PS实例教程 快速制作像素图案效果
作者:网友整理
PS设计达人v1.6.0 70.27M / 简体中文
点击下载
摄影教程PS大师安卓版v1.6 正式版 39.49M / 简体中文
点击下载
PS拼图v1.4.5 69.82M / 简体中文
点击下载像素图案在网站的网页上或是图片设计素材上都能看到,如何设计出一个属于自己比较个性的像素图案背景呢,今天小编就为大家带来了一篇利用photoshop制作像素图案效果的小教程,希望对大家有所帮助。
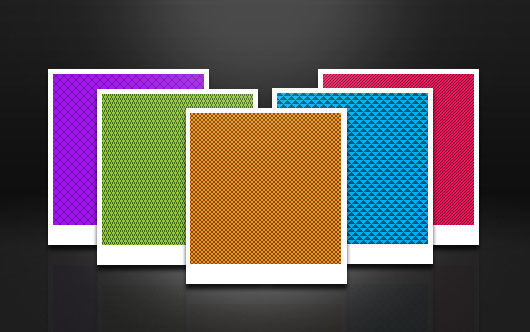
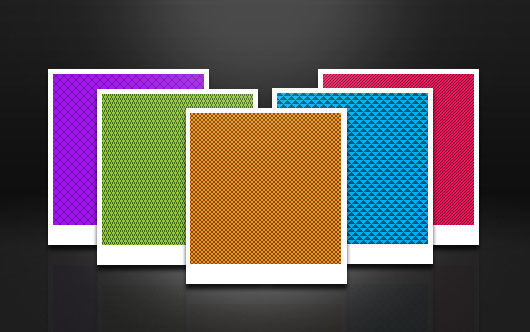
完成后效果图:

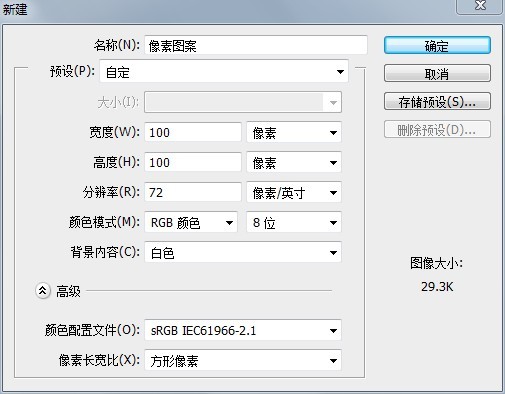
1、新建一个画布,画布的大小可任意调整,但不能少于10×10 px,我是用了100 x 100 px,这样可以进行”放大”和”缩小”。

2、放大到最大。

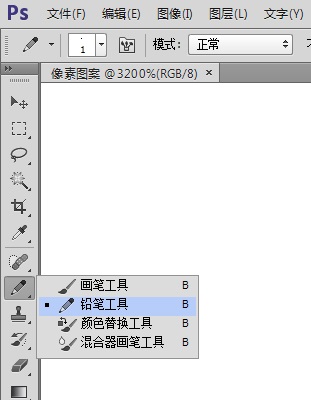
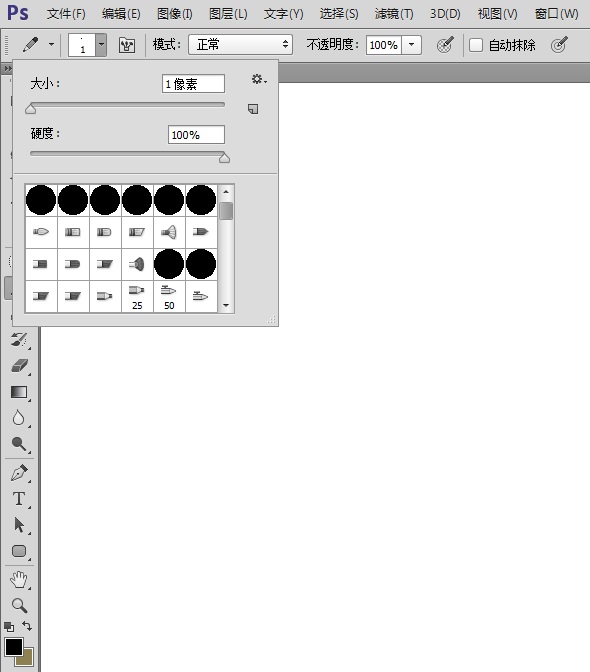
3、用”铅笔工具”开始绘制。

