有时我们在做动画片头时想做这样一种效果,就是文字在屏幕上面漂浮,下面我就通过一个实例讲解一下文字的漂动效果的制作方法,本例通过文字在大海上的漂动来向大家介绍,也可以使文字直接在屏幕上浮动。主要利用wave来实现文字漂动的效果,旨在使三维爱好者能够举一反三,制作出更加精美的作品。教程中所涉及到的材质可以直接点取相应的链接即可。
1、进入3dmax,选择主菜单file/reset,复位应用程序到初始状态。
2、单击 create
create /geometry,单击cylinder钮,在top视创建cylinder01。设置radius值为500,height值为5,cap segments值为40,sides值为50,如下图所示。
/geometry,单击cylinder钮,在top视创建cylinder01。设置radius值为500,height值为5,cap segments值为40,sides值为50,如下图所示。

3、单击

create/

cameras,选择target,在left视图创建一摄影机,并点取perspective视图,然后按C键,将perspective视图切换为camera01视图,如下图所示。

4、单击

material editor,打开材质编辑器,选择第一个材质视窗,设置ambient的颜色为黑色,diffuse的颜色为(R:0G:0B:50),shininess的值为45,shin.strength的值为35,打开maps卷展栏,设置bump的amount值为20,并点击其右边的none按钮,在弹出的窗口中选择noise贴图类型,并点击ok钮,设置noise type为 turbulence,size值为40,拖动时间滑块至于100帧,点取animate钮,打开动画记录,设置offset的 x值为50,offset的y值为50,offset的 z值为150,如下图所示。

5、关闭动画记录,点取材质编辑器中的

钮,返回到上一级材质,设置reflection 的amount值为50,并点击其右边的 none按钮,在弹出的窗口中点取 bitmap贴图类型,并点击 ok 钮,单击 bitmap钮,在弹出的对话框中选取
cloud2.tga贴图文件。如下图所示

6、点取材质编辑器中的

钮,返回到上一级材质,设置refraction的 amount值为50,并单击其右边的 none按钮,在弹出的对话框中选取 bitmap贴图类型,并单击 ok钮,单击 bitmap右边的长方形按钮,在弹出的窗口中选取
cloud1.tga贴图文件,点取

钮返回到上一级材质。在视图中选取 cylider01,点取材质编辑器中的

钮,将此材制赋给 cylider01,如下图所示。

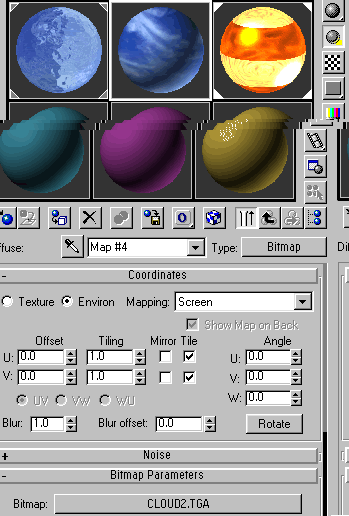
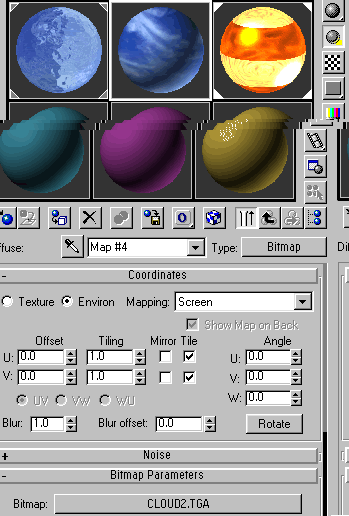
7、下面我们来给空间设置一个背景,选择第二个材质视窗,单击diffuse右边的长形钮,在弹出的窗口中选取 bitmap贴图类型,并单击 ok钮,单击 bitmap右边的长方形按钮,在弹出的对话框中选取
cloud2.tga贴图文件,在 coordinates卷展栏中选取 environ项,在 mapping下拉菜单中选择 screen类型。如下图所示。

