Photoshop实例教程-教大家做粉可爱的签名字体
作者:网友整理
专属签名定制软件v4.15.7 安卓版 66.45M / 简体中文
点击下载
小趣爱字体v1.4 72.68M / 简体中文
点击下载
艺术签名设计生成器1.3.0 63.45M / 简体中文
点击下载
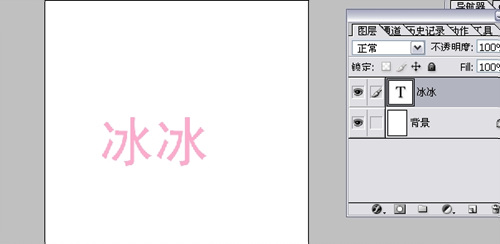
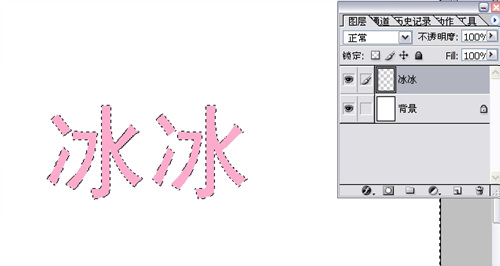
按住CTRL鼠标点击图层。选中打出来的字。然后栅格化图层

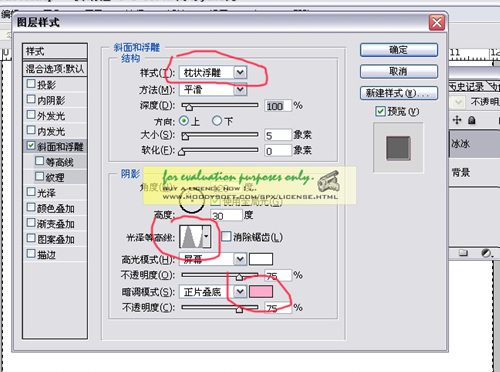
混合选项选斜面和浮雕.正片叠底那的颜色要选和起先打的字颜色一样

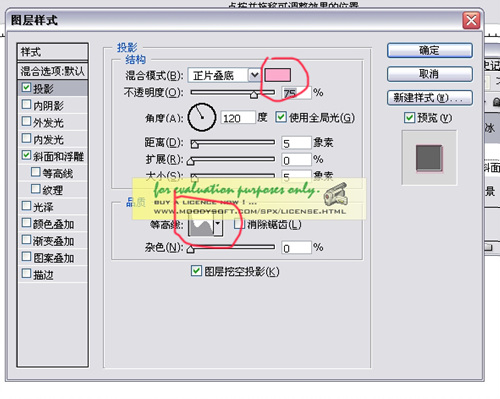
混合选项选投影正片叠底的颜色还是粉色



[page]
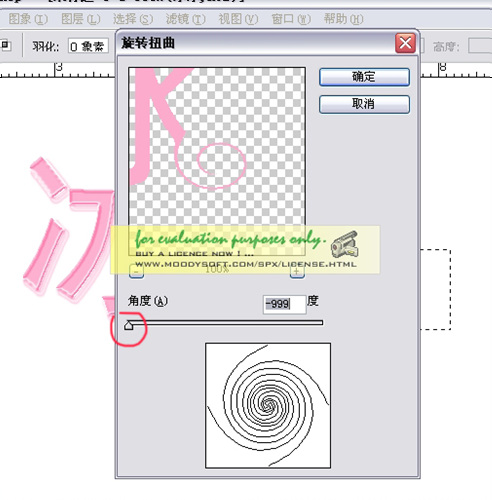
再用选框工具选住一个字。把他拖到合适的位置。使之更好看

再用心型笔刷在需要修饰的地方做些修饰

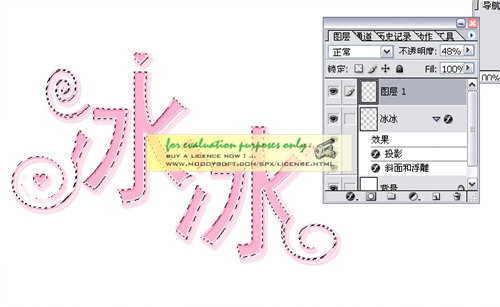
再用魔棒点击文字图层(反选)。然后再新建一个透明图层。填充点阵。调节透明度

最后描边。一象素。颜色(白)

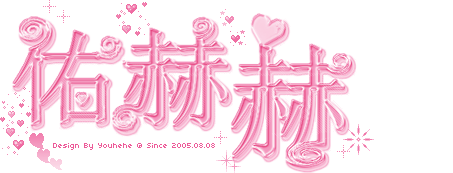
OK了!
实例

加载全部内容