Photoshop文字制作教程 打造漂亮的英文立体字效果
作者:网友整理
英文书法1.6 33.62M / 简体中文
点击下载
3d立体字转换器安卓版v1.8手机版 50.09M / 简体中文
点击下载
文字表情制作手机APP(文字表情安卓版) v1.5 免费版 27.82M / 简体中文
点击下载下面跟大家分享一篇利用photoshop制作英文立体字的教程,立体字主要是用自带的3D工具制作的,后期渲染再添加一些潮流装饰就可以了。方法不是很复杂,希望对大家有所帮助。
完成效果图;

1、打开 Photoshop CC,新建一个995x670px的画布,创建字体Hello Zcool字体为“Vivaldi”。如下图所示;

2、接下来我们将文本转曲 “右键--转换为形状”。

3、现在,变形文本,弯曲修饰将明显弯曲文本,这将使它更有趣。“自由变换--变形”。

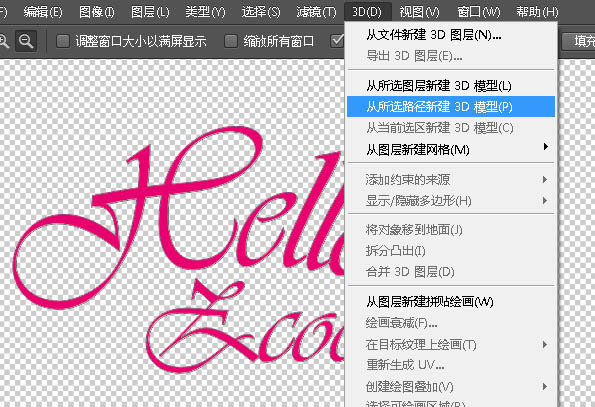
4、然后开始构建3D场景了,创建3D图层。


5、现在制作背景,也可以用现成的背景素材,创建一个新层在你的文本。效果图下图:

6、现在只需要设置半径为250px的高斯模糊,并填充颜色。

[page]
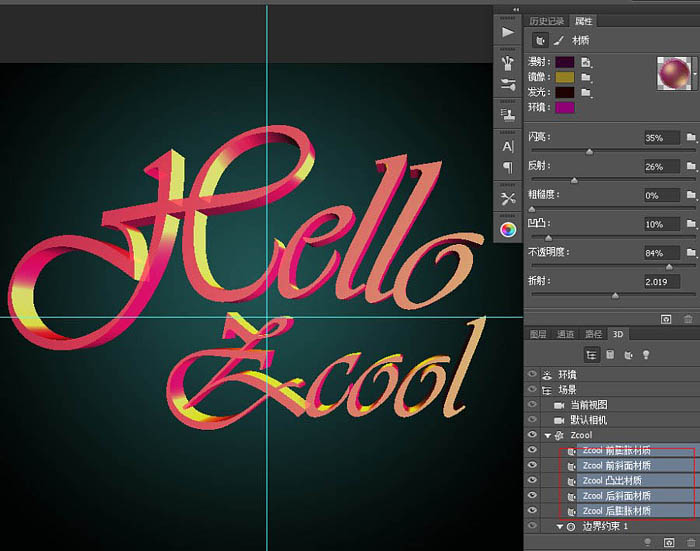
7、此时设置“Hello Zcool”材质球。设置材质和所有的设置如下。选择Mod的5个项的材质会看截屏下的内容。到在属性面板调整材质。

