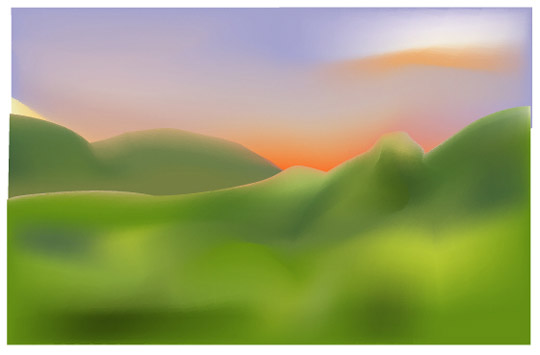
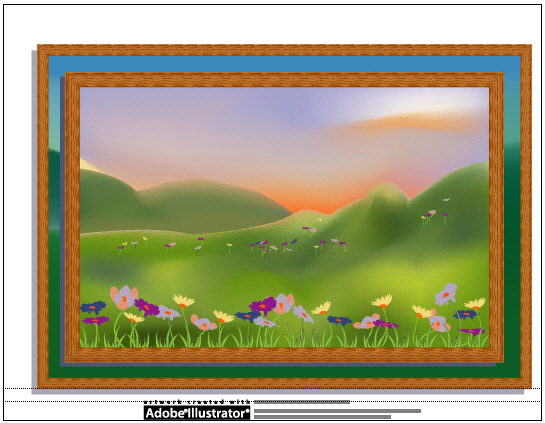
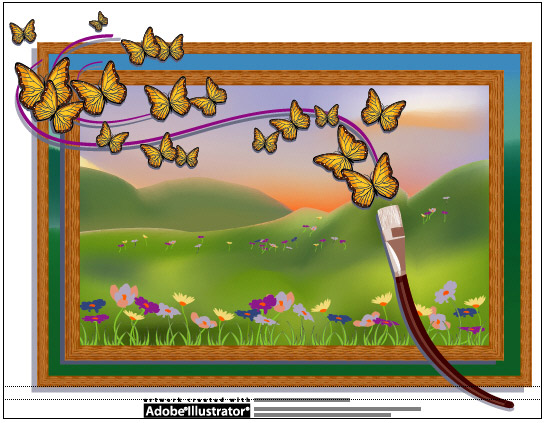
Illustrator经典作品解密系列文章将带您跟着作者一起体验Illustrator经典示例作品创作过程的奇妙之旅。文章着重介绍艺术家们创作作品的思路及作品所用的最突出的技巧,体会由简单的技巧创作出精彩的作品,同时展开自己的思维,以对自己创作新的作品有所帮助。文章末尾提供AI原文件文件下载,有助于大家一边阅读文章一边练习。 如果你和我一样是从8.0开始接触Illustrator的,那么你一定会对这幅作品记忆犹新。relen第一次看到Illustrator制作的插画就是它了,当时十分震撼。虽然现在看来制作较为简单,但是整幅作品十分具有想象力,构图精巧,把如此简单的元素诠释的如此具有诗意,将纸上毛虫变为天上蝴蝶。 下面跟着Relen一起看看它到底是如何被创作出来的吧。 
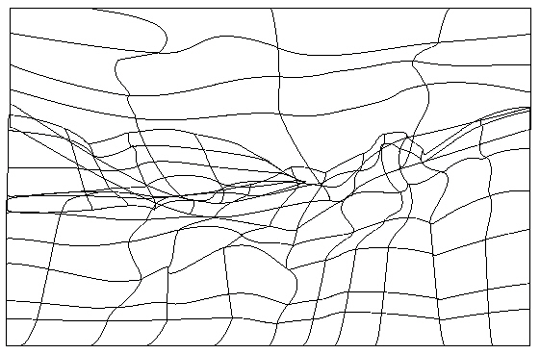
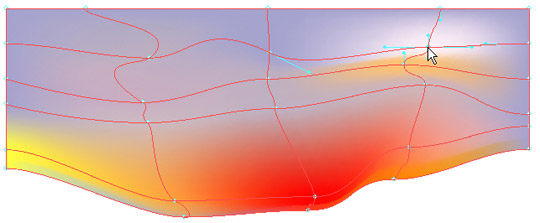
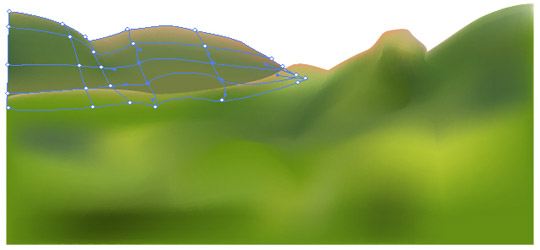
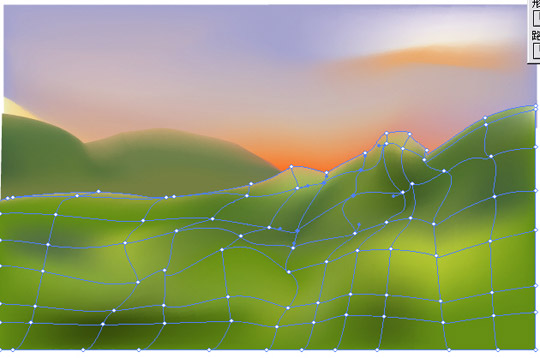
一、 立意、构图、色彩 计算机艺术绘画和传统意义上的绘画稍有不同。 有时我们依照正常步骤,先画草图,然后逐渐把它变成色彩饱满、图形丰富的作品。这种方法很适合有一定绘画基础的人。有时候我们已经绘制大半部分,但依旧不知道结果会怎样,在绘制的过程中以至最终,逐渐找到满意的效果。这种方式也不错,就是耗时较长。 在电脑上绘制的过程,我们可能会根据计算机随时产生的随机效果而改变创意,以至最终的结果有时候和最初的想法不同了。