AE教程-文字分裂
作者:网友整理
补帧AE教程v1.7 81.88M / 简体中文
点击下载
巧匠课堂v1.8.1 51.75M / 简体中文
点击下载
AE学特效免费版(学习教育) v1.6 手机版 24.74M / 简体中文
点击下载
先看效果

共六个主要层。
最下面两层是文字层
中间三个合成层是后面的彩色粒子最上面的层是黑层。
底层的文字是黑白渐变的文字。然后,上面一层是彩色的,在一定时间后将慢慢显现,盖掉原来的文字。当然这个层文字是用了圆球粒子的。所以产生的分裂效果。并且为了让最后的效果不会太花。在粒子分散后将颜色调回了半灰色调。
文字分散后,早已准备好的彩色粒子隐现出来。最后是黑屏。
 |
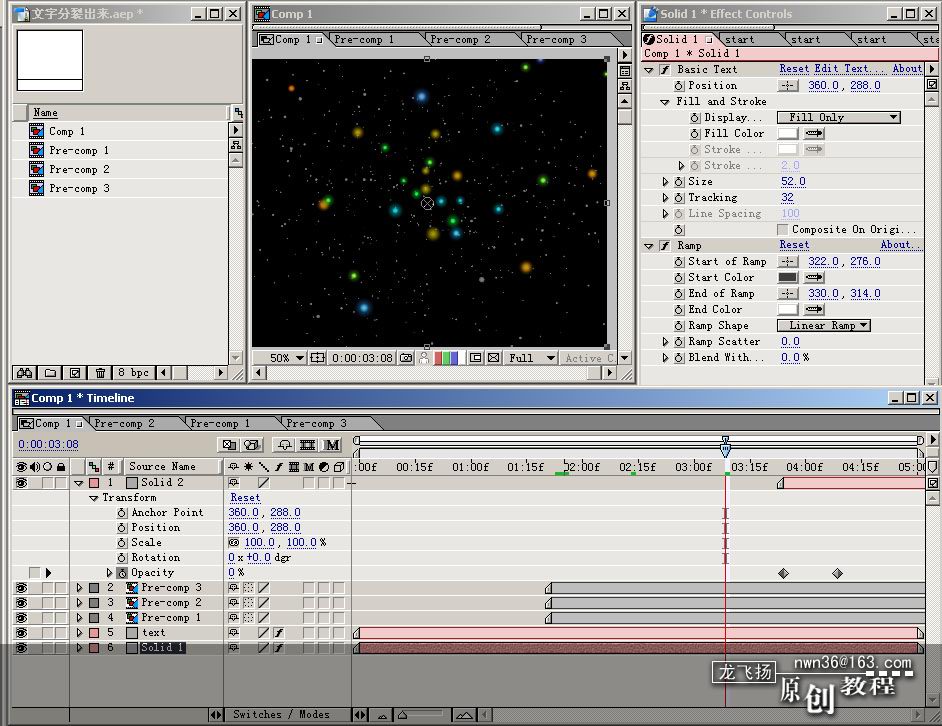
首先是制作出文字。