8、下面我们来制作海面上的文字,关闭材质编辑器,单击

create/

shapes,点取text钮,在text文本框中输入“三维时空”四个字,设置 size值100,在front视图上单击创建文本对象 text01。如下图所示。

9、单击

modify,进入修改命令面板,再单击 more,在弹出的窗口中选取 bevel导角项,并单击 ok钮,在 parameters卷展栏中设置 segments的值为5,并勾选 smooth across levels项,在 bevel values 卷展栏中设置level1的 height值为5, outline的值为2, 勾选leve12选项,设置 height的值为8,勾选 level3选项,设置 height的值为5, outline的值为-2。如下图所示。

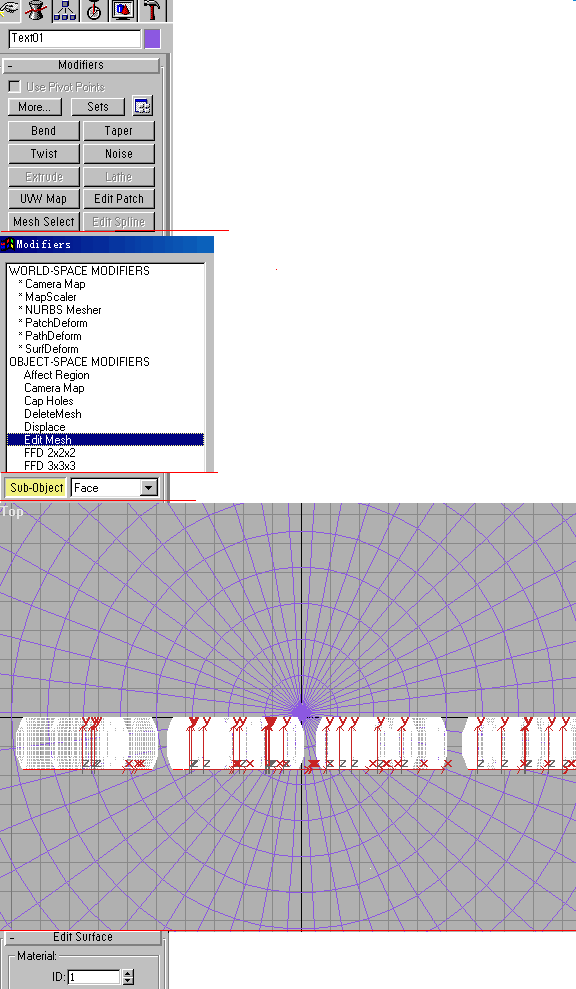
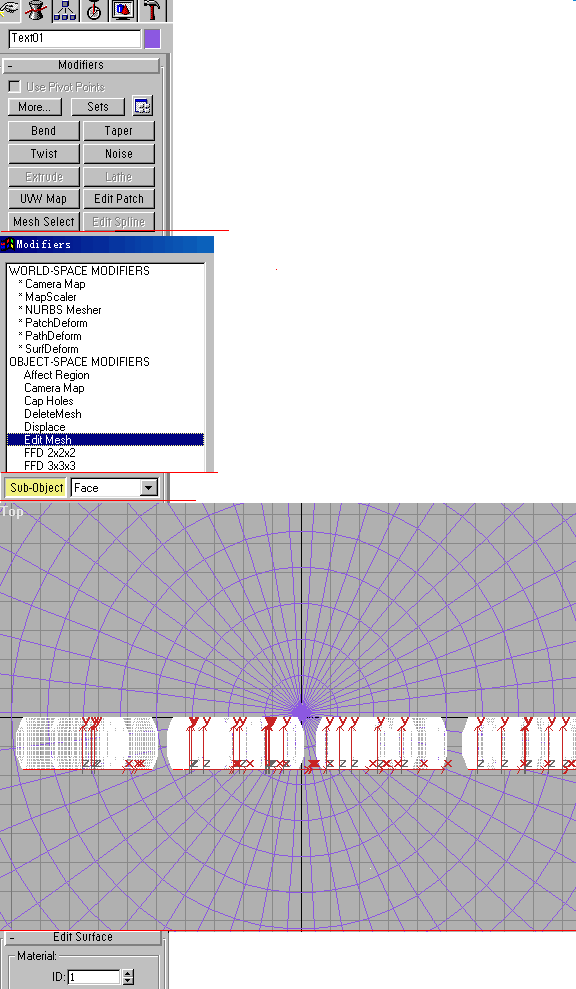
10、再次单击修改控制面板中的more,在弹出的窗口中选取 edit mesh项,打开 sub-object钮,在其右边的下拉菜单中选取 face项,在 top视图框选字的前面,(选取的技巧:先用右下角的放大工具将顶视图放大至全屏,然后再用鼠标框选字的底面,即文字底面的一条线,选取时一定要细心,否则很难选取成功,如果选取正确的话,在修改控制面板上,material的id号应为1,)并设置 material id号为1。