创作的初期有一个想法(也就是进行创作意图的确立),可以指导我们在创作过程中有一个明确的方向,但最终的结果是否是最初的想法已经变的不是十分重要,最终效果好才是最重要的。 在构图上,背景中山脉和天空所占面积比例是3/1,这是最容易使人接受的分割。双画框形成了稳定的心理感受,视线沿其最上一层的蝴蝶到下方的画笔尾端,形成流动的视觉心理,拉大空间感受。蝴蝶蜻蜓又与置前的花草呼应,激活了画面。作品的重心依旧是画面的中心,也是太阳未升起时所在的位置,总体来说,构图分割十分得当。 创作数码插图,色彩一定要标新立异,第一眼便能吸引住观众。这幅作品背景色彩较灰浊,但是展开思维的蝴蝶却很明亮,给人很强的空间感。同时使用简单的元素,创作出的作品却给人很深的记忆。 《Sunrise valley》(译为:日出山谷)在矢量制作上也很有技巧,它有两个较为突出的特点:网格背景与笔刷细节,下面我们分别介绍详细过程。 二、 背景与网格 网格在制作色彩的均匀变化时十分有效,制造质感、光变化也亦然。 只显示作品的背景(图二),以及素描模式下的山脉和天空(图三),我们可以看出背景是由网格制作出来的。 
图二 
图三 背景由三个物件组成,天空、后山、前山及草地。如果把整个背景连为一体制作略显的麻烦了,不如分开制作容易把握,同时便于细节调整。 首先绘制物体形状(单色):天空、山,分别建立渐变网格。 
创建单色天空、山脉 
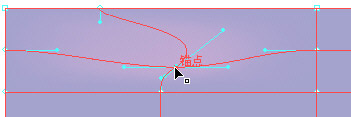
菜单:对象>建立渐变网格 (行5 列4) 
一边调整、挪动驻点,同时添加颜色 
注意随时察看效果,以确定是否符合自己的要求 
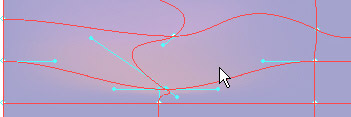
曲线和颜色同时影响效果,调整时要配合选择 
一阶段完成后,查看效果,不满意之处继续修正 
