AI CS矢量三维工具探索
作者:网友整理
矢量忍者跑酷3最新版(生活休闲) v1.6.1 安卓版 47.95M / 简体中文
点击下载
AI素材大师appv1.1.0 22.83M / 简体中文
点击下载
CS助手app(手机玩机助手) v2.14.1 安卓版 28.08M / 简体中文
点击下载Illustrator的每一次的升级都给我们带来新的惊喜。这一次,Illustrator CS带来了矢量艺术家们期盼已久的矢量3D工具。通过挤压、旋转和透视等功能,Illustrator CS新增的矢量三维工具就能够为一些简单的平面图形添加漂亮的3D立体效果。
Illustrator的这个功能以前必须通过一些外挂的插件(如CAD tools)才得以部分实现,现在Illustrator CS 终于内部集成了这一功能,而且效果更加出色。今天我们就一起来详细了解这个方便又有趣的新功能。
一、3D工具概述
Illustrator CS的3D工具是作为一种效果(Effect)来实现的。作为效果而不是滤镜的好处在于:效果是动态的,一旦觉得不太满意,随时可以在Appearance面板中进行新的调整。
Illustrator CS中的3D效果分为3个工具,点击“Effect-3D”菜单,你就可以找到它们:Extrude&Bevel(挤压和导角)、Revolve(自身旋转)、Rotate(透视旋转)。

随意点击其中一个,会出现下面这样的对话框。三个工具的对话框大同小异的,只要理解其中一个就会使用其余的两个。

对话框从上到下分为三个控制组,依次是Position(方位)控制组、Extrude & Bevel挤压和导角控制组(如果是Revolve工具则是相应的自身旋转控制组,Rotate工具没有中间这个控制组)、Surface表面控制组。
方位控制组可以对生成的3D物体在三维空间进行精细的视角旋转和透视变形的操作。
挤压和导角/自身旋转控制组可以控制3D生成的选项,比如挤压的深度、自身旋转的度数、封闭顶部、导角设置等等。
表面控制组主要控制光照和渲染风格等。
点击右边的Map Art(贴图)按钮,会进一步打开一个贴图对话框,我们可以在这里面对3D物体的每个面,甚至是看不到的隐藏面进行贴图。

这里我们不详细叙述具体的功能和用法,放在后面例子中详细讲述。
二、挤压和导角工具
挤压和导角工具可以通过一个平面图形向它的垂直面挤压,从而生成具有一定厚度的图形。它最常用的应用就是生成3D字。现在我们来试一试。

先用文本工具输入一个大写的A,然后点击菜单上的Effect/3D/Extrude & Bevel命令。弹出Extrude & Bevel的对话框。

点击Preview预览,可以看到字母A已经变成了立体的形状。


右边的三个输入框分别表示在X轴向![]() 、Y轴向
、Y轴向![]() 和Z轴向
和Z轴向![]() 上的精确旋转度数。你可以在这里精确设置它们的旋转度数。
上的精确旋转度数。你可以在这里精确设置它们的旋转度数。
右下角的Perspective是透视变形的强度。值越大,形变效果就越强烈。下面是透视变形强度为最大值160时候的结果。

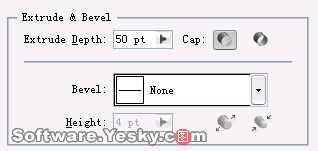
我们再来仔细看看中间一栏的挤压选项:

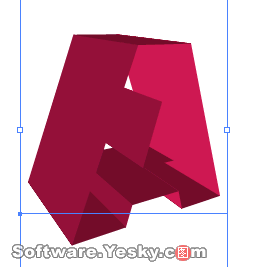
上面是Extrude Depth挤压深度,右边两个按钮选择是否封闭顶盖,默认情况下是选择封闭的。我们选择右边的不封闭顶盖看看效果。

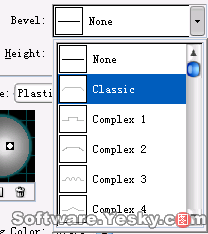
横线下面的Bevel是导角效果。下拉框里面有各种导角效果的方案。

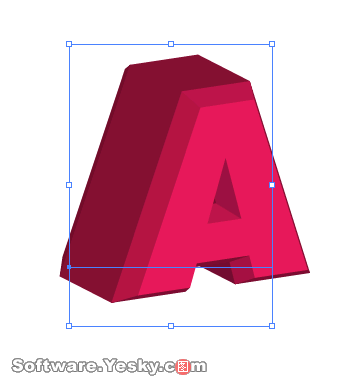
我们选择Classic看看。

下面的Height是导角的高度。右边的两个按钮是导角的方式。

下面的Surface表面选项使用见下一部分:自身旋转工具。
三、 自身旋转工具
自身旋转工具是采用一个平面图形沿Y轴向自身旋转生成一个3D图形。我们可以用它来生成各种横截面为圆形或者环形的物体,例如瓶、缸、碗、棒、桶、圆环、锥形、饼形等等。
我们这里来做一个简单的花瓶。
首先按ctrl+R打开Illustrator CS的标尺,从左边的标尺上拖出一条垂直的辅助线,我们依靠它来画出旋转的基本图形。我们用钢笔工具画出下面的图形,轮廓色为大红色,无填充色。