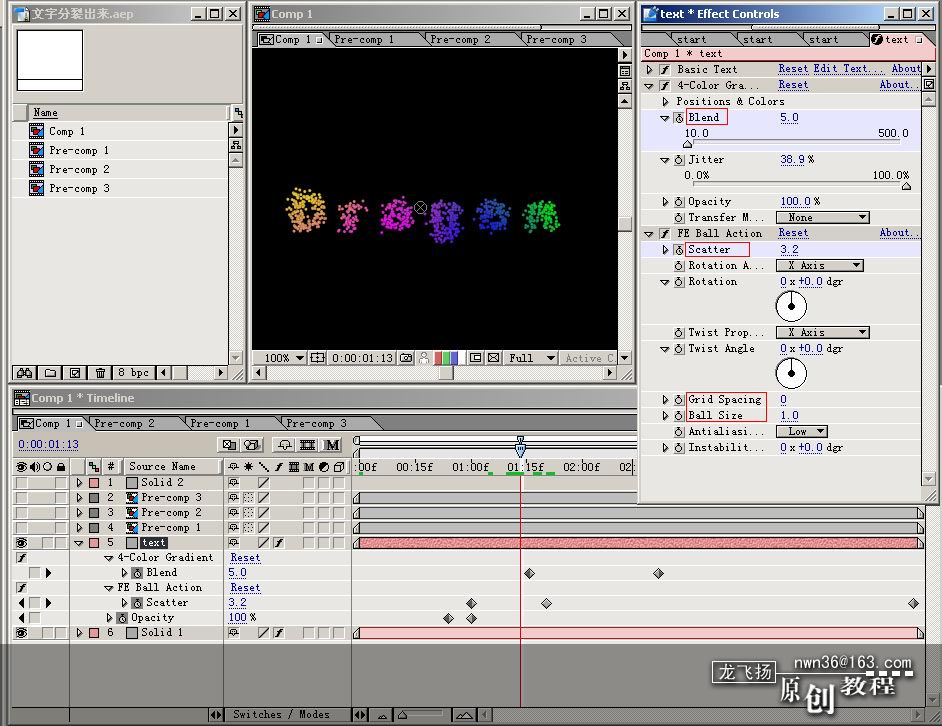
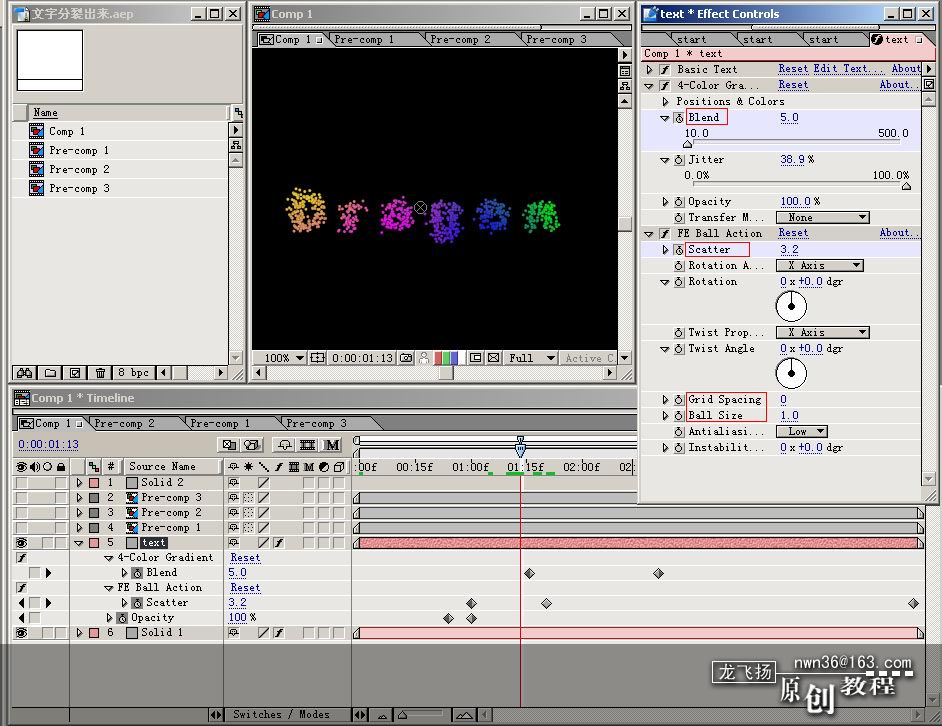
这里是关键的一步。复制出的文字部分的滤镜设置。
另外还使用了一个四色滤镜以做成彩色,但却将它放在了FE Ball Action的上面,因为Ball是以图象来制作粒子的,这样粒子会在分散后仍是维持原色,而不会出现超出某范围就变色的情况,画面也会更自然。
FE Ball Action的设置最为重要,这里要把粒子的尺寸设为GRid spacing间隔 :0 Ball Size球尺寸:1。这为了更好的表现出分裂的过程。最后是关键桢动画。
可以看到我为4-Color Gradient设了一个Blend的关鍵桢。这是为了让其在分裂后变回灰色调。
而FE Ball Action里的Scatter中的关鍵桢是为了让粒子在最初分裂时速度较慢。而后则快速分散。