绘制日出下的天空,注意云彩的下半部分也被染红,色彩从大红向外扩散。天空中调进去很多红色。 绘制山脉道理相同,学过绘画的朋友,大概很容易想到,在山的外沿上调了很多红进去,这是阳光映到山时,染红了山。山脉的起伏是用颜色来表现的,后面的山制作起来较为简单,前面的山制作时间会长一些,同时前面的山伸展到前面是草地,选翠绿色。整体色彩和曲线雏形完毕后,把三个物体全部展示出来,一同调整。 

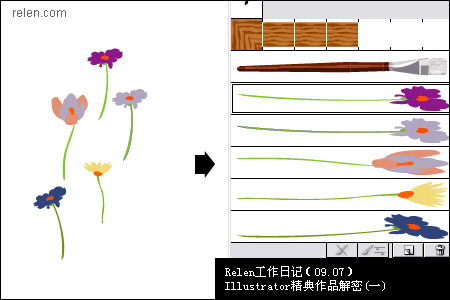
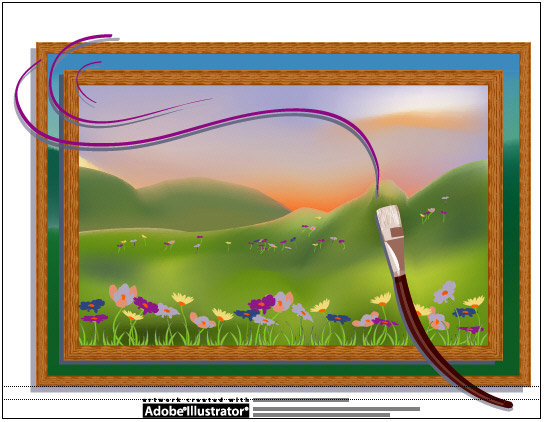
即使三个物体一同调整后,也不是最终效果,配合将要放置的花草等,还要做最终的调整。色彩网格应该属于较难技巧,而这副作品不算最复杂的。想要掌握好,必须多多练习,体会它的妙用。 三、 前景与画笔 当背景制作好以后,可以添加前景细节了。然而所有前景的细节制作仅用到了路径加画笔功能,可见Illustrator笔刷功能是很强大的。 我们都知道Illustrator 共有四种笔刷:书法笔刷、点状笔刷、图案笔刷、线条笔刷。这些不同的笔刷有着不同的操作方式及技巧,我们跟随这副作品的创作过程,逐个看看这些笔刷的奇妙之处。 1、 花 在山坡上、草地上绘制一些花朵,可以使背景丰富起来。操作上首先是要绘制一个花朵元素,使之变成线条笔刷,添加到画面中,最后进行细致调整。 
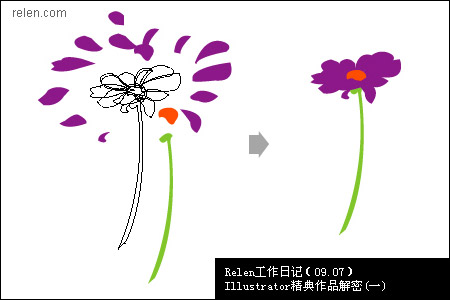
按照你的想法,画出漂亮的花朵 
把花朵选中,拖拽到画笔面版中 
弹出新建笔刷面版,选择新建线条画笔 
注意画笔的方向,设置为顺着花朵的方向 
其他几种花,使用同样的操作生成画笔 完成生成画笔的操作并不是完成绘画的部分,相反有了笔刷才开始向插图中绘制花朵。线条笔刷在设置时选择了方向,这是线条笔刷应用上一个主要特征,我们添加路径时,就要先加下面的点,然后则是上面的点。如下几图。 
先画下面的点,再画上面的。画好后选择我们自己定义的画笔。 注意:勾边必须点选颜色,否则画笔显示不出来。 
路径配合笔刷,生成这些花朵变得十分简单。 仅仅整路径的方向、大小、弯曲角度,选择不同的笔刷类型,画出的花朵可谓是千变万化,十分自然及巧妙。如下图,不满意,调整起来也十分方便。 