4、默认设置即可;大小1px,颜色使用#000000 不透明度100%。

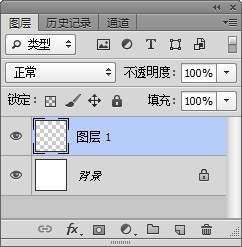
5、创建新图层,该图层将用来绘制形状。

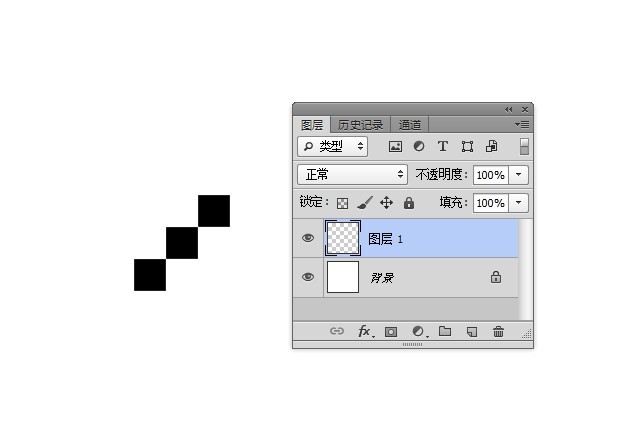
6、在图层1中按照下图画几个点。

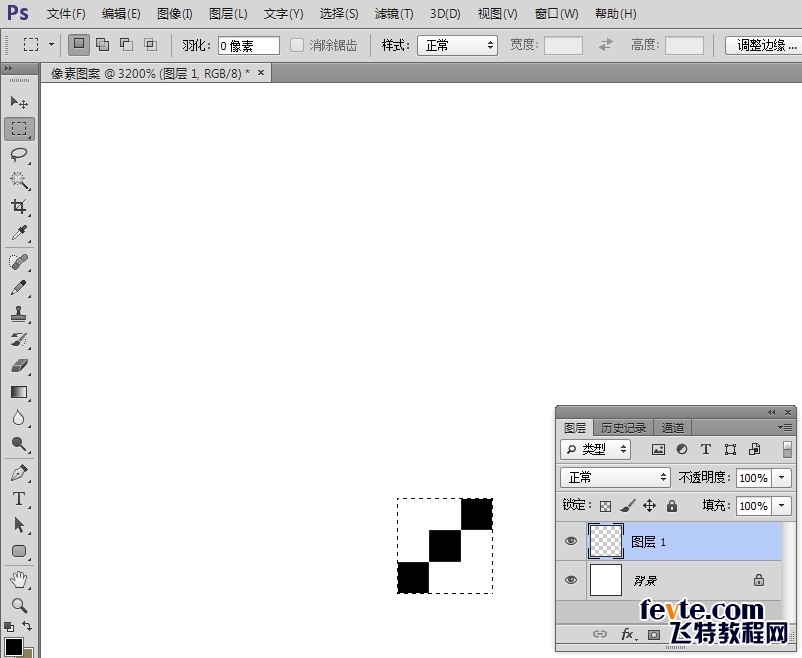
7、使用矩形选框工具选中它们。

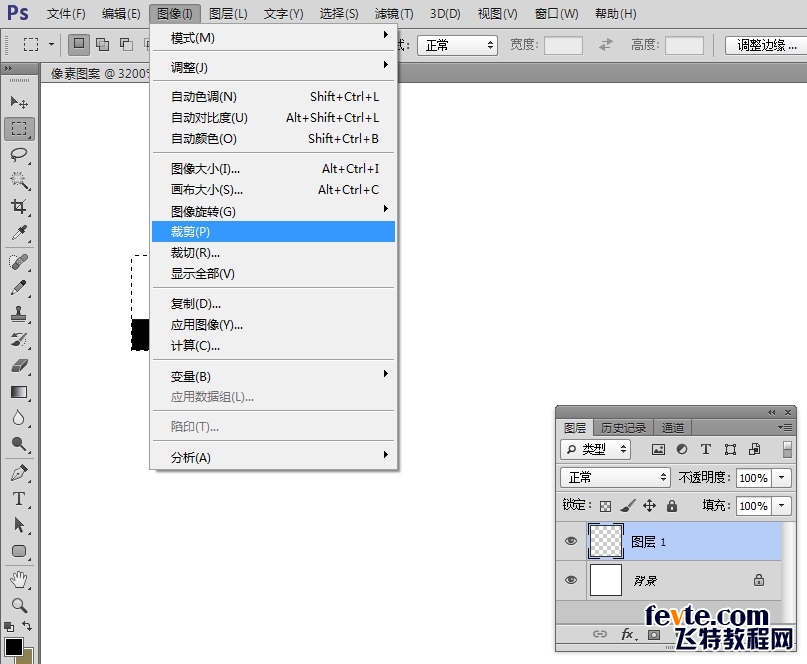