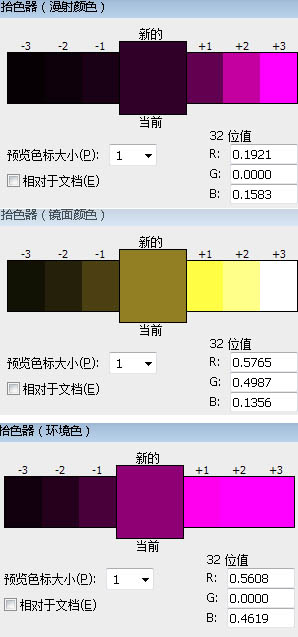
8、现在我们需要回到属性栏。设置漫反射等颜色值。

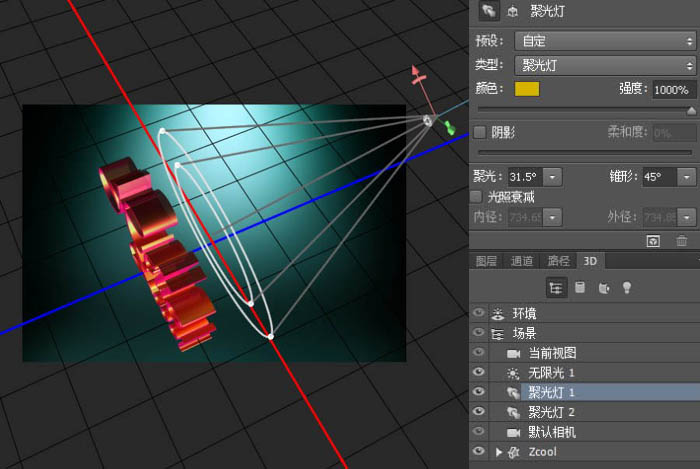
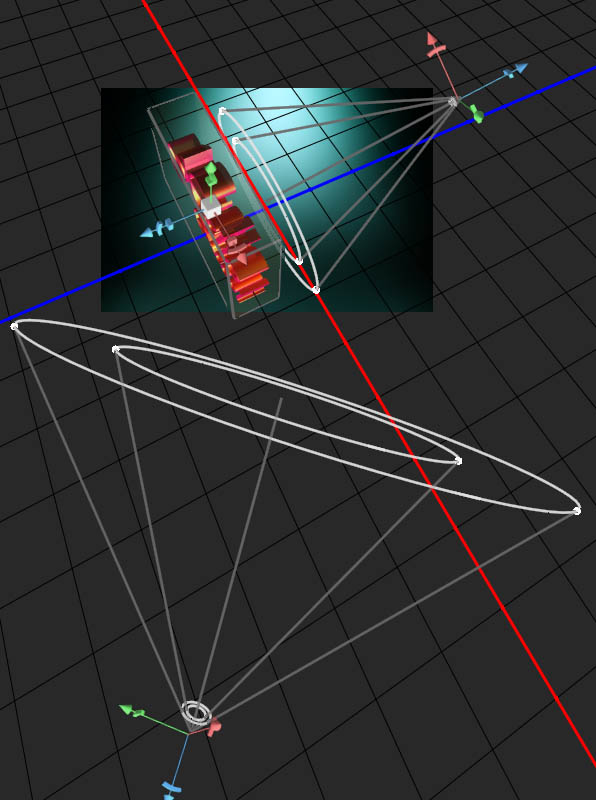
9、接下来创建一个打在背后的“聚光灯”数值如下。

10、同时在另一个位置新建一个相同数值的“聚光灯”和默认数值的“无线光”这样会显得3d文本更有质感。

11、灯光材质设置完毕,点击3D菜单栏里的“渲染”这个“Hallo Zcool”。

12、转换3D图层成智能对象跟着你的感觉调整颜色。


13、现在我们可以设置一些更多的形状在模糊它们。这将创建一个漂亮的光效应以及帮助创建一个意义上的深度。我设置的50px的高斯模糊但是你将取决于你的形状初始大小。

[page]
14、现在开始加入一些水滴和喷溅到我们的文本。有多重方法可以做到这一点,我们将用画笔工具进行制作。


15、下面可以按照一个一样的案例。

16、一旦创建了足够的水滴,最后的效果如图:

17、最后创建影子效果。成为正片叠底。一个漂亮的立体字效果就完成了。

最后效果图:

加载全部内容