最后让我们来看看。
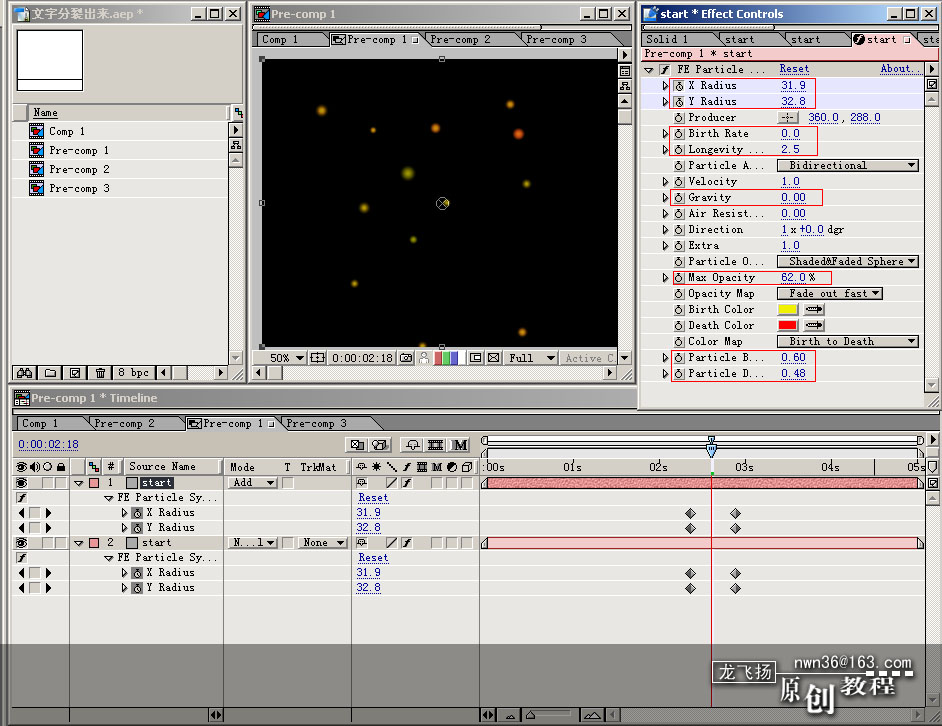
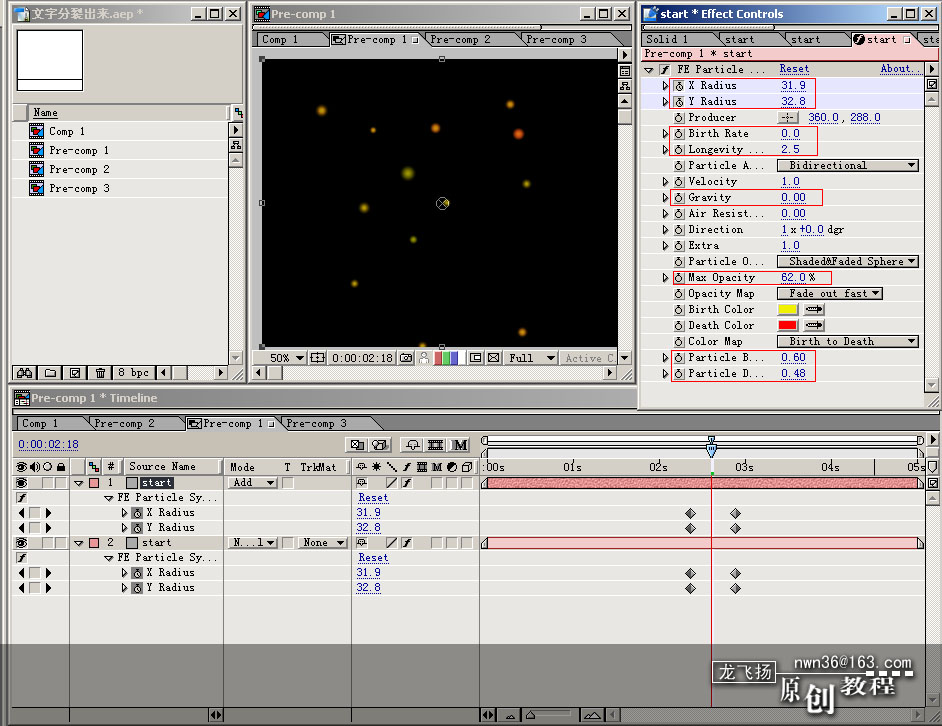
中间分散出来的粒子的制作方法。
如图所示。使用的是FE Particle Systems II我做了X与Y轴的关鍵桢。数量则尽量少。设置Birth Rate:0.03,这是因为最后的效果是由三层不同颜色的粒子叠加的。不可让其太乱。使用两层叠加是因为粒子的颜色太淡。而两层粒子也可产生发光的效果。只是Particle Birth Size与Particle Death Size设置数值大一点。
透明度低一点参照图中显示。

