Photoshop文字特效教程:打造抛光金属文字特效
作者:网友整理
猎狗PSv1.6.0 56.61M / 简体中文
点击下载
PS自学网app(PS入门教程) v1.7 安卓版 37.25M / 简体中文
点击下载
特效文字最新版(生活休闲) v1.6 安卓版 36.91M / 简体中文
点击下载学习一下如何打造这个简单的抛光金属文字效果吧。希望大家能够将学习到的东西运用到实际设计当中去。先看看最终效果:

最终效果
操作步骤:
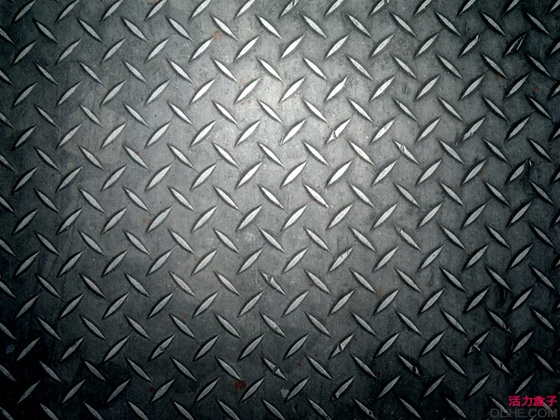
让我们先找一个合适的背景。

图1
输入你的文字,我用的是一个大的漂亮的ExtraHeavy字体,大小460 px。

图2

图3

图4

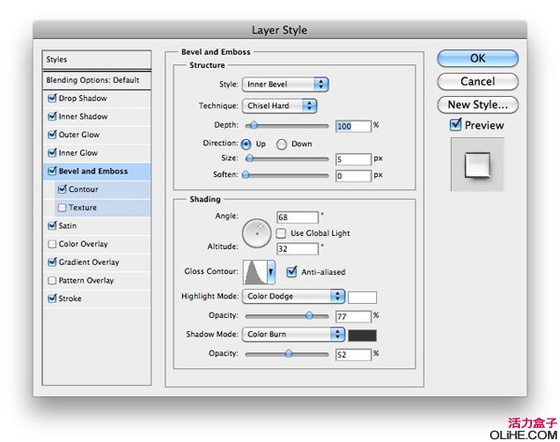
图5

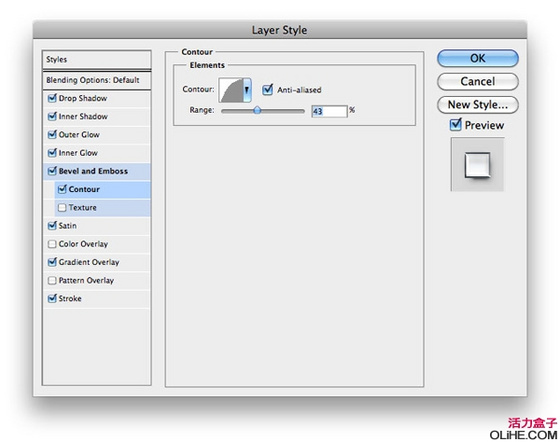
图6

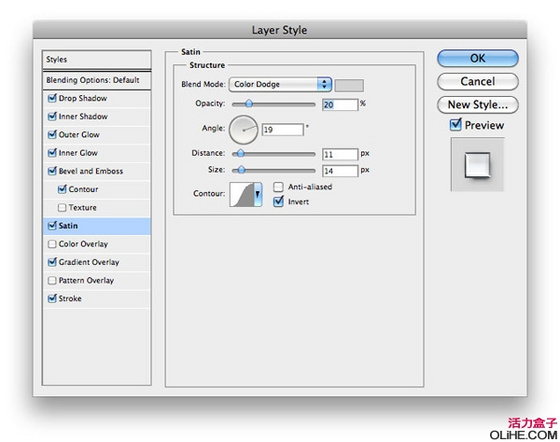
图7
[page]

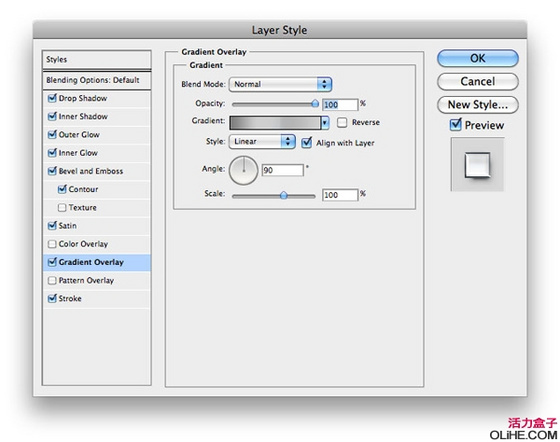
图8

图9

图10

图11

图12
让我们添加另一种阴影使文本更自然。在文本的下方创建一个新图层,按Ctrl +单击你的文本层的缩略图来选择它。现在,在你的新图层上填充黑色,在新层上应用一个86度的动感模糊,45像素。最后略微降低它,调整,看下图。

图13
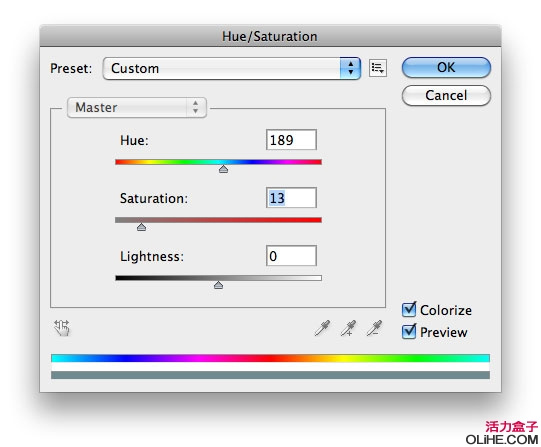
现在要做的就是加一点亮光。在文字层的上方做一个新的黑色图层,并应用镜头光晕,然后更改这层的混合模式为滤色。并调低一点色相/饱和度。

图14
OK 完成啦!这就是最后的效果:

图15
加载全部内容