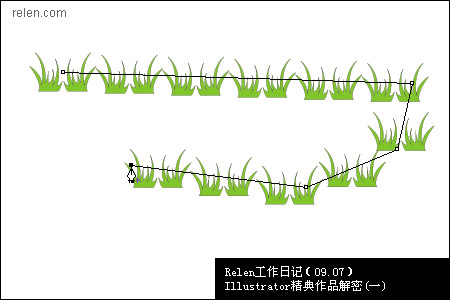
2、 草 有花怎么能没有草呢,草同花的做法一样,不同的是草是点状笔刷。 
先制作出一个,然后进行翻转复制 
把草设置为点状笔刷时弹出设置面版 尺寸、间距、点状、旋转等参数完全按照上图设置 
这样设置的秘密在于,被定义的元素很规矩的沿着路径排列 
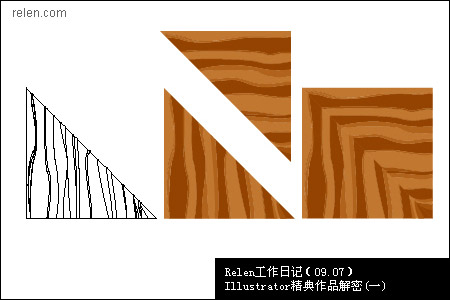
做一条平行的路径,点选我们定义好的草笔刷,效果就如上图所示,还不错把。画面逐渐丰满起来了呢。 3、 画框 画框是图案笔刷生成的,这里用到的笔刷是illustrator自带的。画一个举行,点选这组笔刷即可生成画框。不过为了让大家明白生成图案笔刷的技巧,我们还是按步骤制作一个画框笔刷。 
画一个类似木头纹理的三角形 复制一个,并且旋转后,把两个三角拼在一起 
拿制作的木角做参照,制作一段木纹如上图 制作时注意,考虑到重复这段木纹时不会显得死板 

分别把两段木纹添加到色板中 
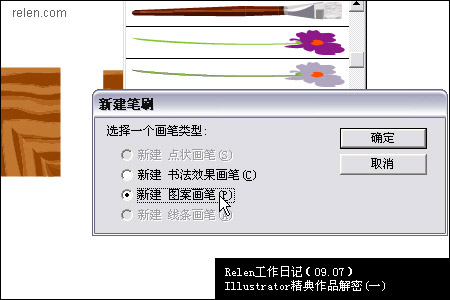
在画笔面版下面,点击创建新画笔 
新建 图案画笔 
如果没有把我们制作好的两节木纹添加到色板中,此时就无法选择图案了。现在可以看到可选图案中的新增1、2图案色板。按照上图设置选择即可。 
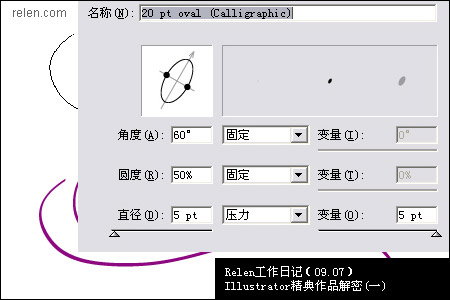
为了达到画中画的效果,作者加添了两层画框,这样画面看起来的确更饱满了,作者没有忽略细节,同时给画框加了阴影。 4、 画笔 制作画笔的造型,这里我们就不研究了,这个画笔也是Illustrator自带的。他是线条笔刷。我们看一下他的参数设置:双击画笔笔刷,弹出设置面版。注意箭头方向。 
箭头画笔的方向相同 
先画路径,加添笔刷,然后加添阴影 
