
-
hbuilder编辑器官方版
大小:220M语言:220M 类别:编程工具系统:WinXP, Win7, Win10
展开

网页代码用什么编辑器好呢?hbuilder编辑器是一款专门为程序员而开发的代码编辑器和ide的完美组合代码助手。hbuilder编辑器最新版内存小巧,打开启动快速,并有着优秀的文字处理功能,有需要的朋友赶紧来下载吧!

使用hbuilder新建项目
依次点击文件→新建→选择web项目(按下ctrl+n,w可以触发快速新建(macos请使用command+n,然后左键点击web项目)
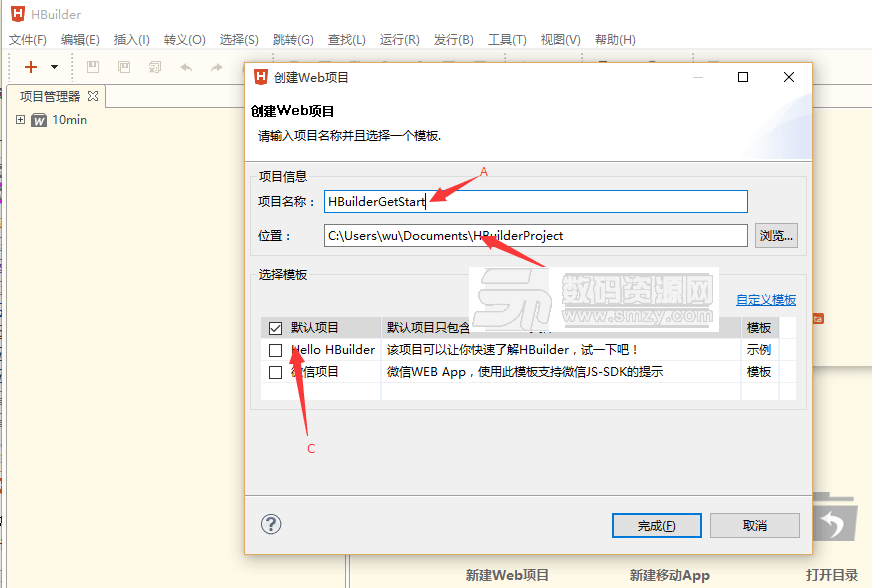
如下图,请在a处填写新建项目的名称,b处填写(或选择)项目保存路径(更改此路径hbuilder会记录,下次默认使用更改后的路径),c处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)
使用hbuilder创建html页面
在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择html文件(按下ctrl+n,w可以触发快速新建(macos请使用command+n,然后左键点击html文件)),并选择空白文件模板,如下图
使用hbuilder边改边看试试查看编程效果
win系统按下ctrl+p(macos为command+p)进入边改边看模式,在此模式下,如果当前打开的是html文件,每次保存均会自动刷新以显示当前页面效果(若为js、css文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
hbuilder代码块大量减少重复代码工作量
在打开的getstart.html中输入h,如下图
然后按下8,自动生成html的基本代码如下图
什么是代码块
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getelementbyid(id)。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
*代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getelementbyid("");vari激活var i=0;dn激活display: none;
*代码块激活字符原则2:整段html一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
*代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如 meta 输出但 metau 则输出,metag同理。
*代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
*代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。

