Photoshop打造暗调霞光色水边古镇图片后期教程
作者:网友整理
摄影教程PS大师安卓版v1.6 正式版 39.49M / 简体中文
点击下载
Photoshop官网v11.6.162 221.67M / 简体中文
点击下载
Photoshopv11.7.162 234.21M / 简体中文
点击下载霞光色是图片后期比较常用的色调,数码资源网也为大家分享不少相关调色教程,下面这篇Photoshop打造暗调霞光色水边古镇图片后期教程里面图片效果非常梦幻漂亮,希望大家能从中学到有用的东西。
原图

调色后效果图:

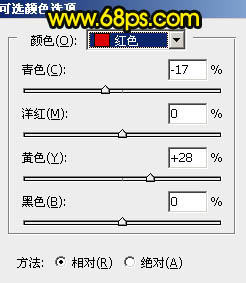
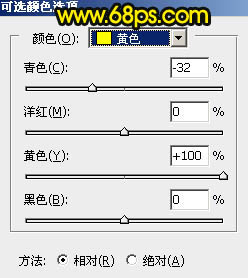
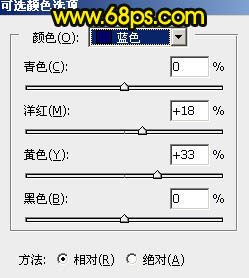
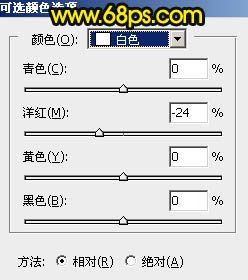
1、打开原图,创建可选颜色调整图层,对红、黄、绿、青、蓝、白、中性色进行调整,参数设置如图1 - 7,效果如图8。这一步给图片增加青黄色。

<图1>

<图2>

<图3>

<图4>

<图5>

<图6>

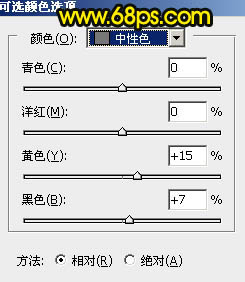
<图7>

<图8>
2、按Ctrl + Alt + 2 调出高光选区,然后创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图9 - 11,效果如图12。这一步主要给高光部分增加淡蓝色。

<图9>

<图10>

<图11>

<图12>
[page]
3、创建亮度/对比度调整图层,适当增加对比度,参数设置如图13,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图14。这一步增加高光区域对比度。

<图13>

<图14>
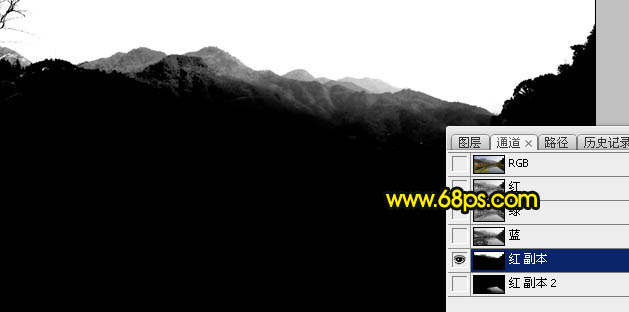
4、现在来增加霞光,先给图片更换天空。把背景图层复制一层,按Ctrl + Shift + ] 置顶。进入通道面板,把红色通道复制一层,得到红副本通道。
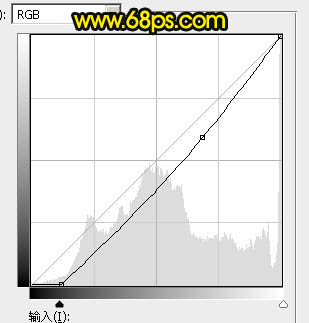
对红副本通道进行处理,按Ctrl + M 调整曲线,把暗部加深,高光部分调亮,左上角有灰色的部分,用套索工具选取后用色阶工具调亮,效果如下图。远处的山峦不要调白,留一点灰度,这样添加天空的时候就容易融合。
按住Ctrl + 鼠标左键点击红副本通道缩略图,载入天空选区,然后点RGB通道,返回图层面板。

<图15>
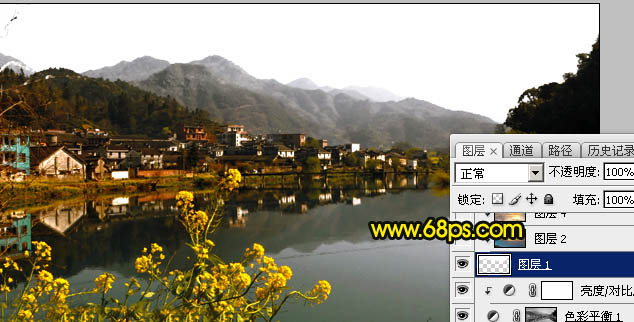
5、保持选区,新建一个图层,选择菜单:选择 > 修改 > 扩展,数值为2,然后填充白色,取消选区后把背景副本图层隐藏,得到下图所示的效果。