11、单击主菜单edit/select invert,反向选择面,设置 material id号为2,关闭 sub-object钮。下面我们来为文字设置材质,点取 material editor ,打开材质编辑器,选择第三个材质视窗,单击type右边的 standard钮,在弹出的窗口中选 multi/sub-object项,并单击 ok钮,单击 set number钮,输入2,并单击OK。

12、点取第一个材质钮,设置shading为 metal方式, diffuse的颜色值为红色, shininess的值为75, shin.strength的值为100, self-iiiummation的值为40,打开 maps卷展栏,点取 reflection右边的 none钮,在弹出的窗口中选取
gold-a.tga贴图文件。如下图所示。

13、点击

钮两次,返回到顶层材质,点取第二个材质钮,设置shading为 metal 方式,diffuse的颜色值为(R:252G:231B:0), shininess的值为80, shin.strength 的值为100,self-iiiumination的值为40,打开 maps 卷展栏,点取reflection右边的 none钮,在弹出的对话框中选取
metal-p.bmp贴图文件。点击

钮两次,回到顶层材质,点取赋予钮,将此材质赋予 text01,如下图所示。

14、下面我们使用移动工具和旋转工具来调整text01的位置,如下图所示。

15、接下来我们来制作波浪效果,点取

create/space warps钮,单击 wave钮,在 front视图中创建 wave01,并设置 amplitude1的值为-5, amplitude2的值为-5, wave length的值为110,拖动时间滑块到100帧,点击 animate钮,打开动画记录,设置 phase的值为4,如下图所示。

16、关闭动画记录,选择旋转工具,在front 视图中沿z轴使 wave01旋转90度,再沿X轴旋转-45度,最后的效果如下图所示。(角度旋转的技巧:在旋转时要看最下面一行状态栏显示的角度,即可精确的控制旋转的角度,如下图的最下一行所示)

17、在视较中选取text01,单击链接工具,在 front视图中拖动鼠标到 wave01上,松开鼠标,将 text01绑定到 wave01上,(技巧:先选取文字,然后点击工具栏中的链接工具,再点取工具栏中的选取工具,进行选取)如下图所示。

18、单击主菜单rendering/environment,打开 environment窗口,单击其右边的 none 铵钮,在弹出的browse from窗口左边点选mtl editor项,在右边的窗口中选取 diffuse:map#4(cloun.tga)项,在弹出的窗口中选取默认的选项,然后单击 ok钮,如下图所示。

19、关闭environment窗口,单击渲染钮,在弹出的窗口内选择acteve time segment:0-100,在output size选项中选取320*240,在save栏内设置文件保存的路径,最后单击render,即可看到生成的在海面漂动的文字动画,文字随着海面的波浪上下扭动,十分逼真。

20、最后输出的海面文字效果如下图所示,点取下面的图像可以观看实际动画效果。




![]() create
create![]() /geometry,单击cylinder钮,在top视创建cylinder01。设置radius值为500,height值为5,cap segments值为40,sides值为50,如下图所示。
/geometry,单击cylinder钮,在top视创建cylinder01。设置radius值为500,height值为5,cap segments值为40,sides值为50,如下图所示。