photoshop绘制立体感十足的文字人像效果
作者:网友整理
photoshop express中文版v6.14.603 105.63M / 简体中文
点击下载
Photoshop官网v11.6.162 221.67M / 简体中文
点击下载
Photoshopv11.7.162 234.21M / 简体中文
点击下载在很多海报的设计中经常见到一些立体感十足的文字人像效果,那么今天我们就为大家分享这篇photoshop绘制立体感十足的文字人像效果,教程不是很难,主要是置换滤镜和最后的技巧,希望对大家的设计有所帮助和提高。
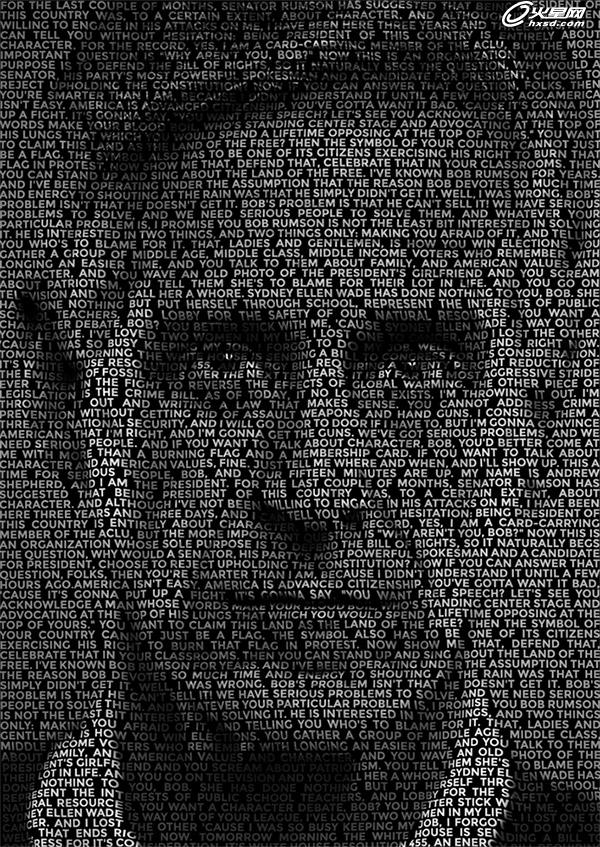
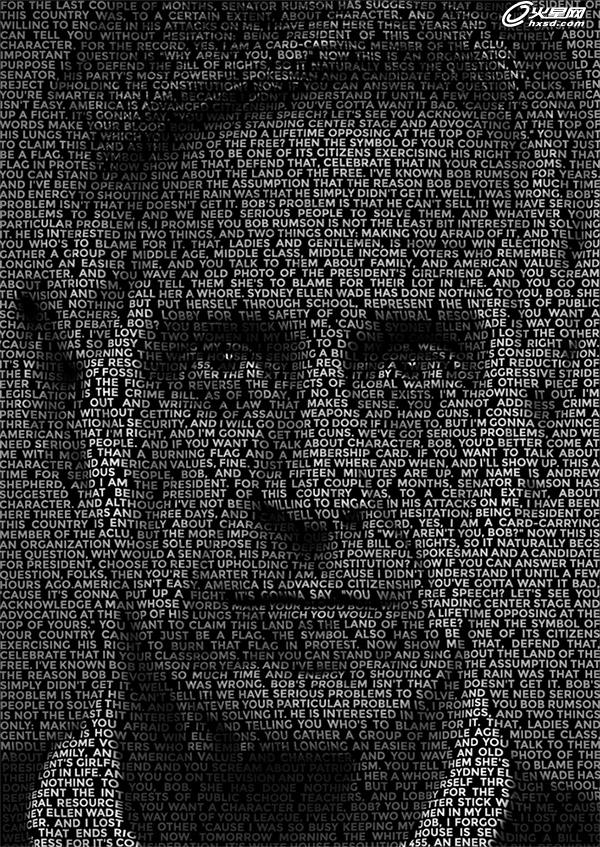
最后效果图:

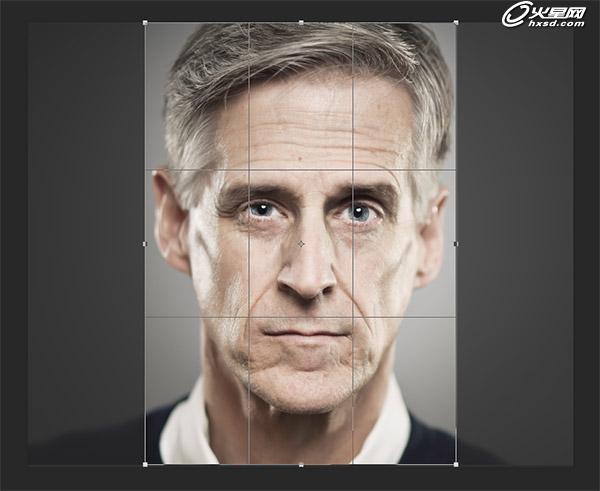
这个教程中的图片是来自电影《美国总统》,文字是随便找的一篇演讲稿。图片找到后要裁剪一下,符合你所需要的海报尺寸。

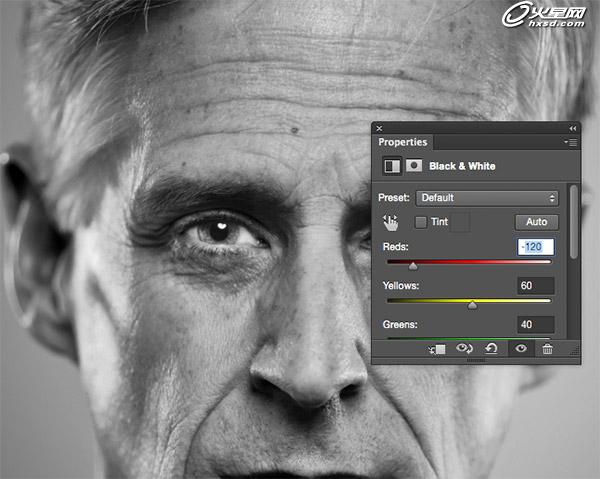
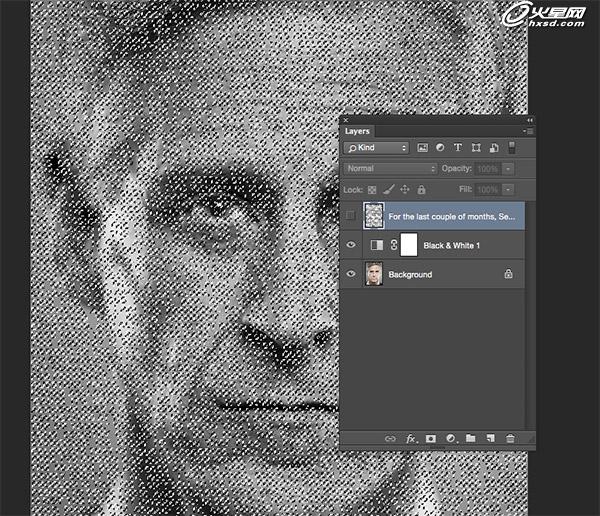
添加一个黑白调整图层,参数如上图或自定义。

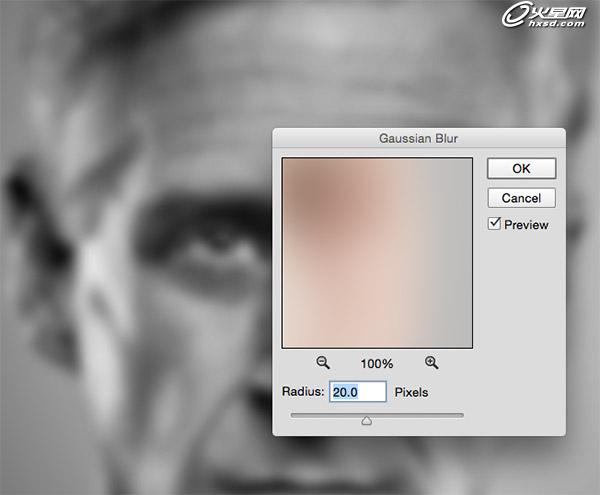
添加高斯模糊滤镜大小为20px,让画面变得柔和。(这一步记得应用在原图上,不是调整图层)

