AE内置滤镜实现文字飘飞效果
作者:网友整理
AE编辑工具v1.2.0 117.97M / 简体中文
点击下载
AE剪辑大师v1.6 41.82M / 简体中文
点击下载
全能照相机v2.4.5 21.26M / 简体中文
点击下载AE内置效果Shatter的基本功能是将所应用的层分裂成指定形状的三维碎片。在分裂层的过程中,可以对碎片的形状(Shape、Top Face、Back Face、Side等)、分裂的先后顺序、受重力影响情况、灯光、摄像机系统等进行自定义,功能很强。下面的例子中利用Shatter Map和Gradient Layer制作一种文字逐个飘飞的效果,最终结果如下:

1、新建一个Composition,命名为Ramp
在Ramp合成中新建一个Solid层,并应用Render->Ramp效果,调整参数如图
此合成用来控制文字飘飞的顺序
结果如图:

2、新建一个Composition,命名为Text
在Text合成中新建一个Solid层,并添加Path Text效果,作适当调整,如果如图

3、将Text合成中的文字效果层Ctrl+C复制
新建一个合成,命名为Text_ShatterMap
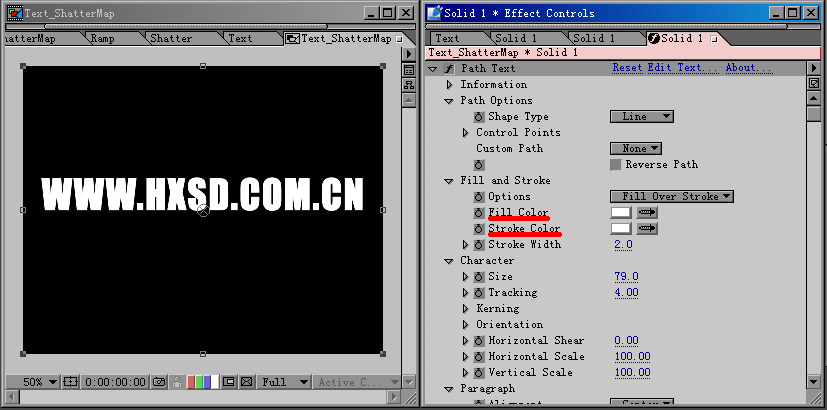
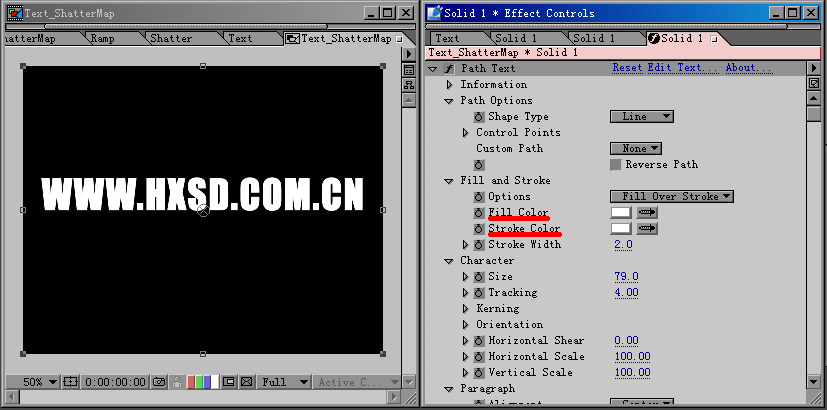
Ctrl+V,粘入复制的层,按如图所示修改Text效果的参数
文字颜色改为白色是为了控制层分裂成逐个的字符
勾边是为了使用此层比文字层稍大,防止分裂层时出现不必要的小碎块

