
-
webstorm2017官方版
大小:169M语言:169M 类别:编程工具系统:Winall
展开

对于webstorm2017官方版来说,编程真的很需要!像什么webstorm2017安装的方法呀!webstorm2017注册码呀!webstorm2017下载方式呀!在本站都会有,还有webstorm2017使用教程也给小伙伴们奉上!像webstorm2017官网下载地址在本站你也是能拿到的!不必在网上一直奔波来去的!总之webstorm2017官方版中被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等等称号!其强大功能有目共睹!

现在,使用新的运行图标在 gutter 上运行 Mocha 测试更容易。 单击测试或套装名称旁边的图标,然后选择运行或调试。
运行测试后,图标将显示其状态 - 绿色圆圈表示通过的测试,红色表示失败的测试。 运行和调试操作将仍然可以点击。
您还可以对更改自动重新运行测试。 为此,请单击测试工具窗口左侧的切换自动测试图标。 您将在编辑器中看到它们的状态如何变化,即使您以前隐藏了工具窗口。 这将适用于 Mocha 和 Karma。

不要忘记,您也可以使用快捷方式运行 Mocha 测试:将光标放在测试或套装名称上,然后在 MacOS 上按 Ctrl-Shift-R,在 Windows 和 Linux 上按 Ctrl + Shift + F10。
新的 Go to 测试操作(在 MacOS 上使用 Shift-Cmd-T 或在 Windows 和 Linux 上使用 Ctrl + Shift + T)可以快速从文件导航到遵循常用命名约定的相关测试文件,例如 有 .test。,.spec。 或 _spec 后缀,并位于文件旁边或测试文件夹中。

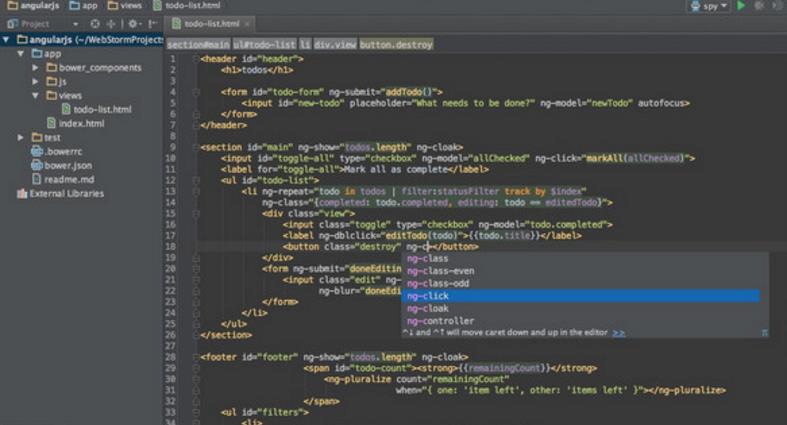
与 Angular 语言服务集成
WebStorm 添加了 Angular 语言服务的集成,Angular 语言服务由 Angular 团队开发,用于改进 Angular-TypeScript 项目的代码分析和完成。
要启用服务,首先,在项目根目录中运行以下命令:
npm install @ angular / language-service --save-dev
WebStorm 将与 TypeScript 服务一起启动服务。 您将在 TypeScript 和 HTML 文件中看到所有错误和警告,不仅在编辑器中,而且在 TypeScript 工具窗口中。
加载全部内容

scratch3.0中文版47M25401人在玩scratch30中文版是一款非常不错的...
下载
scratch免激活版32M12624人在玩开发脑力从娃娃抓起,这款scratch免...
下载
Primer 51M11006人在玩一款专业用于PCR或者测序引物及杂交探针...
下载
cuda9.0官方版1G5869人在玩很多人不知道cuda90是什么,其实cu...
下载
pc logo X641.48M4957人在玩PCLogo中文版下载文件小编已经发布过...
下载
梦龙网络计划软件注册版20M4861人在玩从事计算机编程行业相关的小伙伴们一定不能...
下载
OpenGL官方版8M4344人在玩如果您需要一种用户GPU通用计算和图形学...
下载
clickteam fusion2.5中文版482M4310人在玩clickteamfusion25中文版...
下载
TIA Portal v15完美版5G3934人在玩TIAPortalv15完美版是一款由西...
下载
弱口令字典免费版10M3320人在玩弱口令字典免费版吧,它列出了多款规则的密...
下载