3ds Max教程--虫子
作者:网友整理
口袋训练师3ds超v版v1.15.6 134.31M /
点击下载
3ds游戏模拟器安卓版(任天堂模拟器) v3.8.0 手机版 62.84M / 简体中文
点击下载
爱吾游戏宝盒3dsv1.27.37 85.27M / 简体中文
点击下载
从最原始的球开始,调节顶点做出虫子的身体。
尤其注意壳的边缘,较低的部分是经过用tessellate处理,形成的波浪状的剖面。
右面尖角的面都被删掉,以便extrude生成头。
头部创建完以后,继续用extrude创建触角和嘴周围的突起。同样的方法制作腿。
用Meshsmooth modifier使表面平滑。
地面为一个应用了Noise modifier的patch grid。
(添加noise modifier 之前先指定一个planar mapping modifier,以防止添加贴图时不希望产生的bitmap projection)
石头是一些面足够多的指定了Noise modifier的球体,给每个石头设定一个唯一的 seed value,这样他们不会看起来都一个模样。
调整到不同大小。

为了看起来毛茸茸的,使用一个粒子释放工具Particle Array。
选择需要“长毛”的地方(一般来说除了背面的壳以外的所有地方)作为emitter,定义一小块区域和大量粒子。
(注意这要消耗大量内存。)

纹理贴图
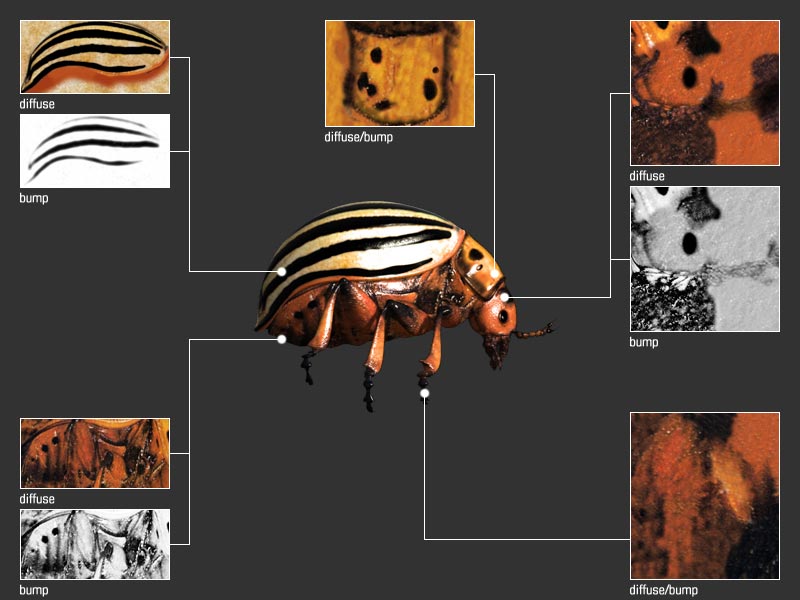
虫子的几个不同部位使用不同的贴图,头、壳、身体下部和腿。贴图方式也不同(主要是planar 和 cylindrical mapping)。
选取和指定UVW map,用"Unwrap UVW" modifier做一些unwrapped geometry的screen-capture,然后导入photoshop。
收集一些参考图片,复制一些小的部分到材质中,尽可能多的加入细节。
去掉所有的shadows 和 specular highlight(减少渲染时间)。这些unwrapped mesh image作为参考,来保证细节的精确定位。
[page]

很多细节被加入到了 bump map。 尽管有时候也用diffuse map作为 bump map,分别创建独立的图片时才能达到最好的效果。
同时也在bump map中画出一些noise来模拟dirt、imperfections 或者random surface chaos。
尽量不要留出“空白”的地方。这些细节常常决定了整体的真实性。
通常还给Specular Level 和 Glossiness创建一些附加的贴图,但是测试后发现只用Diffuse 和 Bump map 就足够了,所以可以跳过,只微调一下corresponding global values就可以了。
所有材质是用blinn shader制作。身体、头、腿是用较高的specular level 和中等的 glossiness,产生较强的高光,模拟一种damp/viscous的视觉效果。diffuse map是经falloff map filtere过,暗化了边缘,确保与白色绒毛的高对比度。
壳也用了falloff map但是创建了一个稍微亮的截面。
石头用spherical mapping coordinates(指定Noise modifier之前)。
为了达到材质的完全混合。在photoshop中打开,应用Polar Coordinates滤镜(rectangular to polar)。
然后平滑一下sharp transition,再用一次(这次用polar to rectangular checked)。

光线
为了达到真实的效果,采用Global Illumination。由于渲染时间太长,这里可以用仿制的色彩反射来模拟GI。
这样速度快了,效果也还不错。[page]
天空光线是在虫子周围放了8个spotlight,bluish color 和较低的intensity value。
关闭了Affect Specular来防止multiple specular highlights的形成。
cast shadow打开后可以很大程度上增加真实感。
选择小面积、高sample range值的Shadow Map,生成很弱的影子。
spotlight必须有个宽广的hotspot和falloff,保证覆盖整个场景和较远地方的光线层次。
为了增加影子的细节和自然光的omnipresence效果,把8个灯呈环行摆在虫子周围。

地面反射了大部分场景中的光线。用另外一圈灯产生这个效果,放在地面以下,投射brown/gray的颜色到虫子的向下的一面。
[page]
这样环境光就好了。还需要一个日光,创建一个偏黄的相对高强度的spotlight,这个光产生highlight和在场景中投射阴影。
通常可以用一个简单的球来代替复杂的物体进行渲染测试。这里的球用了一个浅灰色的、detailed bump map。
测试完成后,把虫子换回来。

渲染
用窄视角的camera,以避免不希望的扭曲。景深则强调了虫子是画面的焦点,远处的背景就比较模糊了。


加载全部内容