Premiere 6.0神童教程之过渡效果
作者:网友整理
神童小子战怪物之冒险岛v1.11.6 65.19M /
点击下载
微小秘6.0(微信加粉爆粉神器免费版) v6.6 最新版 29.70M / 简体中文
点击下载
成语小神童v1.8.7 56.84M /
点击下载一、应用过渡
(1)将Premiere6.0系统自带的素材导入Project窗口,再将视频剪辑Boys.avi和Cyclers.avi分别拖到Timeline窗口的Video 1A和Video 1B轨道中,如图1所示。

图1
(2)单击Window下拉菜单中的“Show Transitions”命令,如图2所示。

图2
(3)调出Transitions面板,如图3所示。面板左下角的“75 Items”表示有75种过渡效果。

图3
(4)在Transitions面板中,单击“Iris”文件夹左边的弹出按钮,展开该文件夹下的所有过渡效果,如图4所示。

图4
(5)选择“Iris Diamond”过渡拖入Timeline窗口中的Transition轨道,如图5所示,过渡的长度会自动调整为两个剪辑叠加的长度,也可以进行手动调整过渡的长度。

图5
二、过渡效果的设置
一个过渡加入节目之后,可对其参数进行调整,以求得最佳效果,而且通常需要多次调整参数的设置。
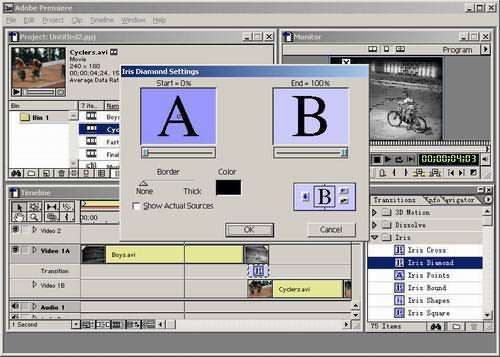
(1)首先,在Timeline窗口中双击“Iris Diamond”过渡,弹出“Iris Diamond Settings”对话框,如图6所示,可以调整剪辑过渡的各种参数。

图6
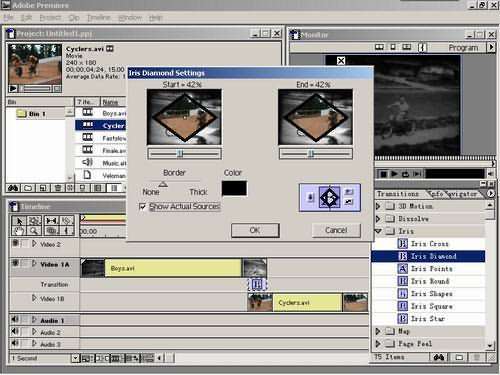
(2)将“Show Actual Source”复选框选中,则上端两个预览窗口中图标分别变成实际剪辑的帧图,如图7所示。左边的窗口显示过渡前的剪辑帧,右边的窗口显示过渡后的剪辑帧。

图7
(3)拖动预览窗口下边的滑块,可以预览过渡效果,如果在拖动滑块的同时按下Shift键不放,则两个滑块以相同的步骤移动,如图8所示。

图8
(4)拖动“Border”下的三角形滑块,可以调整两个视频过渡边线的宽度,如图9所示,系统默认值最小。

图9
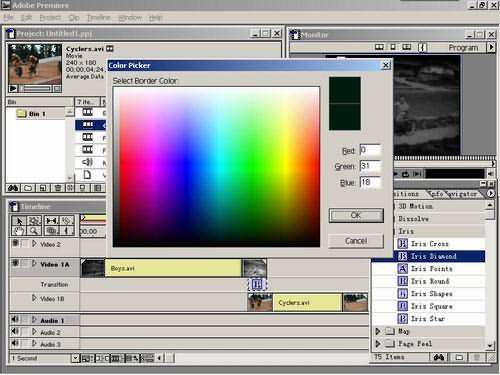
(5)还可以改变过渡边线的颜色,双击“Color”下面的黑色方框,弹出“Color Picker”对话框,如图10所示。

图10
(6)可在“Color Picker”对话框中选择一种合适的颜色作为过渡边线的颜色。系统默认的颜色是黑色,这里选择紫色。如图11所示。

图11
(7)在“Iris Diamond Settings”窗口的右下角有一个调整窗,单击左侧的箭头可以改变两个剪辑的变化方向,即Video 1A和Video 1B轨道中剪辑的变化次序,如图12所示,设置完后,单击“OK”按钮即可。

