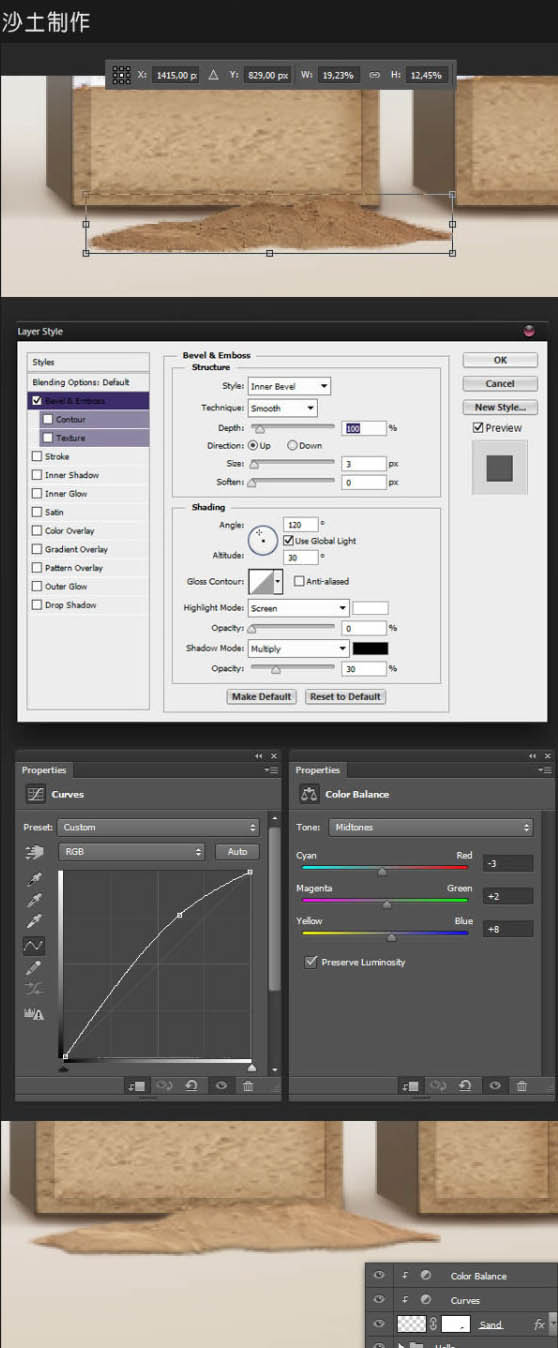
沙土制作:



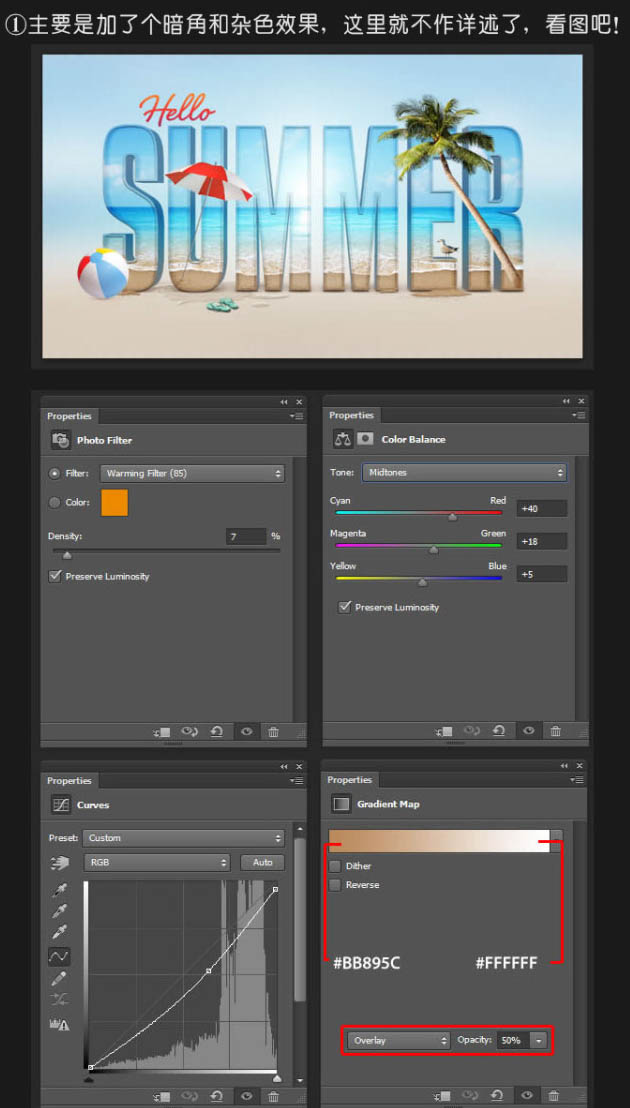