然后选择3D效果中的Revolve。弹出自身旋转对话框。

点击右边的Preview单选框。看看视图区发生了什么变化。

哎呀,一个漂酒杯?好像不是我们想要的花瓶呀!
不着急,我们点一下from的下拉菜单。选择Right Edge。


原来这个选项是设置图形的左边或者右边作为旋转轴线。你还可以试试左边的Offset偏移,这是设定基本图形距离旋转轴的距离,可以调节花瓶的旋转半径,甚至做出空心的环形。
点击OK确定,下面我们给花瓶贴上一些图案。
四、贴图对话框
贴图以前,我们需要做一些准备工作。
在Illustrator CS里,只能使用symbol面板中的图形进行贴图。因此我们如果需要制作自己的贴图,只要把它拖放到symbol面板中,让它变成symbol就好了。
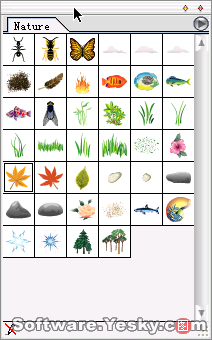
为了节省时间,我们这里就打开一个符号库,从里面选出一个合适的贴图就可以了。打开symbol面板上面的小三角,选择Symbol Library/Nature。

选中里面的一个枫叶图形,把它拖放到Symbol面板里面去。
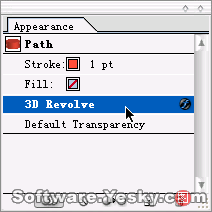
好了,现在我们继续选择我们的花瓶。从Appearance外观面板上,双击3D Revolve。

现在又弹出了原来的3D自身旋转面板。点击右边的Map Art按钮。弹出贴图对话框。

我们首先注意的是中央的贴图区。浅灰色网格部分就是我们视图区的某个可见表面,深灰色部分是背面不可见的表面。
贴图区下面有三个按钮分别为Scale to Fit(自适应缩放)、 Clear(清除贴图)、 Clear All(清除全部贴图)。

右边的箭头可以选择下一个表面,![]() 是跳到最后一个表面。不同图形的表面数量是不同的。原始图形节点越复杂,表面数量就越多。在你选择某个表面的同时,视图区中会同时显示所选部分的线框。
是跳到最后一个表面。不同图形的表面数量是不同的。原始图形节点越复杂,表面数量就越多。在你选择某个表面的同时,视图区中会同时显示所选部分的线框。

我们想要给瓶身上面贴图,所以继续选择下一个表面,直到选择瓶身表面。

好了,现在我们打开左边的下拉框。从里面选择我们前面选择的枫叶。

在视图区就可以看到,枫叶已经贴上来了。

你可以在贴图对话框中拖动,改变枫叶的大小和位置。直到合适为止。点击OK,回到上一层的对话框。

需要注意的是,Illustrator CS 3D贴图中的表面都是双面的,即正面和背面,如果你在某个表面贴了图之后发现花瓶上却什么都看不到,那么很可能你选择的是它的背面。
右边还有两个特殊的选项:Shade Artwork(给贴图应用明暗)、Invisible Geometry(隐藏几何结构)。
选择“给贴图应用明暗”会发现枫叶也显示出了光影效果。
这样枫叶就更加逼真的贴在了花瓶上。但是这个选项也会使渲染变得更慢。我们可以暂时把它关闭,到最后修改完成的时候再把它打开。

隐藏几何结构会以线框方式显示3D物体,这样有助于观察贴图。特别是可以看到位于背后难以看到部位的贴图。

这里就显示出了我们在内部贴上的另外一张枫叶。
五、表面控制现在我们一起来看看表面控制组,试试下拉菜单中的四种明暗方式,看看效果有什么变化。
![]()

1、线框模式

2、无明暗模式

3、过渡色模式

4、塑料明暗模式(最漂亮的一种模式)