4、新建一个Composition,命名为Shatter
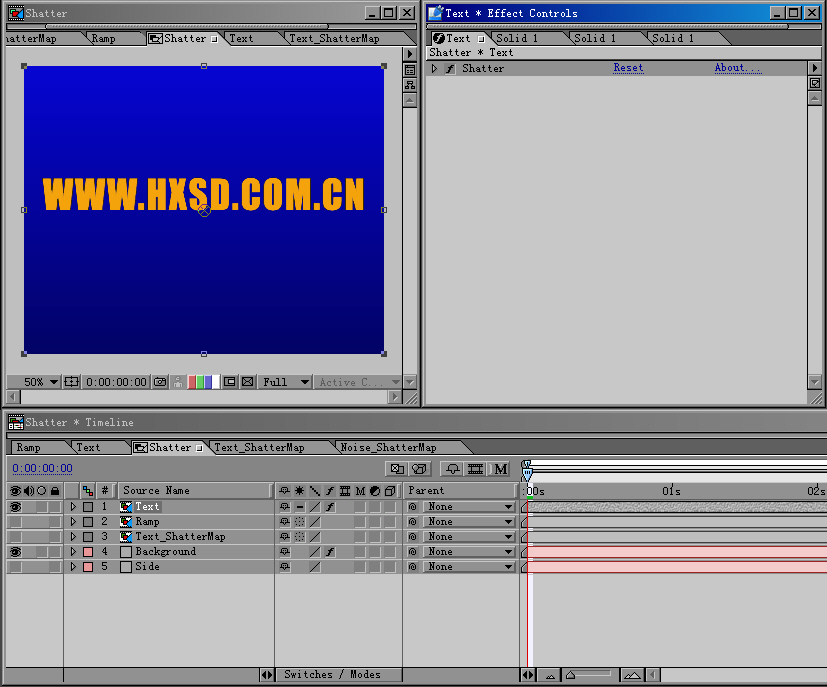
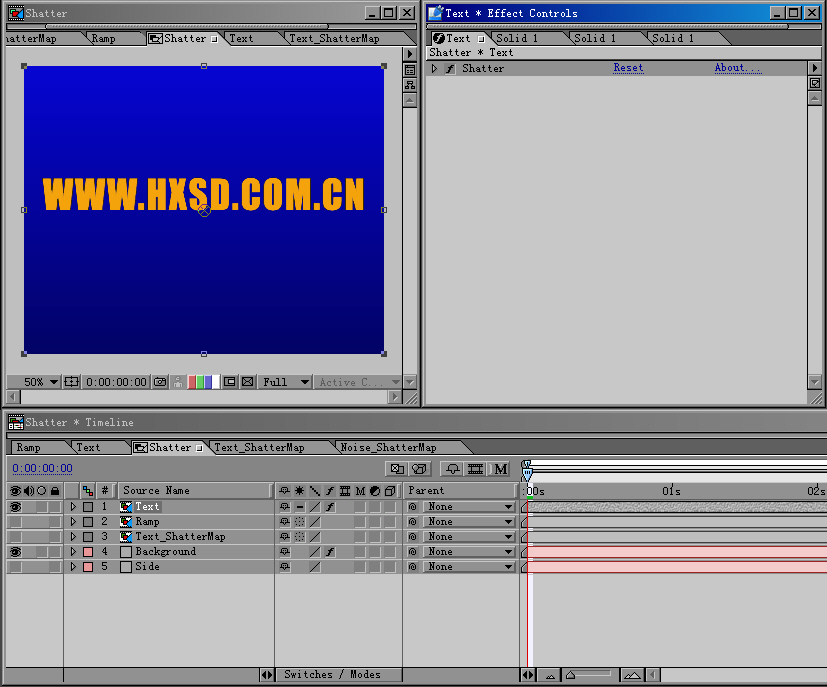
将前面建立的三个合成都拖入其Timeline窗口,顺序如下图所示
关闭Text层、Text_ShatteMap层的显示
新建一个Solid层,命名为Background,用Render->Ramp效果填充一定的颜色(如图)
新建一个Solid层,颜色与前面Text合成中文字的颜色一致(也可选其他颜色),此层用来作为三维文字块的边(Side),关闭其显示

5、为最上面的Text层添加Simulation->Shatter效果,主要参数设置如图:

6、在00:00与00:04处分别为Shatter Trreshold建立两个关键帧,数值分别是0%、100%
预览动画

总结:
1、施加Shatte效果的Text层可以换为其他材质图片,以使文字具有某种材质
2、实际应用中灵活设置作为Shatter Map的层,可以得到任意指定形状的层碎片
3、作为Gradient Layer的层也可以设置为其他任意形式(Noise图片、其他任意形状的渐变等)以灵活的控制层分裂的顺序
4、通过设置碎片Textures部分的各参数,可以控制碎片的材质

1、新建一个Composition,命名为Ramp
在Ramp合成中新建一个Solid层,并应用Render->Ramp效果,调整参数如图
此合成用来控制文字飘飞的顺序
结果如图:

2、新建一个Composition,命名为Text
在Text合成中新建一个Solid层,并添加Path Text效果,作适当调整,如果如图

3、将Text合成中的文字效果层Ctrl+C复制
新建一个合成,命名为Text_ShatterMap
Ctrl+V,粘入复制的层,按如图所示修改Text效果的参数
文字颜色改为白色是为了控制层分裂成逐个的字符
勾边是为了使用此层比文字层稍大,防止分裂层时出现不必要的小碎块

4、新建一个Composition,命名为Shatter
将前面建立的三个合成都拖入其Timeline窗口,顺序如下图所示
关闭Text层、Text_ShatteMap层的显示
新建一个Solid层,命名为Background,用Render->Ramp效果填充一定的颜色(如图)
新建一个Solid层,颜色与前面Text合成中文字的颜色一致(也可选其他颜色),此层用来作为三维文字块的边(Side),关闭其显示

5、为最上面的Text层添加Simulation->Shatter效果,主要参数设置如图:

6、在00:00与00:04处分别为Shatter Trreshold建立两个关键帧,数值分别是0%、100%
预览动画

总结:
1、施加Shatte效果的Text层可以换为其他材质图片,以使文字具有某种材质
2、实际应用中灵活设置作为Shatter Map的层,可以得到任意指定形状的层碎片
3、作为Gradient Layer的层也可以设置为其他任意形式(Noise图片、其他任意形状的渐变等)以灵活的控制层分裂的顺序
4、通过设置碎片Textures部分的各参数,可以控制碎片的材质
加载全部内容