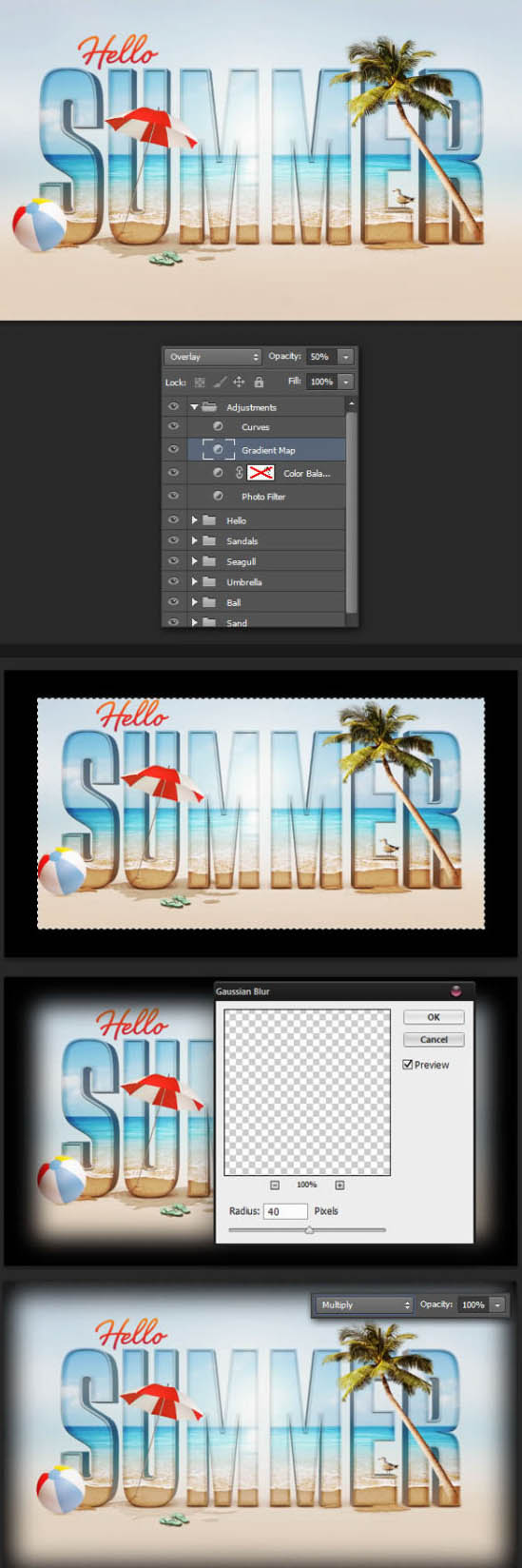
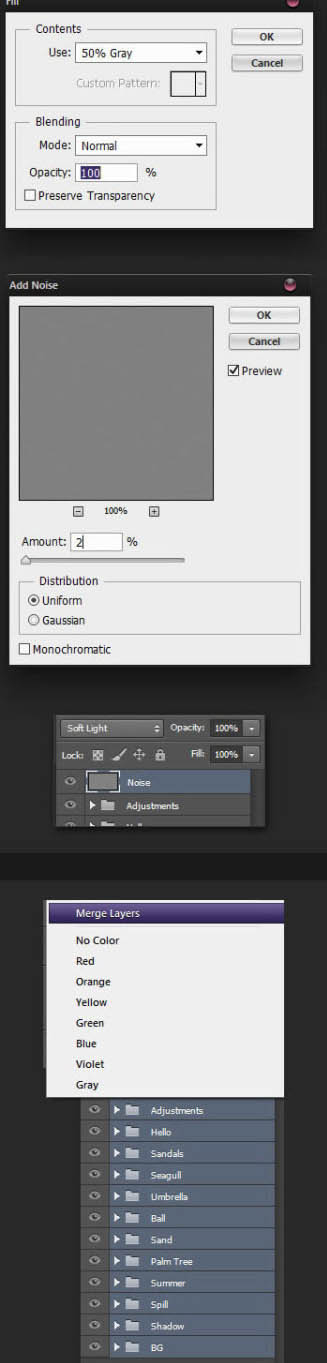