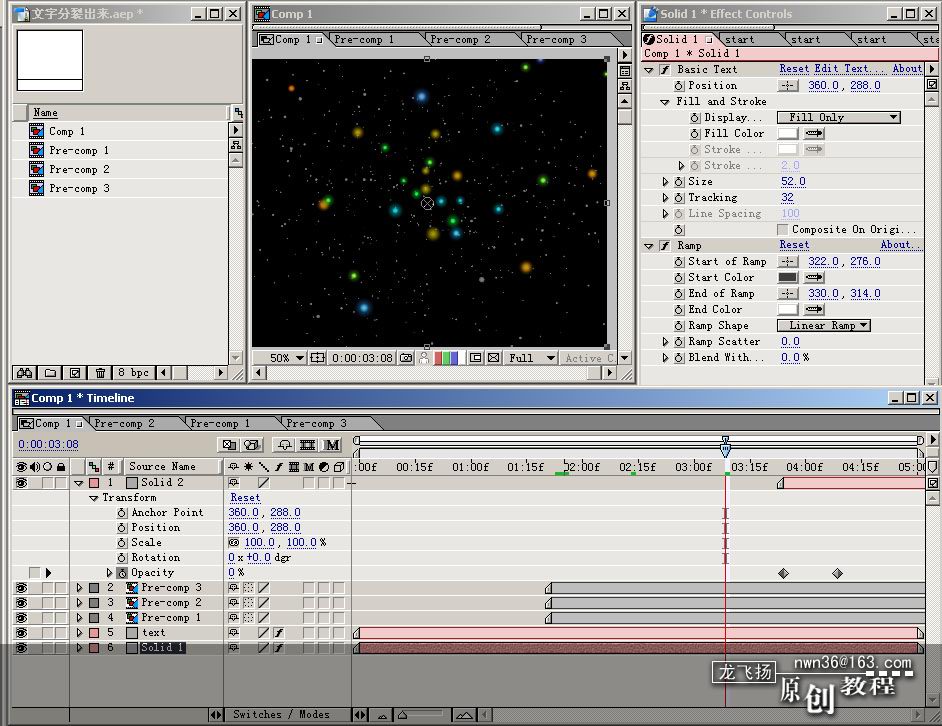
而后的另外两种颜色粒子改一下主色调。
另外将其旋转一下。
更改Direction的数值。将粒子位置错开。
就形成了彩色粒子的动画。

最后的黑屏使用一个Solid就可以了。
完了。
另外还使用了一个四色滤镜以做成彩色,但却将它放在了FE Ball Action的上面,因为Ball是以图象来制作粒子的,这样粒子会在分散后仍是维持原色,而不会出现超出某范围就变色的情况,画面也会更自然。
FE Ball Action的设置最为重要,这里要把粒子的尺寸设为GRid spacing间隔 :0 Ball Size球尺寸:1。这为了更好的表现出分裂的过程。最后是关键桢动画。
可以看到我为4-Color Gradient设了一个Blend的关鍵桢。这是为了让其在分裂后变回灰色调。
而FE Ball Action里的Scatter中的关鍵桢是为了让粒子在最初分裂时速度较慢。而后则快速分散。

最后让我们来看看。
中间分散出来的粒子的制作方法。
如图所示。使用的是FE Particle Systems II我做了X与Y轴的关鍵桢。数量则尽量少。设置Birth Rate:0.03,这是因为最后的效果是由三层不同颜色的粒子叠加的。不可让其太乱。使用两层叠加是因为粒子的颜色太淡。而两层粒子也可产生发光的效果。只是Particle Birth Size与Particle Death Size设置数值大一点。
透明度低一点参照图中显示。

而后的另外两种颜色粒子改一下主色调。
另外将其旋转一下。
更改Direction的数值。将粒子位置错开。
就形成了彩色粒子的动画。

最后的黑屏使用一个Solid就可以了。
完了。
加载全部内容