一、文件操作
新建菜单: ctrl + n
新建: ctrl + n
关闭: ctrl + w
全部关闭: ctrl + shift + w
保存: ctrl + s
全部保存: ctrl + shift + s
刷新: f5
属性: alt + enter
二、编辑操作
激活代码助手:alt + /
显示方法参数提示: alt + shift + ?
撤销: ctrl + z
重做: ctrl + y
复制选区或光标所在行: ctrl + c
剪切选区或光标所在行: ctrl + x
粘贴: ctrl + v
复制文件路径: ctrl + shift + c
改写切换: 插入
删除: 删除
删除当前行: ctrl + d
删除前一词: ctrl + backspace
删除后一词: ctrl + delete
删除至行首: shift + backspace
删除至行尾: shift + delete
删除当前标签: ctrl + shift + t
安全重命名对象: ctrl + f2
重命名文件: f2
合并下一行: ctrl + alt + j
整理代码格式: ctrl + shift + f
向上移动行: ctrl + 向上箭头
向上移动行: ctrl + 向下箭头
选中当前行: ctrl + l
开启/关闭注释整行: ctrl + /
开启/关闭注释已选内容: ctrl + shift + /
注释分隔条: ctrl + shift + b
对选中标签加包围(加p元素): ctrl + 9
去包围: ctrl + 0
快速修正: ctrl + 1
三、插入操作
向下空行: ctrl + enter
向上空行: ctrl + shift + enter
重复插入当前行或选中区域: ctrl + shift + r
快速插入空白字符(nbsp): shift + 空格键
快速插入
(在html中): shift + enter
快速插入\n(在js、 css中):shift + enter
插入html标签(使用当前词): ctrl + shift + ,
切换插入方式: ctrl + shift + 插入
插入词语结尾符: ctrl + alt + enter
四、转义操作
全部大写: ctrl + shift + x
全部小写: ctrl + shift + y
首字大写: ctrl + shift + -
url转码: ctrl + shift + 7
url解码: ctrl + shift + 5
八进制转十进制: ctrl + shift + 0
十进制转八进制: ctrl + shift + 8
十六进制转十进制: ctrl + shift + 9
十进制转十六进制: ctrl + shift + 6
五、选择操作
全选: ctrl + a
向左选词: ctrl + shift + 左箭头
向右选词: ctrl + shift + 右箭头
选择相同词: ctrl + shift + a
选择html父节点: ctrl + alt + 向上箭头
选前一个节点: ctrl + alt + 向左箭头
选后一个节点: ctrl + alt + 向右箭头
选所有子节点: ctrl + alt + 向下箭头
选择成对内容: ctrl + [
列选择: ctrl + alt + c
块选择: alt + shift + a
选择至行首: ctrl + 主页键
选择至行末: ctrl + end
六、跳转操作
上一个选项卡: ctrl + tab
选择至行末: ctrl + shift + tab
后退到历史文件: alt + 左箭头
前进到历史文件: alt + 右箭头
转到匹配的括号: alt + [
转到匹配的引号: alt + ‘
设置/取消书签: ctrl + alt + b
转到上一个文本输入点: alt + 向上箭头
转到下一个文本输入点: alt + 向下箭头
折叠: ctrl + alt + -
展开: ctrl + alt + /
转到特定行: ctrl + g
激活快捷键视图: ctrl + shift + l
激活便捷大纲: ctrl + o
七、查找操作
搜索条(查找、替换): ctrl + f
聚焦到搜索条件框内: ctrl + alt + f
聚焦到替换输入框内: ctrl + alt + e
隐藏搜索条:esc
在搜索条内换行: alt + shift + enter
html标签规范: ctrl + shift + h
八、运行
ctrl + r
九、视图
活动视图或编辑最大化: ctrl + m
放大字体: ctrl + shift + =
减小字体: ctrl + -
加载全部内容

scratch3.0中文版47M25399人在玩scratch30中文版是一款非常不错的...
下载
scratch免激活版32M12624人在玩开发脑力从娃娃抓起,这款scratch免...
下载
Primer 51M11006人在玩一款专业用于PCR或者测序引物及杂交探针...
下载
cuda9.0官方版1G5869人在玩很多人不知道cuda90是什么,其实cu...
下载
pc logo X641.48M4955人在玩PCLogo中文版下载文件小编已经发布过...
下载
梦龙网络计划软件注册版20M4860人在玩从事计算机编程行业相关的小伙伴们一定不能...
下载
OpenGL官方版8M4344人在玩如果您需要一种用户GPU通用计算和图形学...
下载
clickteam fusion2.5中文版482M4307人在玩clickteamfusion25中文版...
下载
TIA Portal v15完美版5G3934人在玩TIAPortalv15完美版是一款由西...
下载
弱口令字典免费版10M3320人在玩弱口令字典免费版吧,它列出了多款规则的密...
下载