绘画路径也是由笔刷组成的。但它是书法笔刷。书法笔刷非常好掌握,我们看一下这个笔刷的设置要求。 
配合好后,把他们添加到画面中去吧 
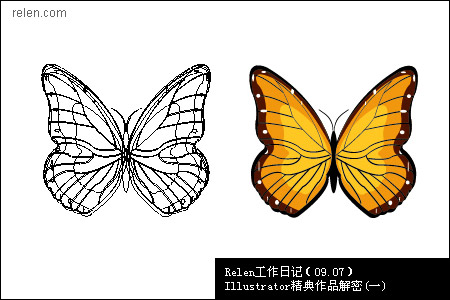
层次感一下子就出来了,画面好像“活”了起来,就差飞扬的蝴蝶与蜻蜓了 5、 蝴蝶与蜻蜓 终于到制作蝴蝶与蜻蜓了,蝴蝶与蜻蜓笔刷都是点状笔刷。想要生成蝴蝶笔刷,最先要做的是制作一只蝴蝶。通常一看到这样漂亮有丰富的图案,是不是会觉得制作很复杂?其实一点也不复杂。我们看看下面两图。 

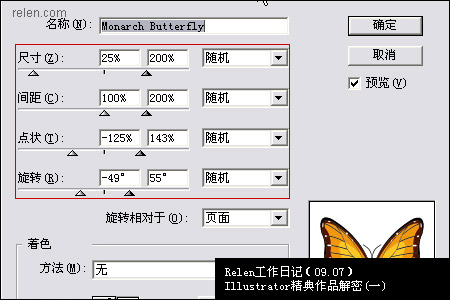
制作蝴蝶只需要制作左边部分,再复制出右边部分。左边部分是又六个部分组成。然后拖拽到画笔面版中,生成点状笔刷。注意参数设置,如下图。  
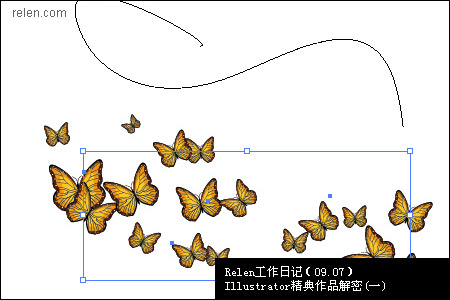
绘制一条如上的路径,然后加添蝴蝶笔刷,效果不错吧?  先预览一下整体效果,确认达到你要的效果。然后添加蜻蜓。蜻蜓的绘制与蝴蝶完全一样。我们随图看看。 
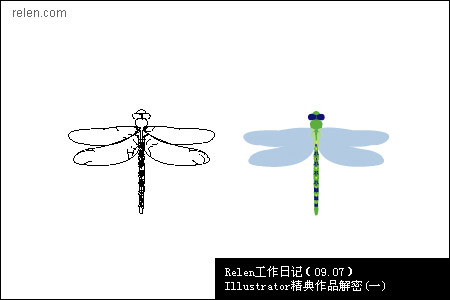
绘制一个蜻蜓图案 
生成点状笔刷,相关设置 
与绘制蝴蝶时不同,这里是多条短小路径,分别点选蜻蜓点状笔刷 
查看最终效果,真的很精彩吧!加上蝴蝶与蜻蜓,不仅仅是增强了空间感,同时也是画龙点睛,色彩上也跳出了灰色调,感觉一切都不太一样了。之前还在考虑背景只有一些花草是不是太过简单,现在却觉得恰如其分。OK!《日出山谷》这幅作品就完成了。 Relen不是作者,所以无法告诉你作者是怎样构思这幅作品的。有时候我们过于追求技巧,而忽略构思,这样很容易走向误区,创作也好、做设计也好,软件作为工具,是为了我们能灵活的操作,并实现我们的创作意图。想和看和做都是完全不同的,如果你还没有制作过它,打开illustrator,也尝试做一遍吧。 .ai原文件下载 下期预告:精巧的渐变色彩《中国京剧》,请您继续关注!  | 