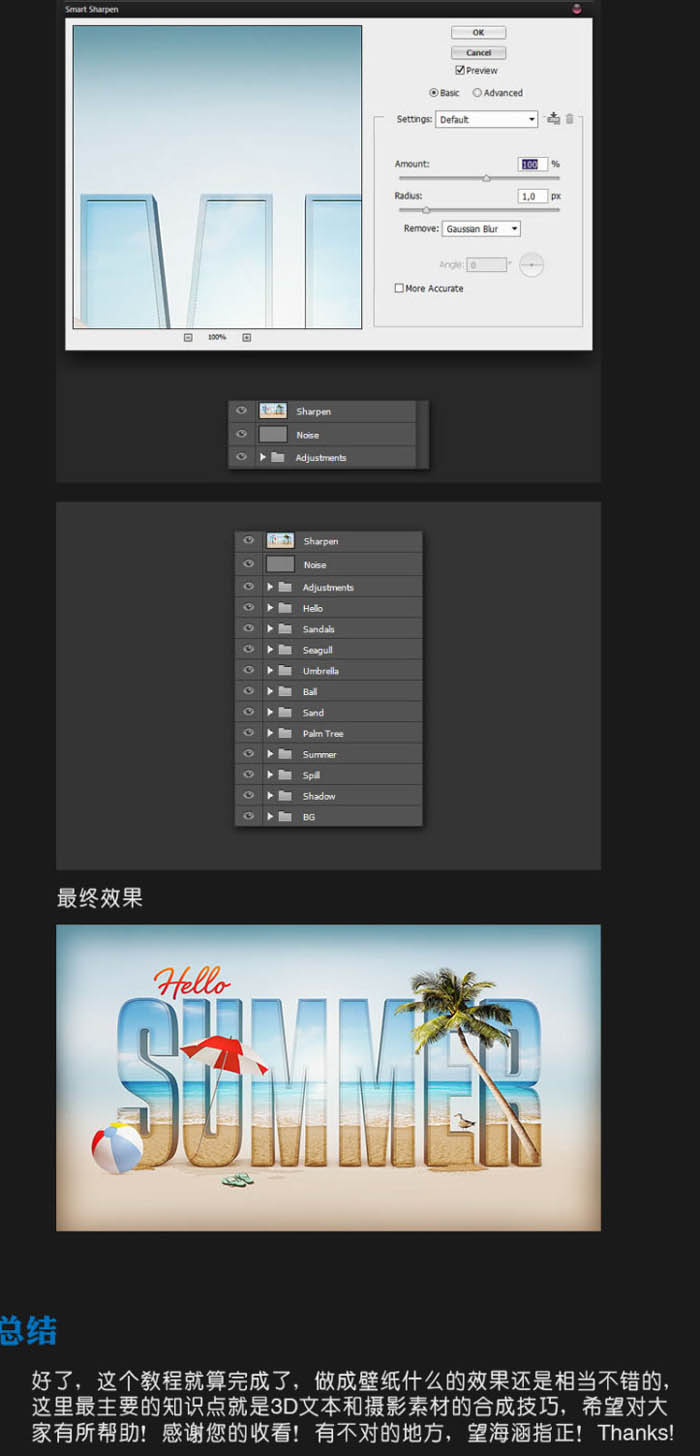
39、加暗角和杂色效果。





完成效果:

加载全部内容