保存成PSD文件,然后Ctrl+Alt+Z恢复到高斯模糊前的效果。

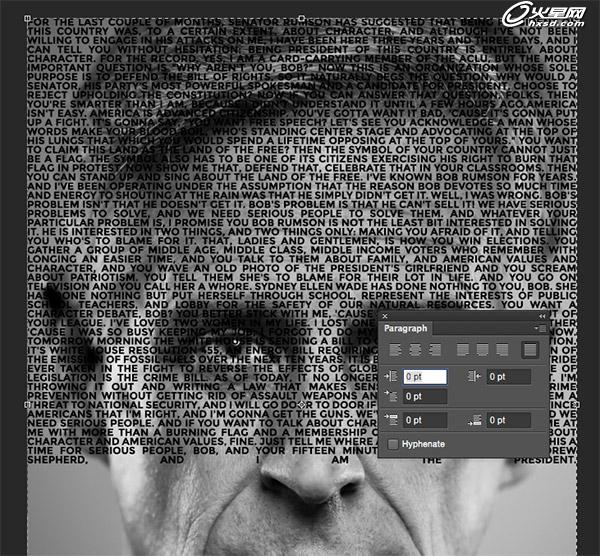
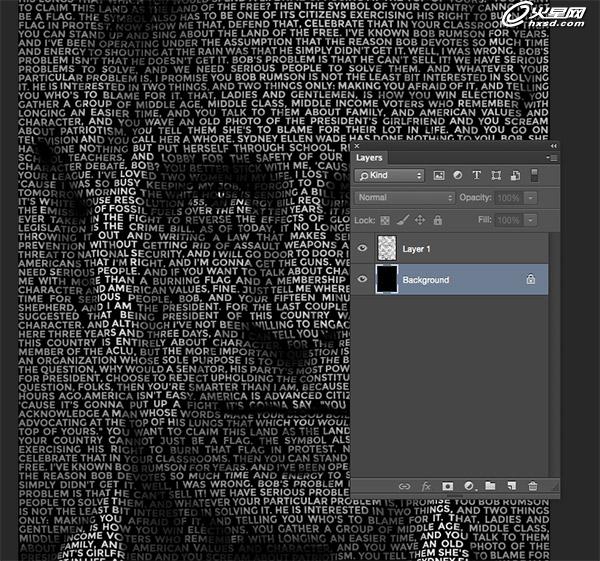
选择文字工具,复制稿子粘贴过来,记得别留空行/空格。把连字选项的勾去掉,选择段落对齐方式,如上图。

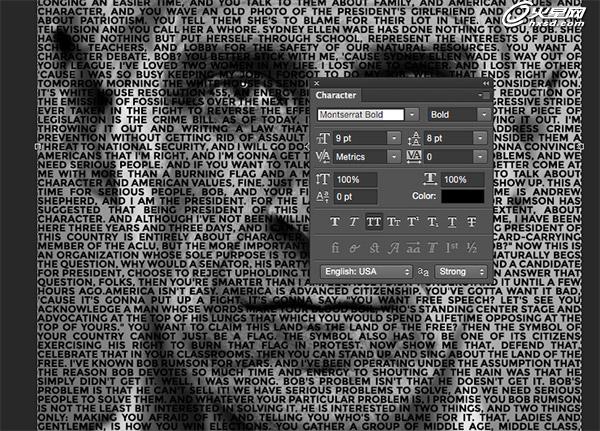
如果文字没填满可以继续粘贴。选择你喜欢的英文字体并把字体调小。

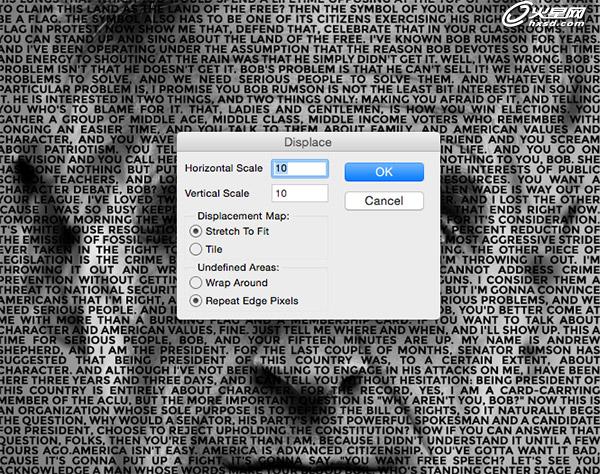
在文字图层选择滤镜>扭曲>置换,同意栅格化请求。参数都是10,文件选择刚才保存的PSD。

Ctrl+单击文字图层选中文字选区,然后单击图层的小眼睛取消图层,选择编辑>合并拷贝。(Ctrl+Shift+C)提示:这一步做完暂时木有效果,别管它,先执行下一步。

新建文件,大小能覆盖你的图像就好。粘贴过去,填充黑色,让小眼睛再亮起来就OK啦。再提供了一个方法仅供参考:把黑白图层和原图合并后剪切到文字里,再填充黑色背景。

最后效果图:

加载全部内容