8、图像->裁剪。

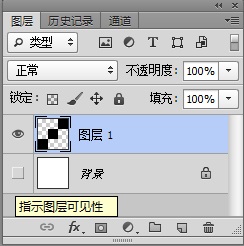
9、隐藏背景图层。

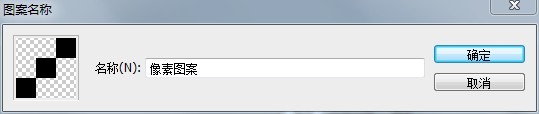
10、编辑->定义图案。

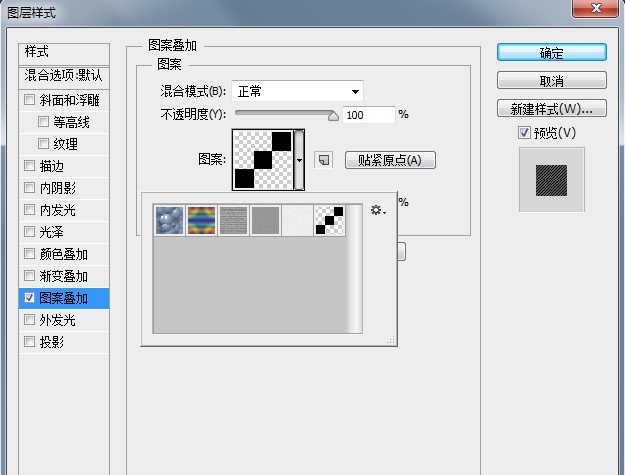
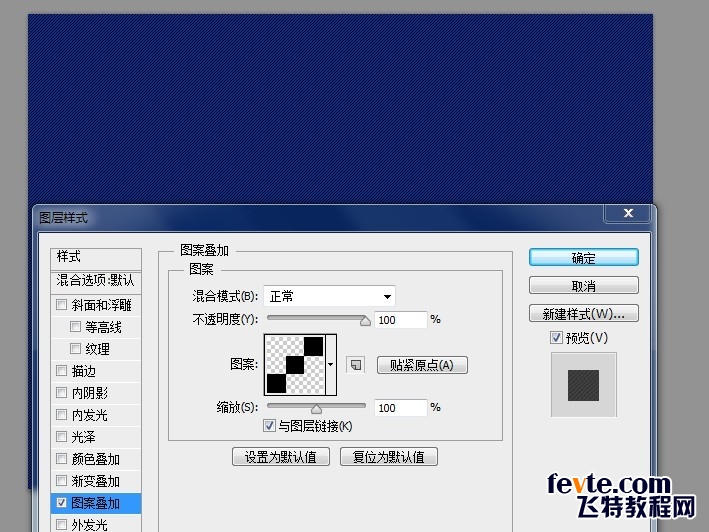
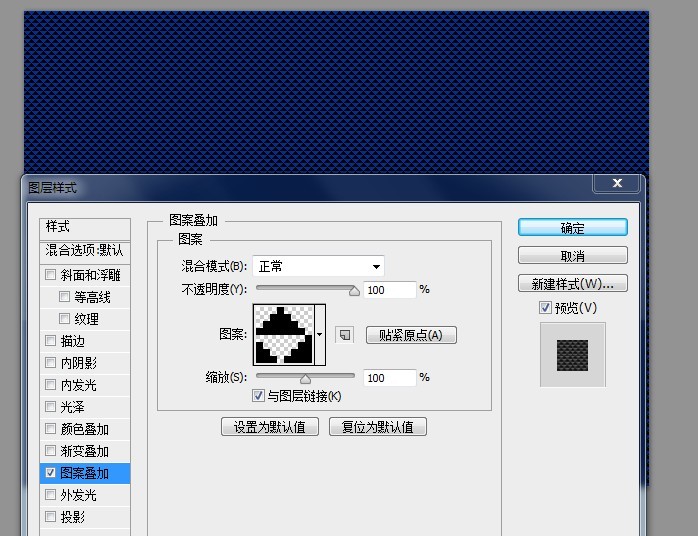
11、会弹出这样的对话框。