<图16>
[page]
6、打开下图所示的天空素材(点击图片弹出大图,然后保存到本机),拖进来,调整好位置,然后按Ctrl + Alt + G 创建剪切蒙版,效果如下图。


<图17>
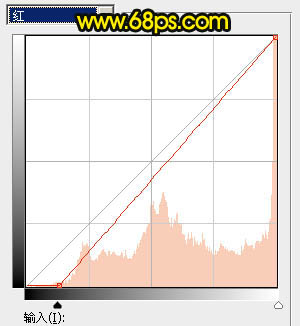
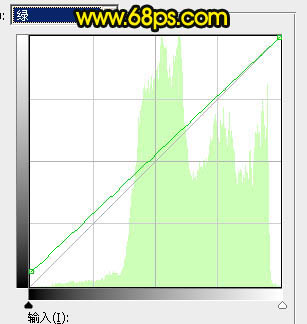
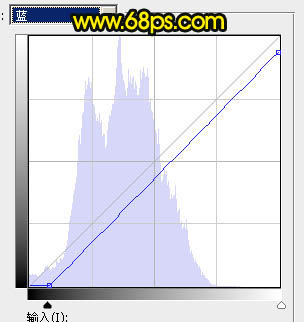
7、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图18 - 21,确定后创建剪切蒙版,效果如图22。这一步把天空稍微调暗一点,暗部增加绿色,高光部分增加淡黄色。

<图18>

<图19>

<图20>

<图21>

<图22>
8、新建一个图层,用套索工具勾出下图所示的选区,羽化60个像素后填充橙黄色:#FEB000,取消选区后把不透明度改为:60%,效果如下图。

<图23>
[page]
9、按Ctrl + J 把当前图层复制一层,混合模式改为“叠加”,不透明度改为:100%,效果如下图。

<图24>
10、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,再按Ctrl + T 把色块稍微缩小一点,如下图。

<图25>
11、按Ctrl + J 把当前图层复制一层,按Ctrl + T 再缩小一点,效果如下图。这几步给图片天空增加橙黄色霞光。

<图26>
12、把背景图层复制一层,按Ctrl + Shift + ] 置顶,我们来提取水面的高光。进入通道面板,把红色通道复制一层,得到红副本2通道,如下图。

<图27>
[page]
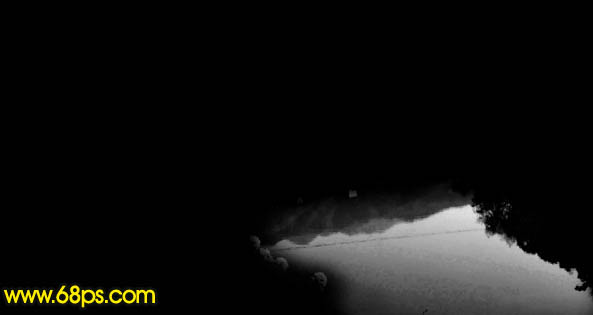
13、用曲线加强一下明暗,然后把水面以外的部分用黑色画笔涂黑,如下图。再按住Ctrl + 鼠标左键红副本2通道载入选区,点RGB通道返回图层面板。

<图28>
14、保持选区,新建一个图层填充橙黄色:#FEB000,取消选区后添加图层蒙版,用透明度较低的黑色画笔把底部过渡涂抹自然,如下图。

<图29>
15、创建亮度/对比度调整图层,适当增加对比度,确定后把蒙版填充黑色,用白色画笔把图31选区部分擦出来。这一步把霞光部分调亮一点。

<图30>

<图31>
16、创建纯色调整图层,颜色设置为暗绿色:#0F180A,确定后把蒙版填充黑色,用白色画笔把边角部分擦出来。这一步给图片增加暗角。

<图32>
17、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:20%,效果如下图。这一步把图片柔化处理。

<图33>
[page]
18、创建色相/饱和度调整图层,对红、黄、绿进行调整,参数及效果如下图。这一步把暖色稍微调鲜艳一点。

<图34>

<图35>

<图36>

<图37>
19、创建纯色调整图层,颜色设置为暗绿色:#1F1F00,确定后把蒙版填充黑色,用白色画笔把底部及左下角部分涂出来,效果如下图。

<图38>
20、创建可选颜色调整图层,对中性色进行调整,参数设置如图39,确定后把图层不透明度改为:50%,效果如图40。这一步给图片中间调部分增加绿色。

<图39>

<图40>
最后微调一下颜色,加强一下局部明暗效果,这张暗调霞光色古镇照片就处理完成了。
完成后效果图:

加载全部内容