现在的光照已经很漂亮了,但是我们还想给它增加一些暗部的反光。
点击自身旋转对话框右边的More Options更多选项,下面会展开表面控制的高级选项。

先看左边的是光球。球面上面的白色光点就是灯光的位置,你可以拖动调整它。下面有三个按钮,点击第一个可以把选中的灯光切换到背面的相同位置,再点击一次可以把它切换回正面。右边两个依次是新增灯光和删除灯光。
右边的一列百分比滑块,由上至下分别为灯光强度、环境光强度、高光强度、高光面积、混合步幅。混合步幅越大,表面效果就越光滑柔和。但是每一次渲染就非常的慢。
下面的Shading Color是暗部的颜色。默认是黑色,也可以选择无或者自定义。
底部的Preserve Spot Colors是印刷选项,意思是保持专色,否则将采用默认的4色混合。Draw Hidden Faces绘制隐藏面。在生成透明的3D物体的时候就有可能用到这个选项。
点击![]() 按钮新建一个灯光。把它拖到左下角。我们看到视图区中已经实时的更新了。
按钮新建一个灯光。把它拖到左下角。我们看到视图区中已经实时的更新了。

太亮了一些。我们把灯光强度降低一半。

好了,这就是我们需要的效果。
最后激活“给贴图应用明暗”选项。点击OK关闭对话框。欣赏一下我们的成果。

透视旋转工具可以对一个物体进行各种透视变形,在虚拟的3D空间进行旋转。以前的变形工具也可以对图形实现类似的操作,不过对于文字必须打散以后才能操作。这个就更为强大,可以对动态的文本进行操作,透视之后仍然可以继续编辑文字。我们用文本来做一个示范。
先用文字工具输入下面的文字。改变它的大小和颜色。如图所示。

注意,我这里使用的一行文本然后用软回车分行。如果你输入多行各自独立的文本,你也可以通过群组把它们变成一个物体。否则,你后面的效果有可能和我做的不一样。
选择Effect/3D/Rotate命令,弹出旋转对话框。

点击预览,视图区里面已经变成了透视效果。

好像效果不是很明显。我们把Perspective透视强度拖到最大(160)。看看。

哇,果然漂亮很多!我们再给它做一些复合应用。
点OK确定。回到视图区,按住alt键用黑箭头拖动的方式,复制出三个同样的图形。
再双击外观面板里面的Rotate,分别给它们赋予不同的透视角度。

一个3D的空间就这样轻松的做出来了。
注意:你甚至可以对已经应用了3D效果的物体叠加应用旋转透视效果,但是效果将很难控制。所以不建议你这样做。
七、高级应用:3D物体的展开
Illustrator CS生成的3D物体可以展开成为普通物体,进行更进一步的修饰,比如说,添加特定的填充效果。
还是以前面的文字作为范例。

我们给它应用一个挤压效果,再加一点透视。OK。

什么嘛,黑黑的一点都不好看!-__-!
选择菜单命令Object/Expand Appearance。好了。现在3D物体的各个表面已经打散成为独立的图形了。我们可以给它们应用不同的填充色。

在渐变面板上调一个黑色到白色的渐变。

确保对所有物体的选择。点一下左上角的![]() 填充色块,给全部物体赋予一个黑白渐变的填充色。
填充色块,给全部物体赋予一个黑白渐变的填充色。

按住Shift键用组选箭头![]() 选择前面的多个面,然后赋予单色填充。一个具有强烈透视效果的立体文字组合就做出来了。
选择前面的多个面,然后赋予单色填充。一个具有强烈透视效果的立体文字组合就做出来了。

注意:请不要给渐变填充等复杂填充的物体应用挤压效果。挤压效果会自动把这些填充效果转换为位图。你可以在挤压然后展开之后再给它应用复杂的填充。
对于自身旋转的物体也是可以展开的,但是,展开以后的物体过于复杂,已经不太具有编辑的意义了。
八、高级应用:透明3D物体
怎样做出透明的3D物体,显示出它内部的结构?
我们输入一个文字,然后在透明面板上把它的透明度降低为50%。

挤压之后发现内部结构并没有显示出来。

这里需要一点点技巧。就是在挤压之前先把这个物体变成一个群组。(ctrl+G)
然后再给它应用挤压。看一下视图窗口,还是没有透明啊-__-!
别急。打开高级选项。在表面控制组下面打开Draw Hidden Faces绘制隐藏表面。
![]()
好了,现在再看看视图窗口。透明文字终于显示出了内部的结构。

九、作品欣赏与课后作业
现在我们的Illustrator CS的3D课程就到这里基本结束了。为了检验一下你对3D工具的掌握程度。请你不妨做一下课后作业。
下面的图例都是用Illustrator CS的3D工具制作的,请你自己开动脑筋,先尽量做出相似的效果,然后想想还可以用3D工具做出哪些更好的效果。





加载全部内容