图12
(8)不同的过渡效果,过渡设置窗口中的参数也不一致,比如在Transition面板中找到Wipe文件夹下的“Clock Wipe”过渡,如图13所示。

图13
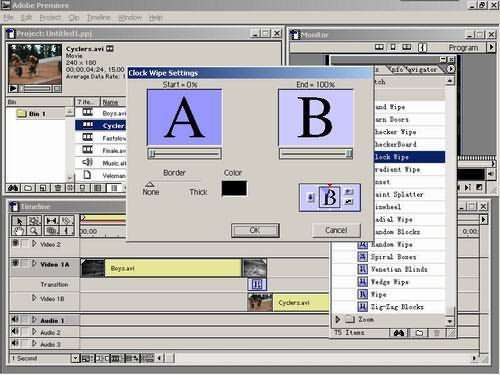
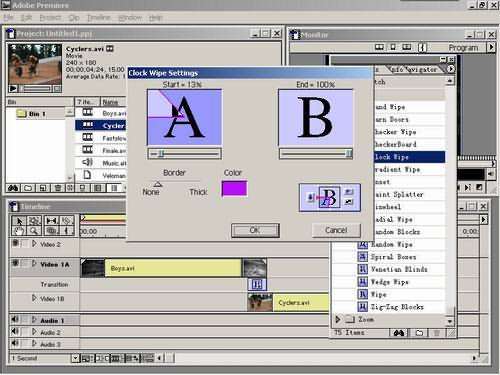
(9)双击过渡图标,弹出“Clock Wipe Settings”对话框,如图14所示,对话框中的参数设置项与“Iris Diamond Settings”的有所不同。

图14
(10)右下角的调整窗中剪辑的周围有一些白色和红色的三角形按钮。其中红色的三角形表示过渡中剪辑的运动方向,可以通过改红色三角形的位置来改变运动方向,如图15所示。在任何一个白色三角形按钮上单击都可将其变为红色

图15
(11)在调整窗中,还有一个标有“F”的按钮,用来调整过渡的方式。如在Clock Wipe过渡中,是按照顺时针方向变化的,如图16所示。

图16
(12)单击标有“F”的按钮后,它就变成了标识为“R”的按钮,过渡内按逆时针方向变化,如图17所示。

图17
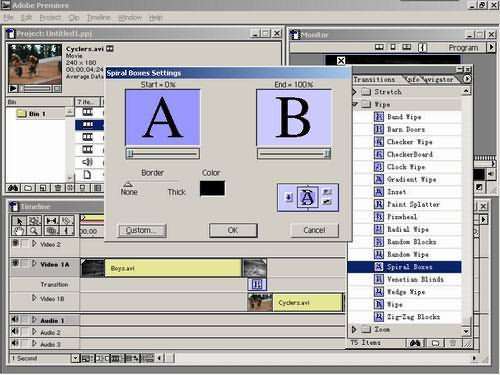
(13)有的过渡设置还有“Custom”选项,打开Wipe文件夹,双击Spiral Boxes过渡,弹出“Spiral Boxes Settings”对话框,如图18所示。

图18
(14)单击“Custom”按钮,弹出一个设置对话框,如图19所示,在这里可以设置过渡元素的参数,如宽度、高度,以及数目等。

图19
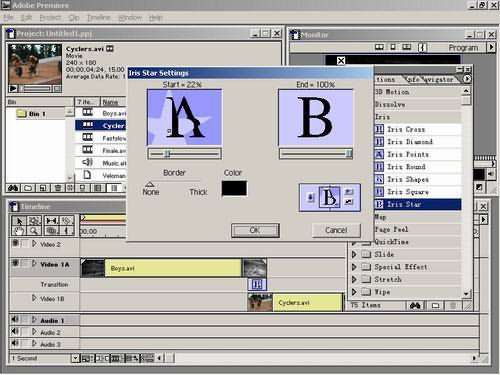
(15)有的过渡可以调和过渡发生的中心点。打开Iris文件夹,双击Iris Star Settings过渡,弹出“Iris Star Settings”对话框,如图20所示。统统默认值为窗口的中心。

图20
(16)可以在Start预览窗口中用鼠标移动中心白点的位置到其它地方,如图21所示。这时的过渡效果与以前相比大有不同。

图21
总结:要想熟练使用过渡效果,必须要多练习、多实践、多摸索。
加载全部内容