利用Photoshop在石梯上绘制红毯和画
作者:网友整理
红毯我最美v1.4 179.84M / 简体中文
点击下载
Photoshop官网v11.6.162 221.67M / 简体中文
点击下载
Photoshopv11.7.162 234.21M / 简体中文
点击下载如何在一节节的石梯上绘制比较逼真的红毯或是绘画呢?不妨试试今天为大家带来的这篇利用Photoshop在石梯上绘制红毯和画教程,希望大家能从中学到对自己有用的知识。
我们先看一下原图,石梯的每个台阶都是有转折的,大家可以看一下。
原图:

给这个台阶上铺一下红地毯。

直接这样的话肯定是负分滚粗的。
您要每一层分别来做,我们去截取一个地毯的图片开始来铺吧。
注意每一层的转折,他们都是有单独的透视关系的。

还应该要注意一下光影的关系,侧面的地毯背光,要调的暗一些,直接降低明度。

[page]
一层这样就铺好了,我们就这样把剩下来的铺完它(我就不细致的做了)。

这样也就差不多是那么回事儿了,在铺的过程中是很需要一点耐心来平衡每一层的透视关系的。
如果特别需要细节的,还有些光影的关系需要处理,稍微修一下,不作为这个知识体系里面的一部分我就不讲了。

基础的理论大概就是上面那个,下面举个其他图像的地贴应用好了。


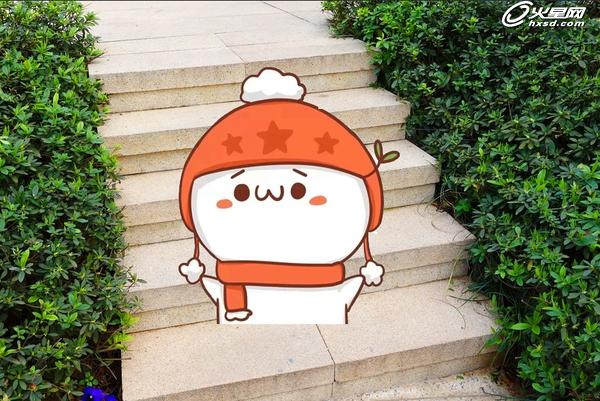
先目测估计一下,这丫头贴在地上要占到中间三层台阶的高度。
所以我们要把她切成六段……
因为台阶的高度和台面的长度不一样的,所以还要考虑到比例,所以我把她切成这样的六段……

[page]
解释一下这个白色部分和灰色的比例,我也是大致目测的,这个的确没有办法精确,大致差不多就行了。
下面的事情就和上面铺地毯是一样的了。
值得注意的是,为啥我放了这个条纹的图层……
做个例子就能看明白了。

我把每层的图案和每层的底色编成一个组,然后直接做变形。

只要四个顶点对齐台阶的四个顶点就可以了,这样省去了我直接对透视的功夫,不知道我有没有说明白,总而言之,还是先全部做完再看一下。

然后我们就可以放心的把原本叠在上面,把对齐的图层拿掉。

等下我们好像忘记了处理明暗关系,上面说过的,台阶侧面明度要低一些的……
赶紧修改一下吧,那应该是这样的。

好了,你看明白了吗?
总结一下,是这样的:就像真的去贴一个东西一样,裁开,一层一层的去贴。希望你想贴的楼层不太多,祝好运。
上图中最终得到的效果是类似于地贴贴在地上的效果,如果想要造成是喷漆或者是画在地上的效果可以降低不透明度或者做正片叠底,二者还有些区别,附图如下:
降低不透明度的做法:

正片叠底的做法:

置换滤镜的方法没有推荐的原因是,制作楼梯的置换图的时候相对还是很难控制明暗和转折关系的,出来的效果并不如意。
下面是最后效果图:

加载全部内容