这时就出现这个图案:

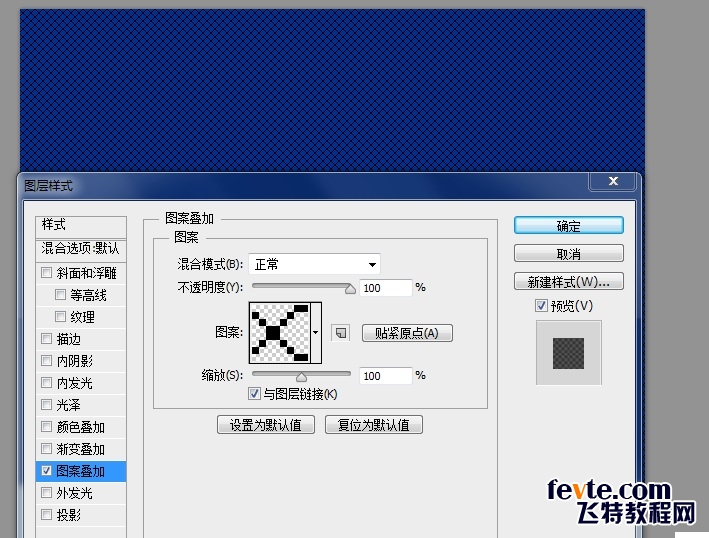
效果图:

用克莱因蓝(RGB 0.47,147)试一下!还不错!
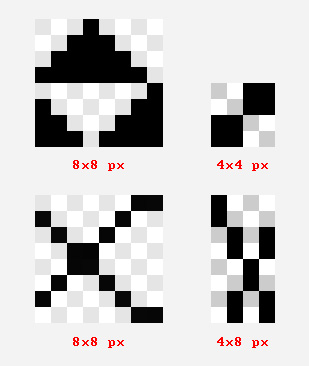
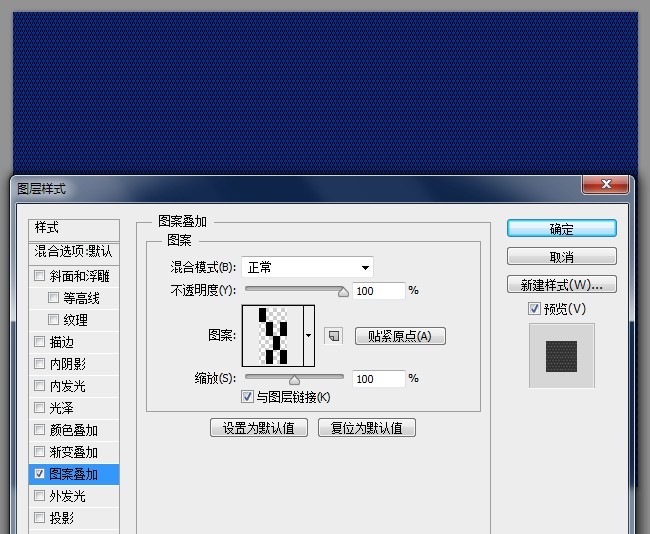
下面是下图其他像素的设置:





希望以上内容对你有所帮助,大家可以举一反三,快来制作属于自己特色的像素图案吧!
加载全部内容